
Photoshop Tutorial No.39 カスタムブラシ2
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
今日もお疲れ様〜^^昨日は、カスタムブラシの定義というか登録までやったので実際に今日はそのカスタムブラシを使って描画してみるよ〜
カスタムブラシでの描画
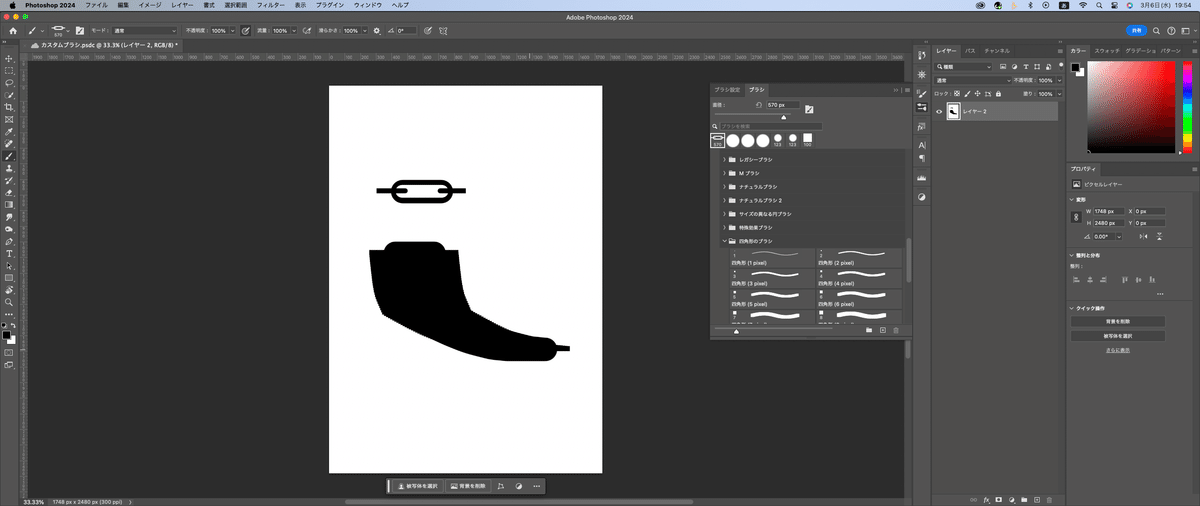
論より証拠ってわけじゃないけど、早速描いてみる(笑)

何がなんだかわからないでしょ(笑)
ブラシの調整
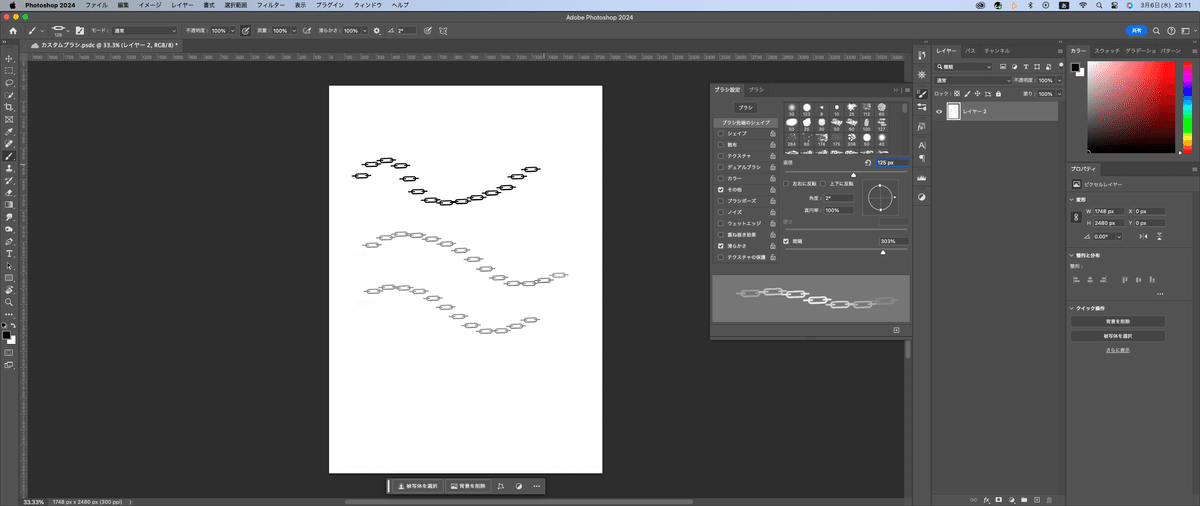
まぁチェーンのように描きたいわけだからまずはサイズを小さくしようかね(笑)ブラシが大きすぎるよね(笑)ブラシサイズを小さくする場合のショートカットは「 [ 」だったよね。もちろんブラシパネルのサイズを小さくしてもいいんだけどね、できるだけショートカット使おう^^とりあえず、サイズを125にしてみた。

ブラシの間隔の調整
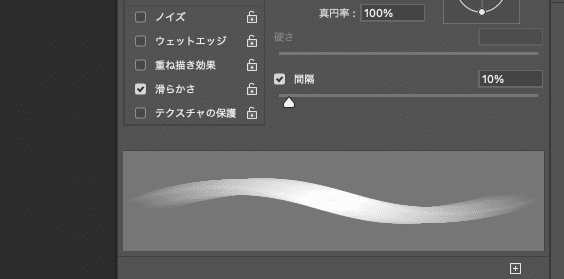
一応ね言っておくけど、ブラシで描くってどういうことかというと、マウスでドラッグすると、高速でスタンプを押していくようなイメージなのよ。なので間隔を調整することで、スタンプを押す速さというかタイミングを調整するってことなんだよね。ブラシ設定の下の方に間隔ってあるでしょ。

間隔のパーセントを上げていくと下のところに実際にどう描かれるかわかるようになってるからそこを参考に間隔を決めるのよ。

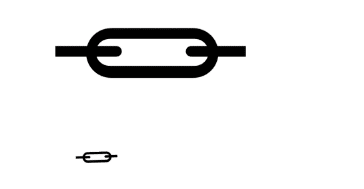
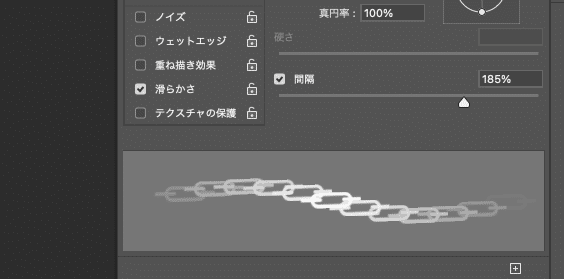
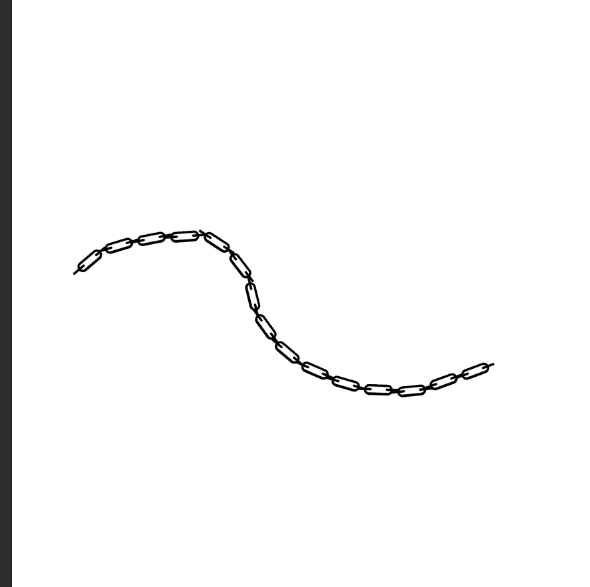
これでなんかチェーンっぽい感じになったでしょ^^これで描いてみるわ

185%でも変だったから288%まで上げた^^;実際に描くとわかるね(笑)
もうちょっと上げてもいいかなぁ・・・303%まで上げてみる。

まぁ、こんな感じかな^^で、これ直線ならいいんだけどカーブとかだとどうなるか見てみるわ。

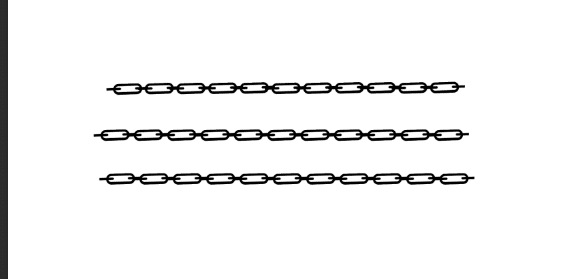
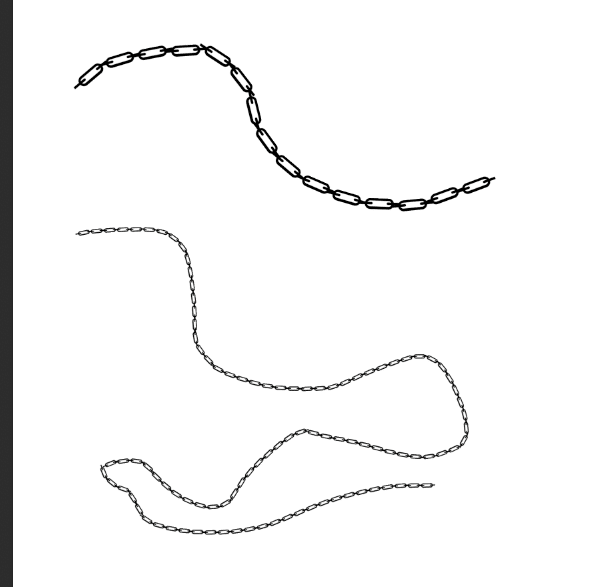
曲線にするとさ、チェーンが繋がらないのよ(笑)下2つはペンタブで描いたもの一番上がマウスで描いたもの^^なんかペンタブで描いた方が色が薄いけど気にしないで(笑)
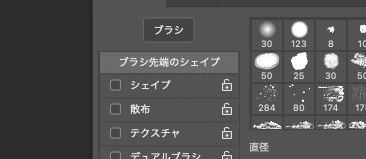
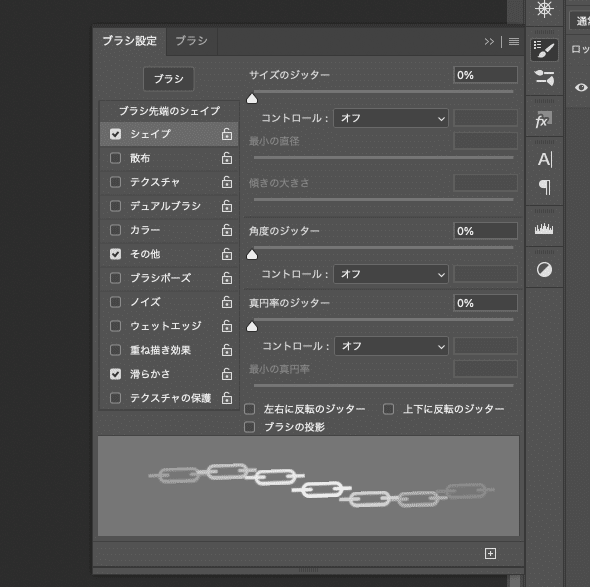
これをなんとかするのが「ブラシ設定」パネルの方の左側にある諸々のメニューの中の「シェイプ」ってやつ。

「シェイプ」の横のチェックボックスにチェックを入れる。そして、名前の上をダブルクリックする。(まぁ名前の上じゃなくても大丈夫だけどね^^;)するとパネルのメニューが変わる。

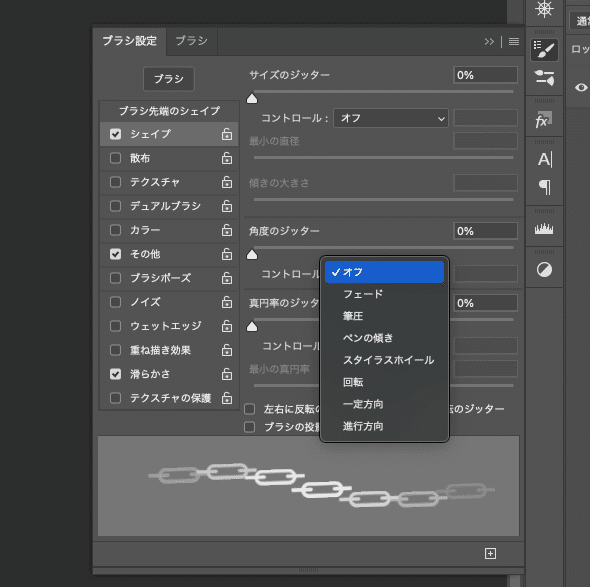
「角度のジッター」っていうのがあると思うんだけど、その下に「コントロール」ってあるでしょ。そこを開くと色々オプションが出てくる。

そのオプションから「進行方向」を選ぶ。するとチェーンがちゃんと繋がってるように描かれるのよ。

ブラシのサイズをさらに小さくすると、ほぼほぼ完璧じゃない?繋がりが(笑)

どう?カスタムブラシ便利でしょ^^まぁ使い方はどんなものを作るかでも変わってくるけど、ネットにフリーで落とせるカスタムブラシがあるから見てみるといいよ。さっきいった、間隔を上げるとスタンプ見たいな感じで使えるからね。ちなみに湯気の表現とかはカスタムブラシを使うことが多いよ

ちなみに上の画像は自分が、ダウロードした、煙のカスタムブラシで適当に描いたもの(笑)色が黒だから煙に見えないかもだけどねぇ(笑)煙として使わなくてもいいしね(笑)アイデア次第ってとこ。
当然だけど色も変更できる。

Adobeのクリエイティブクラウドが使えるなら、Adobeストックでフリーのブラシとかもダウンロードできるから色々試してみるといいかもね^^慣れてきたら(笑)
あっちなみに「角度のジッター」って言ったけど、ジッターってランダム性のことね。この数字を上げるとランダムに角度が決まるのよ。チェーンだから進行方向にしてジッターは0にしてあるけどね。煙とかでジッターの数値あげると自然な感じになるよ。
さてさて、今日はこの辺にしておこうね、ちょっと疲れた^^;ブラシはね、Photoshopやるなら基本だからね、それだけ奥が深いのよ。おいおい説明する場面もあると思うからこのくらい覚えておけばとりあえず大丈夫^^;
お疲れ様〜
いいなと思ったら応援しよう!

