
Photoshop Tutorial No.272 切り抜き編49半透明な画像の切り抜き
お疲れ様〜昨日はツールを組み合わせて、半透明な画像の切り抜きについて解説したけど、自分の場合、あんまりあの方法しないのよ。なので、自分がやる方法について解説しようかなぁと。使う画像は一緒。

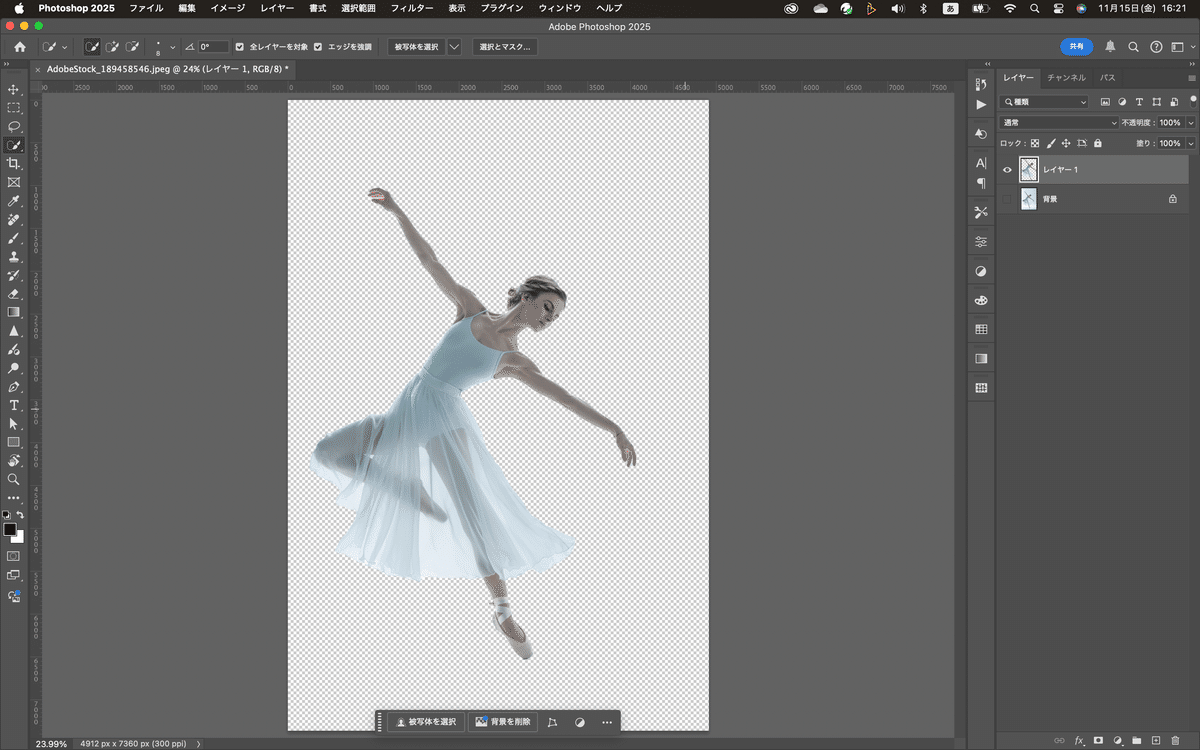
まずは、前回はクイック選択ツールで人物を選択したんだけど、今回は普通に被写体を選択でやってみた。そしたら、選択範囲ができるので、それを反転して、背景をデリート

結構ね、これでも綺麗に切り抜けたのよ(笑)それじゃ、チャンネルに移動する。移動したら、レッド、グリーン、ブルーの中で、一番コントラストが高いやつを選んで、それをコピーする。それぞれのレイヤーは直接編集できないからね^^;なので、コピーする。今回は、レッドかなぁ

そしたら、Cmd+Mでトーンカーブを出して、コントラストをはっきりつける。できたらOKね。

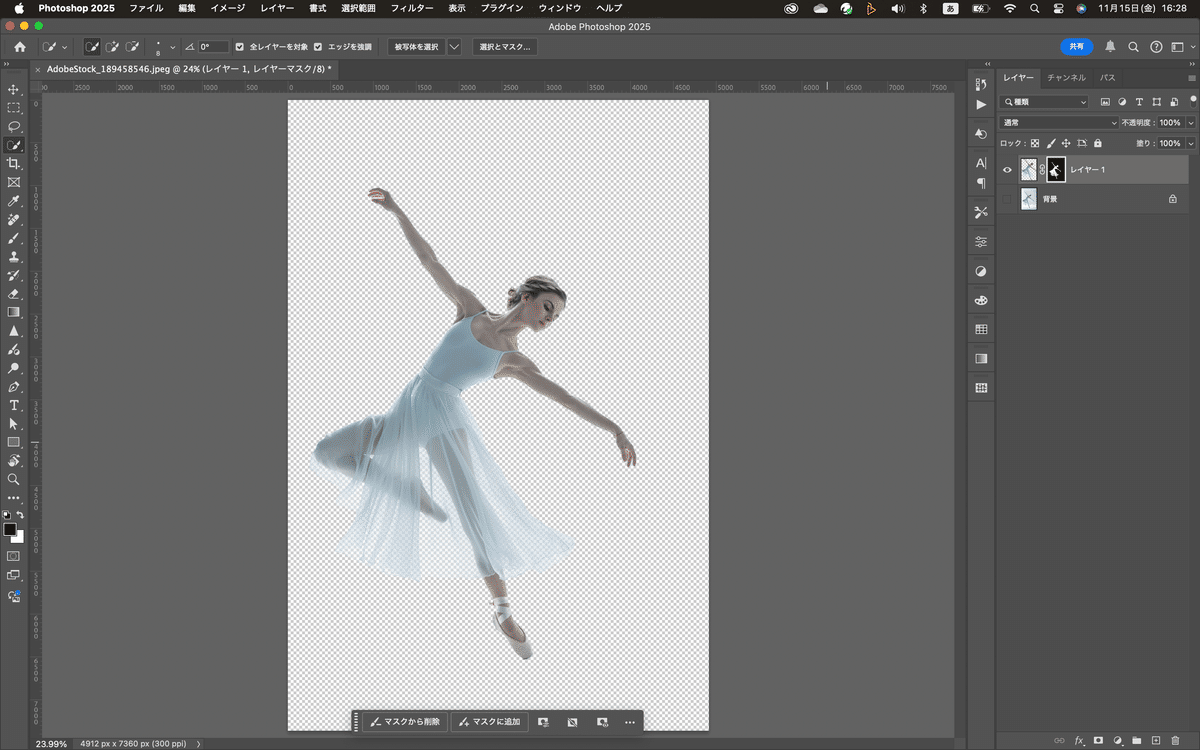
そしたら、レッドのコピーレイヤーのサムネイルの上で、Cmd+クリック。選択範囲ができるよ。で、注意しなきゃいけないのは、これ白の部分が選択されてるから、Cmd+Iで階調の反転をする。できたらRGBをクリック→レイヤーパネルを開く。選択範囲ができてるので、レイヤーマスクをかけて切り抜く。

あっ、レイヤーマスクの場合、黒が見えないから反転しないとね^^;レイヤーマスクを選択して、Cmd+iを実行

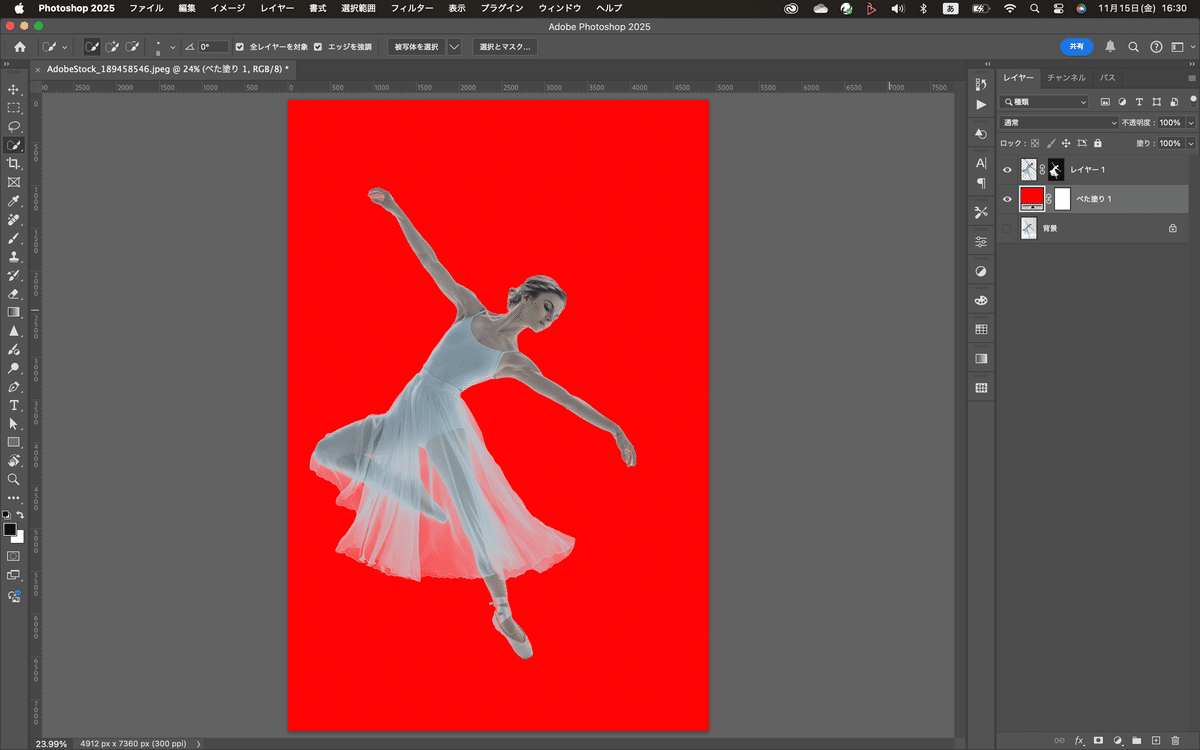
これで切り抜けた(笑)分かりづらいから、背景のベタ塗りのレイヤーを置くよ

うん、スカートの部分、ちゃんと抜けてるね^^背景の色も変えてみる。

うん、大丈夫そうだね^^個人的には、こっちを使うことが多いかなぁ、綺麗に抜けるしね^^
というわけで、今日はここまで^^
いいなと思ったら応援しよう!

