
50代からのHTML / CSS / JavaScriptNo.87チャレンジ番外編10 エディタレイアウト
今日は〜今日はVScodeのエディタレイアウトについて学習します。
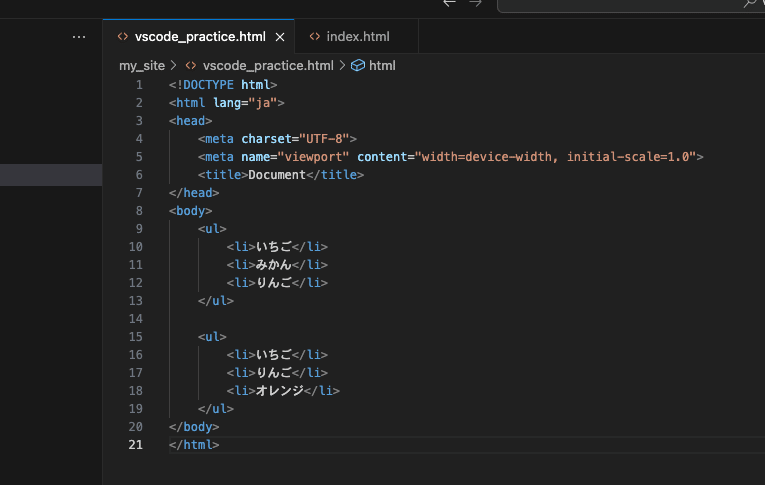
例えば、ウェブサイトをなどを作るときは、よくhtmlとそれからcssのファイルを同時に編集することがよくある。(まぁ、まだそこまで行ってないけど^^;一緒に編集するんだろうなぁって感覚はある^^;)で現在、my_siteと言うフォルダに"vscode_practice.html"ってファイルを開いてる

例えば、ここでstyle.cssと言うファイルを新規で追加してみる。

そしたら、ここで、ulタグに対してcolorをredでつけてみる。

そしたら、vscode_practice.htmlの方でlinkしてみる。

そしたら、前回やったGo LIveでブラウザーを確認してみる。

おぉ、ちゃんとulタグに対して赤色がついてるね^^で、VScodeではタブでファイルを切り替える形になってる。で、cssを見ながら、htmlを編集したい場合もあるかと思うんだよね。(まだそこまで行ってないけどさ)このエディタを分割することができるのよ。
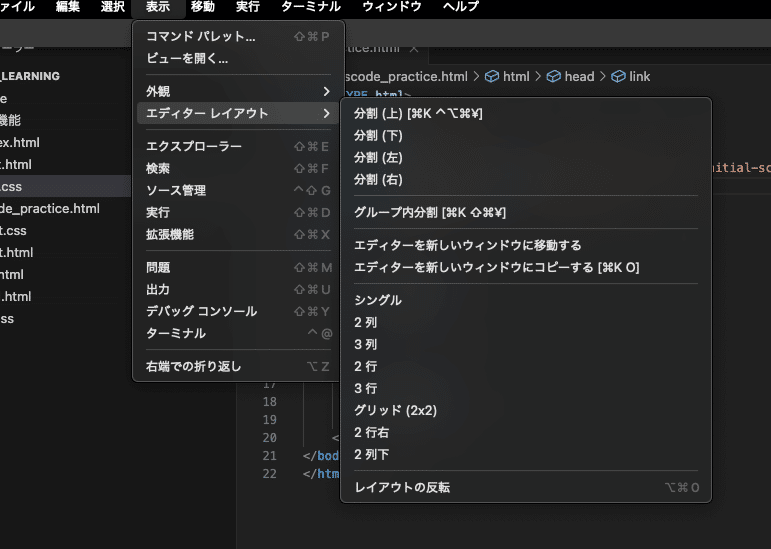
表示メニュー→エディタレイアウトを選択。結構種類がるよ

基本は分割(右)らしい。なのでそれを選択してみる。

エディタが左右に分かれたね^^で、このエディタは左右が独立して使うことができるんだって。それじゃ左側はcssを開いて右でhtmlを見てってできるわけね。

で、タブは移動することができるらしいから、左のcssを右に移動させて左をhtmlにしたい。

おぉ、ドラッグ&ドロップで移動できた^^
で、エディタの左右のサイズも調整きくらしく真ん中をドラッグして幅の調整ができちゃうんだって

この右に分割っていうのはメニューから辿るだけじゃなくて右上に「エディタを分割」ってアイコンがある。

ここからでもいけるらしい。上下でも見やすそうだけどね。で、戻すときは同じ手順でシングルを選べばいい。

ほんと色々あるから使いやすいレイアウトにすることができるね。
ファイルを開くときに、分割した状態で開くこともできるんだって。ちょっと一回cssファイルを閉じてhtmlだけにしてみるね。

そしたら、左側のエクスプローラーのところから右クリックで、横に並べて開くを選択すると分割した状態で開けるんだって。

そしたら、開いてみる。

ショートカットではCtrl+エンターキーだね。
それと、操作するエディタもショートカットが使えるんだって。もちろん手動でカーソルを動かしてもいいんだけど、Ctrl+1で一番左のエディタがアクティブになって、Ctrl+2だと2番目のエディタが、アクティブになる。
というわけで、今日はここまで〜お疲れ様でした〜^^
いいなと思ったら応援しよう!

