
50代英語教師の夏休みチャレンジ In Design編 No.46 タテ組テキストの入力
これは、50代英語教師の夏休みチャレンジとして始めたInDesignの学習記録noteです。UdemyのInDesignコース「【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座」になります。講師の先生は高橋秀幸先生です。
こんにちは、今日はアップするのが遅くなってしまいましたが、ちゃんと学習してます。(笑)昨日は複数オブジェクトを一遍に配置する方法について学習をしました。今日はタテ組のテキストの入力について学習をします。
ラフの確認
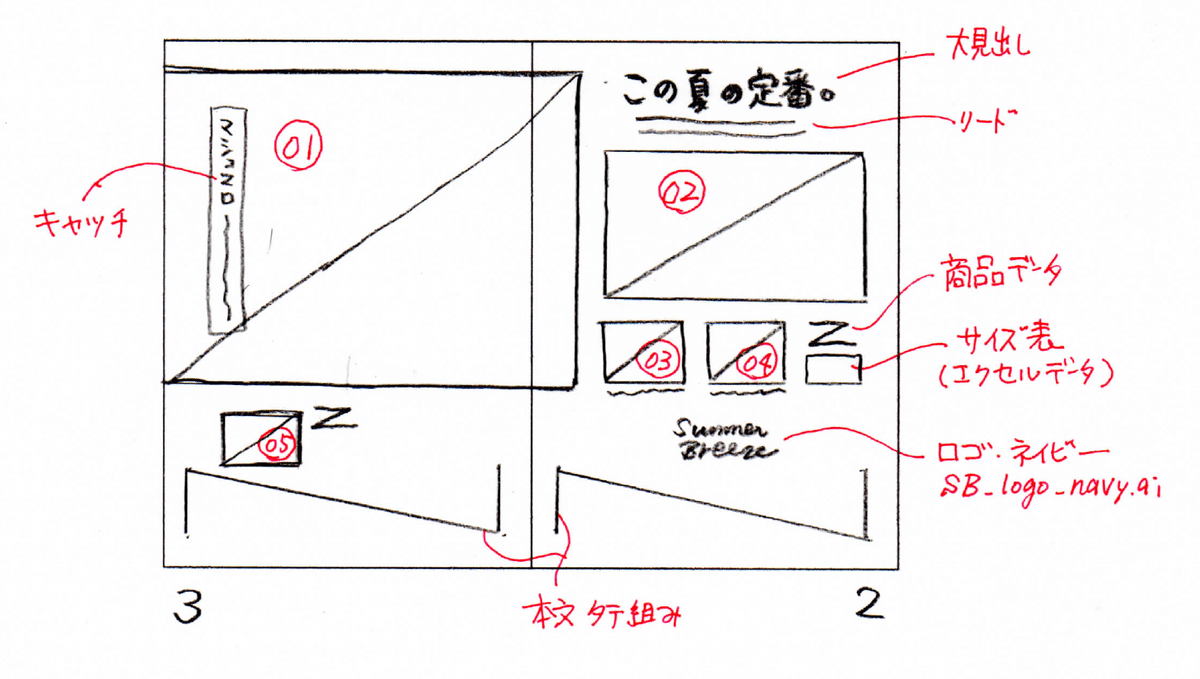
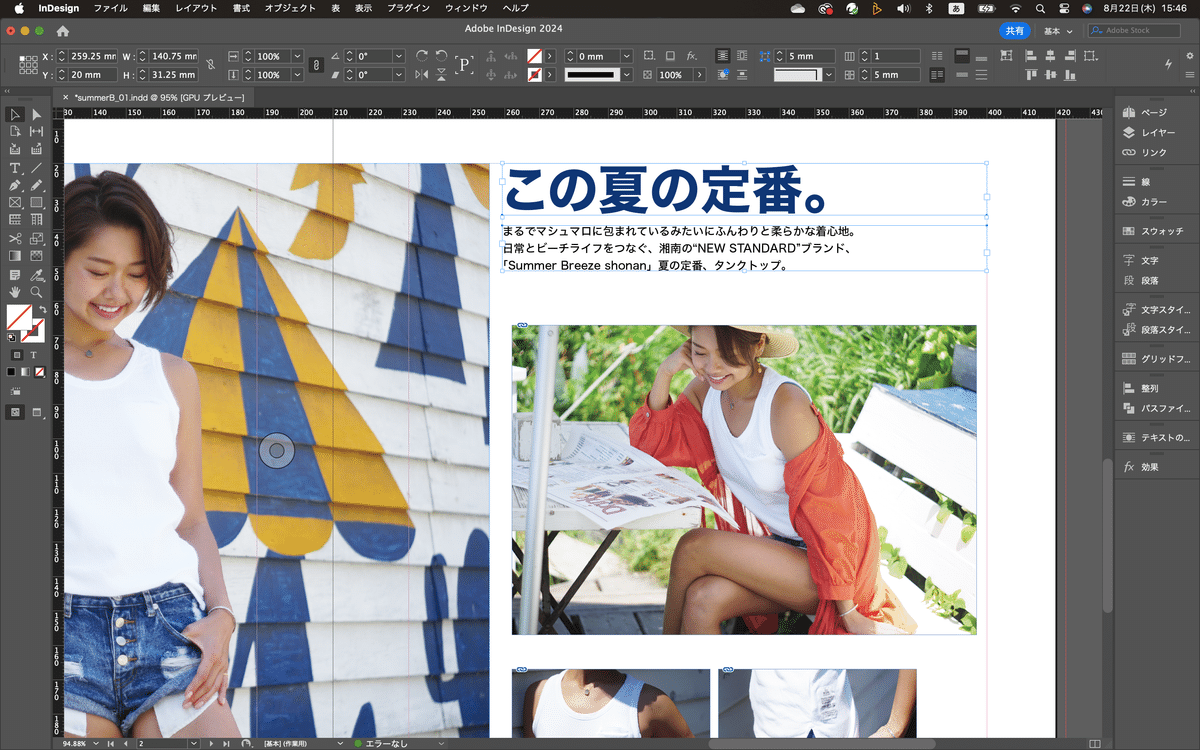
まずは、ラフを確認。

大見出しとリードとタテ組のキャッチの部分を制作していきます。
大見出しの作成
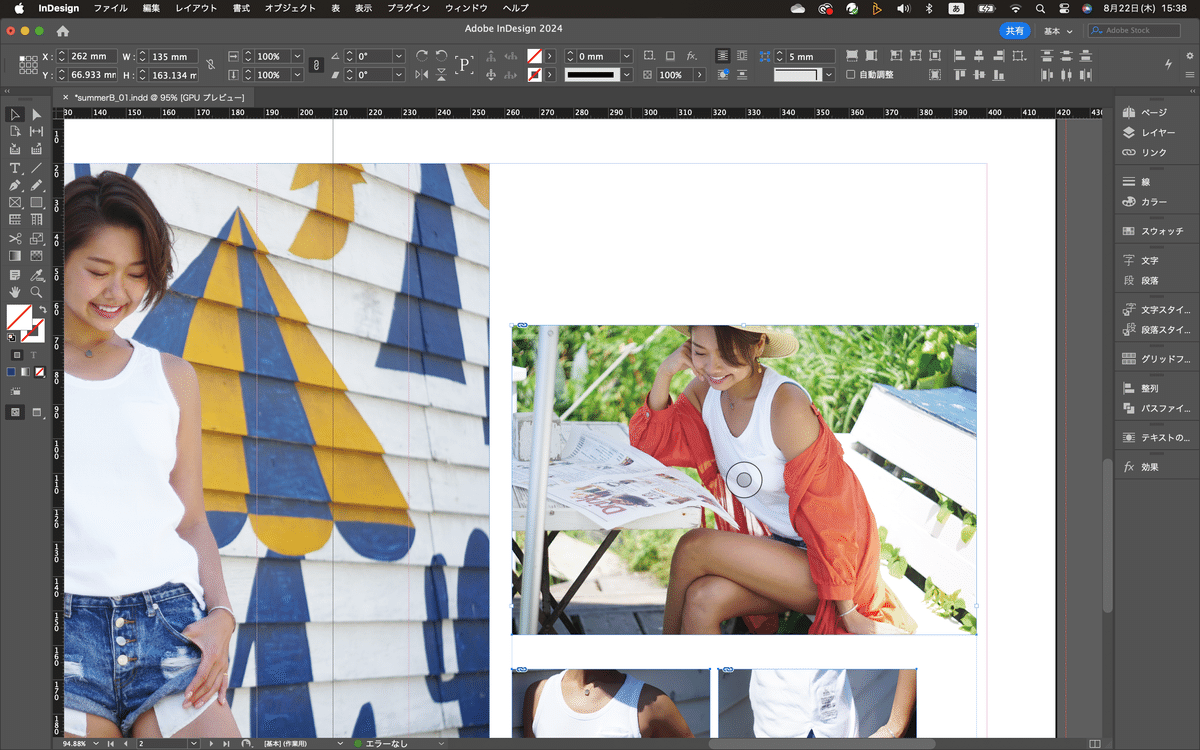
制作物(雑誌)の2ページ目右上に、大見出しとリードを作成する。まずは、配置されている写真を動かして、右上にスペースを確保する。ちょっと拡大して作業しやすいように調整。

テキストツールを選択して、右上の版面に合わせてテキストフレームを作成。リソースにあるテキストファイルを開き、大見出しのテキストをコピー。InDesignに戻って、テキストフレームにペースト。
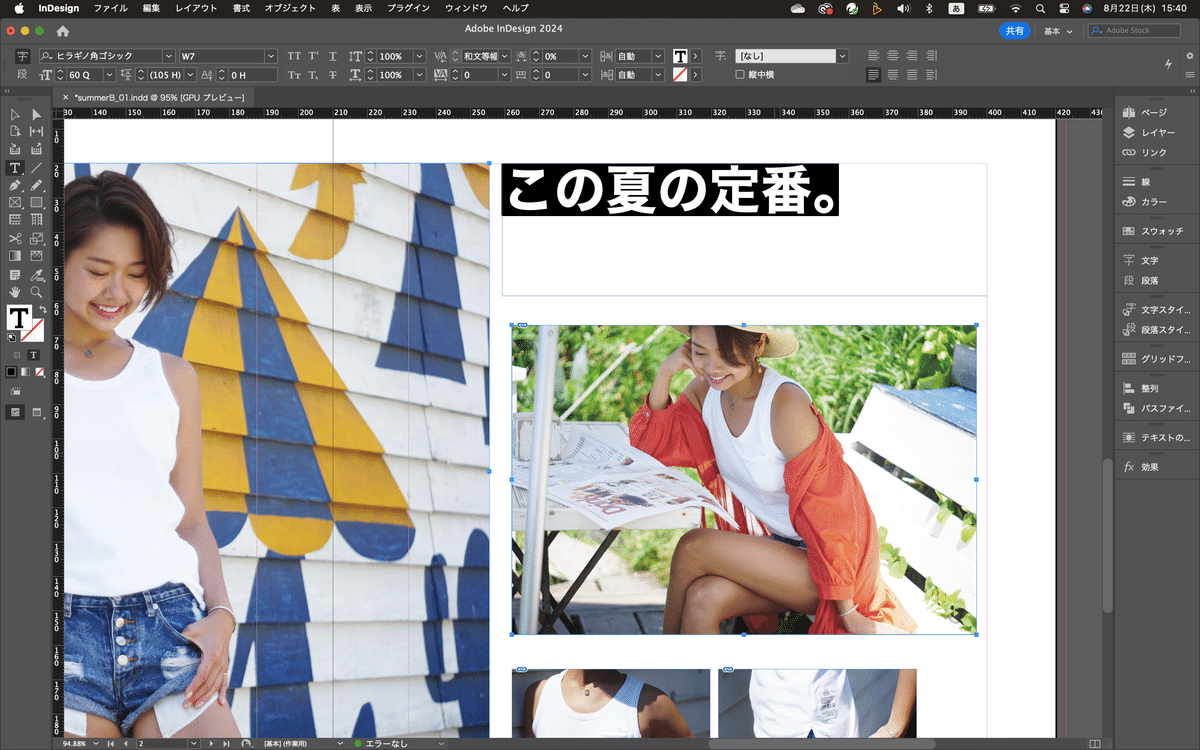
テキストを全選択して、フォントをヒラギノ角ゴシックのW7に変更。Q数は60級にする。大見出しなので、フォントサイズも大きくする。

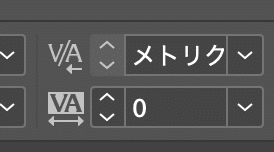
大見出しやタイトルの場合は、文字間を詰めて、間延びしないようにする。テキストを全選択して、コントロールパネルのカーニング

をメトリクスにする。

続いて文字の色を変更する。テキストを全選択して、右側のパネルからスウォッチパネルを開く。上から「T」を選択して、色をネイビーにする。変更したら、選択ツールに持ち替えて、テキストフレームのハンドルをダブルクリックして、フレームの高さをぴったりにしておく。

リード文の作成
大見出しと同様に、テキストフレームを作成。横幅はだいたい大見出しと合わせる。テキストファイルからリード文をコピーし、InDesignのテキストフレームにペースト。

大見出し同様、フォントをヒラギノ角ゴシック、W5、13Q。3行のテキストなので行送りを設定する。20Hに設定。

文字組設定
大見出しとリード文の文字組設定を一括で行う。選択ツールに持ち替えて、大見出しとリード文の両方をドラッグして選択。テキストツールに持ち替えて、コントロールパネルの「段」をクリック。文字組を「和欧文間ベタ」にする。これで一括で文字組の変更ができる。
リード文のテキストフレームを選択して、フレームのハンドルをダブルクリックして、フレームの高さをぴったりにしておく。

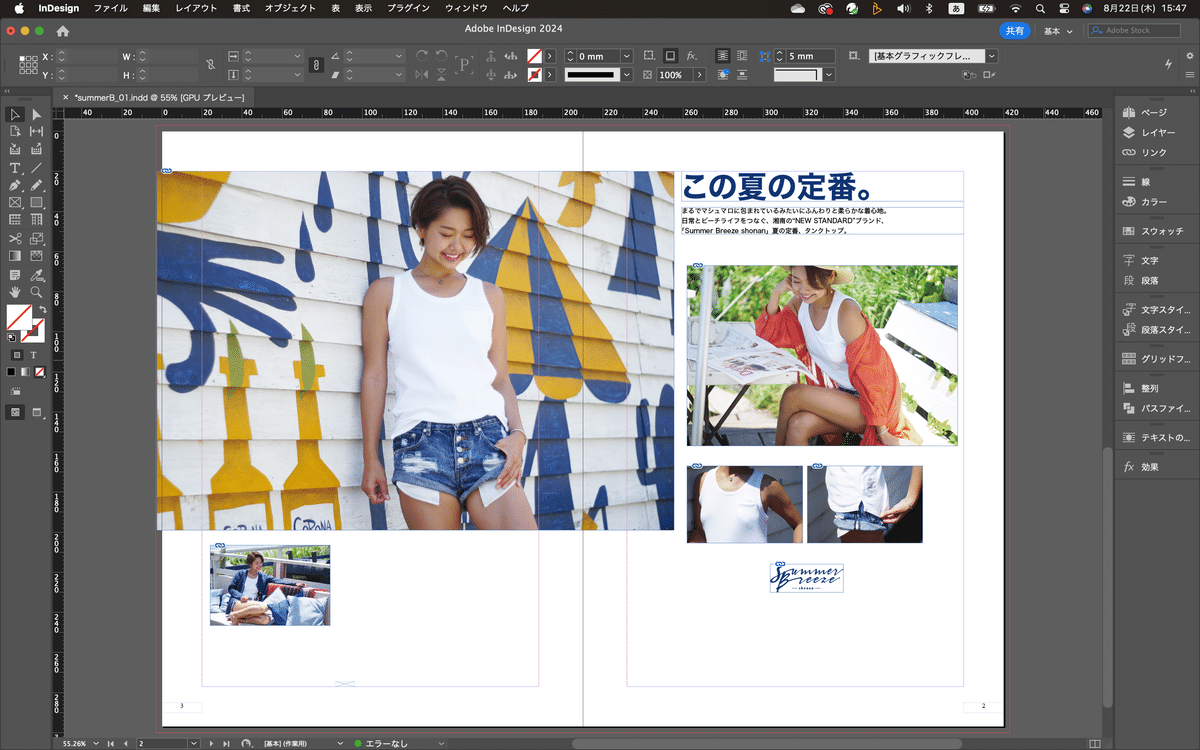
表示メニューからスプレッド全体を選択。全体の確認をする。

タテ組のキャッチの作成
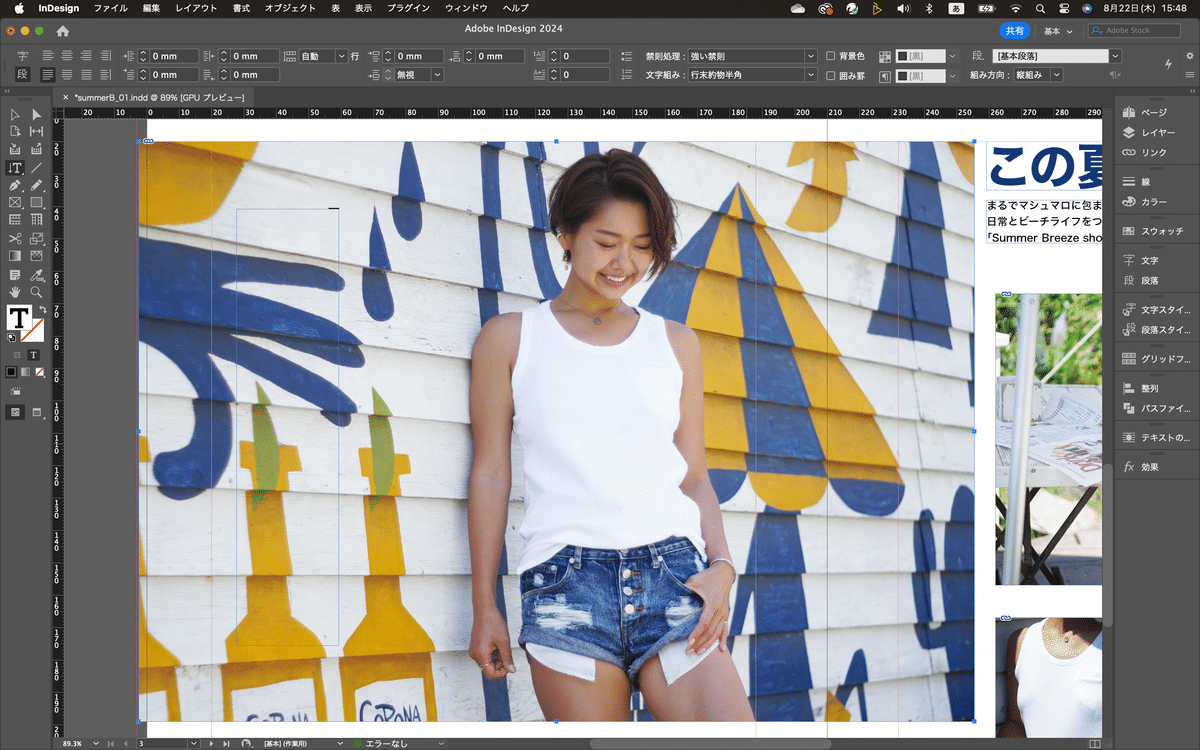
制作物の3ページ目(左ページ)に移動して、作業しやすいように拡大しておく。テキストツールを長押しして縦組み文字ツールに変更する。ワークエリアでドラッグして、縦長のテキストフレームを作成する。

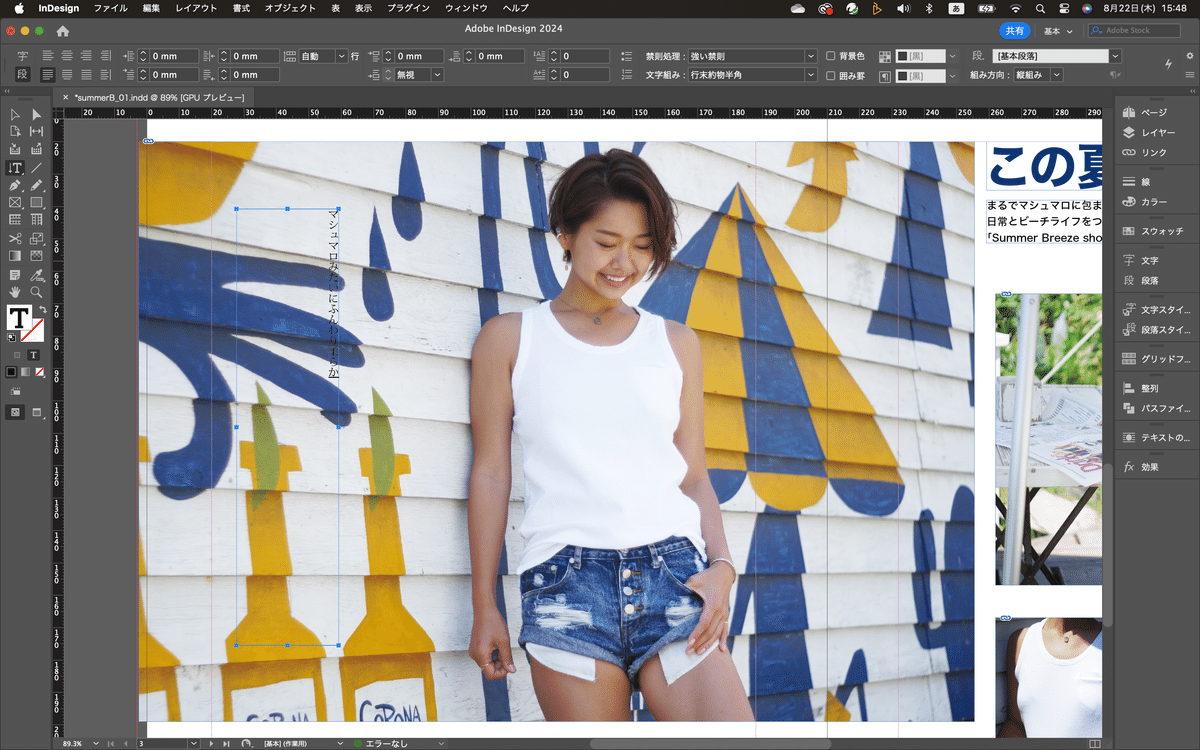
リソースのテキストファイルを開き、キャッチの部分のテキストをコピー。InDesignに戻って、縦長のテキストフレームの中にペースト。

これで、縦組みのテキストが入力される。
フォントを、ヒラギノ角ゴシックのW5に変更。Q数は24Qにする。忘れずに、文字組設定を行う。コントロールパネルで「段」をクリックし、文字組を「和欧文間ベタ」に変更。

背景の写真で文字が見えづらいので、テキストフレームを選択して、コントロールパネルで、塗りを「紙色(白)」に変更。

このように、写真などの上に、文字を配置する場合、見やすいように、色を敷いて文字を入れることを、「窓(マド)」って言うらしい。今回の場合は、白を敷いて文字を入力してるので、「白窓」と言うらしい。
テキストをフレームの真ん中に持っていく。選択ツールで、テキストフレームを選択し、コントロールパネルで、「中央揃え」をクリック。

縦方向にも中央揃えにしたいので、テキストツールに持ち替えて、テキストを中央揃えにする。(アイコンが違うから注意)

選択ツールでテキストフレームを選択した場合のコントロールパネルの整列の部分は、テキストフレーム内のテキストの位置をどこに揃えるかを決めるところ。
テキストツールで選択した場合の、整列の部分は、テキスト自体の位置をどこに揃えるかを決めるところ。
カーニングの調整
キャッチの部分は、文字間を緩くしたいので、カーニングの調整をする。テキストツールに持ち替えて、テキストを全選択。コントロールパネルの「字」をクリック。文字間の所を300に設定。

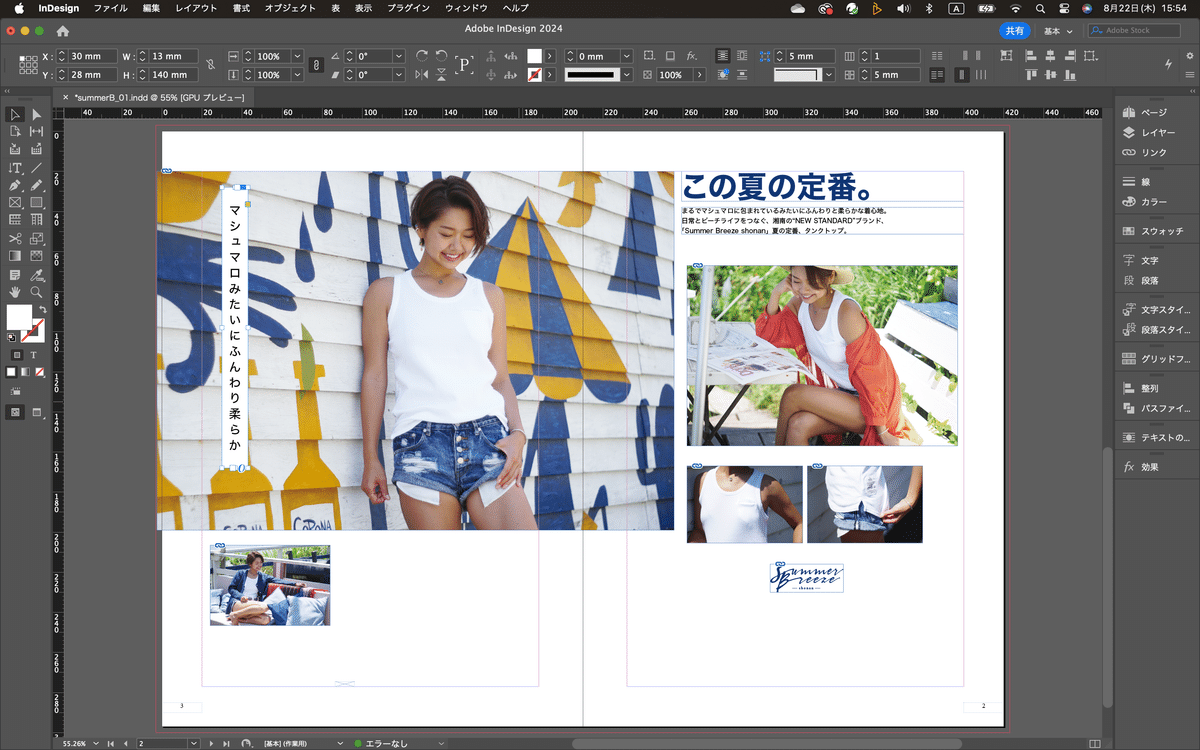
キャッチの位置調整
表示メニューからスプレッド表示に切り替えて、全体表示にする。まずは、幅と高さを調整、幅を13mm、高さを140mmにする。位置は、Xが30mm、Yが28mmに設定

ふぅ^^これで、大見出し、リード、キャッチの配置が終わりました^^今日は長かったなぁ^^;保存して、今日は以上で終了!
いいなと思ったら応援しよう!

