
50代からのHTML / CSS / JavaScriptチャレンジNo.127 プロパティ
こんにちは〜今日はプロパティについて学習します。これまで同様に、新規ファイルを作成して始めていきます。名前はproperty.htmlとします。template.htmlからコピペしておく。

そしたら、この状態で、一度ブラウザーを確認する。まぁ、当たり前だけど、何も表示されてないはず。ただし、ブラウザーのタブを見ると「JavaScript入門」って書いてあるでしょ。

で、なんでこれが書いてあるかっていうと、htmlを見ると、7行目にtitleタグに挟まれて、「JavaScript入門」ってテキストがあるのが分かる。要はここで書かれたテキストがタブに表示されるわけね。
で、これ、もちろん、titleタグで、htmlで書くこともできるんだけど、たとえば、プログラムしてる時に途中でタイトルを書き換えたいと思ったとする。そんな時にJavaScriptでタイトルタグを書き換えることができるんだって。それじゃちょっとやってみるかぁ

こんな感じで記述。そしたら、保存&リロード。

おぉ、タブのタイトル変わったね^^
htmlファイルのtitleタグは、「JavaScript入門」になってるけど、実際にブラウザーを見ると、「50代からのJavaScript入門」になってる。
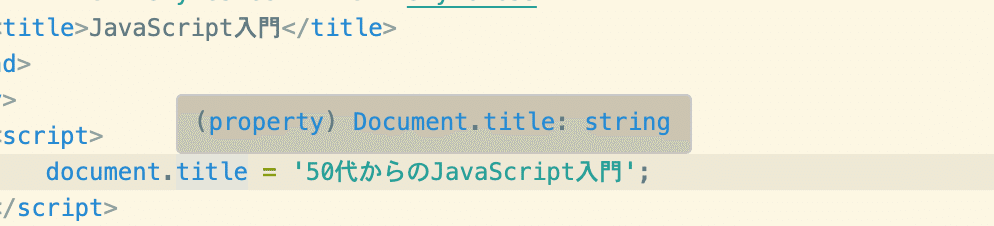
プログラムを見ると、まず、documentの部分は今までも出てきたけど、要はオブジェクトだよね。で、このdocumentっていうオブジェクトに対して、.writeの場合は、メソッドなんだけど、今回は.titleっていうのを使ってる。で、マウスを置くと分かるけど、propertyって書いてある。

.writeはメソッドだけそ、.titleはプロパティってことだね。だから、プロパティの場合は、=で繋ぐのか。変数みたいな感じだね
ここから分かることは、オブジェクトには、メソッドとプロパティの2つの要素があるってこと。
で、このpropertyの内容は取得することもできるらしい。ちょっとやってみる。

これは、constを使って、titleっていう変数を準備して、その中に、documet.titleを代入してるのね。で、それをdocument.writeで表示してみる。

保存&リロード

htmlのtitleタグに書かれてる内容が表示された。
それじゃ今日はここまで〜^^続きは明日〜^^
いいなと思ったら応援しよう!

