
50代英語教師の夏休みチャレンジ InDesign編 No.11 写真の配置
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
毎日暑い日が続いていますね~^^;それでも夏休み中は職員室にいることが多いので、まだ涼しいですけどね~だからこの夏休みチャレンジができるって言うのもあるんですけど。(笑)
今日の学習
昨日は、InDesignでチラシ用の新規ファイルを作成して保存しました。

今日は写真の配置について学習します。それでは始めていきます。
ラフの確認
実際に自分がこのような仕事をするかどうかは別にして(したいんだけどね~もう教員辞めたいし^^;)手順としてラフを最初に確認するそうです。ラフの中のメインph01がまずは写真のことです。phはきっとphotoってことだよね??
写真の配置
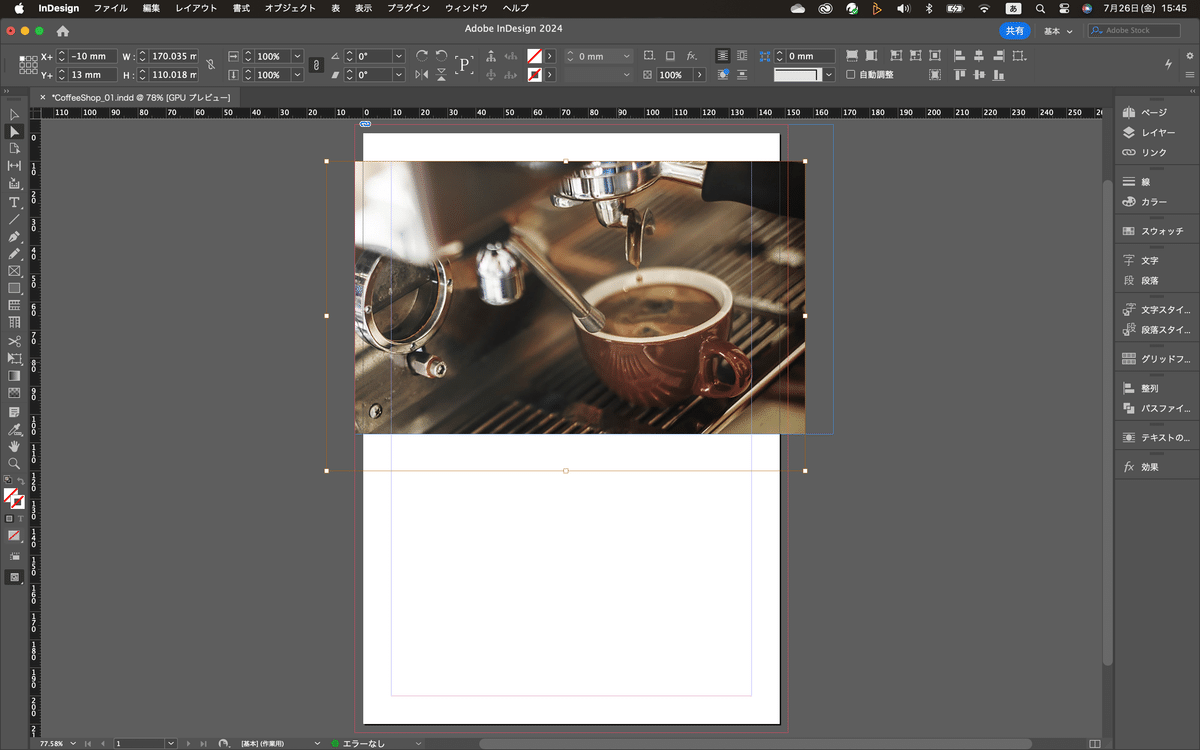
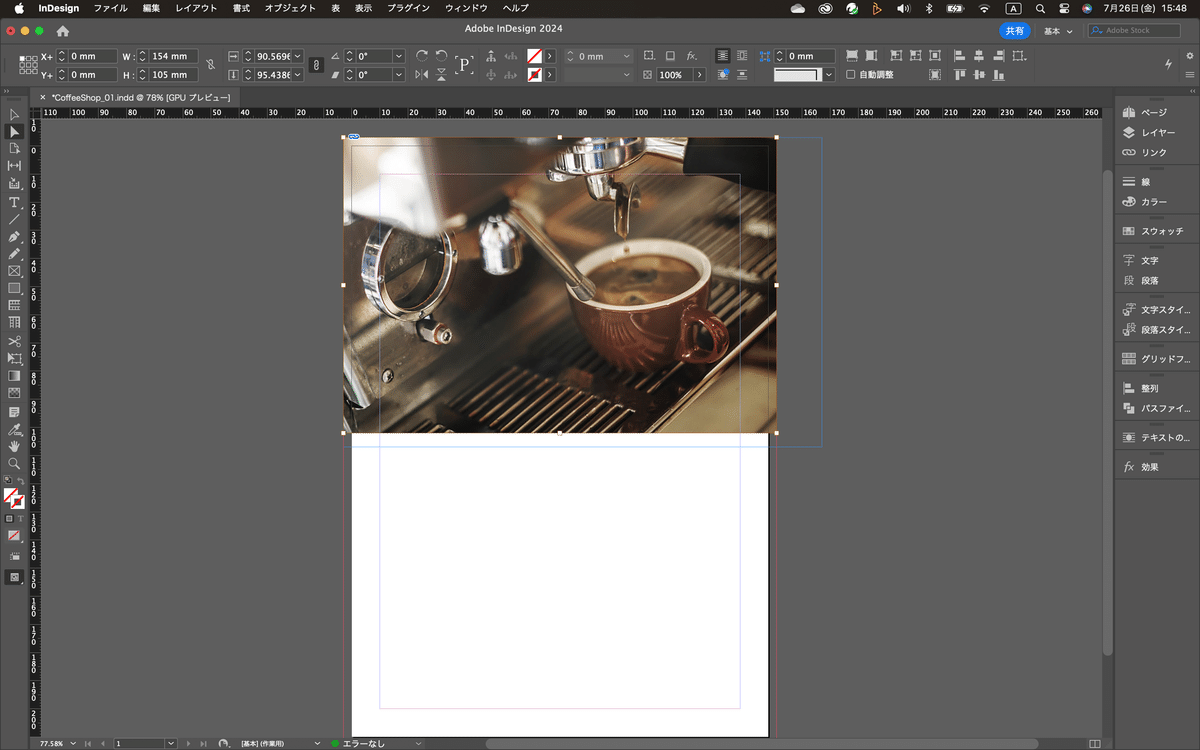
そしたら、昨日保存した、CoffeShop_01のInDesignファイルを開く。そしたら、ファイルメニューから配置を選択する。ショートカットキーはCmd+D。ダウンロードしたリソースファイルの中にある、画像から今回使用する画像を選ぶ。そしたら、開くをクリック。そしたら、カーソルに写真がくっついてるような感じになるので、ワークエリアの上でクリックする。そしたら、ワークエリアに写真が配置される。

写真の移動
ワークエリアに配置した写真を仕上がりいっぱいいっぱいの位置に移動させる。ここでポイントとなるのは、裁ち落としで3mmつくったと思うけど、その3mm分外側で配置するってこ。要はワークエリアを囲んでる赤いラインに合わせるってことね。

あぁ、なんかそっかやっぱり準備って大事よね^^;この道のプロの方なら、当たり前なんだろうけど、この裁ち落としって普通に教員やってると意識しないもんなぁ・・・
選択ツール
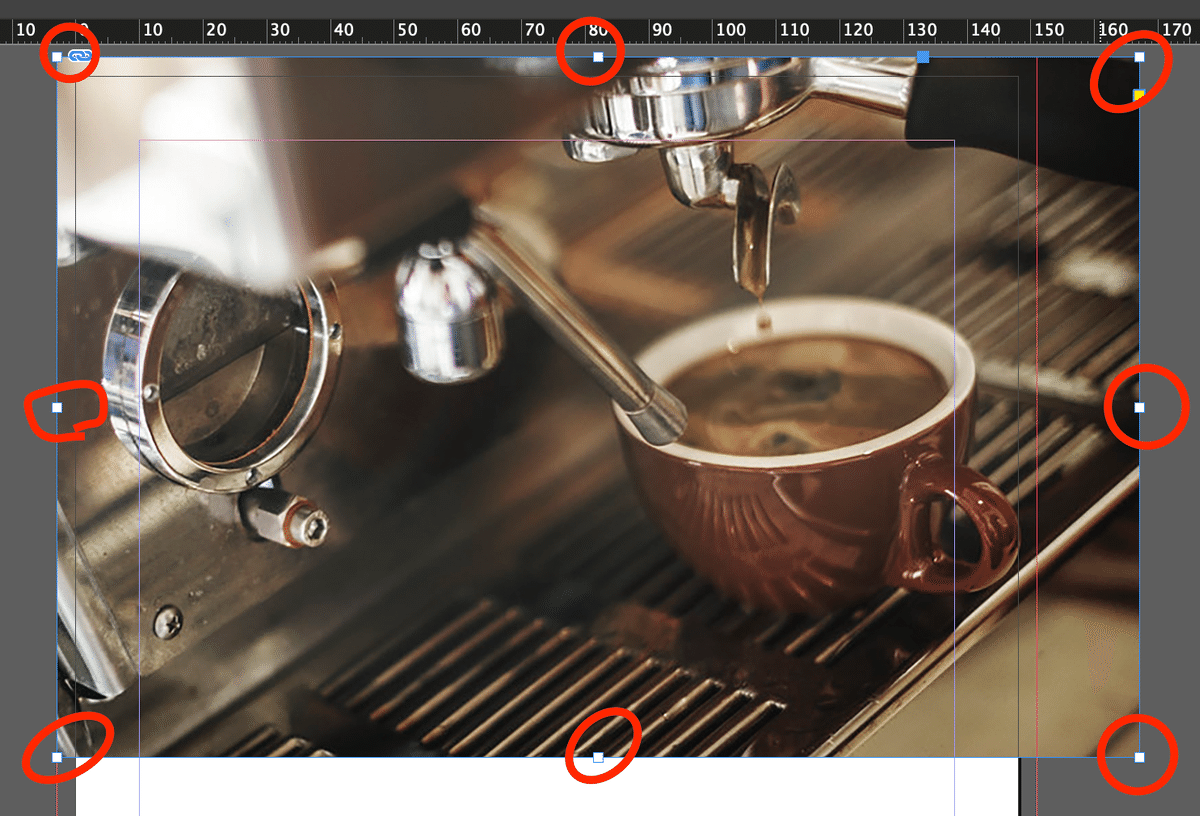
多分、選択ツールでこの画像を選択してる状態だと思うんだけど、画像の周りに小さい四角のポイントが角々と上下左右に見らる。InDesignでは、この小さい四角をハンドルって言うらしい。

フォトショとかだとバウンディングボックスとか言うんだろうけどね(笑)要はサイズを変更するときに動かすポイントね。ただ、これ、イメージはトリミングに近いなぁ・・・
ダイレクト選択ツール
ツールをダイレクト選択ツールに持ち替えて、ワークエリアの画像をクリック&ホールドしてみると画像の位置を変更できる。

位置がずれてしまったら、

コントロールパネル左のXの値を0、Yも0にすると戻る。(裁ち落としの位置)

この座標なんだけど、選択ツールとダイレクト選択ツールとで少し違いがある。
選択ツールの時はフレーム自体の位置になるので、XもYも-3になってるはず。(仕上がりから3mm外側にあるため)

ダイレクト選択ツールの場合は、フレーム内の画像の位置が表示される。なので、Xは0、Yも0になってると思う。要は左上にきっちりあるってことね

画像のトリミング
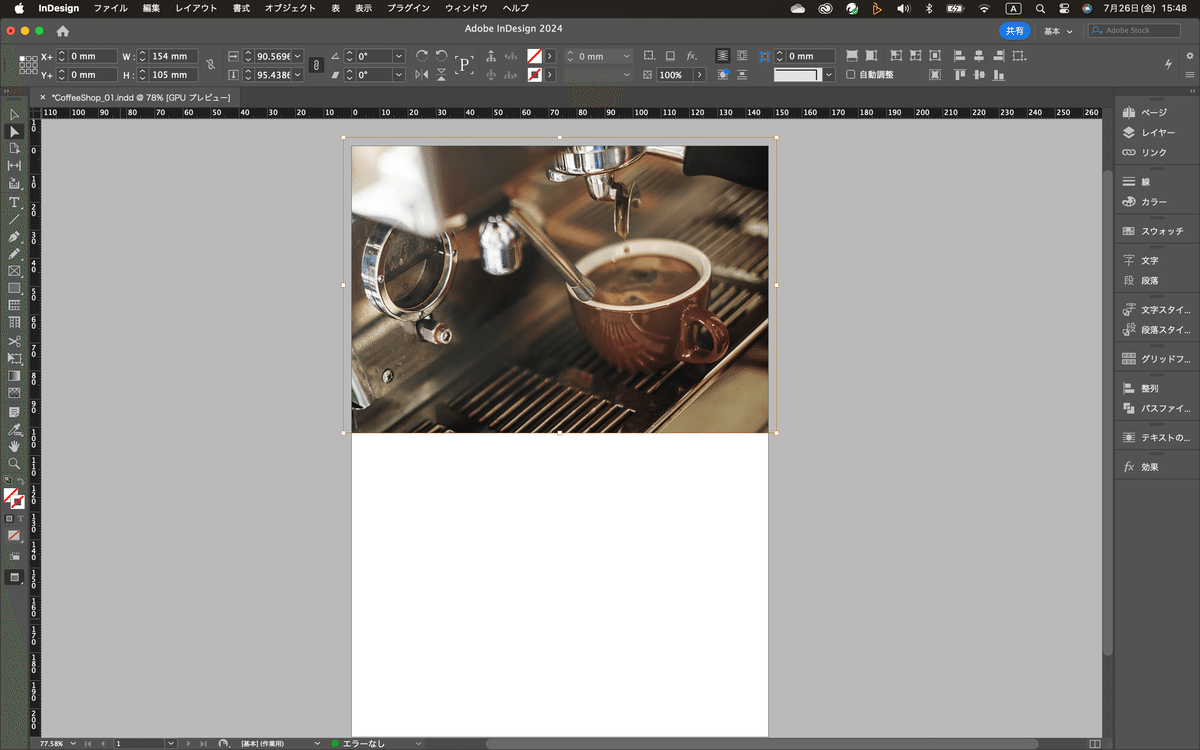
次は画像をトリミングする。選択ツールに持ち替えて、ハンドルを操作すればトリミングになる。きっちり数値で置こう場合はコントロールパネルの座標の右側にある。WとHの値を調整することでできる。ハンドルで変更するにしても、数値で変更するにしてもどちらでも構わないが高さを105mmにする。W154、H105

プレビューで確認
ツールパネルの下にあるプレビューのボタンで仕上がり具合を確認する。

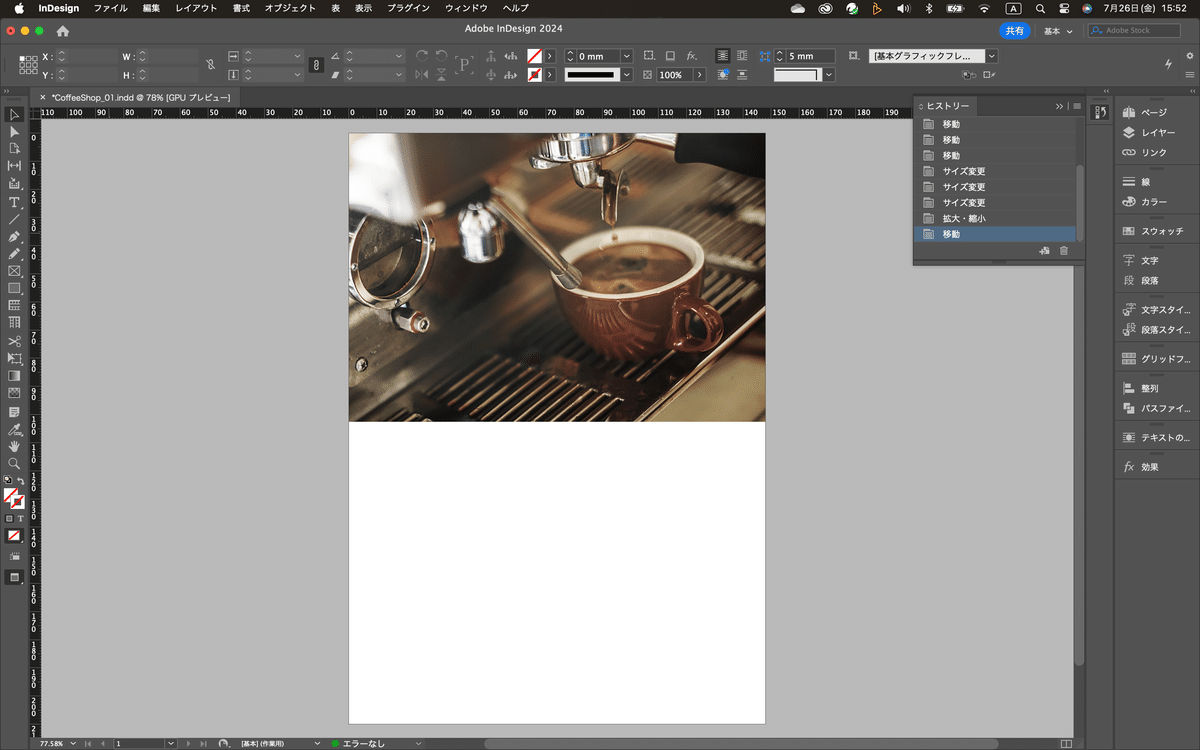
仕上がり具合を見ると、カップの持ち手が端ギリギリになってるので、画像の拡大率を変更する。ダイレクト選択ツールに持ちかえて、写真を選択して、コントロールパネルの拡大率のところで調整する。今回は96%に設定する。

ふぅ~写真の配置が終わった~~たった1枚配置するだけでも、結構いろいろ考えるのね^^;
いいなと思ったら応援しよう!

