
50代からのHTML / CSS / Java Script チャレンジ No.17 @importでCSSを読み込み
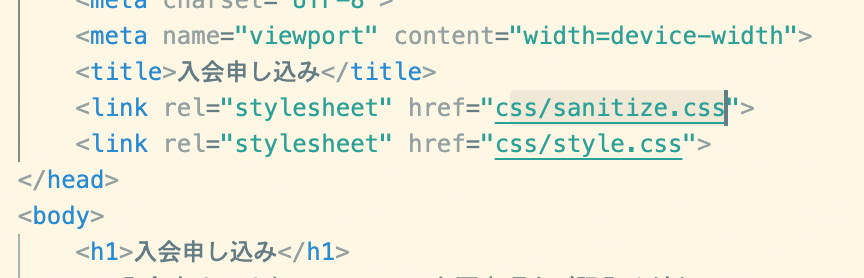
今日は、CSSの読み込み方法について新しい方法を学びます。今現在は、HTMLファイルの方には、sanitize.cssとstyle.cssの二つをlinkタグで読み込んでいる状態です。

ここで、sanitize.cssはstyle.cssの前に読みこむことが分かっていれば、style.css自体からsanitize.cssを参照した方が順番を間違えることもないし、HTMLに書く量も減る。
style.cssからsanitize.cssを読み込む書き方
そしたら、style.cssを開いて、書き換えてみる。この時に使うのが、@importっていう構文。cssファイルの1行目に@importと書いて、次のように書く。
@import url(sanitize.css);(最後のセミコロンを忘れない)

これにより、HTMLファイルの方にはlinkタブを減らせる。

これでファイルを保存して、ブラウザーをリロードしてみる。

まぁやってることは変わらないので、見た目も変わんないんだけどね^^;
@import url(参照したいファイル名)の形でプログラムの最初に置く。ここで中止することは、linkタブで書いた時には、css/sanitize.cssと書いたけど、今回は、style.cssとsanitize.cssは同じ階層にあるので、css/の部分はいらない。
それでは今日の学習を終わりにします。
いいなと思ったら応援しよう!

