
Photoshop Tutorial No.143 コピースタンプツール3
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様~コピースタンプツールの上級技第3弾(笑)って言っていいのかわからないけど、今日もコピースタンプの話をするよ~^^
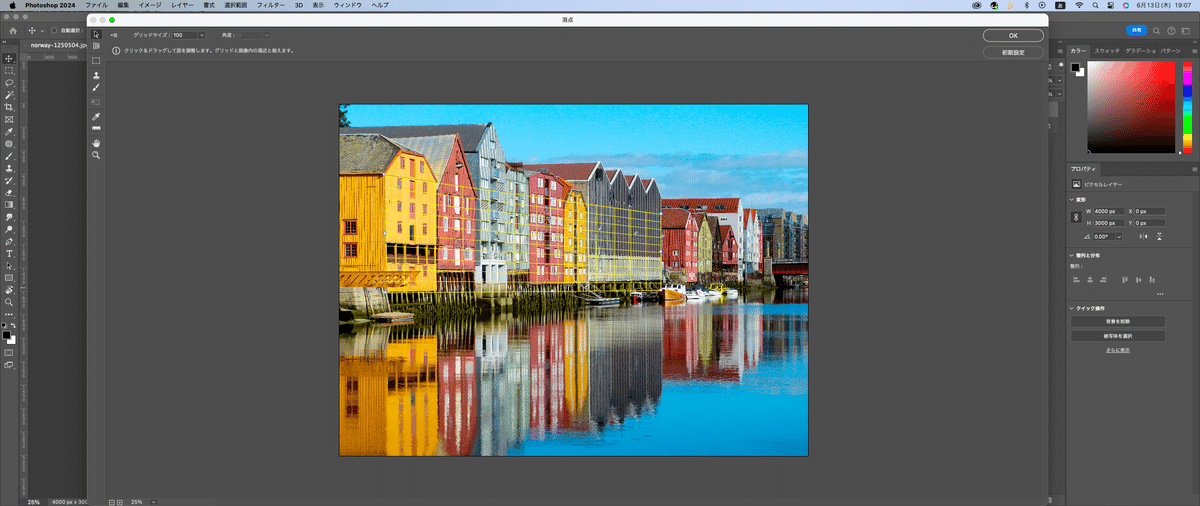
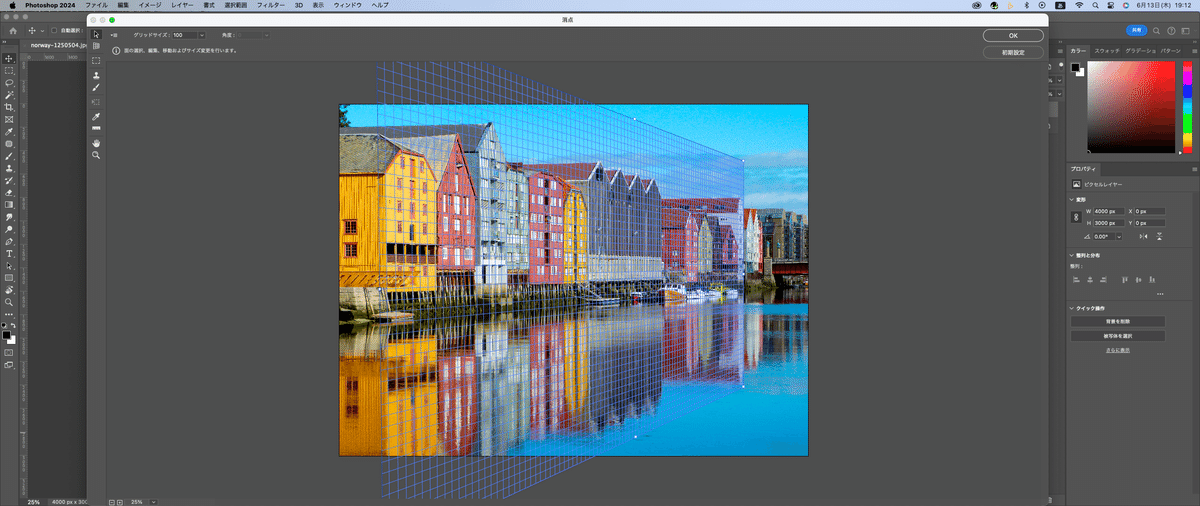
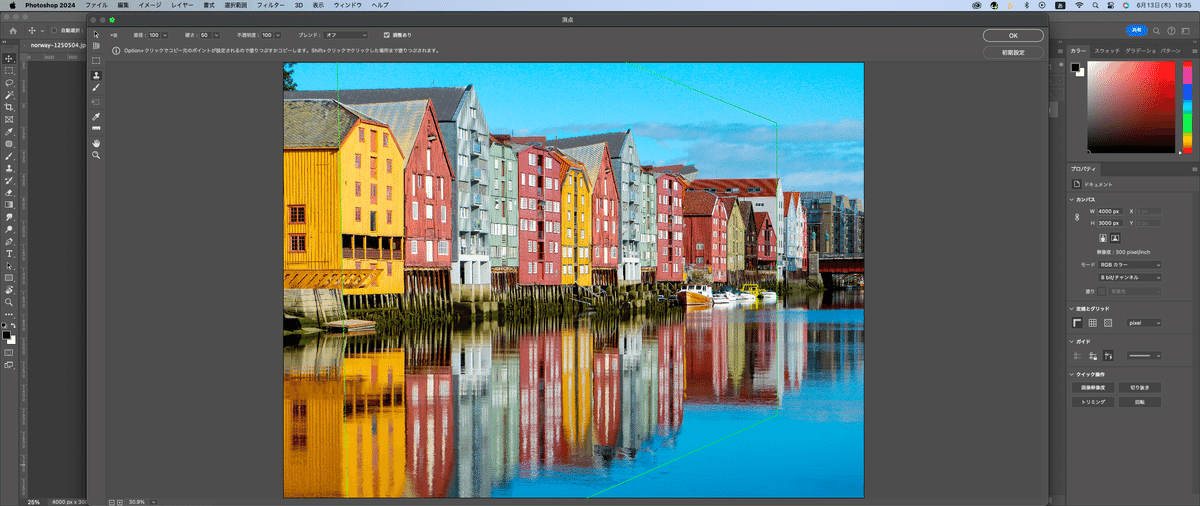
それじゃ今日の画像を確認^^

で、今日やるのは、、消点フィルターにスタンプツールを合わせる技^^画像をみると建物の一部の色合いが合わないでしょ^^;

この丸で囲んだ所をなんとかしたいと思ったらどうするかってこと。今日やる方法はスマートオブジェクトじゃ使えないから、レイヤーを複製してから始める。Cmd+Jでレイヤーを複製。

メニューバーのフィルターから消失点を選択する。そうすると今現在選択されているレイヤーが開くからその上で作業する。

ちょっと画像が大きいので少しズームアウトするよ。
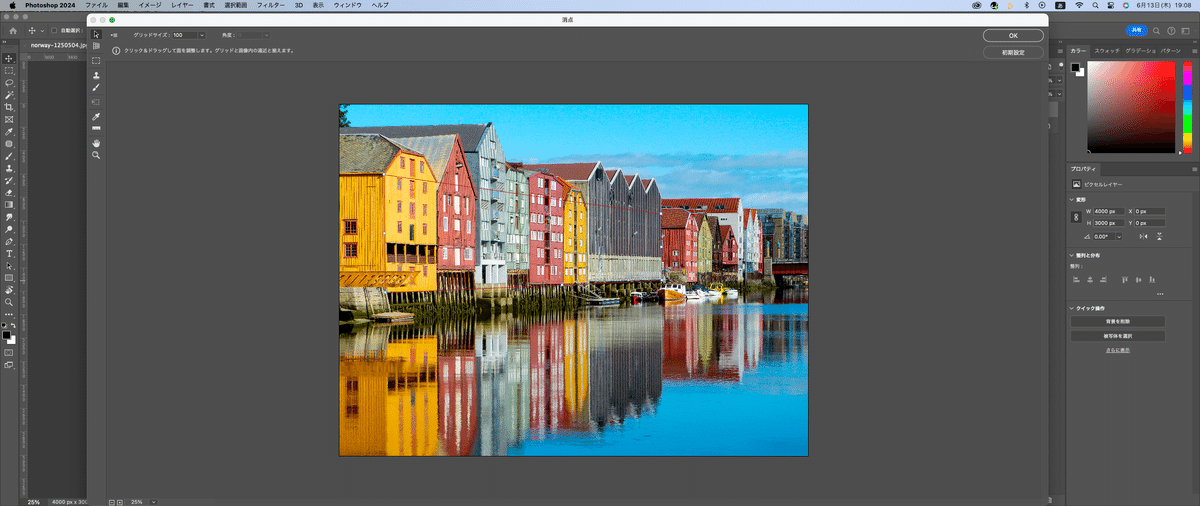
まずは、一番手前の黄色い建物の角4点クリックして平面を作る。

そしたらこの平面をドラッグして広げる。やってみると分かるけど、遠近法で範囲がひろがるでしょ。平面が黄色になったら、それは完璧じゃないってこと。

それぞれの点を選択して微調整をする。赤いアウトラインが表示されることもあるんだけど、それはパースペクティブができないってこと。

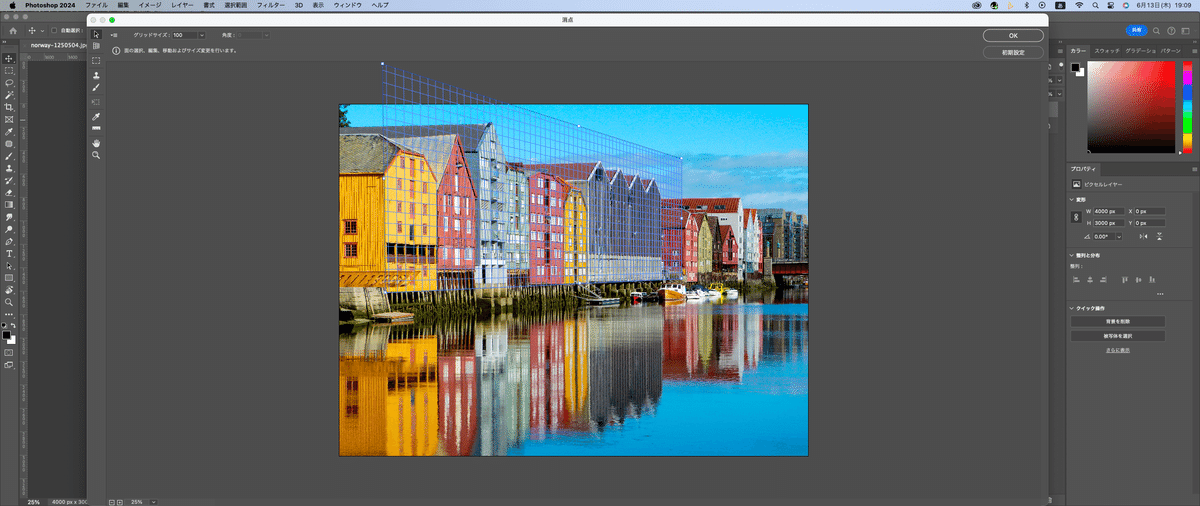
上手くできたら、まず、垂直方向に伸ばす。

続いて再度もさらに奥まで伸ばしておく。

さらに、水面に反射してるところもカバーするよ〜

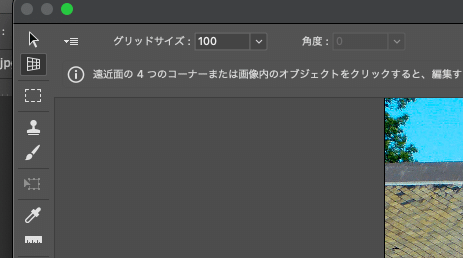
実際にコピースタンプで塗るエリアよりい広くしといたほうが楽だよ〜そしたら、少しズームして、コピースタンプツールに持ち帰る。新しく出てきた画面にもコピースタンプツールがあるから

ちなみにコピースタンプツールに持ち替えると画面の中のメッシュが消えて、外枠だけになるよ〜

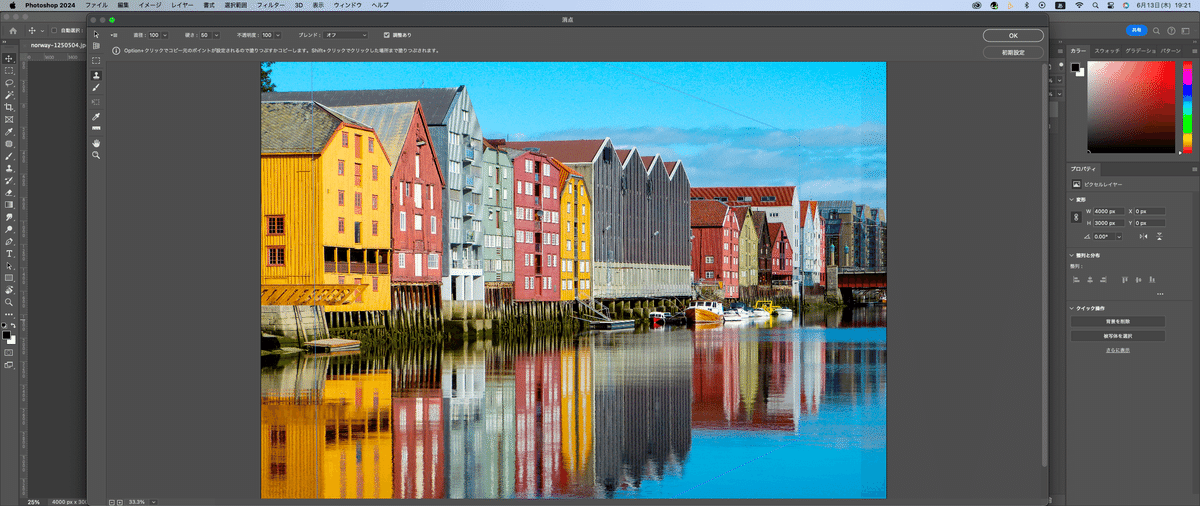
そしたら始めるんだけど、画像を見ると一番手前の建物が黄色で次が赤だから、この赤い建物をサンプリングすれば、バランスもいいかなと。そしたら、赤い建物のエッジを選んでサンプリングすると。そしたら塗るだけ

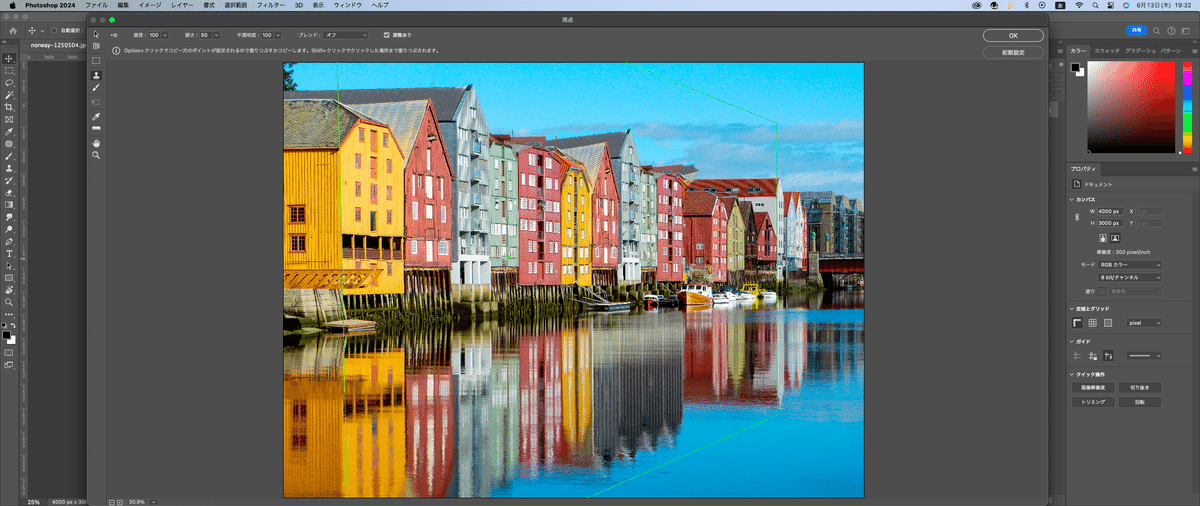
次はリフレクションの方をサンプリングして塗るよ^^

まぁ、こんな感じ^^ちょっと塗りすぎてる部分はあるけど^^;まぁ、解説だから(笑)それじゃOKするよ^^
と言う訳で今日はここまで〜お疲れ様でした
この記事が気に入ったらサポートをしてみませんか?
