
50代からのHTML / CSS / Java Script チャレンジ 番外編 No.1 VScode
今回、HTML/ CSS + Java Scriptを学習するにあたって、Visual Studio Codeを使ってみようかなぁと思ってますというか使ってます。Mac miniとMacbook Proで使ってます。で、これ昔はこんな高機能なメモ帳?もうメモ帳って言わないか^^;なかったので、少しつづVScodeについても書いてみようかと思いました。

このページのことをウェルカムページって言うらしいです。ちなみに、日本語化してます。で、このページの画面下の方にあるチェックボックスのチェックを外すと、表示されなくなります。(まぁあっても困らないけど)
あっちなみにVS codeは基本的にはエディターです。これまで、エディターソフトはいくつか使った経験はあるんですけどねぇ・・・別に仕事でプログラミングやってる訳じゃないので、使用頻度低かったんです。昨今のリスキリングもあって、プログラムの勉強復活です。(python学習中)
まずは、メニューから、ファイル→新規ファイル作成を選んで、新規ファイルを作る。
言語モード
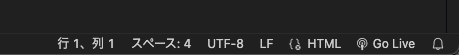
vscodeの便利なところの一つが言語モード。様々なプログラミング言語に対応している。画面の右下に小さく表示されます。

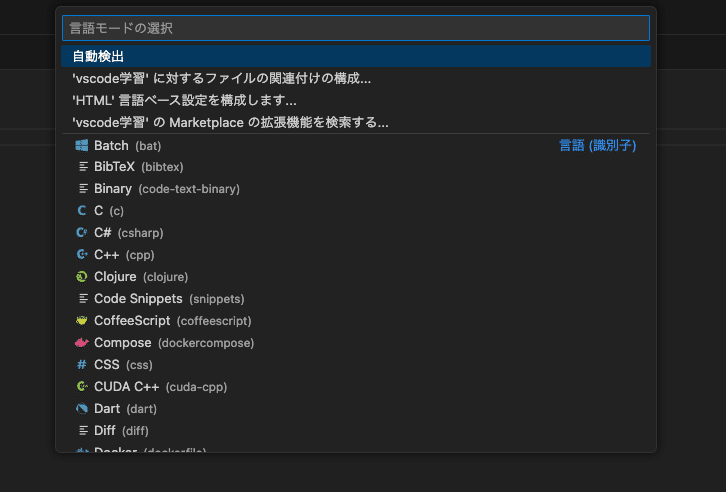
ここに"HTML"と書いてあるので、今書いてるものはHTMLファイルになります。そして、この言語モードのところをクリックすると、言語の一覧が出てくるので、プログラミングしたい言語に合わせて変更することができるのってすごいっすよね。

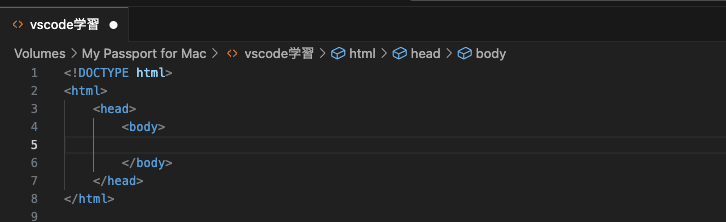
これで、たとえば少し入力してみる。

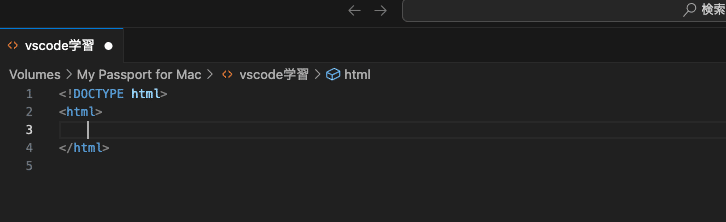
よくみると、<html>と</html>の間に半角で4つ分の空白(インデント)が自動でできる。プログラム言語によってこのインデントの空白の数が違うけど、vscodeは言語を認識して、自動で必要な空白を作ってくれる。さらに、htmlで必要なheadタグとbodyタグを書いてみる。

これも自動でインデントしてくれるんだよね。(昔はメモ帳でプログラム書いてたんだけど、全然違うわぁ^^;まぁ、それくらいプログラミングから遠ざかってるってことなんだけどね^^;)しかも開始タグを入力すると自動的に終了タグも書いてくれるって嬉しいわぁ(笑)まぁ、他のエディターもできるんだけど、アドオンで追加するとかの手間があった記憶かあるなぁ、vscodeは選択するだけで認識してくるんだなぁ(笑)まぁ、逆にいうと常に適切な言語モードを選ぶってことが必要になるけどね。
拡張子で言語モードを指定する
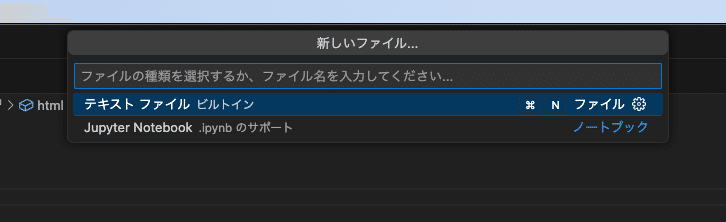
これはどういうことかというと、まず新規でファイルを作成してみる。すると「新しいファイル」ということで、ウインドウが出てくる。

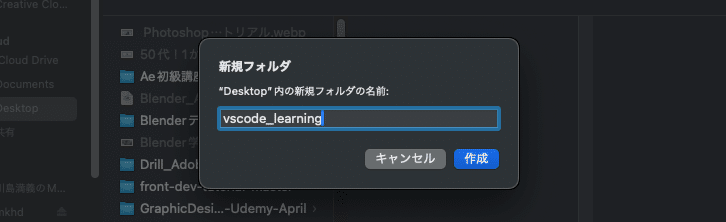
ここに試しに、"index.html"と入力して、新しいフォルダーを作ってそこに保存してみる。新しいフォルダー名は、今回は、"vscode_learning"という名前のフォルダを作成してみた。

これで、できた新規ファイルは、言語モードがhtmlになってる。

もう一つ作ってみる。今度はファイル名を"style.css"という名前で作成して保存してみる。そしたら、今度は、言語モードがcssとなっていることに注目。

CSSにしたら、HTMLの補完機能は使えなくなって、逆にCSSの補完機能が有効になる。で、プログラミングをする上で、この拡張子はとても大事なので、表示させておくようにしたほうがいい。windowsでもMacでも拡張子を表示(非表示)させるオプションがあるので、表示する設定にしておくこと。
それでは第1回目の学習はここまで(笑)
いいなと思ったら応援しよう!

