
50代からのHTML / CSS / JavaScriptチャレンジ No.130 データ型の変換
こんにちは〜今日は、JavaScriptでデータ型の変換について学習します。
さて、前回は、window.promptというのを使って、テキストフィールドを出してそこに入力し、その値を使って計算なんかができるよっていうのをやったんだよね。今日はその続きになります。

で、前回のは、たまたまうまく動いていただけっぽい^^;(そうなのね^^;)
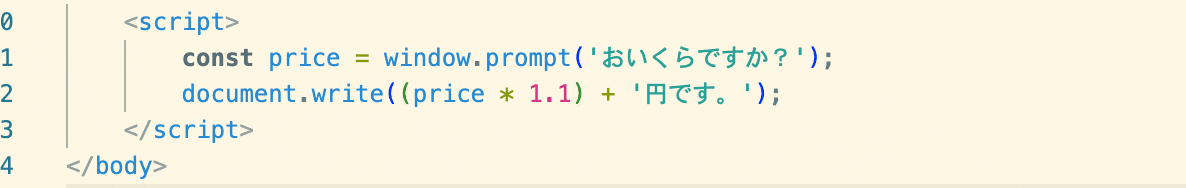
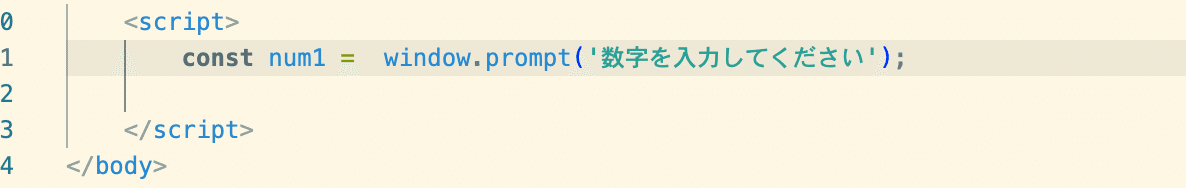
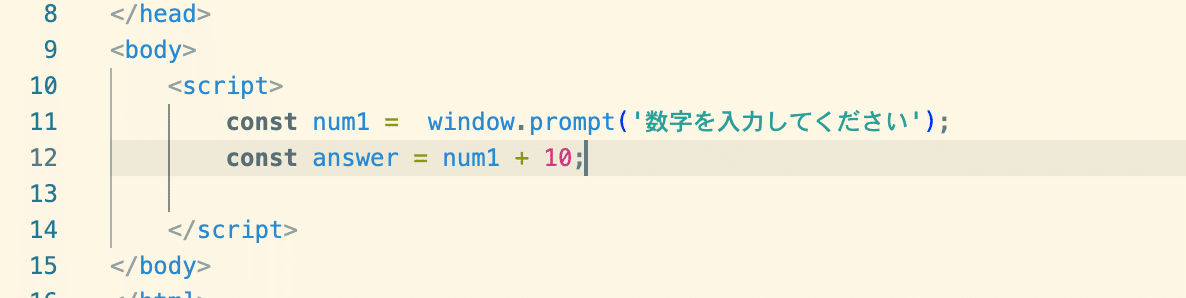
まぁ、その辺のことについて今日はやります。いつも通り、新規でファイルを作成して、 名前をtype_change.htmlにする。template.htmlから中身をコピペして準備。次のように入力。

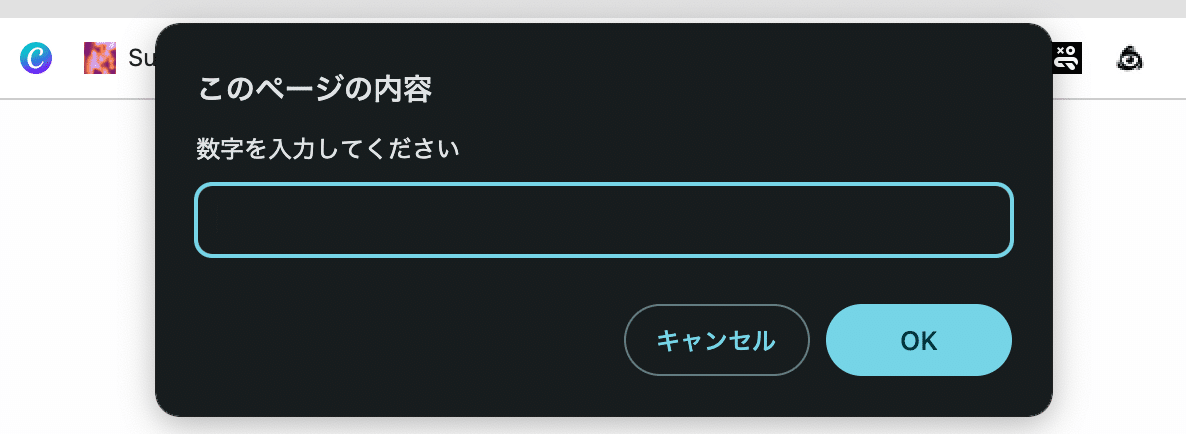
そしたら保存&リロード。

ちゃんと入力ウインドウが出てきたね。
そしたら、今回はここで足し算をするらしい。次のように記述する。

まぁ、見ればわかるかと思うけど、num1に10を足すプログラムにしてみた。さらにプログラムを付け加えるよ〜

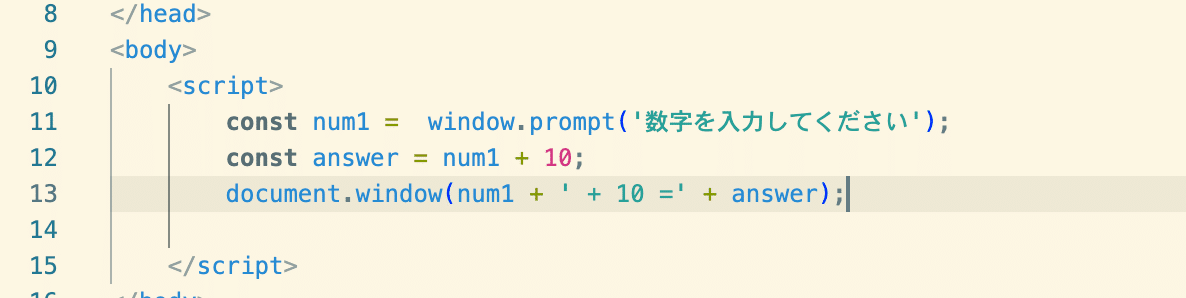
文字列連結を使って、答えを表示するプログラムを追加。そしたら、保存&リロード。20と入力してOKを押す。30が出てくるはず。

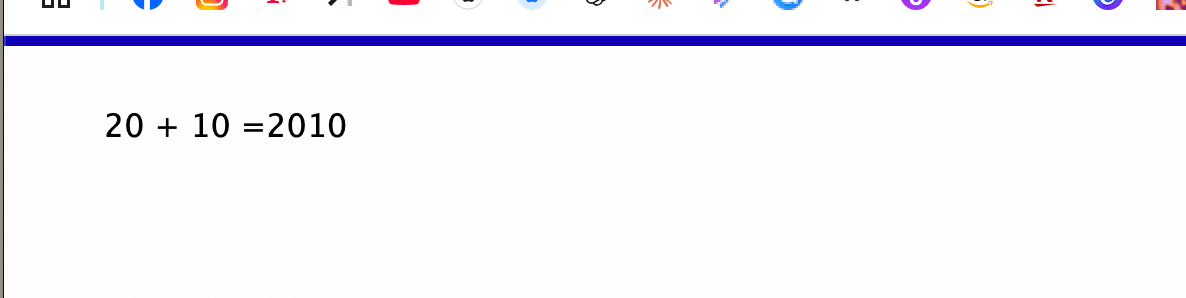
出てこない(笑)みると、20と10が文字列連結されてる状態になってるね^^;
さてなんでこんなことが起こるのかというと、変数には型がある。window.promptで受け取った値は、文字列扱いになるらしい。なので、num1に入ってくる10は実は数字じゃなくて、文字ってことになる。
その下の、document.write(num1 + '~')のプラスは、文字列連結のプラスになってるってこと。
で、ここで出てくるのが型の変換。やってみる

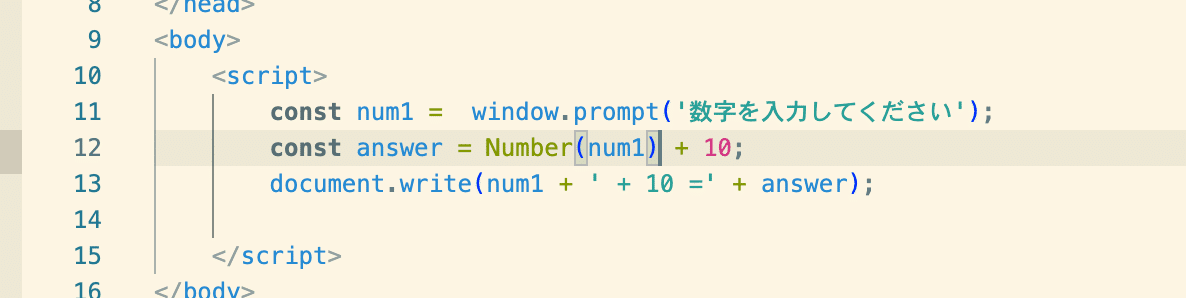
num1をNumber( )で囲ってやると、型が変換されて数字になる。そしたら、保存&リロード

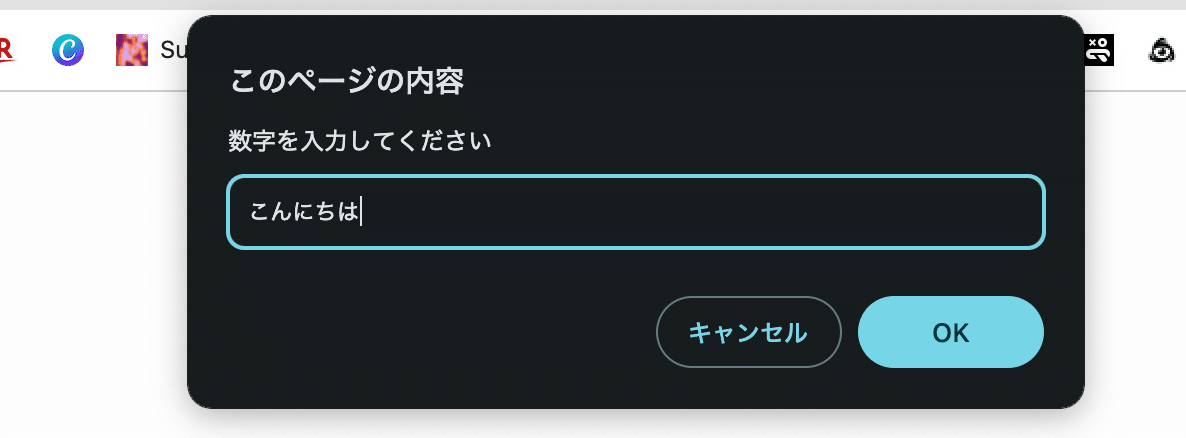
今度はちゃんと計算されたね。ちなみに言葉を入れてみるとどうなるか。

入力はまだできちゃうのね。で、OKをクリック。

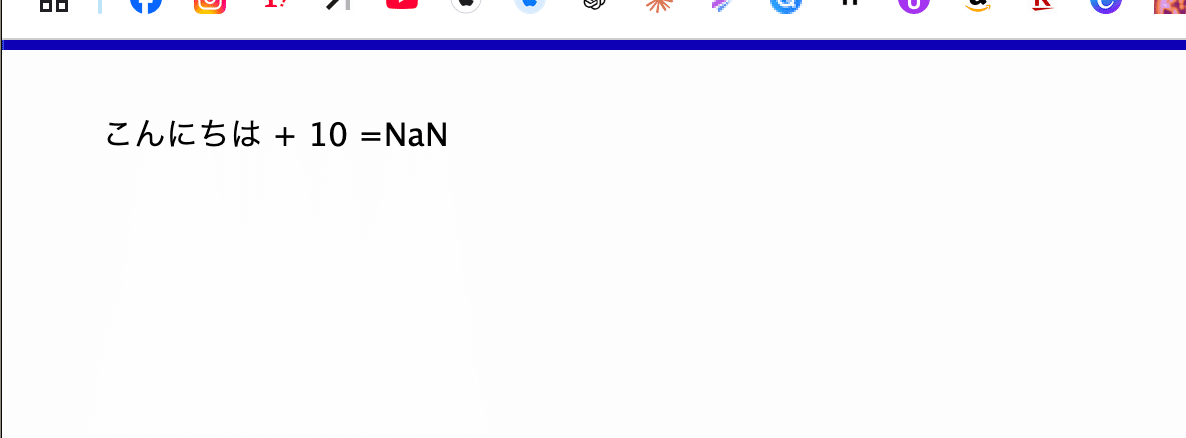
答えのところにNaN(Not a Numberだったかな???)になってるね。
逆に言うと、数字を入れてあげれば、ちゃんと計算してくれるってことだね。
window.promptを使うと、文字列扱いになるから注意ってことだね。
それじゃ今日はここまで〜〜^^お疲れ様でした^^
いいなと思ったら応援しよう!

