
Photoshop Tutorial No.49 スマートオブジェクトとラスター画像
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
自由変形の話なのに、なぜ、スマートオブジェクトとラスター画像の話をするかっていうと、これがね、結構関係ありなのよ。
自由変形って基本的には、リサイズが主な役割なんだけど、画像をリサイズするときに、知っておかなきゃいけないのが、このスマートオブジェクトとラスター画像なのよ。
スマートオブジェクト
まず、そもそもスマートオブジェクトって何よ?って話なんだけど、技術的なことはさておき、元になっている画像なんかのデータをそのまま保持できる機能だったり、その画像のことを言うのよ。
つまり、拡大・縮小しても元のデータがそのまま残っているから劣化しないってこと。
ラスター画像
ついでってわけじゃないけど、ラスター画像についても一応解説しておく。ラスター画像はピクセルっていう点が集まってできてる画像なんだよね。だからフォトショで拡大していくと、四角い点といかボックスが見えてくるんだけど、この一つ一つがピクセル。このピクセルがいくつあるかで画像の画質が決まるのよ。当然高画素っていうのはこのピクセルがたくさんあるってこと。
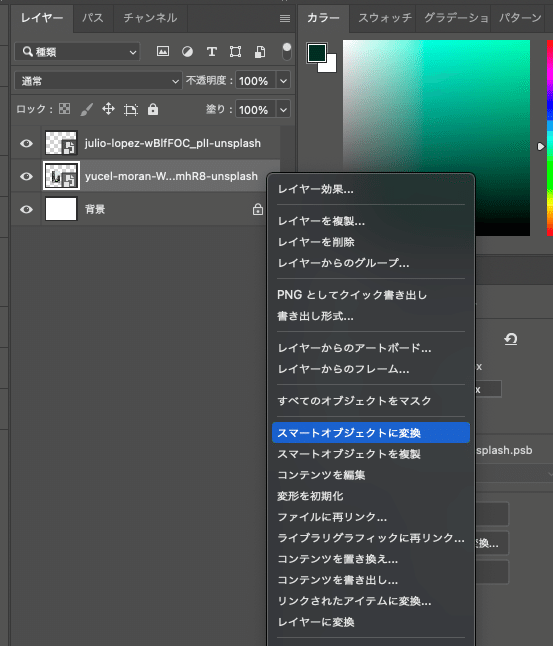
で、リサイズしたりするときは、画像を前もってスマートオブジェクトに変更しておきましょうよってこと。画質が劣化しないように。スマートオブジェクトにするのは簡単で、レイヤーの名前のあたりで、右クリックして、でてくるメニューから「スマートオブジェクトに変換」を選べばいい。

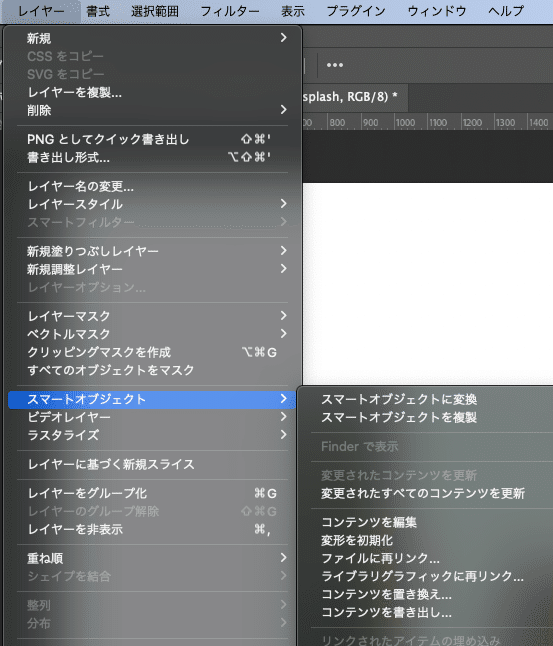
もしくはメニューバーのレイヤーからでもいける。

一度スマートオブジェクトにすると、レイヤーのサムネイルにスマートオブジェクトの目印ができる。
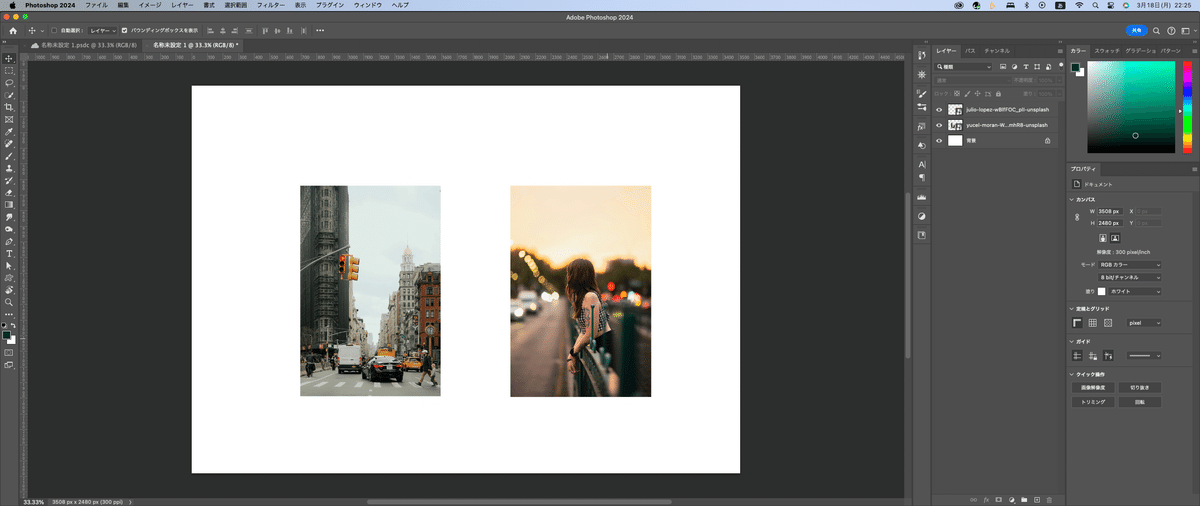
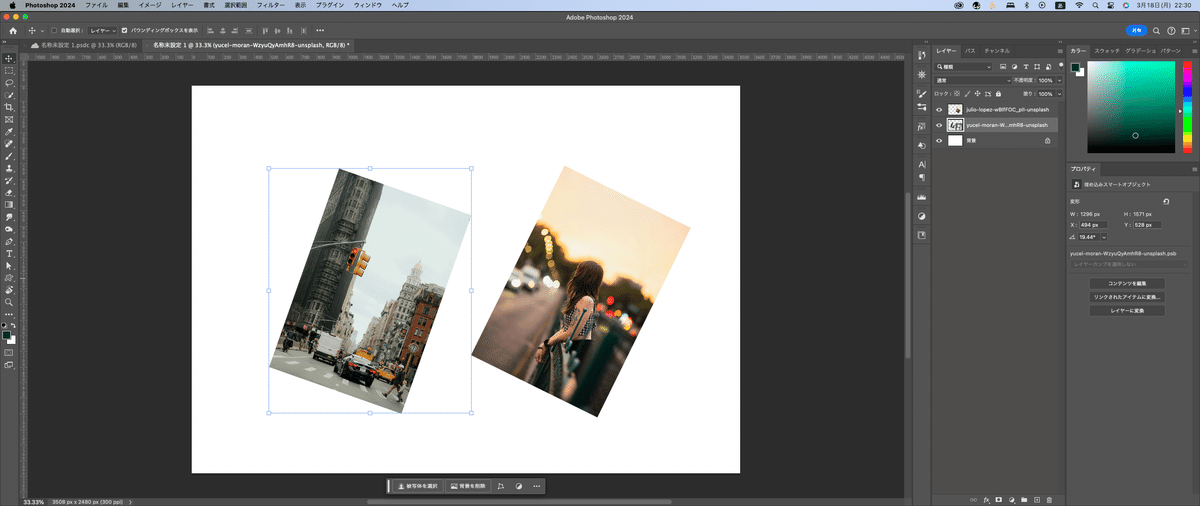
実際にスマートオブジェクトにしたらどう動くというか作用するか見てみる。ドキュメントを用意したからまずは、それを見て。

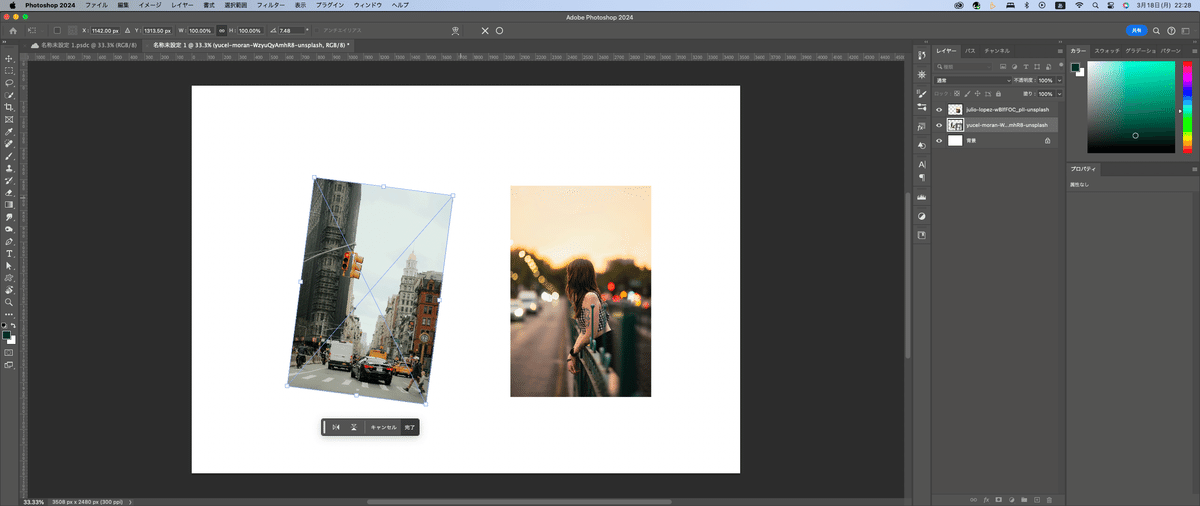
回転する場合、スマートオブジェクトの画像を回転させれる場合、画像にX字が入っていると思う。左の画像をスマートオブジェクトにするよ。これだけで、違うよね。

ノーマルの画像だとX字が入らないから。
次にスマートオブジェクトを回転させて確定させてみる。

で、プロパティパネルの角度で0度にすれば元に戻るんだよね。

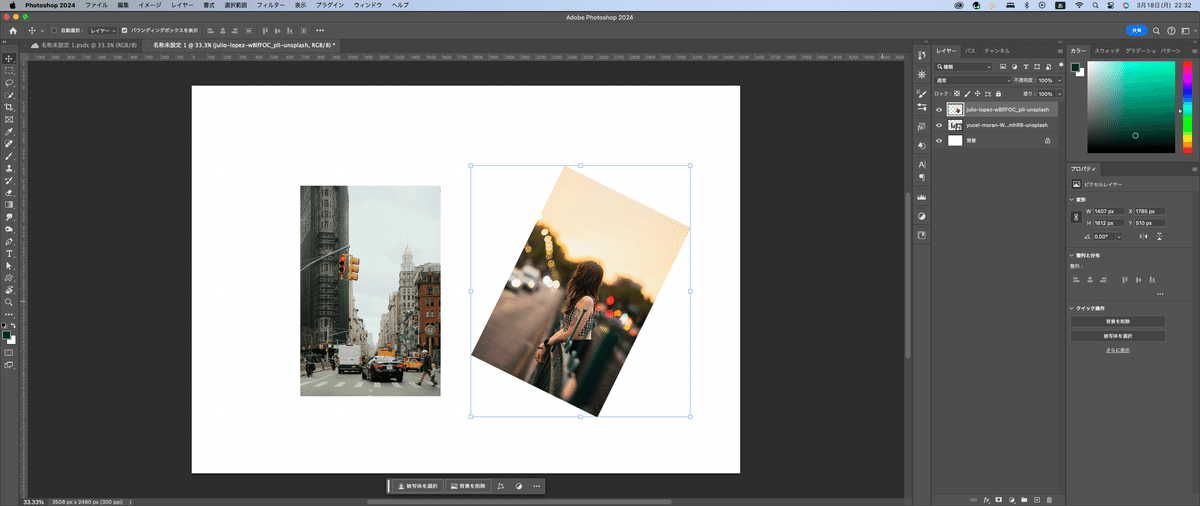
で、右側のラスター画像の場合は、回転させて確定しちゃうと、その状態が角度0になるから戻すの大変なんだよね


確定した状態が0度になっちゃうのよ。
まぁ、だから何???って思うかもしれないけど、結構ね大事よこれ(笑)
明日はスマートオブジェクトとラスター画像のリサイズの違いについてやるよ〜まぁ、こっちの方がかなり大事だけどね(笑)
いいなと思ったら応援しよう!

