
50代英語教師の夏休みチャレンジ InDesign編 No.32 デザインの仕上げ2
これは、50代英語教師の夏休みチャレンジとして始めたInDesignの学習記録noteです。UdemyのInDesignコース「【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座」になります。講師の先生は高橋秀幸先生です。
こんにちは〜昨日はチラシの仕上げの第1段階として、一番下のスペースの左側を作成しました。

今日はその右側を作成します。
背景の作成
ツールパネルで長方形ツールを選択する。上と下の罫線に接するように長方形を作る。

コントロールパネルで塗りを黒、線を塗りなしにする。

長方形の大きさを調整
コントロールパネルで、Xを48、Yを160、Wを90、Hを40にする。これにすると上の写真の右側とツラが合う。高さも2つの罫線に中にピッタリ収まる。
写真の配置
ショートカットキー、Cmd+Dでリソースファイルのフォルダを開いて、該当する写真を選択する。開くをクリックしてInDesignに戻り、ここ大事!黒の長方形の上を外してクリック。

そしたら、大体の位置に仮置きする。
ロゴの配置
続いてロゴの配置をします。ショートカットキー、Cmd+Dでリソースフィアるのフォルダを開き、該当するファイルを選択。(今回はイラレファイル)開くをクリックする。InDesignに戻って、黒い長方形の外側でクリックする。

選択ツールに持ち替えて、仮置きでいいので、黒い長方形の中に移動させる。

ロゴが大きいので、これも80%に縮小する。ロゴを選択して、コントロールパネルで、80%と入力

写真の横幅が長いので、少し小さくしておく。微調整は後で行うので、とりあえず横を縮めておく。
店舗の文字情報の作成
店舗のテキスト情報について見本で確認。

まずは、テキストツールに持ち替えて、黒い長方形の上にテキストフレームを作成する。リソースにあるテキストファイルを開き、該当の部分をコピーして、InDesignに戻り流し込む。流し込んだテキストを全選択して、スウォッチパネルを開き、文字色を紙色(白)にする。

そしたらフォントを変更しておく、ヒラギノ角ゴシックのw5にする。フォントサイズを9Qにする。

行送りを14Hに設定。店舗名の「ヨコハマコーヒー」だけ少し目立たせたいので、フォントのウェイトを太くする。選択して、コントロールパネルで、ウェイトをW7にする。文字組の設定も忘れずに。テキストフレームのハンドルを選択ツールでダブルクリック。
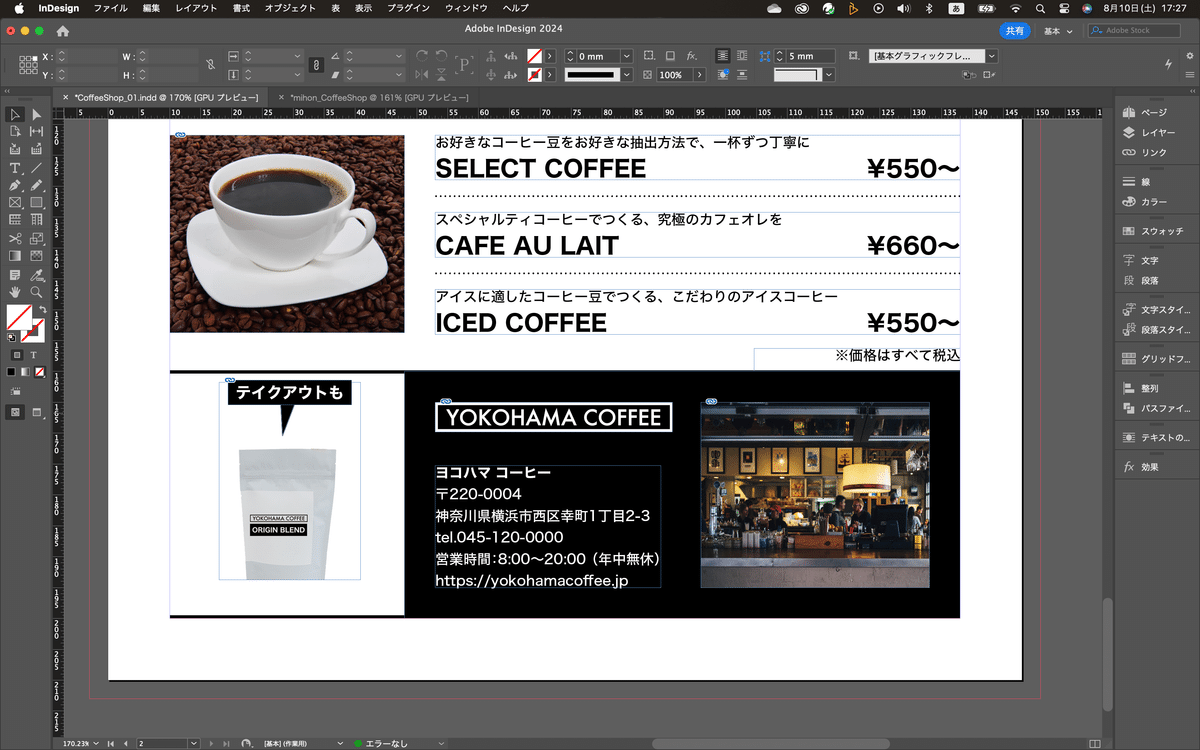
ロゴ、テキスト、画像の調整
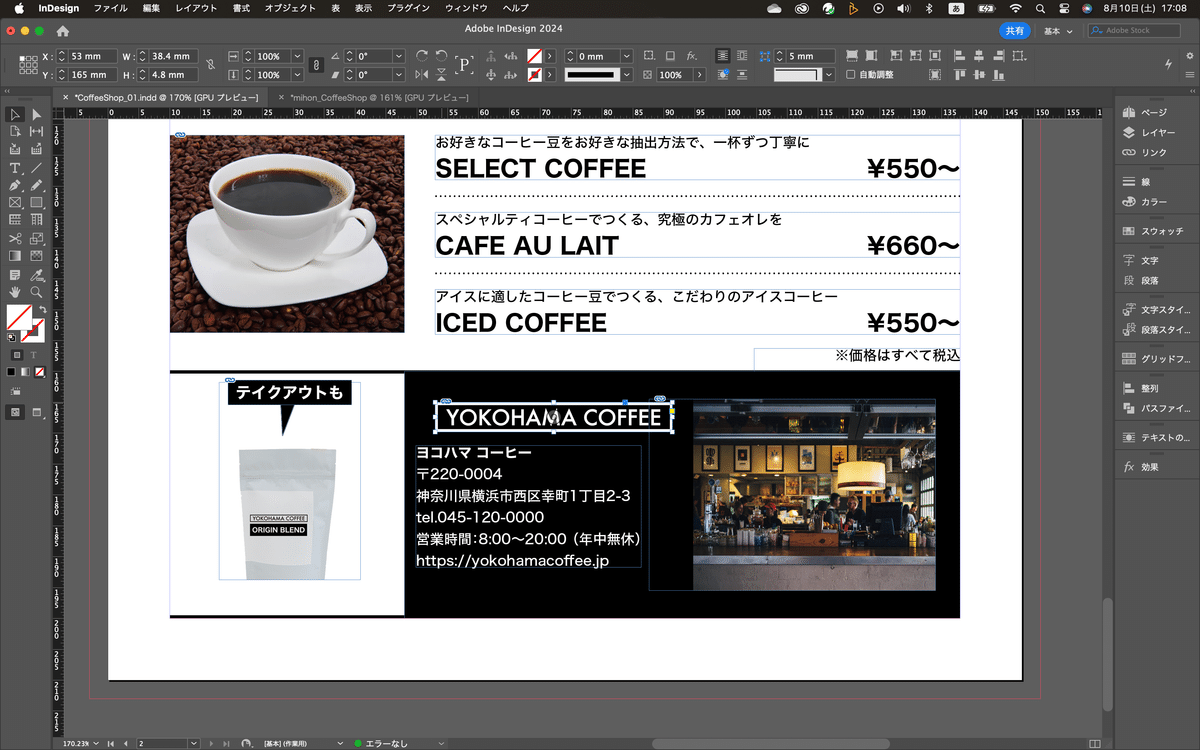
最後に、黒い長方形の上にある、ロゴ、テキスト、画像をバランスよく配置する。最初にロゴの位置を決める。黒の背景とロゴを5mm離す。選択ツールで黒の背景を選択して、コントロールパネルを見るごXが48mmになっている。なので、5mm追加して、53mmにする。同様に、黒の背景のYは160mmなので、Yは165mmにする。これで、黒の背景から5mm内側に入った位置に調整される。

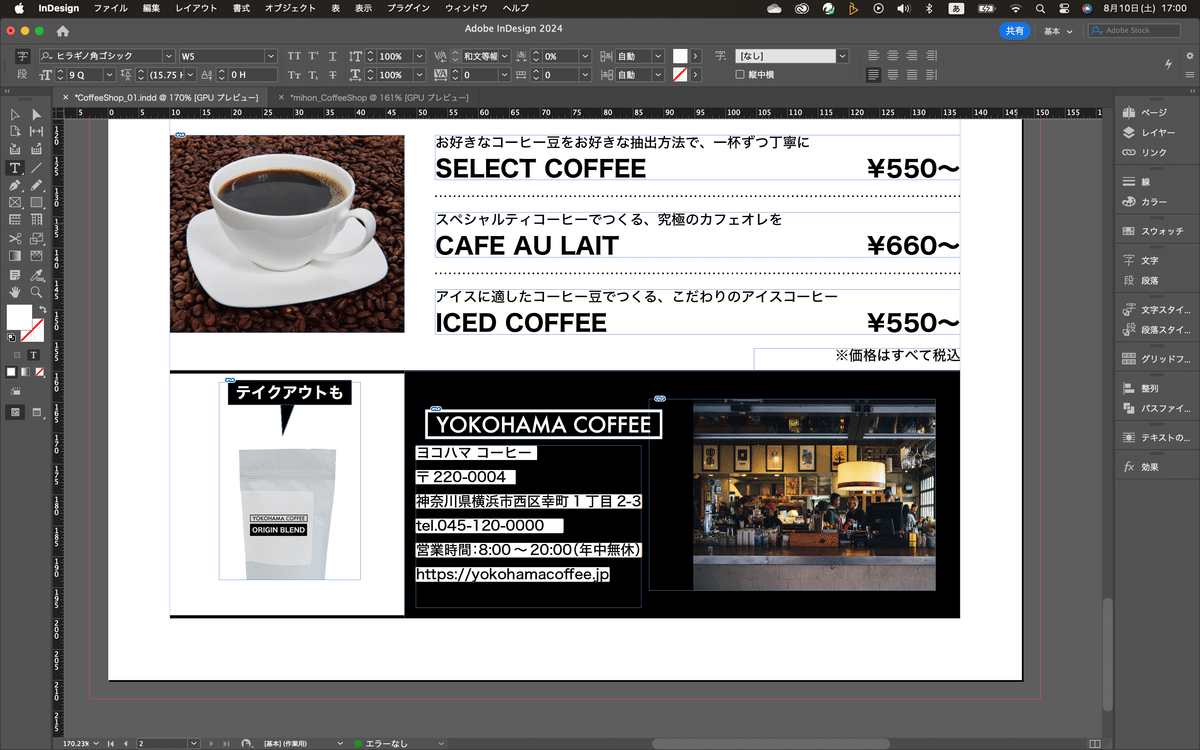
でこのロゴの位置を基準に配置を整えていく。まずはテキストフレームをロゴの左側に揃える。テキストフレームを選択してコントロールパネルでXの値を53mmにする。テキストフレームと背景を選択して、コントロールパネルで下揃えにする。これで一番下で揃った。

で、この位置から5mm内側に入れたいので、コントロールパネルのYのところに、-5と入れて計算させる。

次に写真の位置を修正。まずはロゴの高さに合わせて写真を配置。ロゴのYの位置はコントロールパネルでみると165なので、写真もそれに合わせる。
次に、ロゴとテキストフレームを選んで、コントロールパネルを見るとHが30mmになっている。

なので、写真の高さもHを30mmにする。あとは写真の右側も5mmのマージンを取る。一度右端まで、画像を移動させる。コントロールパネルを見ると99mmになってる。

直接、99-5と計算させる。


写真と、テキストフレーム&ロゴの間が狭いので、写真を選択して、基準点を右上に移動する。

それからWを37mmにする。右上を基準にしてるので、右側は動かず、左側を狭くしてくれる。

写真のトリミングも確認はするけど、それほど重要じゃないからこのままでいいかもとのこと。
次は左側のパッケージの位置を調整する。
全体のレイアウトを確認

まぁ、良さそうということで、終了!!!今日はnoteの語数がかなり増えてしまった^^;途中で区切っても良かったな^^;とりあえず、チラシ完成しました^^お疲れ様でした。
いいなと思ったら応援しよう!

