
50代からのHTML / CSS / JavaScriptチャレンジNo.82 テキストエリア
こんにちは〜昨日は、ラジオボタンを横に並べてマージンを取って見た目を整えてみました。全てbootstarpを使って。今日はテキストエリアについて学習をします。
それじゃ早速やってみたいと思います。htmlの</form>の直前に記述していきます。次のように記述。
<div class="mb-3">~</div>
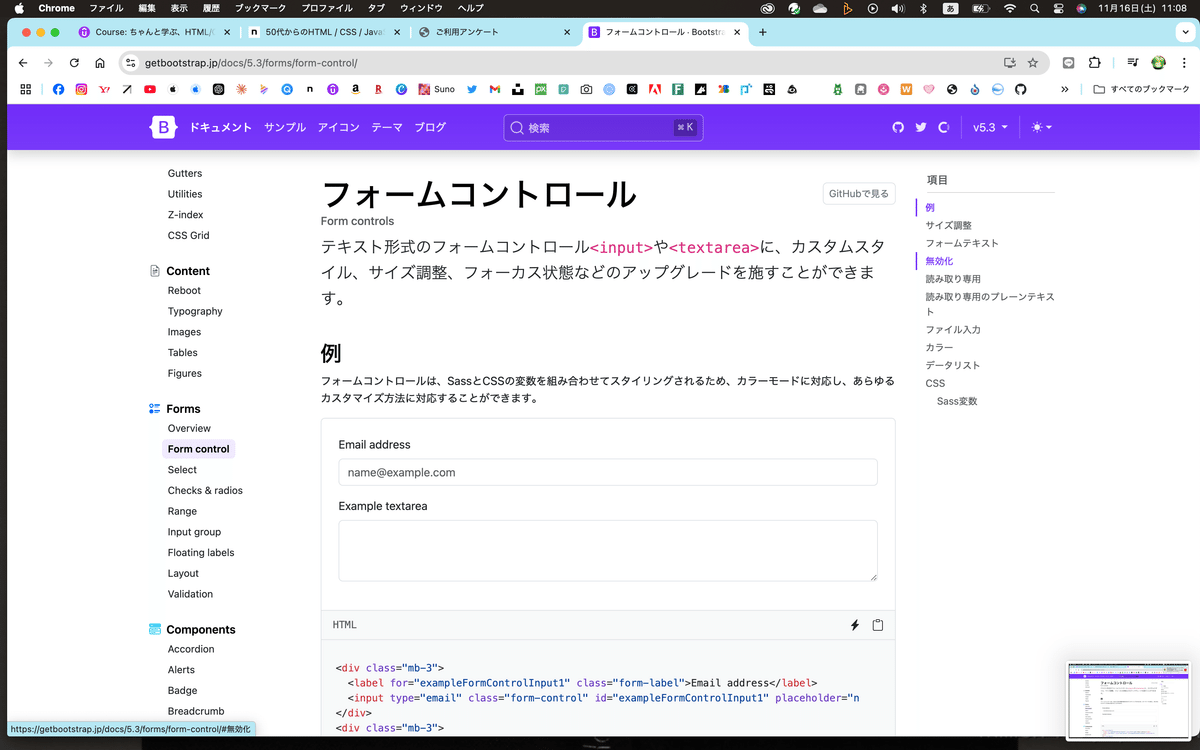
「〜」のところに、bootstrapのドキュメントからコードを拝借してくる。

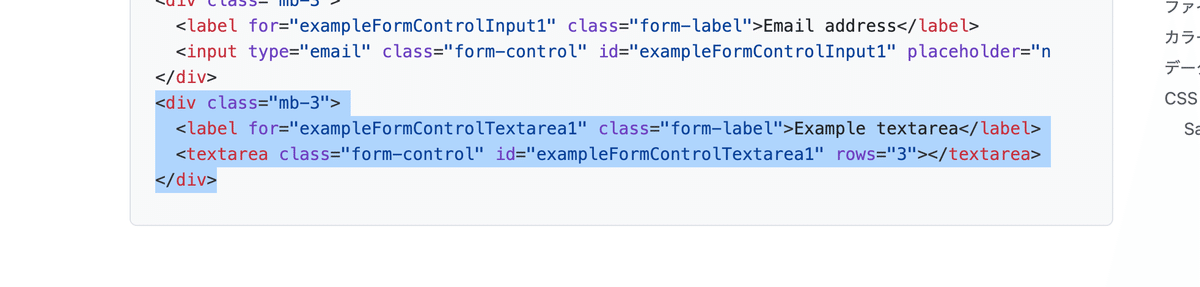
下の4行をコピー

そしたらvscodeに戻って、貼り付け

インデントがガタガタになるので、前回整えた方法で、整理する。
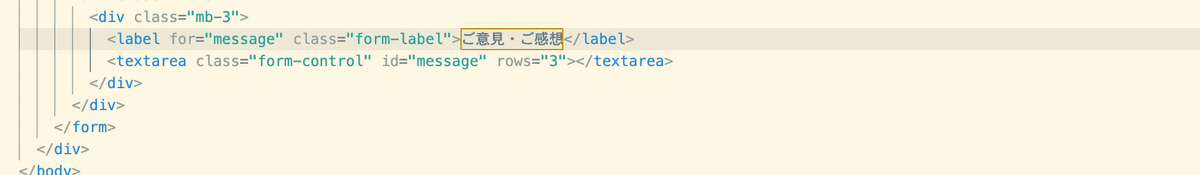
それじゃ貼り付けたコードを修正していく。まずは<lavel>タグのfor属性のところは、"message"に変更。それに伴い、idの方も同じ"message"にしておく。<label>タグの中身は、「ご意見・ご感想」にする。

テキストエリアには、rowsという属性があるんだけど、これは行数のこと。ただこれは表示される最初の行数だから、ここで言うと、3行しか書けないってことじゃないからね。
あと、今日は書いてないけど、テキストエリアにはcolsっていう属性もあって、これは文字数を調整するもの。
bootstrapのテキストエリアはもともと画面幅いっぱいに表示されるようになるので、colsはいらないかなぁってことらしい。
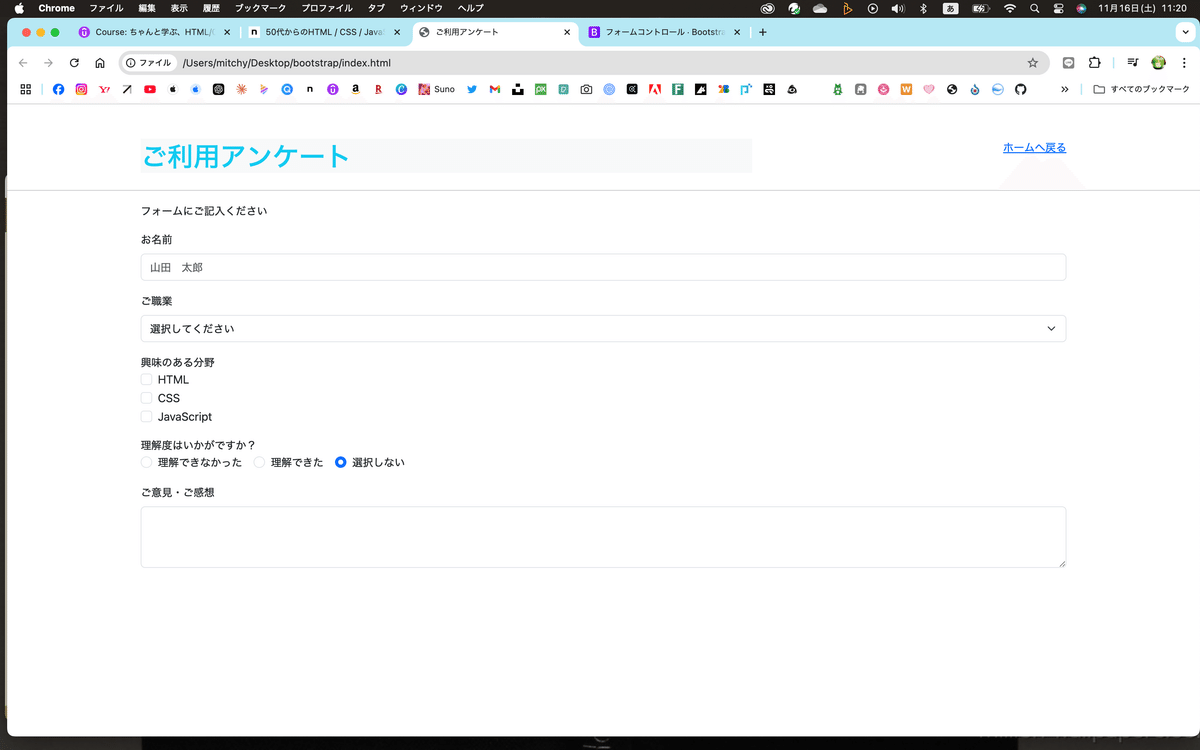
そしたら保存&リロードで確認。

おお、ちゃんとできてるね^^それじゃ今日はここまで^^お疲れ様でした〜^^
いいなと思ったら応援しよう!

