
Photoshop Tutorial No. 50 スマートオブジェクト2
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様~今日もスマートオブジェクトとラスター画像の違いについてやるよ~
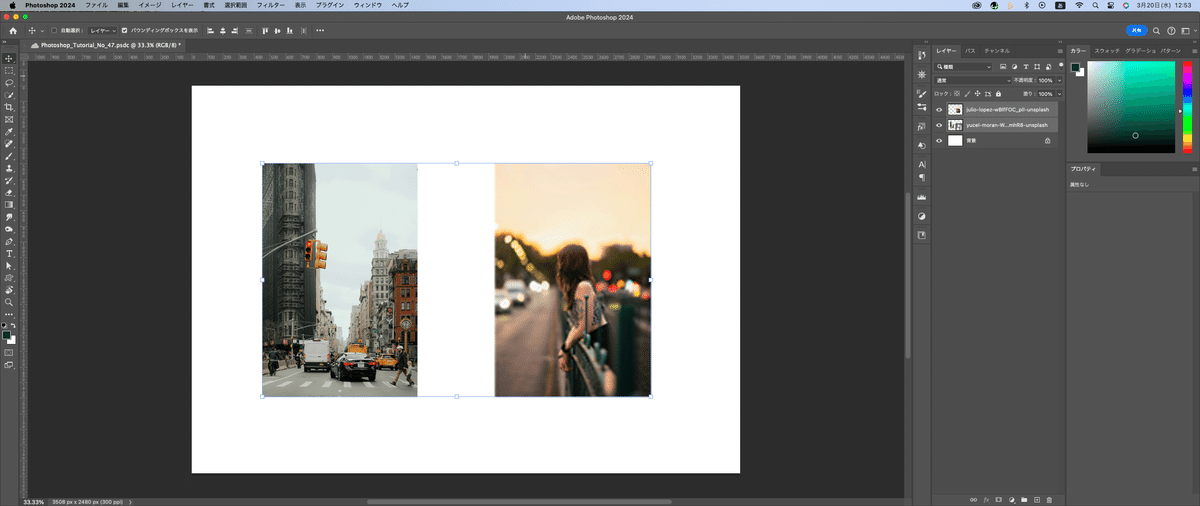
昨日と同じドキュメントを用意したから見てみて。

左がスマートオブジェクトにした画像、右がラスター画像。
スマートオブジェクトにレイヤーにはレイヤーアイコンのところに目印があるから確認して。

スマートオブジェクトの特徴
スマートオブジェクトは、リサイズしても画像のピクセル数を保持するのよ。これがどういうことかわかるように説明するわ。
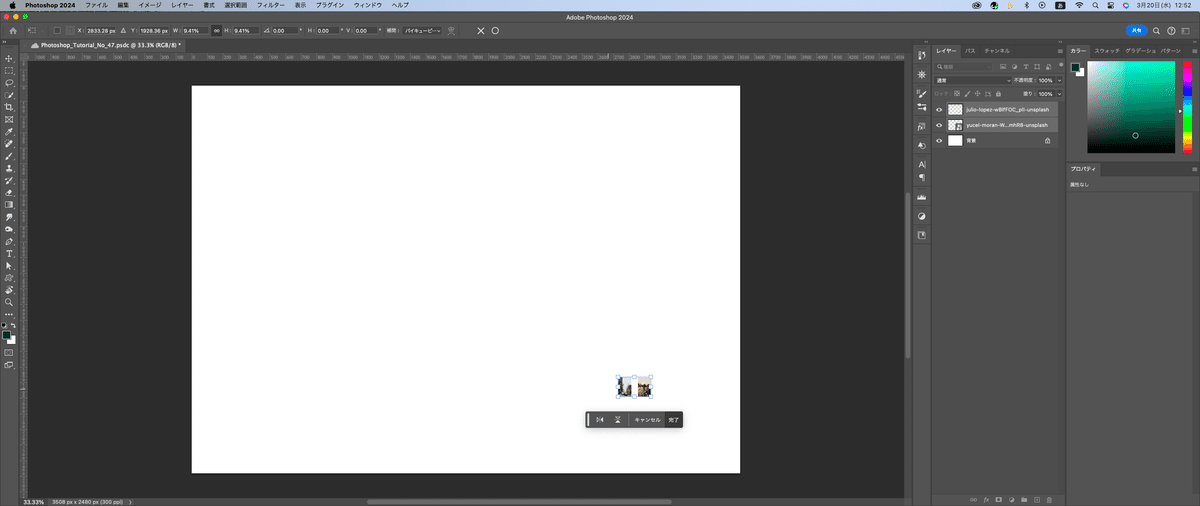
ドキュメントの画像を複数選択して一度、自由変形で縮小してみる。

再度今度は大きくしてみる。

確定前だと両方とも画質が荒くなってるけど、確定を押すと

左のスマートオブジェクトにした画像は画質の劣化起こらないでしょ。
だけど、右のラスター画像は画質悪くなる。一応確定すれば、右の画像もなんとか戻そうとはするけど、それでも画質は悪くなるよね
これが一番の大きな違いかなぁ
ラスター画像の特徴
ラスター画像は、ピクセル1つ1つでできているので、複雑な画像表現に適してるんだよねぇ・・・まぁ、Photoshopで扱うのは基本ラスター画像だけどね。イラレがベクター画像かな。
スマートオブジェクトのデメリット
デメリット1 ラスター画像ではないので、直接描画できない。
デメリット2 ピクセルの数や量を保持するので、データが重い
まぁ、だいたいこの2つかなぁ
ラスター画像のデメリット
デメリット1 拡大縮小に適していない。(まぁ見た通り)
デメリット2 画質が上がれば上がるほどデータ量が増える。(ピクセル数
が増えるんだから当たり前だけどね)
まぁ、この辺のねデメリットもねぇ・・・ようは使い方なんだけどね(笑)
どんな仕事で使うかにもよるけど、ラスター画像の方がいい場合も多いからね、例えばWebデザインとかは多分、ラスター画像のまま使うことが多いかなぁ・・・直接編集できるしね。
スマートオブジェクトも拡大縮小繰り返せば、それなりに画質に影響あるしね・・・
直接画像編集をする場合は、ラスター画像のまま作業かなぁ、拡大縮小して、なにかパンフとかつくるならスマートオブジェクトにしておくくらいの感覚で最初はいいかもね。
それじゃお疲れ様~
いいなと思ったら応援しよう!

