
50代からのHTML / CSS /Java Scriptチャレンジ No.36 ok, liタグ
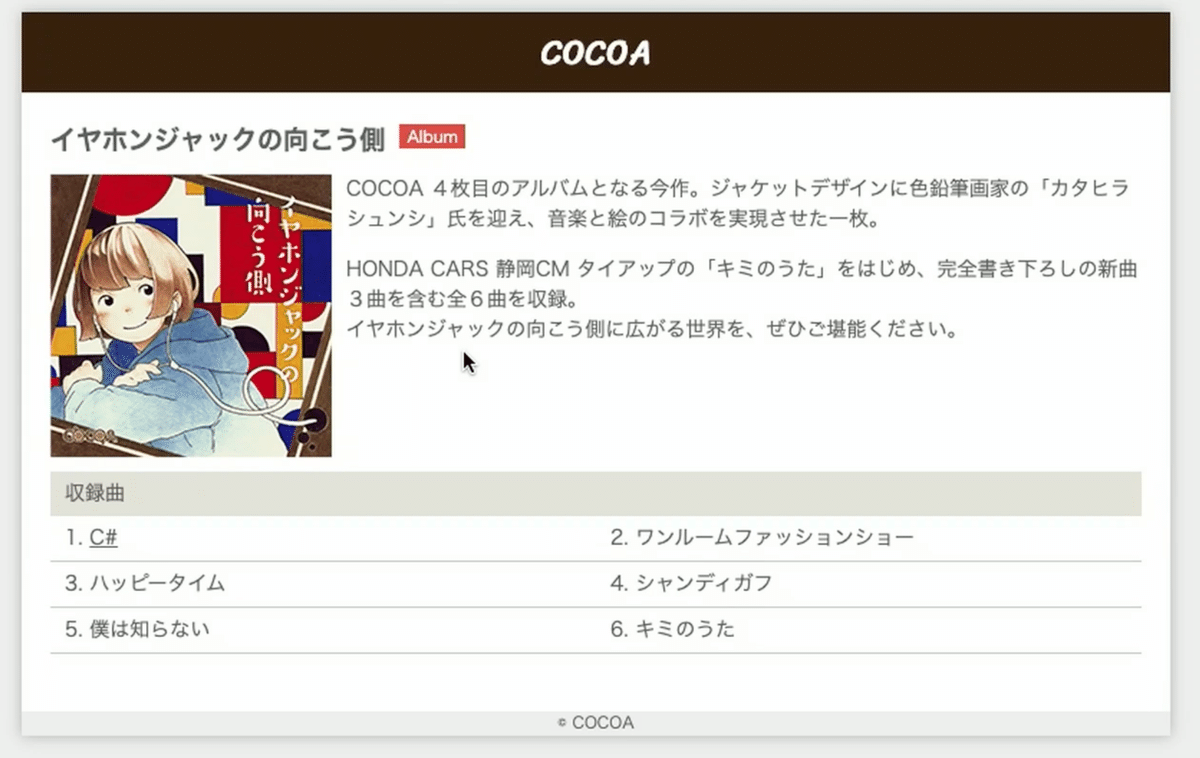
見本を確認すると、曲目のリストがあるのがわかる。今日はそこを作成するらしい。

早速始めたいと思います。
HTMLに曲名を記述
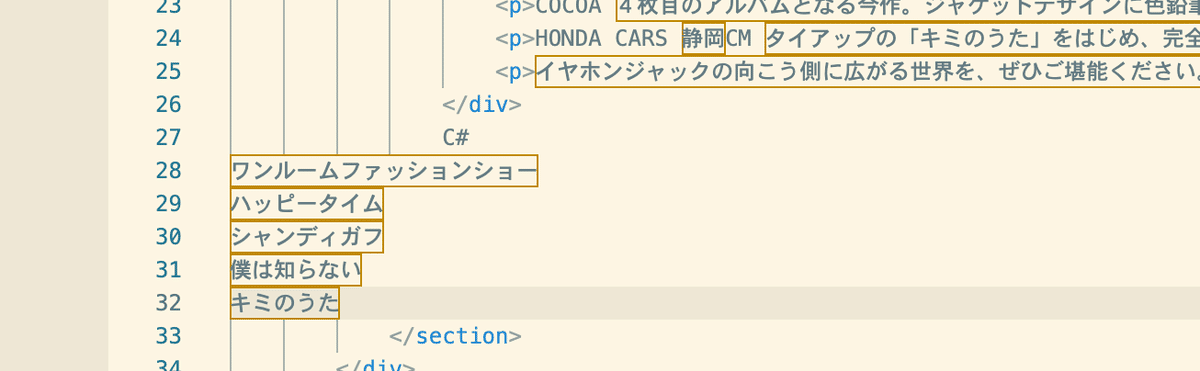
リソースのテキストファイルから曲名のところをコピーし、htmlファイルにペースト。</div>タグの下にとりあえず置いておく。

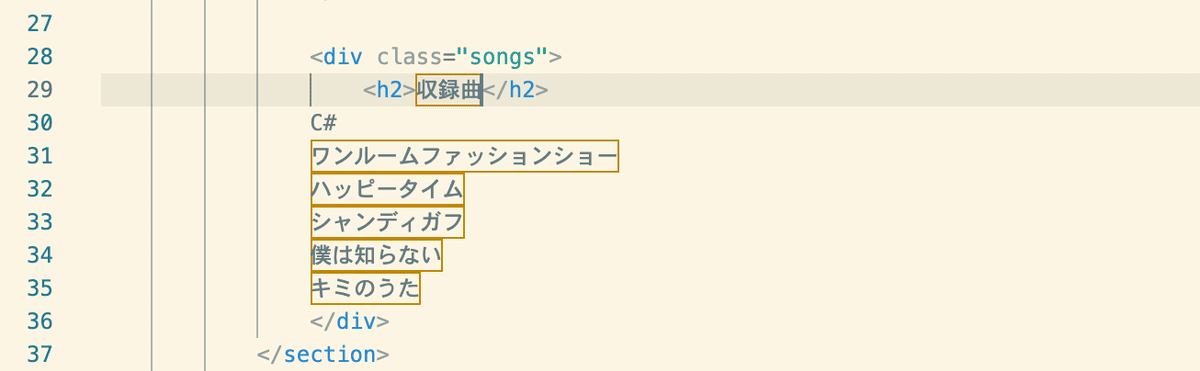
曲名の箇所もブロック分けしたいので、<div>タグを使って、次のように、書く。
<div class="songs">~</div>
今作った<div></div>の中に、<h2>タグを使って、「収録曲」と記述
<h2>収録曲</h2>

番号
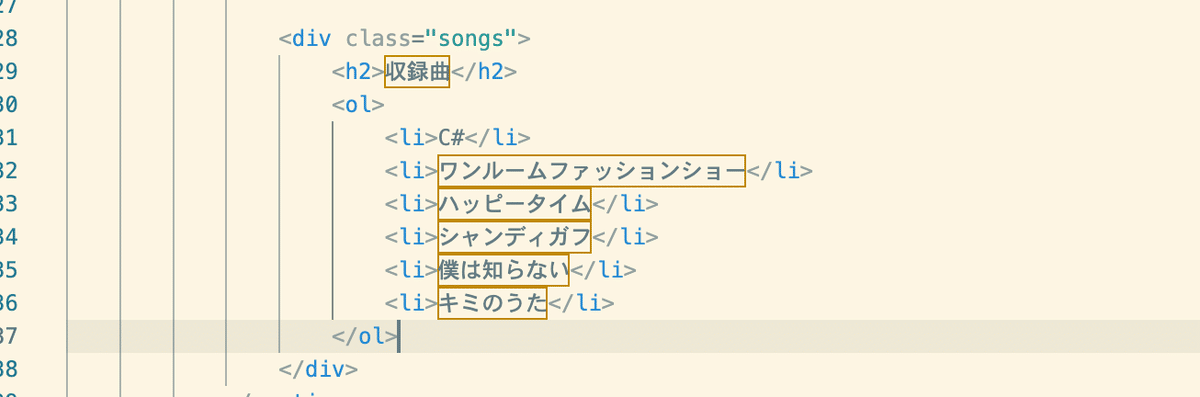
見本を見ると、曲名の前に番号があるけど、これは自分で記述する必要はないらしい。olタグを使う。これは、"Orderd List"の略らしい。順番が関係のあるリストをつくるタグなんだって。で、このolタグは約束として、中にliタグをネストしないといけない。
<ol>
<li>1曲名</li>
<li>2曲目</li>
~~~~~
</ol>

まぁ、こんな感じ。
そしたら、保存&リロード

レイアウトがくずれてはいるけど、一応ね、ちゃんと番号も割り振られてる。
で、このolタグは、いくつか面白い属性があるらしい。まずは、start
ex) <ol start="3">
のようにすると、番号が3から始まる。次にtype属性
<ol start="3" type="a">のように書くと、番号じゃなくて、アルファベットで表示される。Cから始まってるのは、そのまえに、start="3"の影響。
type="I"のように、大文字の”I"に変更すると行頭の番号が、ローマ数字になる。まぁ、ふつうは数字で作るので、type="1"。
reversedという属性もあって、これはカウントダウンしていく。
今回は参考までで、どれも使わないらしい。
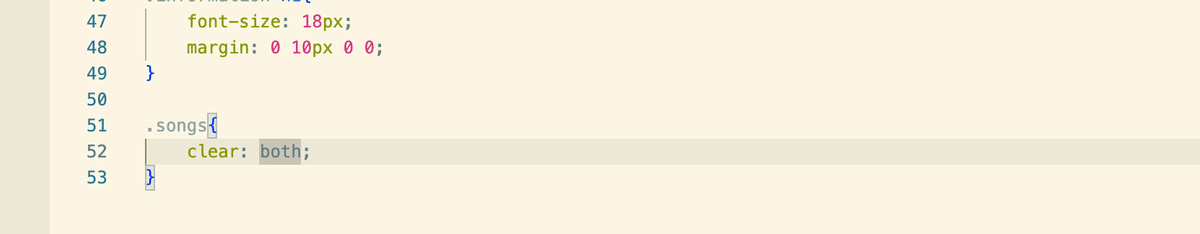
で、「収録曲」の部分が回り込んじゃってるのでこれを直す。cssファイルの方に行って、class="songs"をつけたdivタグの所にスタイルを適用する。
次のように記述。
.songs{
clear: both; ※leftでもいいらしい
}

で、保存&リロード

回り込みが解消されたね^^それじゃ今日はここまで^^お疲れ様でした。
いいなと思ったら応援しよう!

