
50代からのHTML / CSS / JavaScriptチャレンジ No.101 Emmetのアクション機能3
こんにちは〜今日もEmmetのアクション機能の学習進めます。
例えば、<div></div>のように空要素を作ったとする。

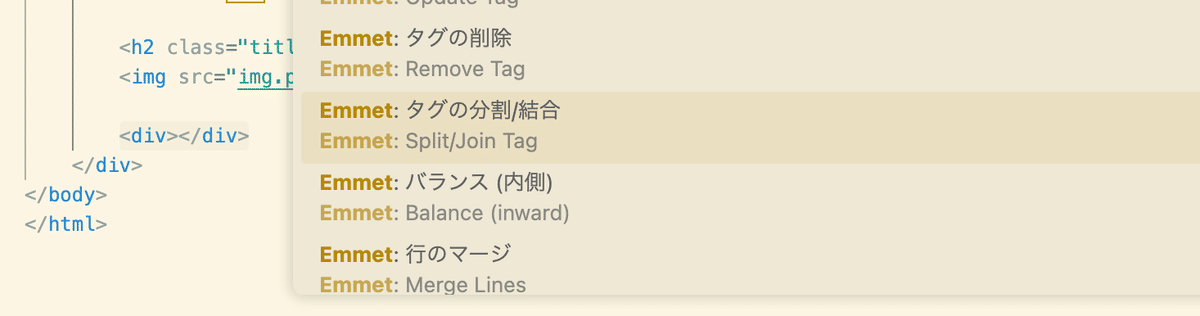
空要素の場合、開始タグと終了タグを並べて書くこともできるけど、アクション機能で、「タグの分割・結合」って言うのを実行してみる。

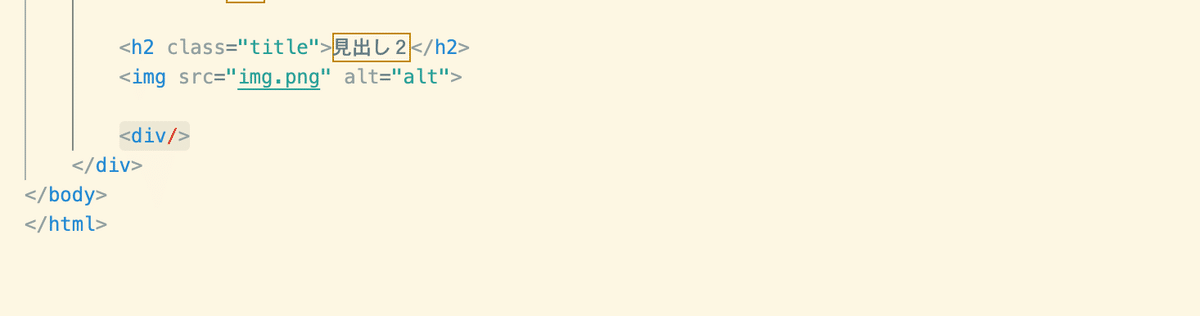
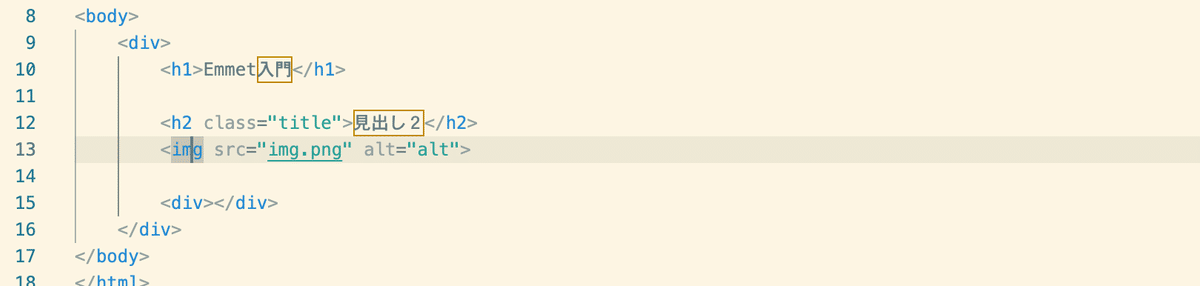
そしたら、どうなるかっていうと画像のようになる。

1個のタグにまとめてくれるんだね。これが使えるのかどうかわからないけど^^;
この逆もやってみる。

元に戻った。けど、これいつ使うんだ???
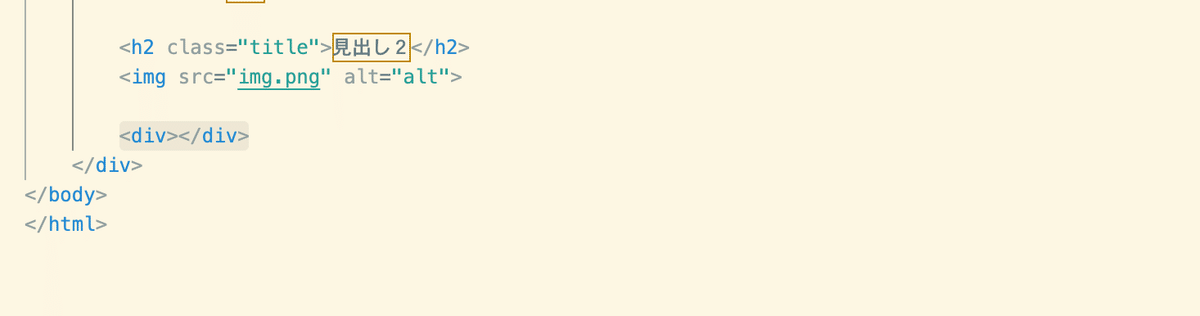
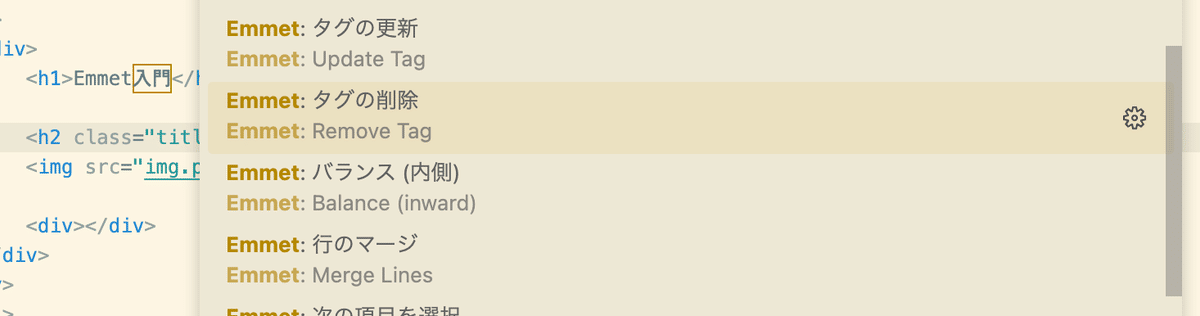
まぁ、いいか^^;次は「見出し2」のところをクリックしてカーソルを置く。コマンドパレットを起動して、「タグの削除」を実行。

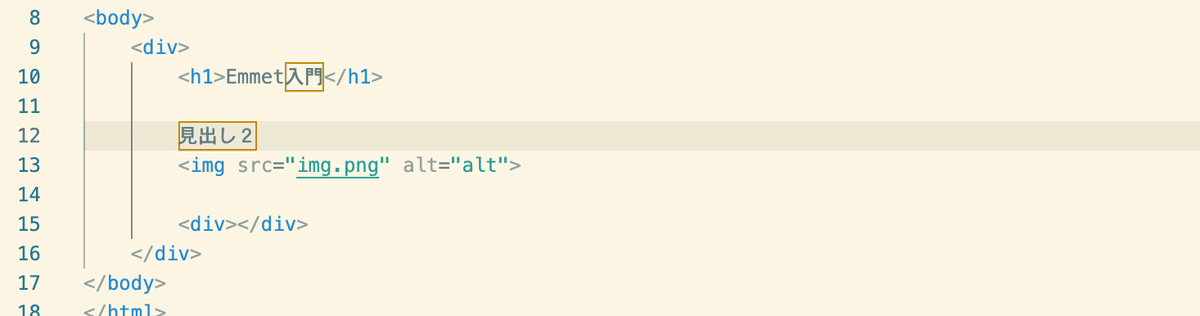
まぁこれは文字通りだよね。タグが削除される。

これで、最初の原稿の状態に戻すことができる。
次は<body>タグのすぐ下の<div>タグにカーソルをおく。

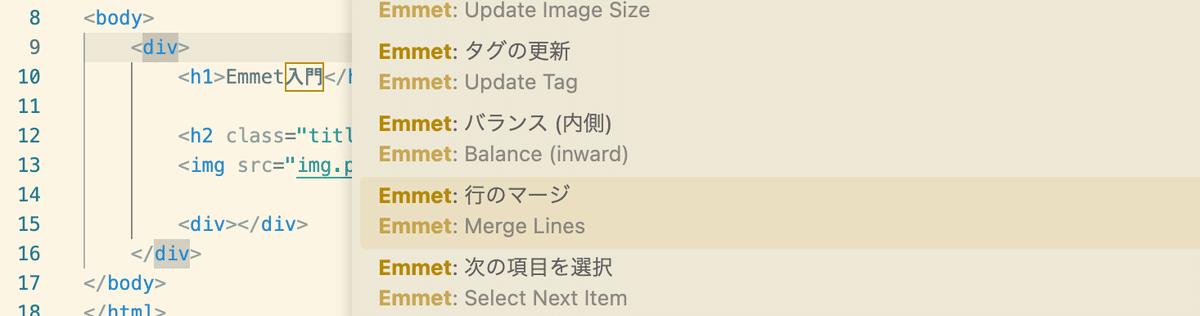
コマンドパレットを開いて、「行のマージン」を実行する。

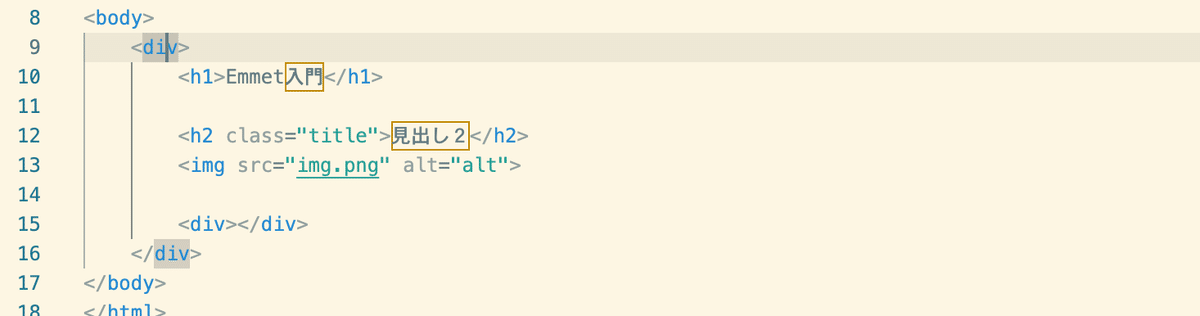
これを実行すると、改行がなくなる?のかな?

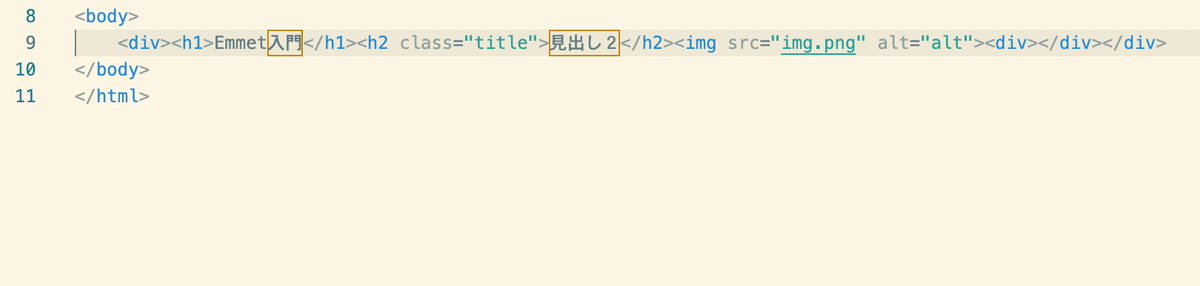
なるほど、<div>タグ内の要素が1行になるわけね。ファイルサイズを小さくするんだって。
1行にするだけでファイルサイズ小さくなるんだ^^;知らなかった。^^;
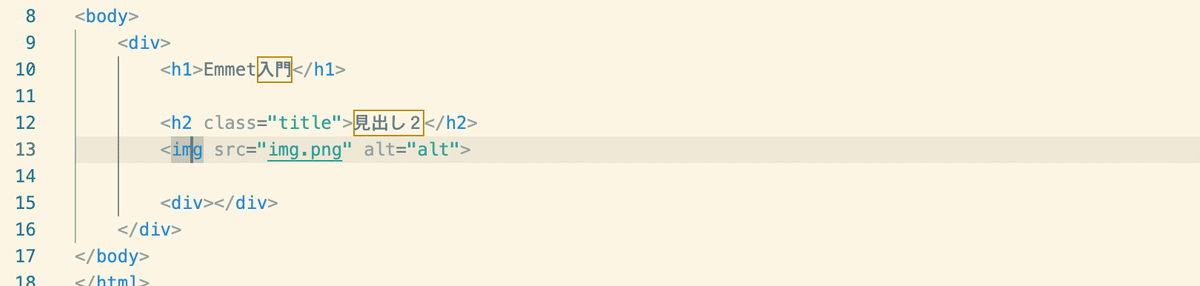
どんどん行こう!次はimgタグのところにカーソルを置く。

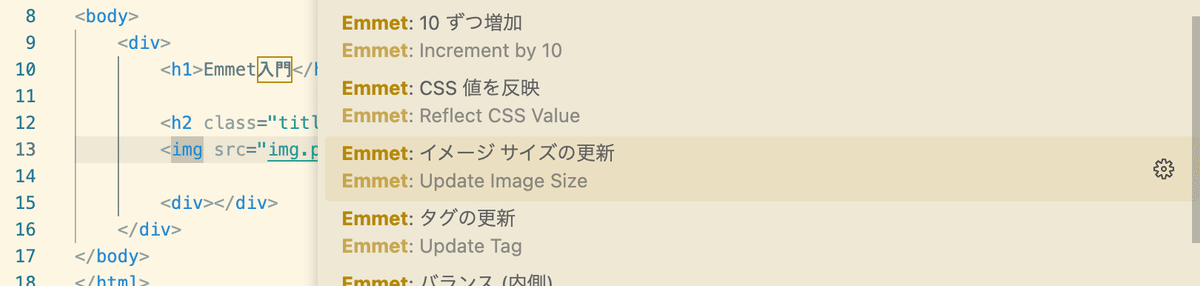
そしたら、コマンドパレットを開いて、emmetと入力して、「イメージサイズの更新」を実行してみる。

どうなるか。

変わってない^^;
そっか、実際に画像がないとダメなのね^^;実際に画像があると、width属性とheight属性が追加されるらしい。
でも、画像はどうやって読み込ませんるんだっけ???^^;忘れた
まぁ、ちょっと調べるかぁ^^それじゃ今日はここまで^^
いいなと思ったら応援しよう!

