
Photoshop Tutorial No.164 クリエイティブにテキストを使う方法6
お疲れ様~テキストについての解説は一応今日で終わるかな???まぁ、いろいろ関連してるからまたでてくるかもしれないけど(笑)で、今日はテキストを3Dにする方法について解説するよ~
それじゃこれまでの画像を開いて、

テキストツールに持ち替える。で、今回は文字パネルからグリフを使ってみようと思う。前にもでてきたけどね^^
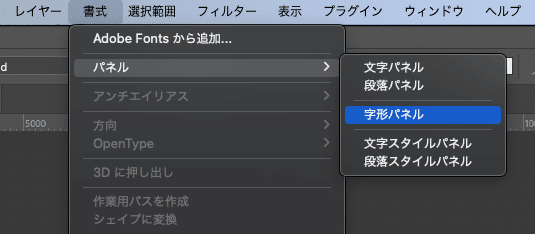
メニューバーの書式→パネルかた字体パネルを選択。

そこから使いたいグリフを選択して画像に配置。グリフもテキストレイヤーだからね~

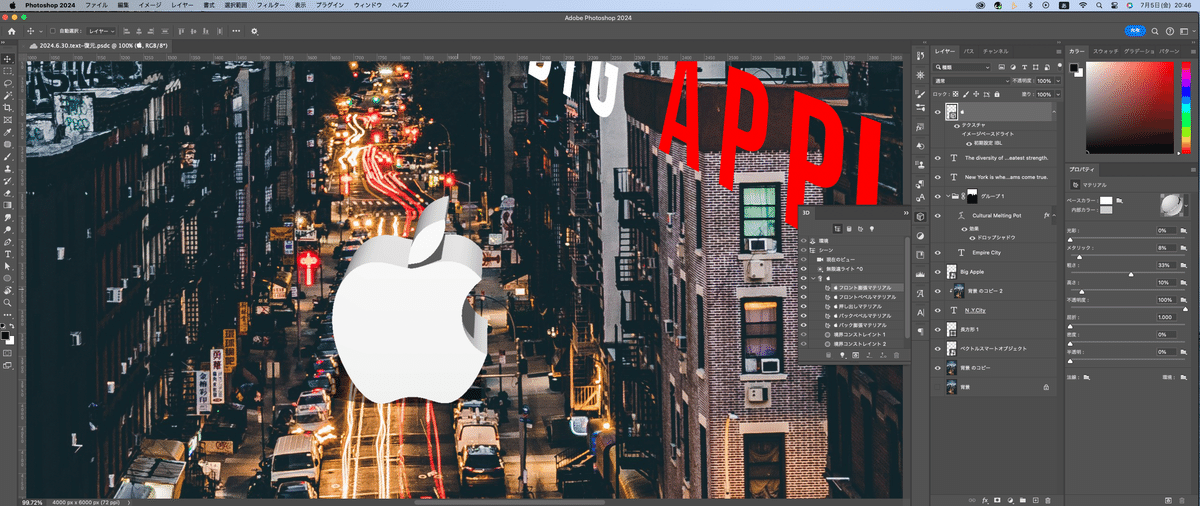
フォントはBig Caslonなんだけど、字形の中にアップルマークがあったから、それを使ってみた。
グリフのレイヤーを選択した状態で、メニューバーのウインドウから3Dを選択。もしくは、テキスト(ここではグリフ)を選択してオプションバーから3Dを選択する。プロパティパネルをみると色々できるんだけど、とりあえず、今日は適用だけね^^;

当然、ふつうのテキストにも適用できるからね、この3Dは。試しに、"EMPIRE CITY"のレイヤーを選んで、3Dをクリックしてみる。3D化は、テキストを強調するのに非常に効果的な方法かなぁとも思う。

で、いままでにやったクリエイティブにテキストを使う方法は全て非破壊編集なので、やり直そうと思えばいつでもやり直せるからね。^^
という訳で、今日はここまで^^お疲れ様~
いいなと思ったら応援しよう!

