
Photoshop Tutorial No.230 切り抜き編 10 自動選択ツール
お疲れ様〜^^切り抜き編に入って、今基本的な復習を進めてるけど、しっかり復習してね(笑)
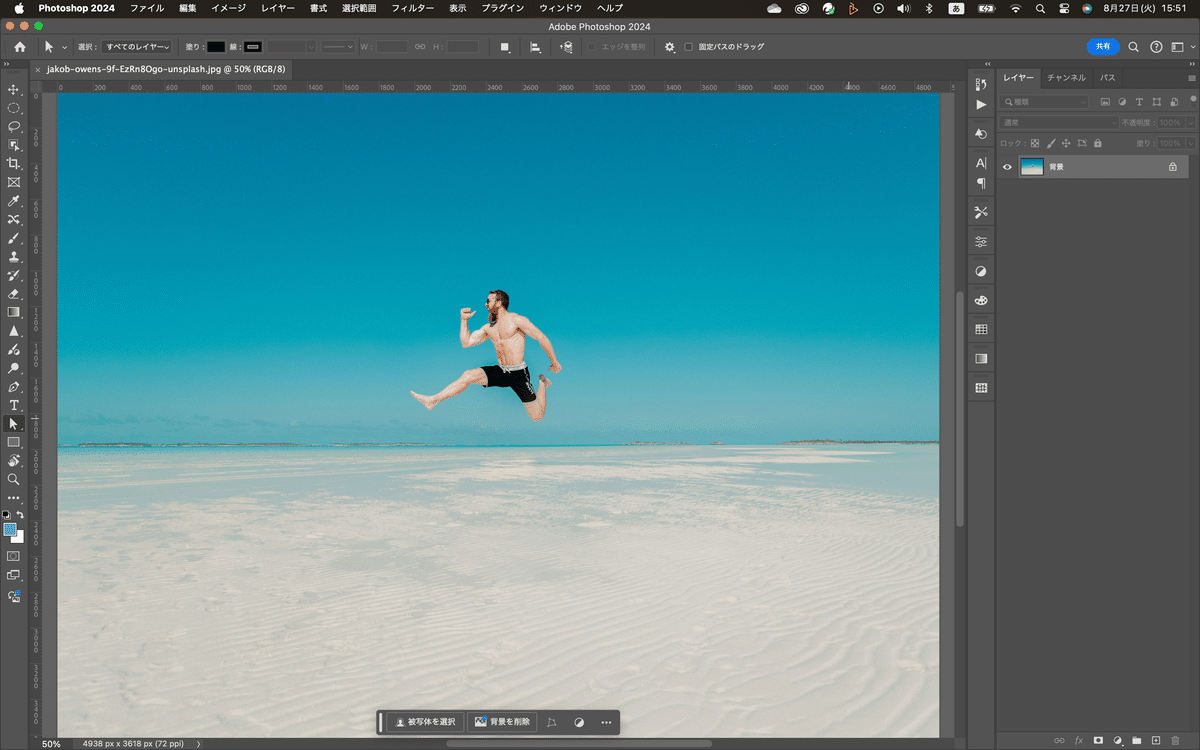
で、今日は自動選択ツールについて^^それじゃ今日の画像を確認。

自動選択ツール
自動選択ツールは、似たような明るさや色を選択するためのもの。そしたら、自動選択ツールにして、空をクリック。

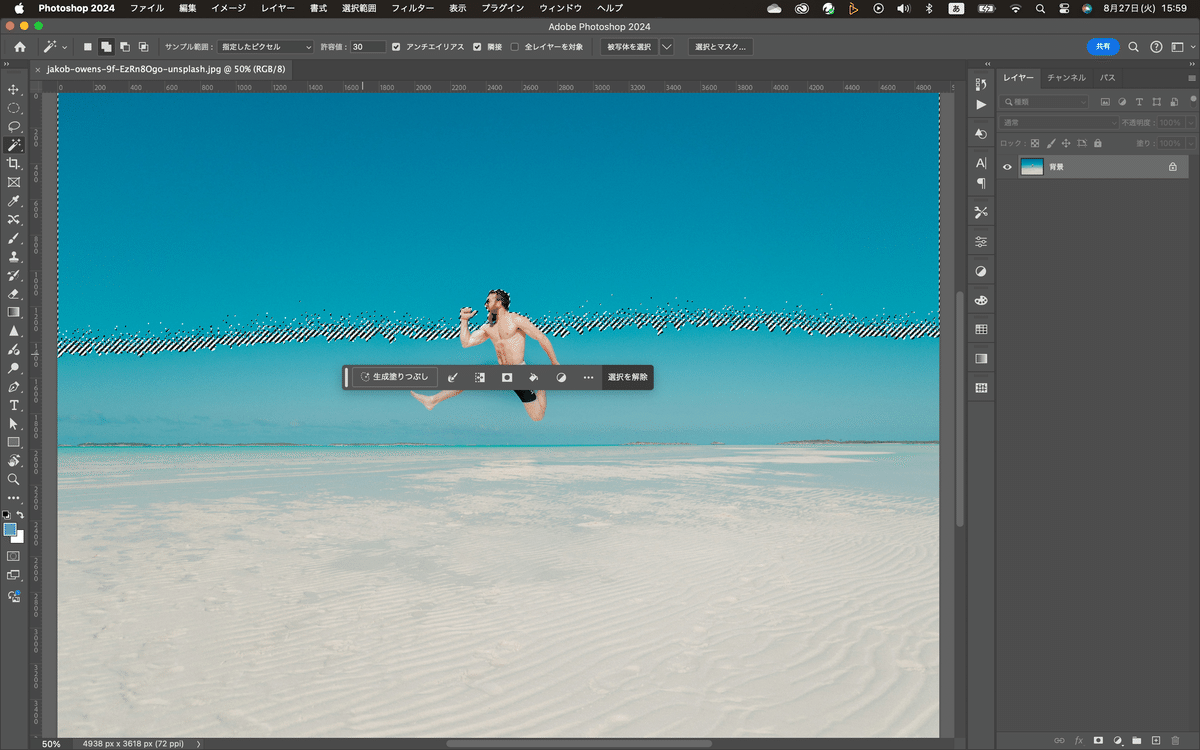
すると、クリックしたところの色と明るさに近いところが選択されている。そしたらCmd+Dで一旦選択を解除。
許容値
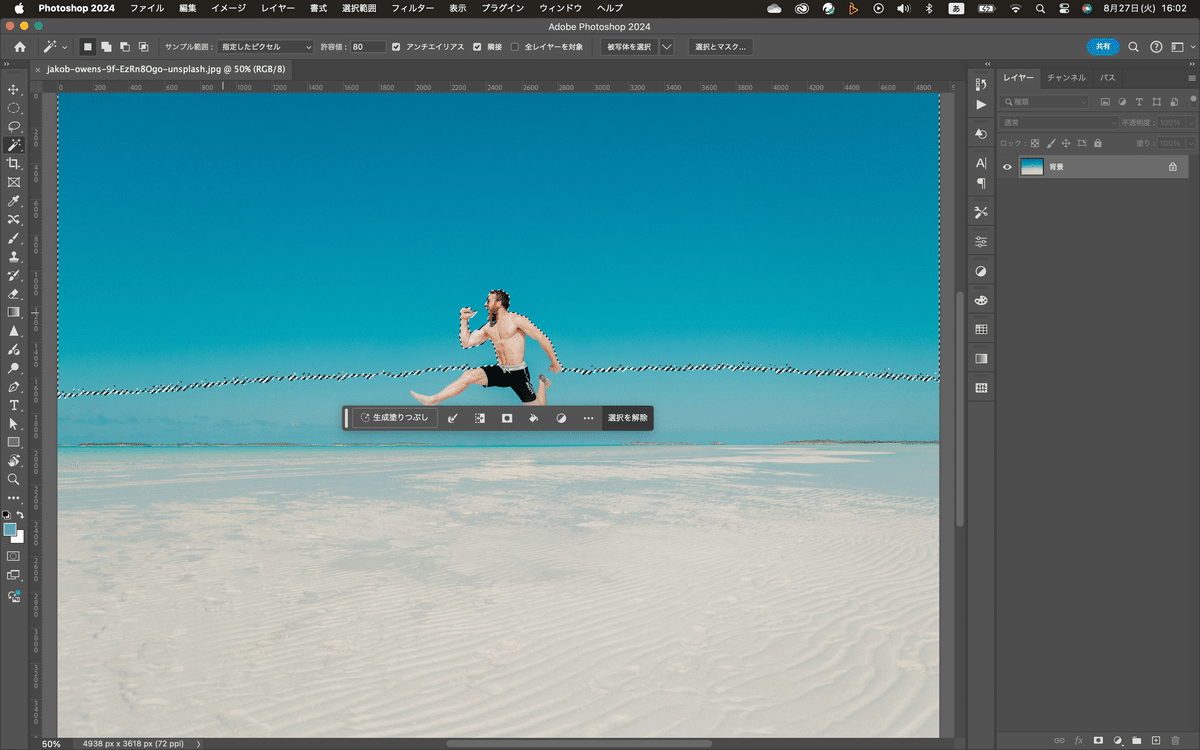
自動選択ツールを選択すると、上のオプションバーに「許容値」というオプションが現れるんだけど、今は30だけど、これを80にしてみる。

さっきよりも選択範囲が広がってるでしょ。こんな感じで許容値の数値を変えていくことで、似た色や明るさの範囲を広げてくれる。なので、この数値を変えながらやっていくとうまく選択範囲を作ることができるよ。
Shiftキー
Shiftキーを押しながらだと、ポインターにプラスのマークがついて、選択範囲を追加できる。数値を変えるのもありだけど、個人的にはこっちの方が早いかなぁ。その反対はOptionキーを押しながらだと、ポインターにマイナスがついて、選択範囲を削除していくことができる。
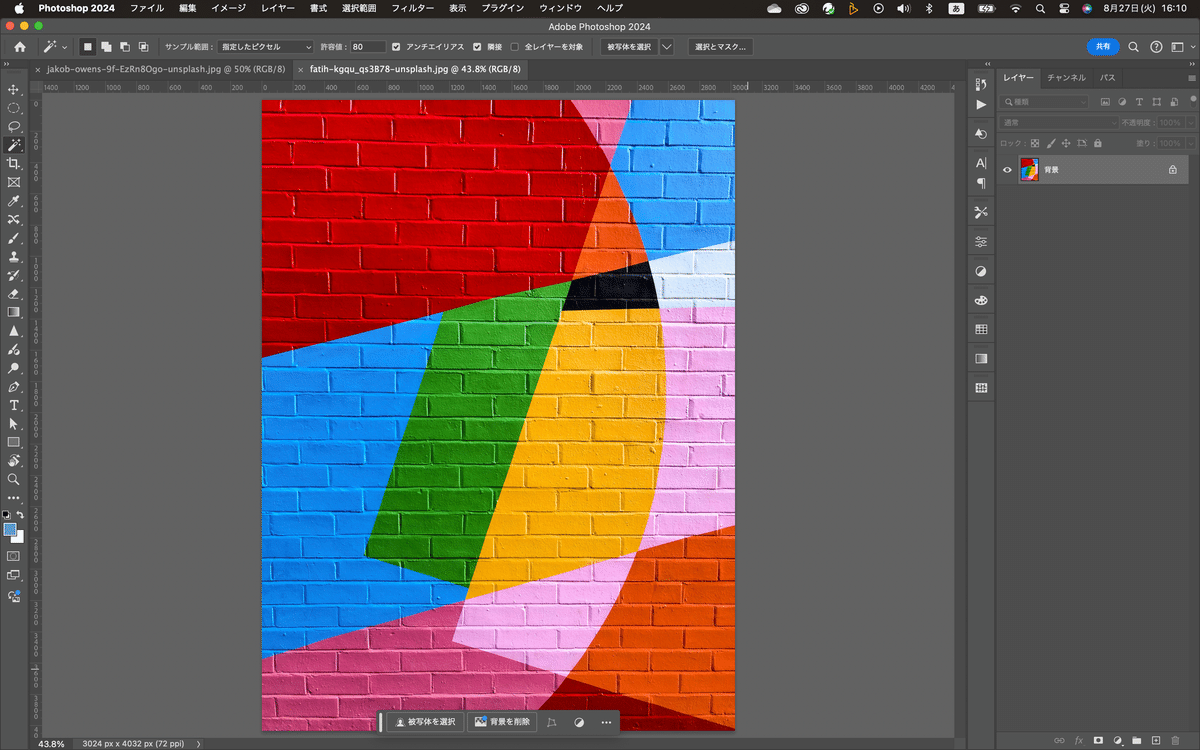
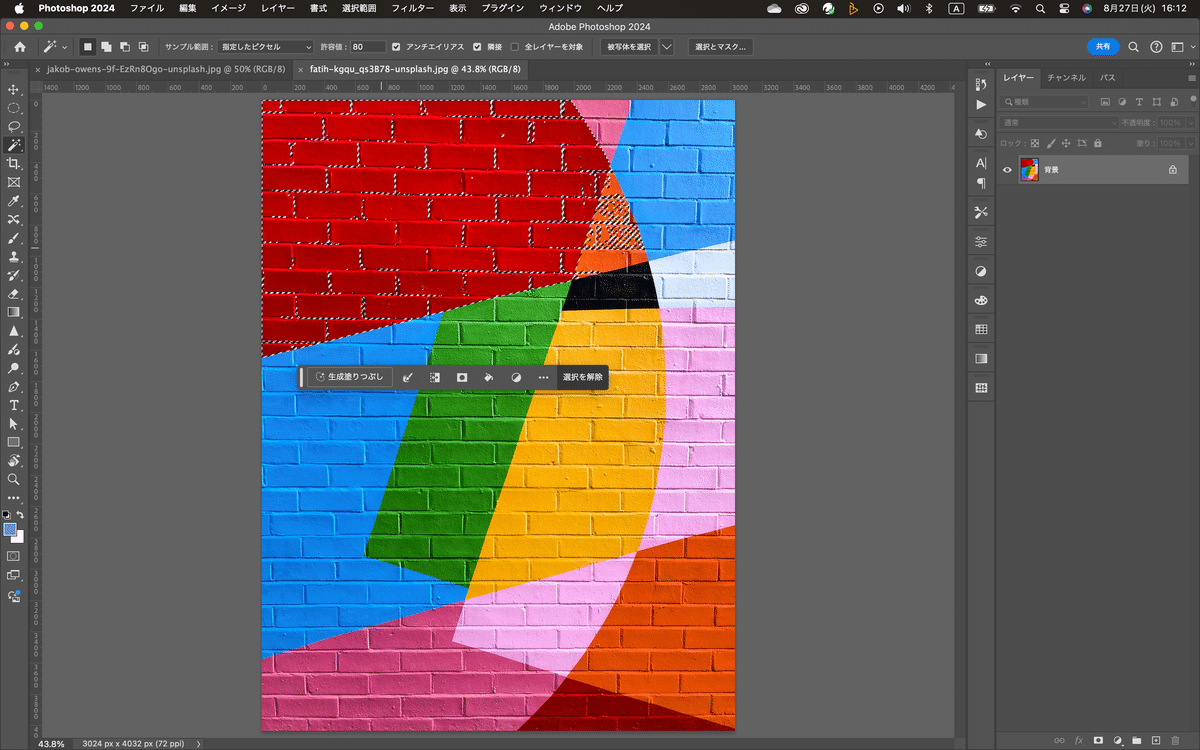
次はちょっと別の画像でやってみる。

自動選択ツールで上の赤色を選択してみる。

上の赤色のところはそれなりに選択されてるけど、下の赤が選択されてない。許容値は80のままだから選択されてもいいはずなんだけど。で、この原因はオプションバーの「隣接」にチェックが入ってるから。

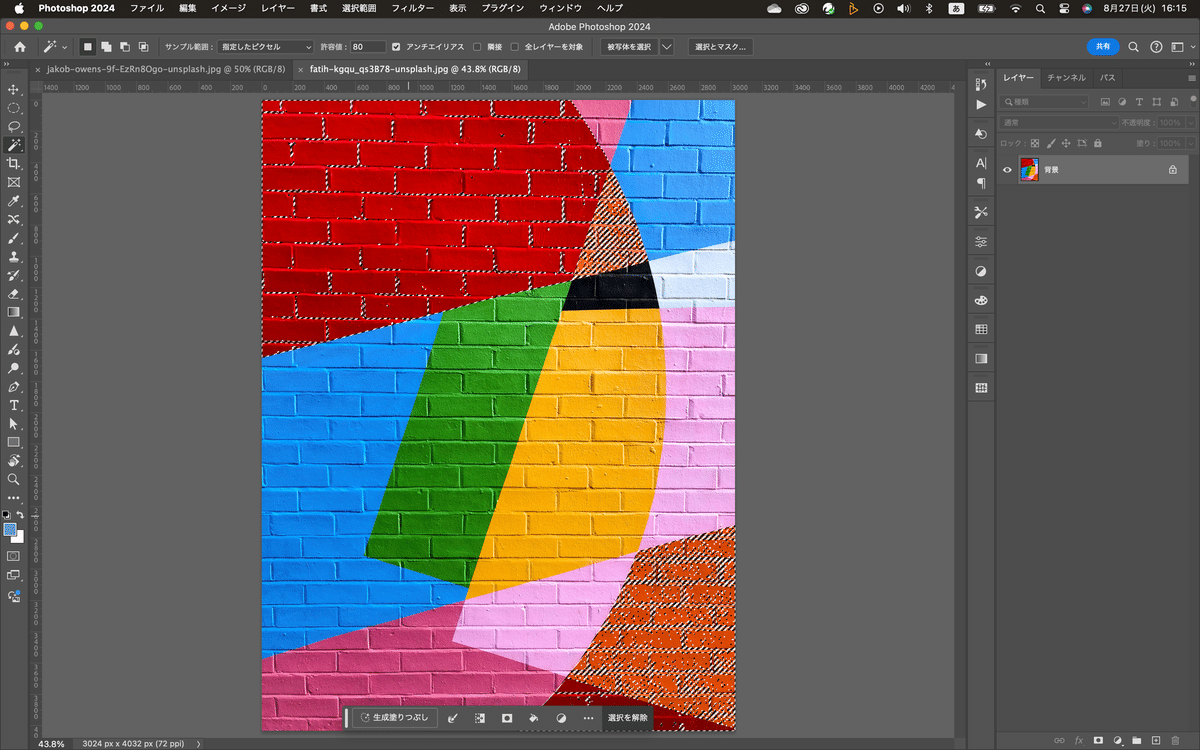
隣接にチェックが入ってると繋がっていないと選択されないのよ。(逆に繋がっていればOK)そしたら、この隣接のチェックを外してもう一度やってみる。

今度は、下の赤も選択された。^^許容値が80と高いので、オレンジも選択されてるけど^^;まぁ、こんな感じで自動選択ツールは使うからね^^
復習だし、今日はここまで^^お疲れ様〜^^
いいなと思ったら応援しよう!

