
50代英語教師のHTML/CSS/Java Script チャレンジNo.59 CSSグリッド3
こんにちは〜今日もCSSグリッドの続きになります。今日はセルを跨いだ指定について学習します。
エクセルなんかだとセルを結合する機能があると思うだけど、グリッドレイアウトでもできるらしい。
セルを跨ぐ方法

現在は、box4がbox1と同じ幅になってるんだけど、これをbox3の幅まで全部使いたい時にどうするか。この場合も個別の設定がある。次のように記述する。 style="order : 4"の4の後ろから、style="order: 4; grid-column: 1/4;"

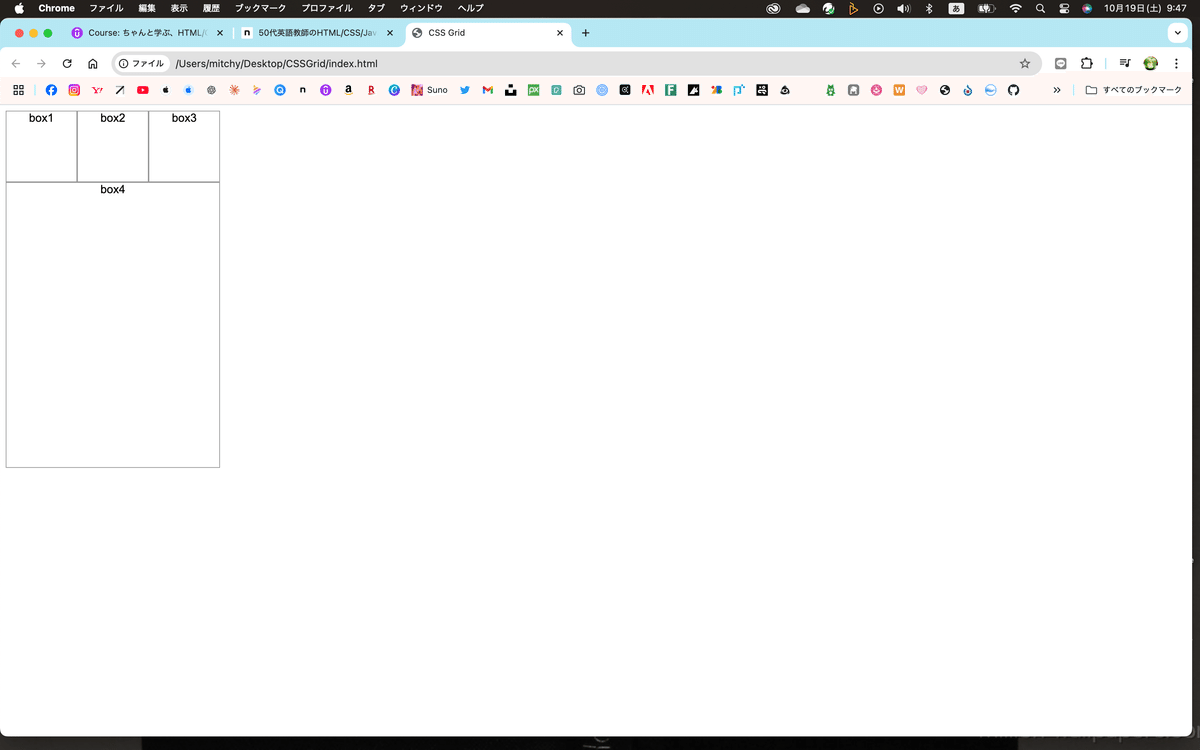
そしたら、保存&リロード。

これで、box4の幅を調整することができた。1 / 4の1はスタート位置を表している。これは境界のところを表してる。つまりbox1の左側の境界線ってこと。4は当然、box3の右側の線ってこと。試しに1を2に変えてみる。

2に変えたら、box2の左の線から始まったでしょ。こういうこと。
もう一つの指定の仕方として、次のように書く場合もある。1 / span 2

これで、保存&リロード。

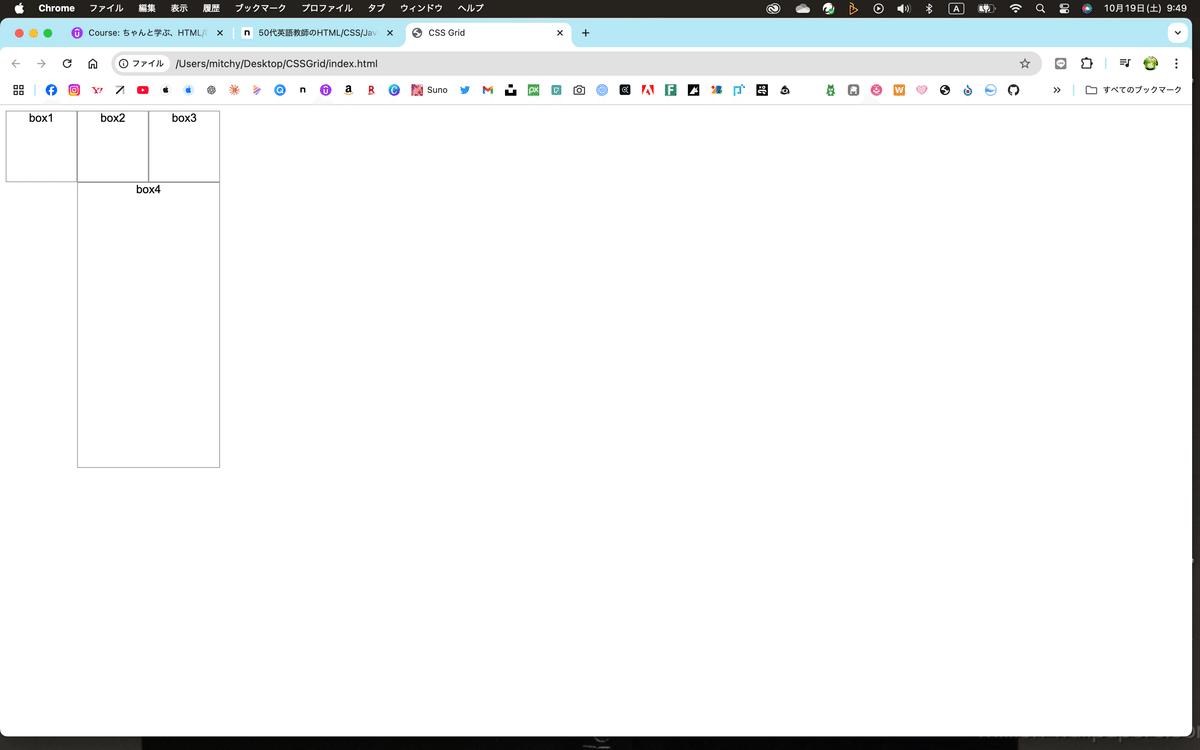
試しに、次のように書き換えてみる。2 / span 2

このspanを指定すると、最初の位置から何個目って感じの指定になる。なので、2 / span 2っていうのは2個目の境界線から2個目までってこと。
grid-column-startプロパティ
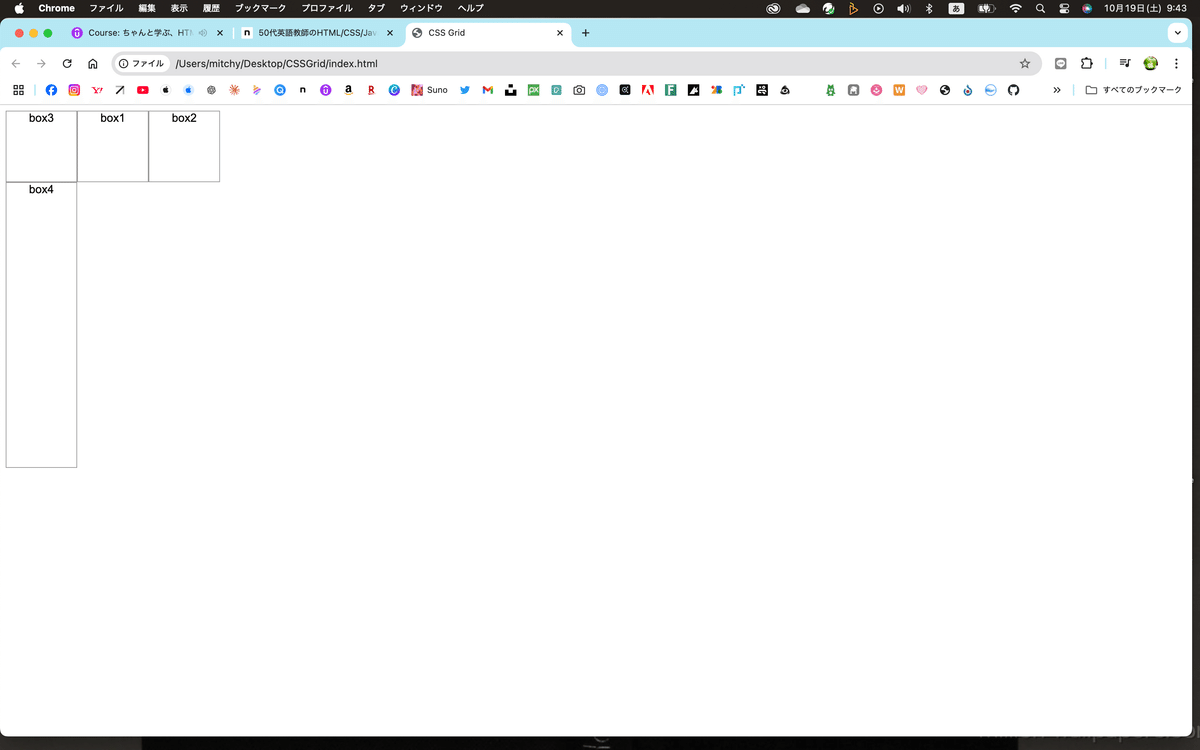
今は、2つ目の境界線からbox4が始まっているので、box1が出っぱってる?感じになってるかと思うんだけど、これをずらすことができる。これをbox1に個別に次のように記述する。order: 1; grid-column-start: 2;

これで保存&リロード。

見てわかると思うけど、box1が境界線2からスタートしてる。スタート位置がずれて、それ以降、全部ズレる感じかな。一番最初のところに何もない(オフセット)を作りたい時とかに使えるんだって。
というわけで、今日はここまで^^お疲れ様でした^^
いいなと思ったら応援しよう!

