
50代からのHTML/ CSS/JavaScriptチャレンジNo.69 bootstrap gridシステム3
こんにちは~昨日は、bootstrapのグリッドシステムについて学習しました。今日は、ブレイクポイントについて学習します。
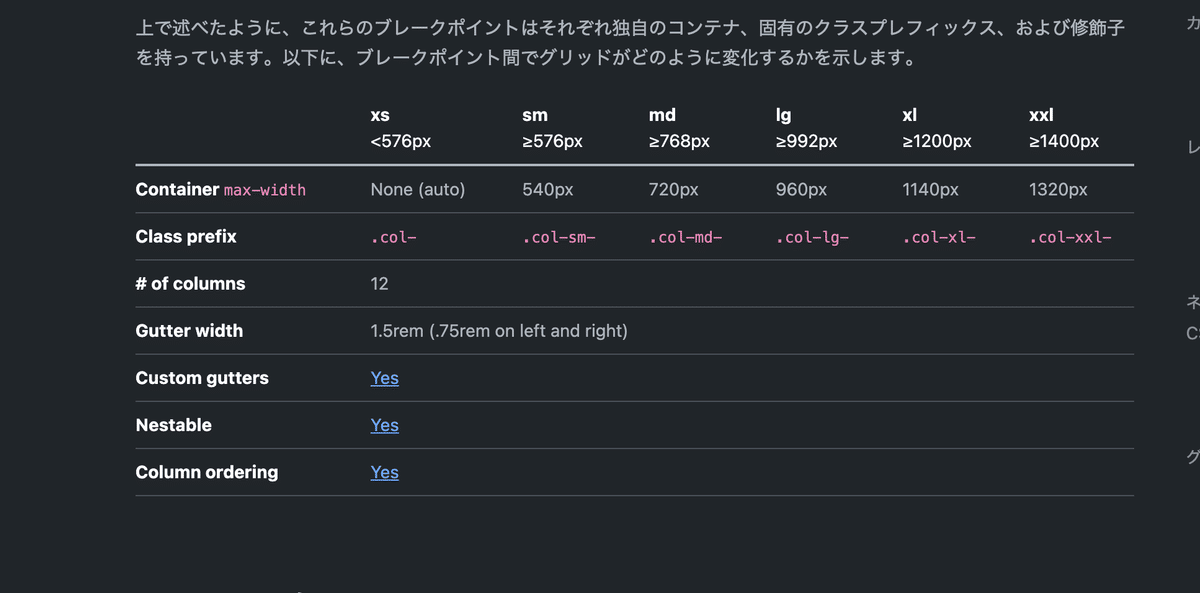
以前やったcontainerのところもでも少し触れたかなぁと思うんだけど、bootstrapはブレークポイントというものに対応していて、レスポンシブルウェブデザインが、簡単にできる。(bootstrap のグリッドシステムのドキュメントを参照)

xsのスマホサイズから、xxlまで指定されているけど、それぞれの画面幅に合わせて自由に変更することができる。
例えば、col-と書いてあった場合にxsが省略されてるバージョン。smとかmdとかは指定できる。で、例えばsmを付けると何が起こるのかというと、smの大きさつまり、スマホより一段階大きい時までは、8と4を維持してくださいね、という指定になる。つまり、ブラウザーの横幅を縮めていって、smのサイズより狭くなった段階で8と4を維持できなくなる。つまりスマホサイズになると維持できないってことね。

試しにsmをmdに変えてみる。保存&リロード。

そして横幅を縮めていくと、さっきよりも早い段階で8と4の維持ができなくなるのが分かる。

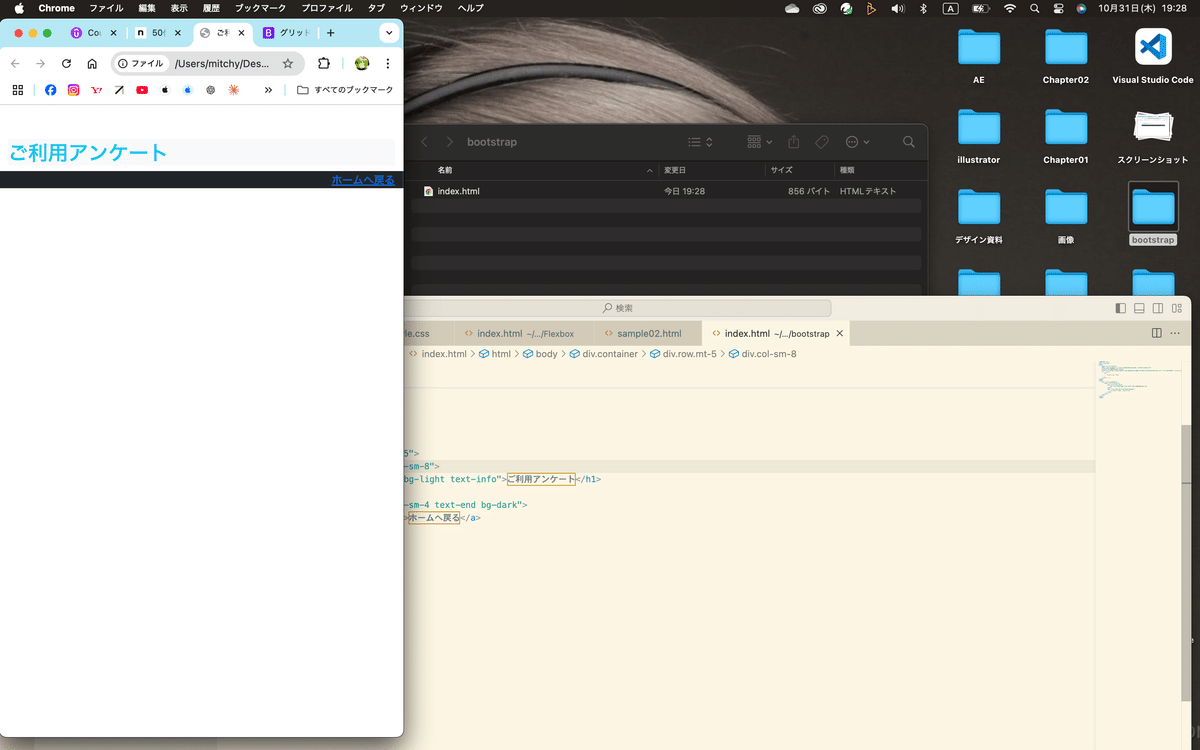
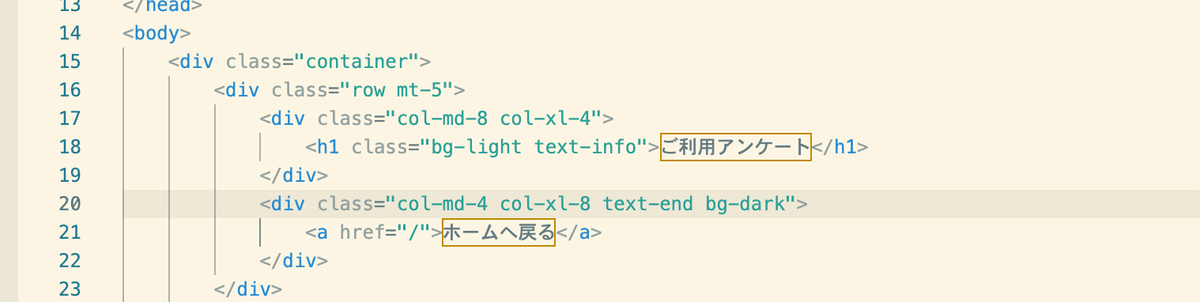
さらに、このクラスは追加することができる。試しに次のように記述する。
col-md-8 col-xl-4
col-md-4 col-xl-8

とクラスを追加してみた。これで保存&リロード。

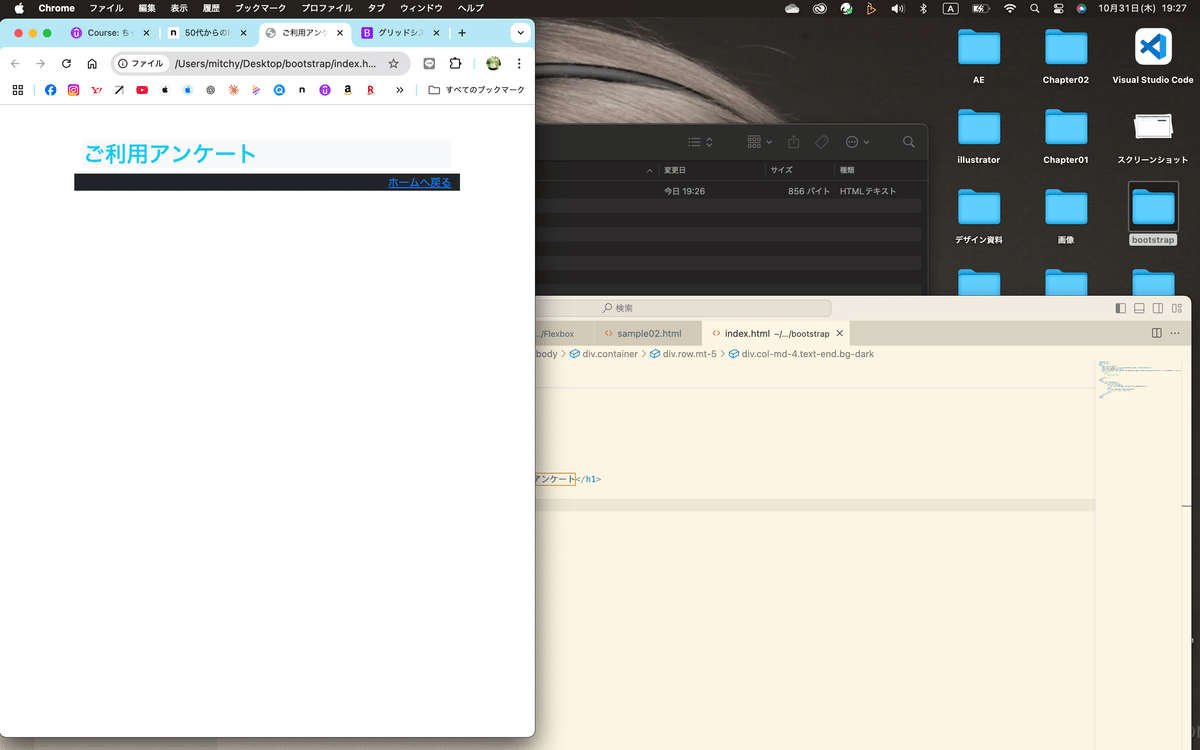
こんどは、ホームへ戻るの方が広くなったかなぁと思う。(8のバランスになってる)で、これで横幅を縮めていくと、逆転が起こる。

xlより大きい時は、4と8のバランスなんだけど、xlより小さくなるとmd-8とmd-4のバランスになる。
というわけで、bootstrapのグリッドシステムは、rowというclassの中に入れた、各<div>の要素にcol-〇〇というのを指定することで、自由に画面を分割して、使うことができる。分割の仕方自体も、このレスポンシブルウェブデザインのキーワードをいれて、段階的に変更することができる。
最後にちょっと整えておく。というか戻す。col-sm-8とcol-sm-4にしておく。col-xl-の所は削除しておく。(両方ね)bg-lightも削除。bg-darkも削除
保存&リロードで確認。

これでヘッダーの部分ができあがり^^
いいなと思ったら応援しよう!

