
Photoshop Tutorial No.223 切り抜き編 3 選択範囲、アルファチャンネル、マスク
お疲れ様〜^^切り抜き編の3回目になります^^
選択範囲
さて、画像を切り抜くときに必ず行う作業がこの選択範囲を作るってこと。photoshopには色々な選択ツールがあるので、それらのツールを使って選択範囲を作っていくってことは分かると思う。

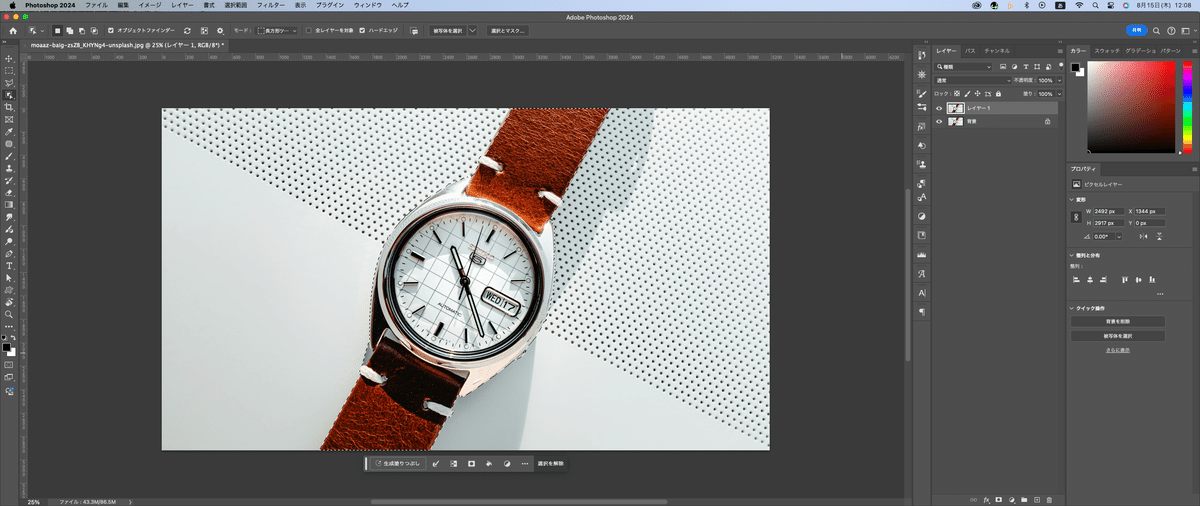
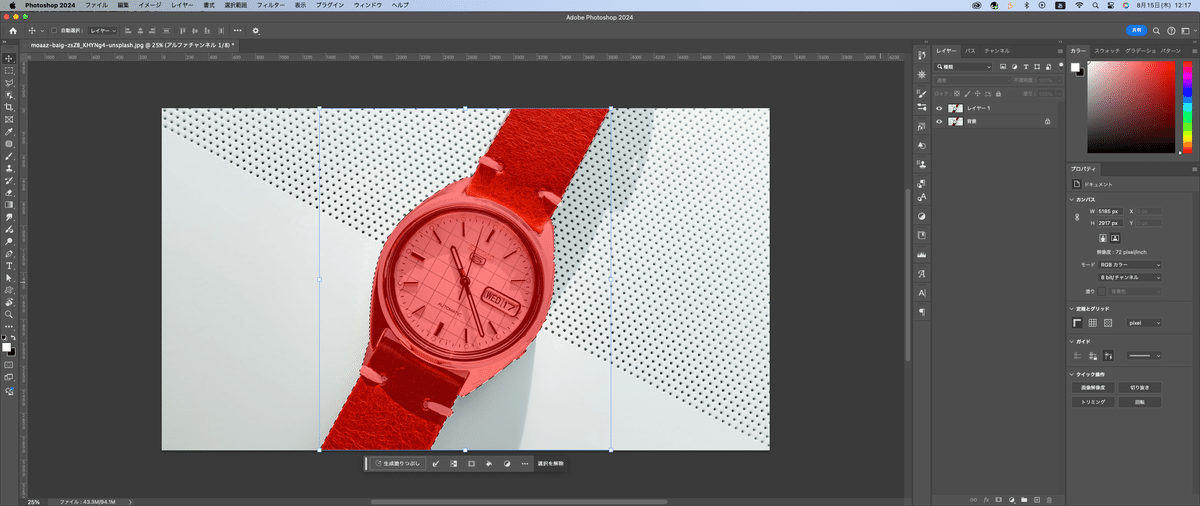
オブジェクト選択ツールで時計を選択してみた。で、この作った選択範囲は保存することができる。レイヤーパネルのレイヤーのタブの隣にあるチャンネルタブを開く。

そのチャンネルタブの下にいくつかアイコンがあると思うんだけど、

その中の左から2つ目

それが「選択範囲をチャンネルとして保存」のアイコン。それをクリックするとアルファチャンネル1というのが作られる。

アルファチャンネル
で、このアルファチャンネルは、選択範囲を保存したものと考えるといいかもね、分かりやすと思う。

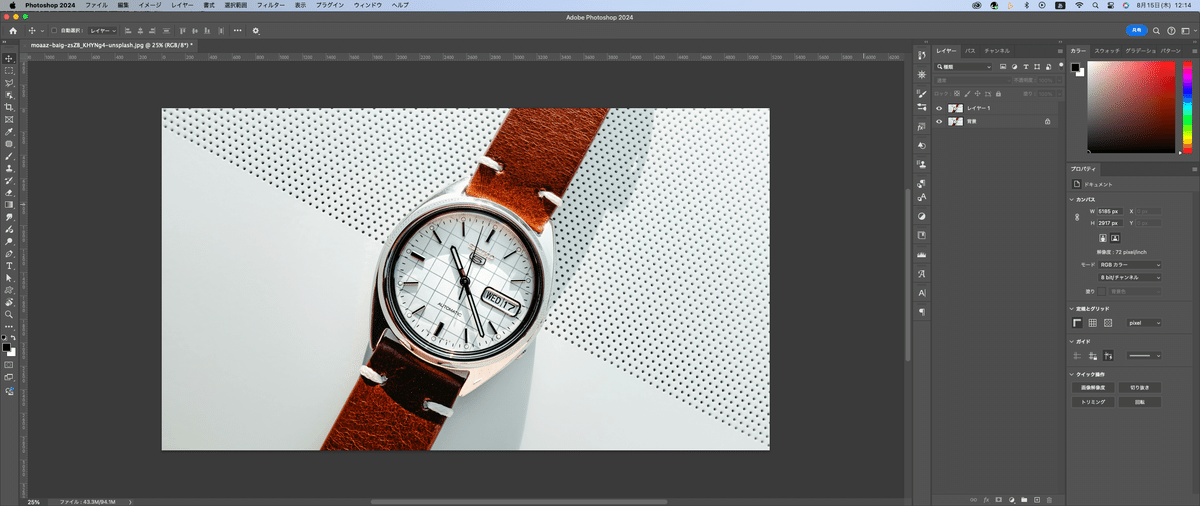
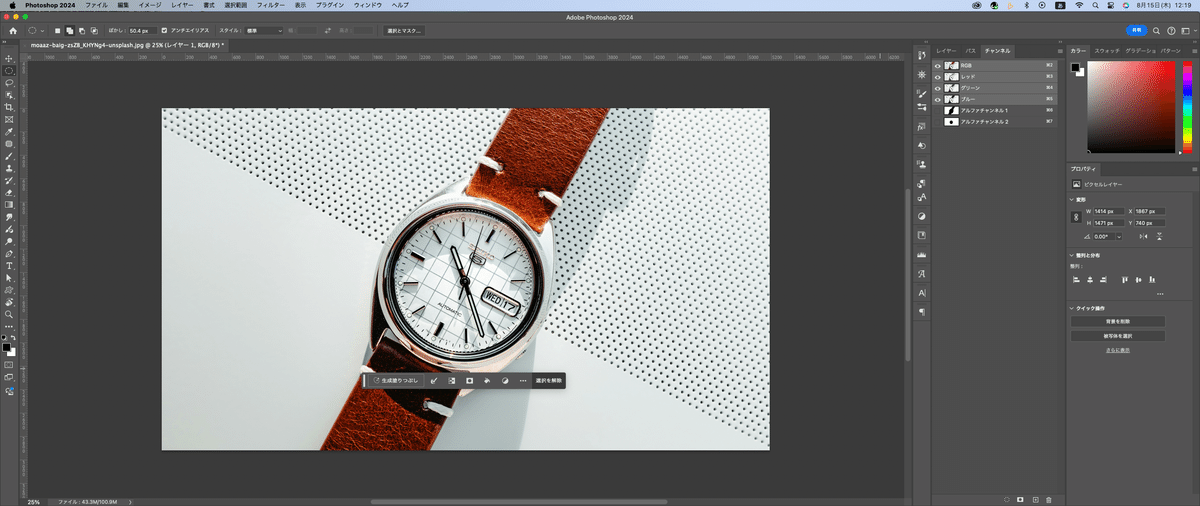
上の画像は選択範囲を解除した状態なんだけど、もう一度、選択範囲を呼び出したい場合は、チャンネルタブを開いて、アルファチャンネル1を選び、下のアイコンから点線のアイコンをクリック。

これは、「チャンネルを選択範囲として読み込む」アイコンね。

これで、選択範囲が読み込まれた。
しかも、アルファチャンネルは複数保存することができる。

今、文字盤のところだけ、選択したんだけど、アルファチャンネル2というのができてるのが分かるかと思う。要は、アルファチャンネルタブで選択範囲を幾つでも管理できるってこと。
画像の切り抜き
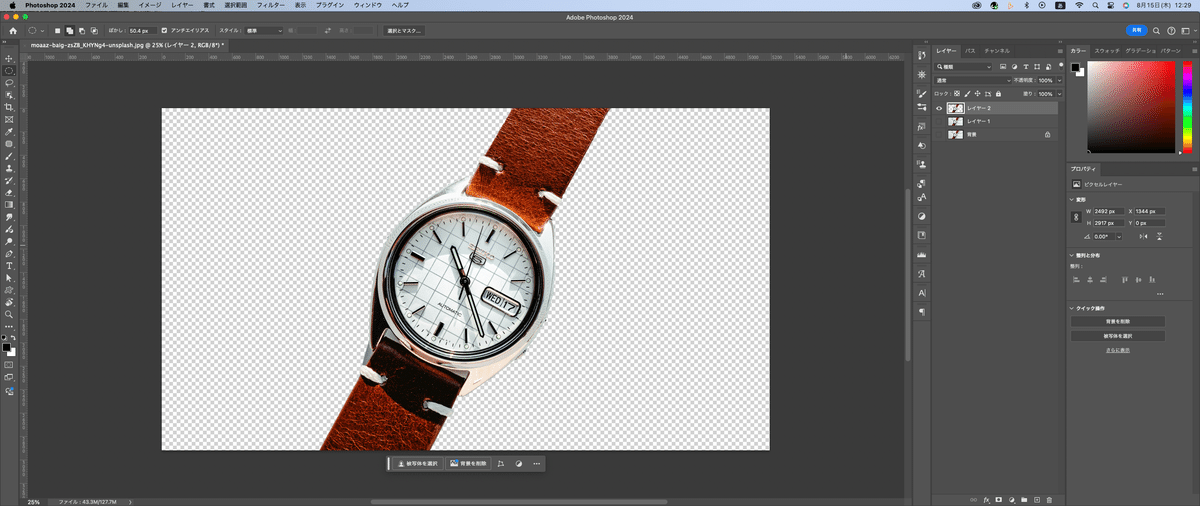
こうやって、アルファチャンネルを作成したら、読み込んで、不要ば部分を切り抜いていく。その方法の1つとして、新規レイヤーを追加して、選択範囲をコピーして、新規レイヤーにペーストする。

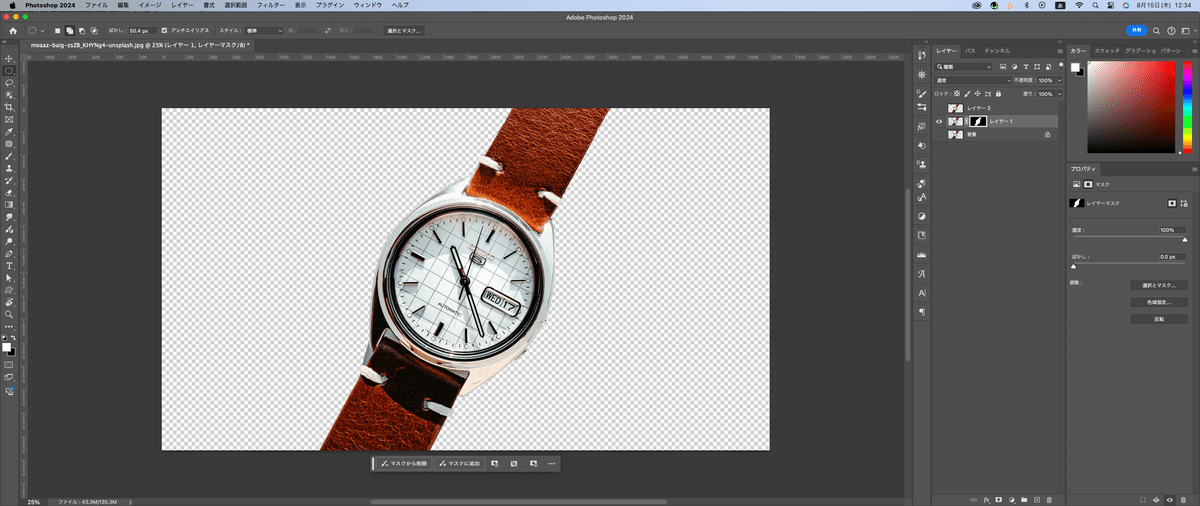
下のレイヤーは非表示にしてあるけどね。ただし、この方法だと、もう切り抜いてしまったので、修正ができないのよ。散々言ってる非破壊編集ができないってこと。そこで便利なのが、これまで何度も出てきたマスク。
マスク
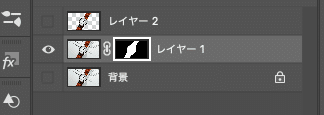
非破壊編集をするために、ここでレイヤーマスクの機能を使う。まぁこれまでもよく使ったとは思うけど(笑)それじゃ、もう一度、アルファチャンネルから選択範囲を読み込んで、レイヤーパネルの下の、日の丸のアイコンをクリック。

レイヤーパネルを見ると、レイヤーマスクが追加されてるのが分かる。

一応、復習ね、レイヤーマスクは黒が隠す、白が見せるだからね。なので、見せたくないところは黒のブラシで塗って、見せたいところは白のブラシで塗ればいい。当然、レイヤーマスクを削除すれば元の画像が現れる。
改めて、選択範囲、アルファチャンネル、マスクの違いを理解しておくと、これからやる切り抜きの学習がよく分かるよ。
というわけで、今日はここまで^^お疲れ様でした。^^
いいなと思ったら応援しよう!

