
50代からのHTML / CSS / JavaScriptチャレンジNo.102 Emmetのアクション機能4
こんにちは〜今日もEmmetのアクション機能についての学習になります。早速始めていきますね。今日はCSSでEmmetのアクション機能を使ってみます。
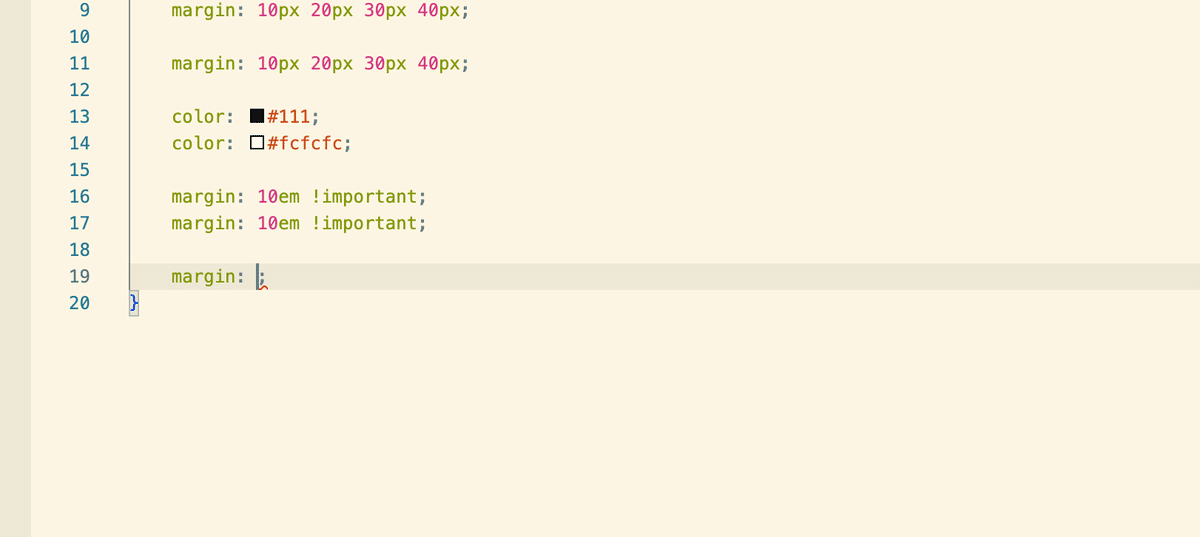
まずは手始めにマージンを入れていく。mと入力してtabキーを押す。

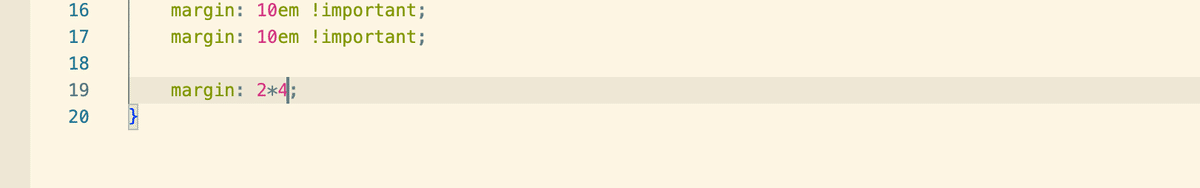
そしたら、2*4と入力してみる。

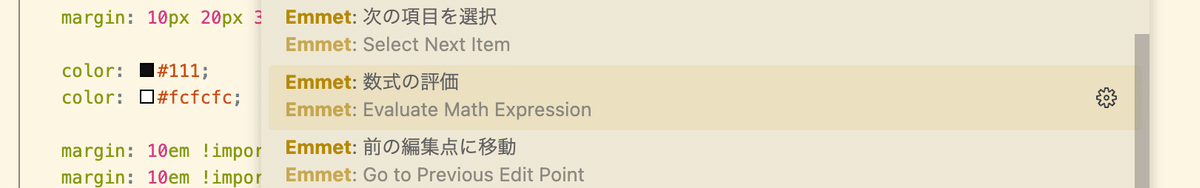
そしたら数式を選択して、コマンドパレットを表示して、emmetと入力。「数式の評価」を実行してみる。

当然だけど、計算されるのね

計算結果に変換かぁ。でもこれ、カーソルの位置に注意が必要なんだって。計算式の最後のところにカーソルを置くらしい。選択しなくていいんだ^^;
で、この数字は増やしたり、減らしたりできる。

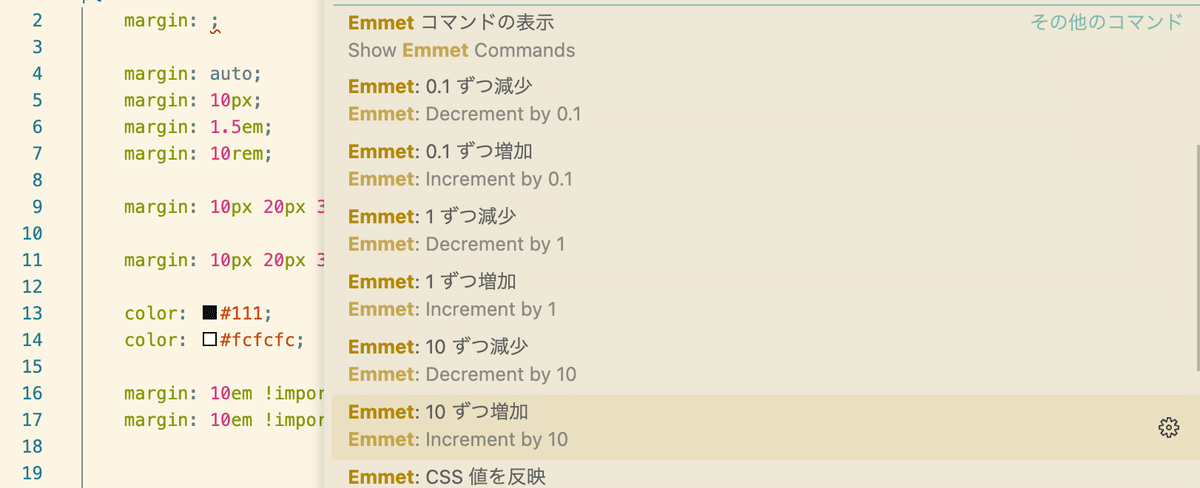
アクションパレットを開くと上のようなアクションがあるから、選択すればいいだけ。試しに数字の後ろにカーソルを置いて、10ずつ増やしてみる。2回実行。

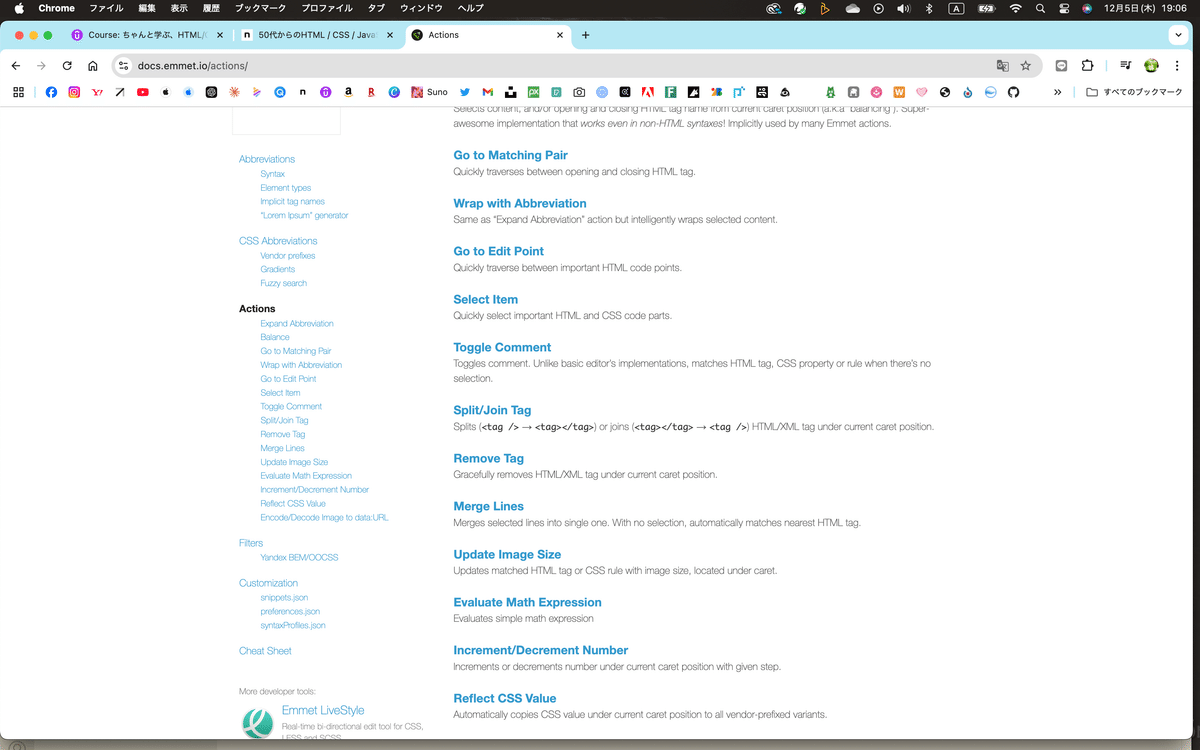
Emmetのドキュメントを見ると色々あるらしい

ただ、これらの記法がVScodeに実装されてるかどうかは別の問題^^;全部使えるわけじゃないのね^^;まぁ、出されたところで、すぐに使えるわけじゃないけど^^;
そっか、VScodeだからemmetが使えるわけじゃないもんね^^;emmetの記法もVScodeで対応してるものは使えるってことか。
それじゃ今日はここまで^^Emmetのアクション機能も一応今日で終わりかな???多分^^;
いいなと思ったら応援しよう!

