
50代からのHTML / CSS / JavaScriptチャレンジNo.79 番外編 VScodeについて8
こんにちは~VScodeについての8回目、今日はボックス選択について学習します。
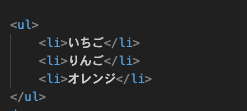
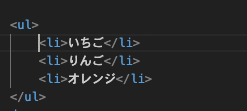
例えば、この<li>のタグを全部消したいと思ったらどうするか。

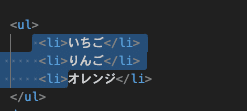
普通、マウスで操作すると行で選択してしまうので、オレンジの<li>のところまで選択して、

デリートすると上の行も消えちゃう。

そうじゃなくて、<li>だけ消したい場合は、ボックス選択が便利。どうするのかっていうと、まずは開始位置にテキストカーソルを持っていく。

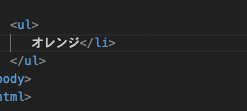
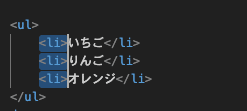
そしたら、Shift+Option(ウィンドウズならShift+Alt)を押しながらドラッグする。すると、選択した時に、行全体ではなく、選択をした四角形つまりボックスのように選択できる。

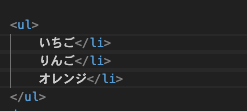
この状態でデリートすると<li>タグだけを消すことが出来る。

スリーボタンのマウスを使ってると、いわゆる中ボタンでも同じ操作ができるんだって。
というわけで、今日はボックス選択の学習でした^^お疲れ様でした^^
いいなと思ったら応援しよう!

