
Photoshop Tutorial No.59
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
今日もお疲れ様^^昨日はね、長方形選択ツールと楕円形選択ツールを組み合わせて潜望鏡の選択範囲を作ったんだけど、今日はまたちょっと違う選択範囲の話をしようかと思う。
ぼかし
まずは、空のドキュメントを用意したから確認。

ツールバーから投げ縄ツールを選択。

投げ縄ツールってフリーハンドで選択範囲を作れるツールなんだけど、今日はこれでちょっとやってみる。まず、投げ縄ツールを選択した時のオプションバーの確認。

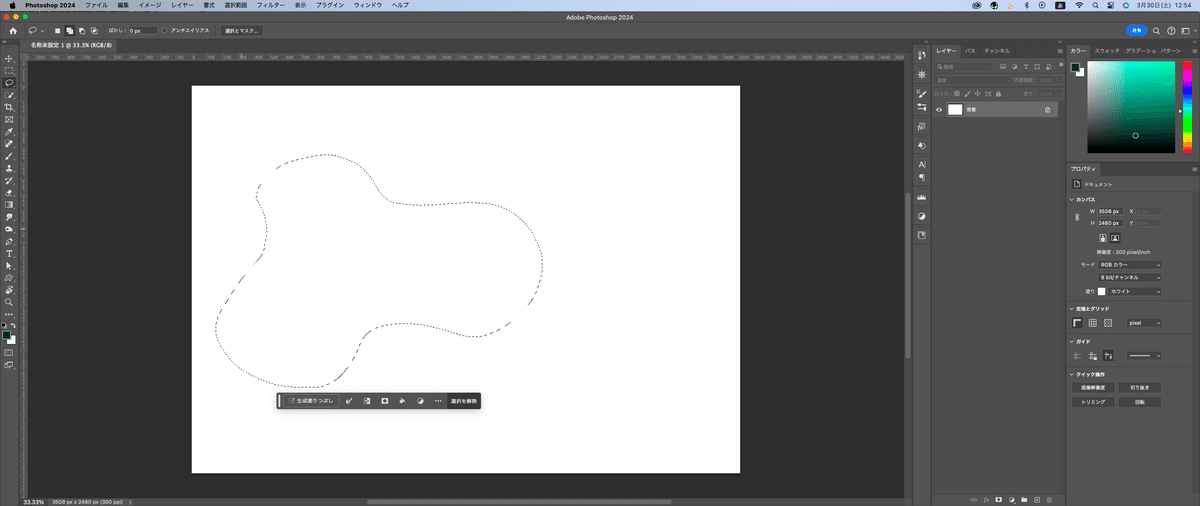
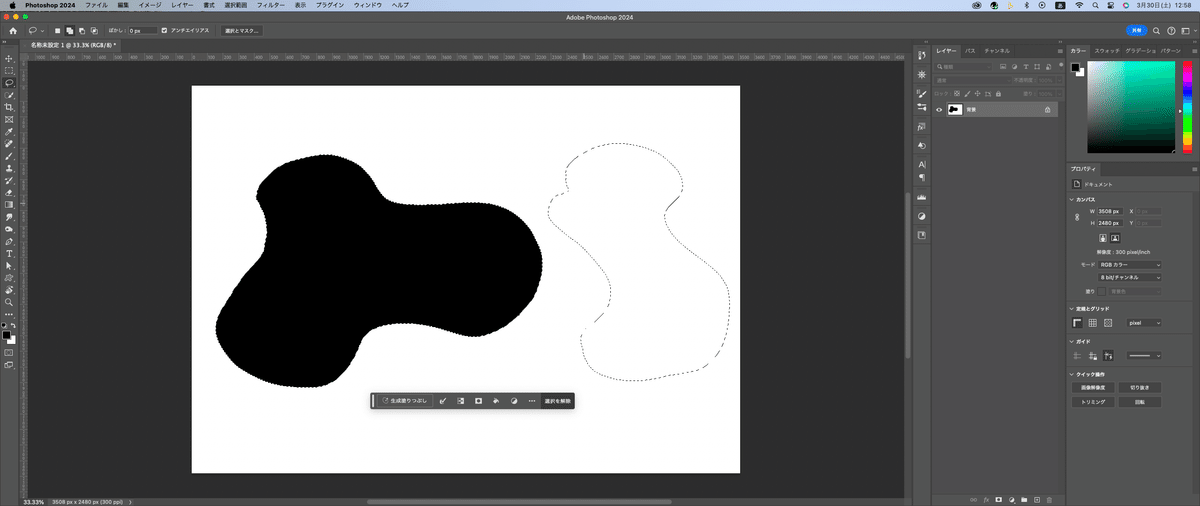
で、最初はこのアンチエイリアスを切って、投げ縄ツールで適当に選択範囲を作ってみるわ。あっちなみに自分はペンタブ使ってるよ。マウスでも十分だけどね(笑)

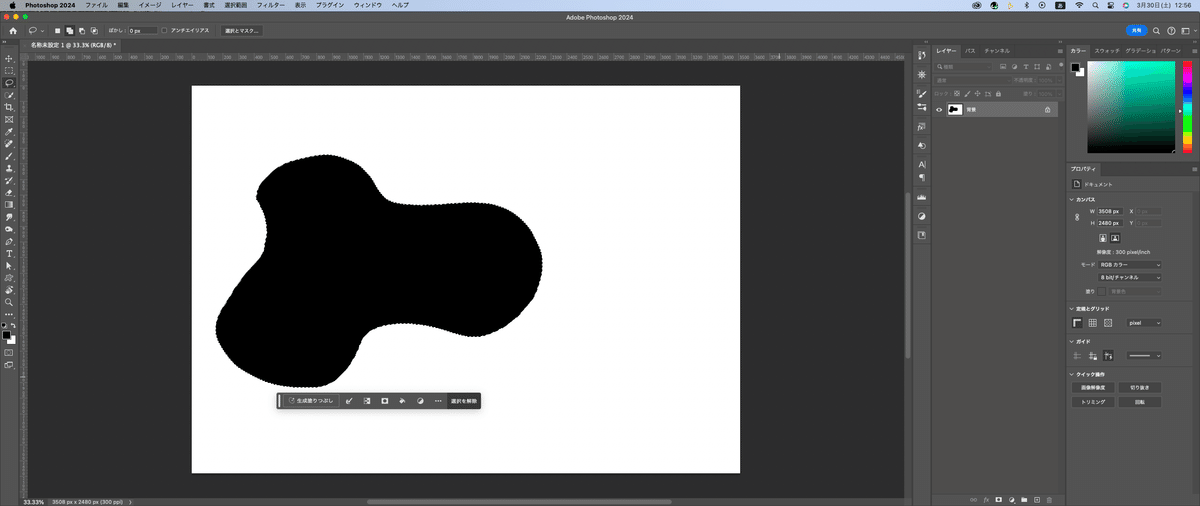
で、この選択範囲を黒で塗りつぶしてみる。Alt(Option)+バックスペースで濡れるよ。あっツールバーの下にある描画色が黒になってること確認してね。前の設定を引き継いじゃうから。


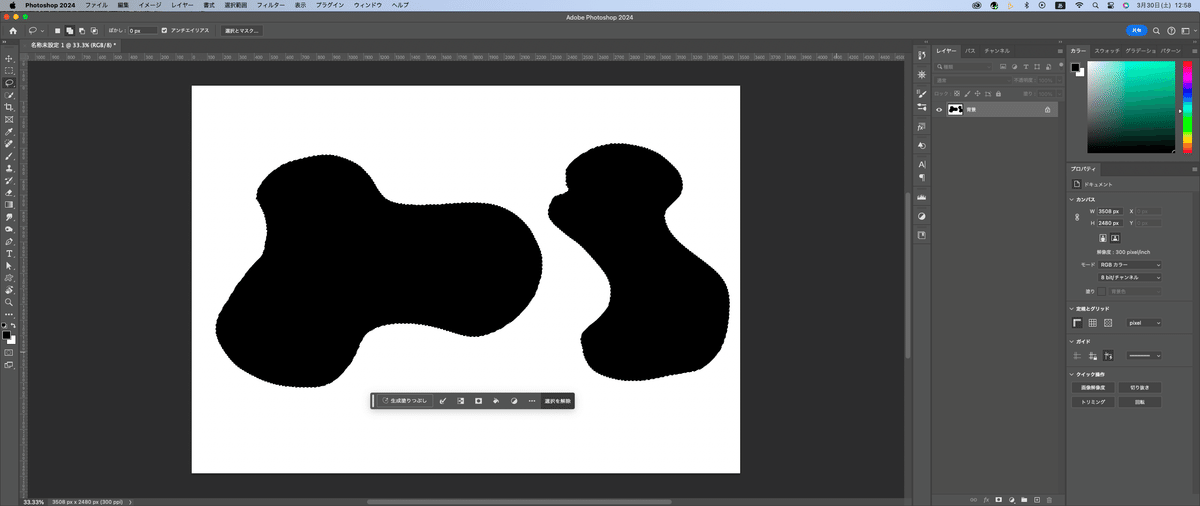
で、次はアンチエイリアスのチェックを入れて隣に同じように選択範囲を作ってみる。

これも同じように描画色で塗りつぶしてみるは。つまり黒ねAlt(Option)+バックスペースね。

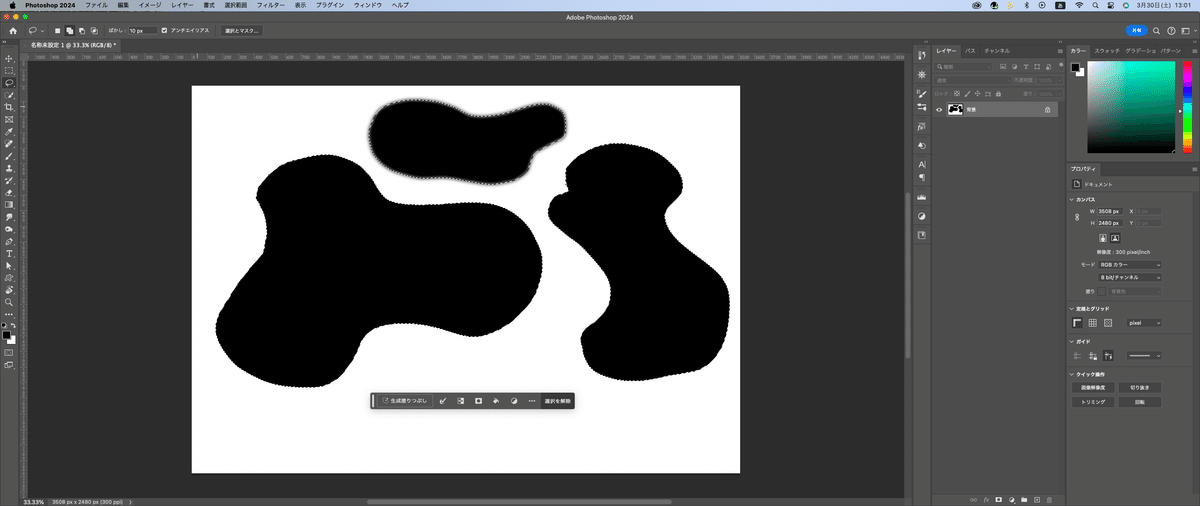
そしたら、次、オプションバーにある、ぼかしを10pxにして同じように選択範囲を作って、描画色で塗ってみる。

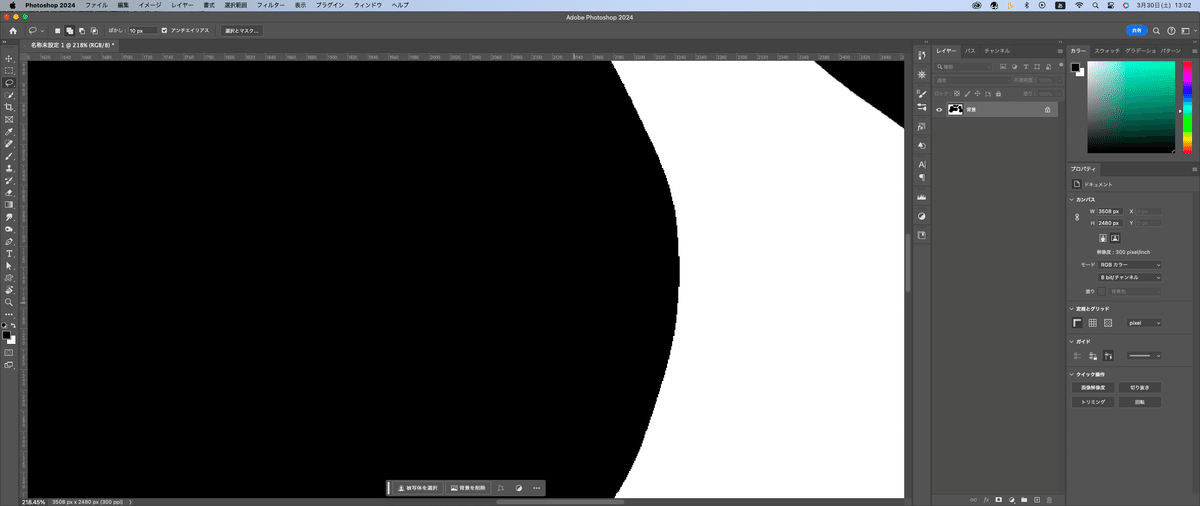
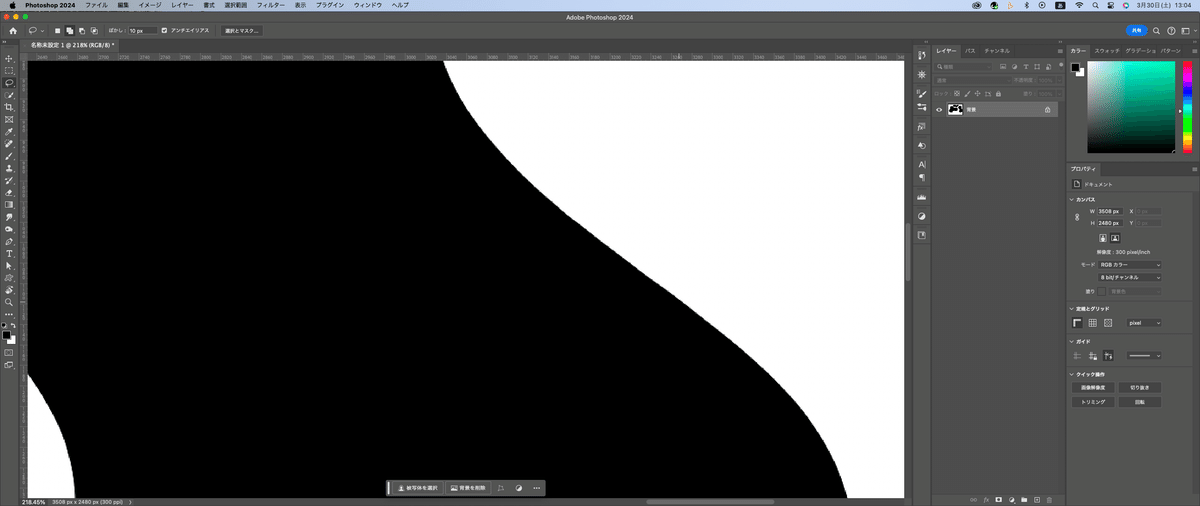
で、選択範囲を解除して見比べてみる。まずは、アンチエイリアスオフの選択範囲を拡大してみてみる。

拡大するとわかると思うけど、アンチエイリアスを入れてないやつは線が荒いでしょ。次はアンチエイリアスをオンにした場合のやつね

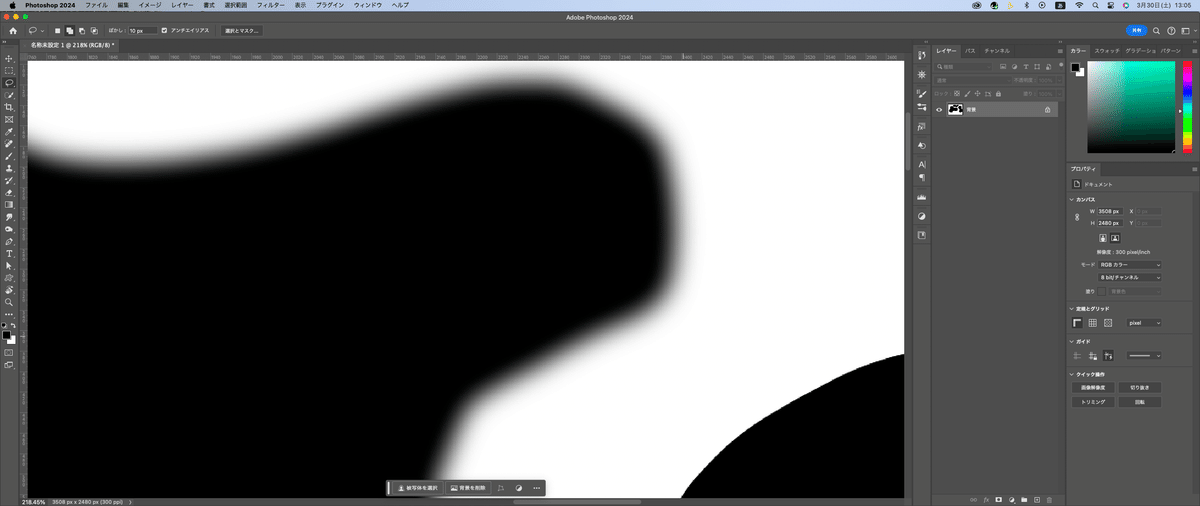
よく見ればギザギザだけど、前のに比べたら、かなりソフトになってると思うんだよね。まぁ、実際ここまでドアップで見ることなんて製作者くらいしかみないとは思うけど(笑)次は3枚目、アンチエイリアスをオンにしてぼかしを10px入れたやつ

まぁ、これはより滑らかだよね。つまり、アンチエイリアスとぼかしっていうのは線を滑らかにするのに役立つのよ。
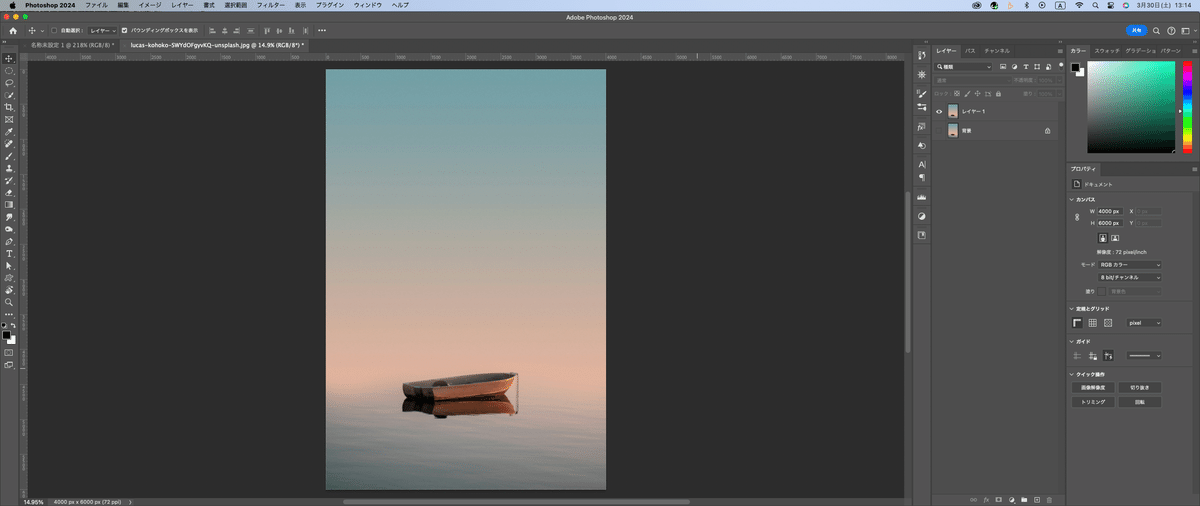
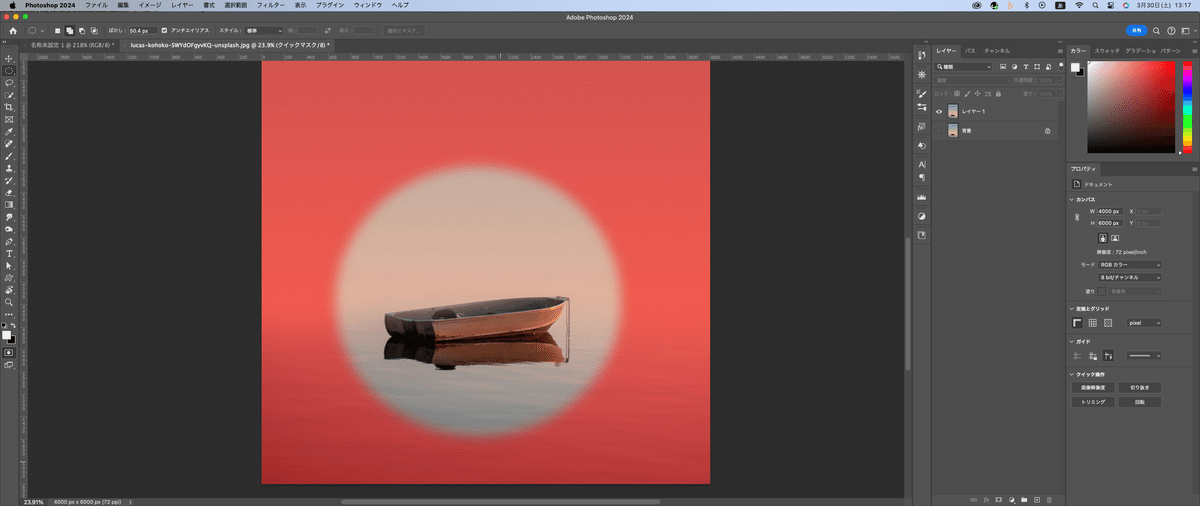
そしたら、次の画像を使って、楕円形選択ツールでぼかしの数値をあげてボートを選択してみる。



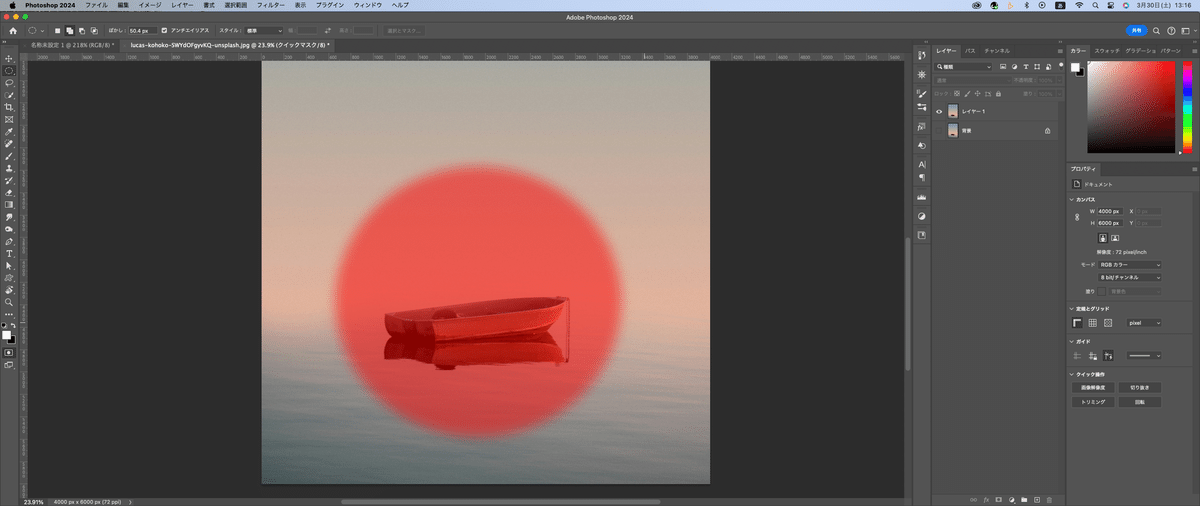
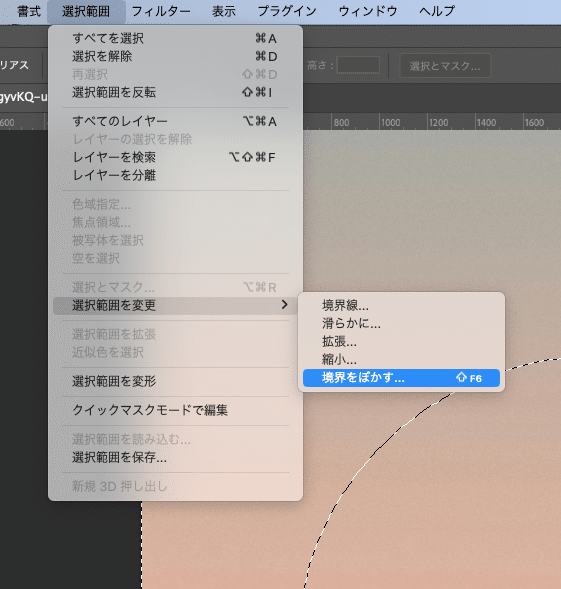
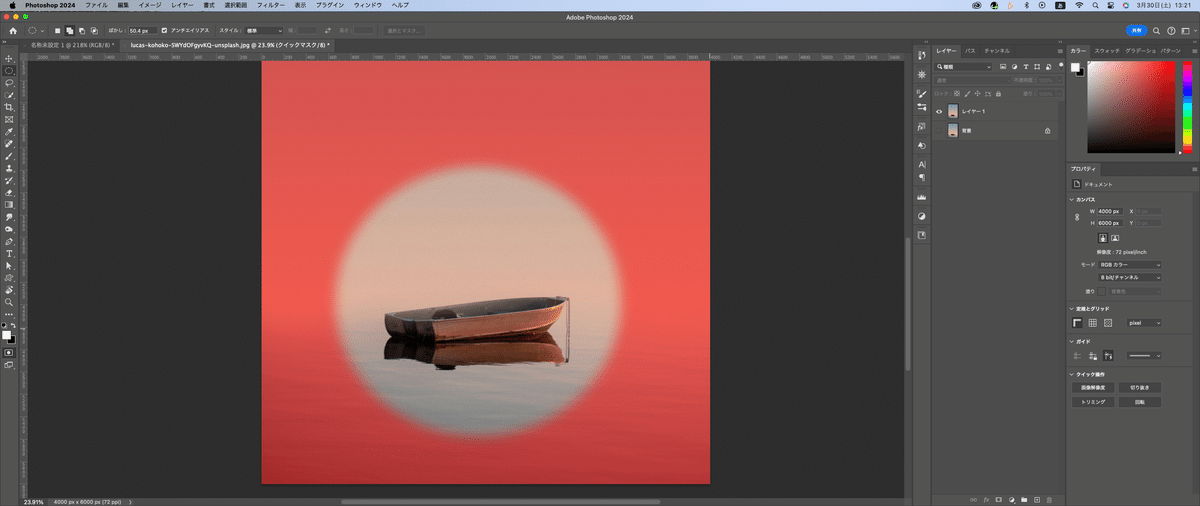
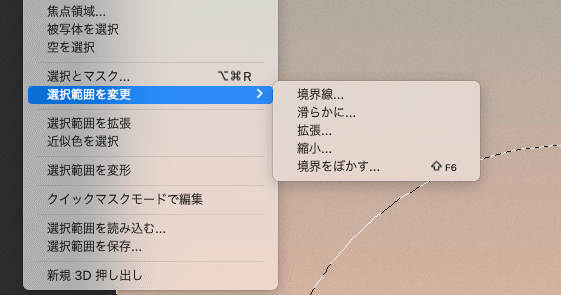
これでボートの周りがソフトになってるのがわかると思うんだよね。これで、足らなければ、メニューバーの選択範囲から選択範囲の変更→境界線をぼかすと選んで、

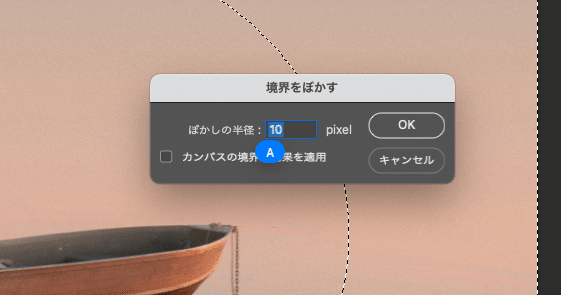
境界線をぼかすパネルが出てくるから、

ここでぼかしの半径を入力すればOK

まぁ、他にもオプションはあるから試してみるといいよ。

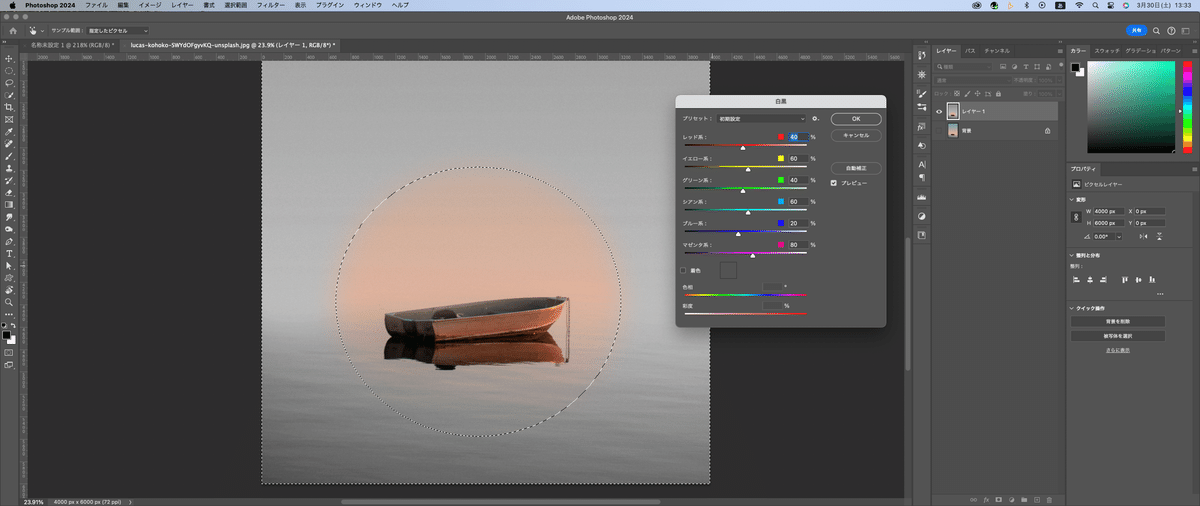
一度境界をぼかすで100pxと入力して、メニューバーのイメージから白黒を選んでみる。

見てわかると思うけど、選択範囲のエッジをはっきりさせるよりも、ぼかしたほうが効果的でしょ。
さてさて、基本的な選択範囲を作るツールについての解説は以上かな。長方形選択ツール、楕円形選択ツール、投げ縄ツールと見てきたけど、まぁ、他にもあるけど、それはまた後日ということで^^それじゃお疲れ様^^
いいなと思ったら応援しよう!

