
Photoshop Tutorial No.58
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様~・^^今日は実際にいろいろテクニックを使って選択範囲を作る過程を解説しようかなぁと思う。自分がね、実際にやる方法を見せようかと。(笑)きっともっと効率がいい方法もあるんだろうけどね^^;まぁ、プロではないからね(笑)
とりあえず、以前、自分が学習した素材で解説していくわ^^ドキュメントの確認をするよ。

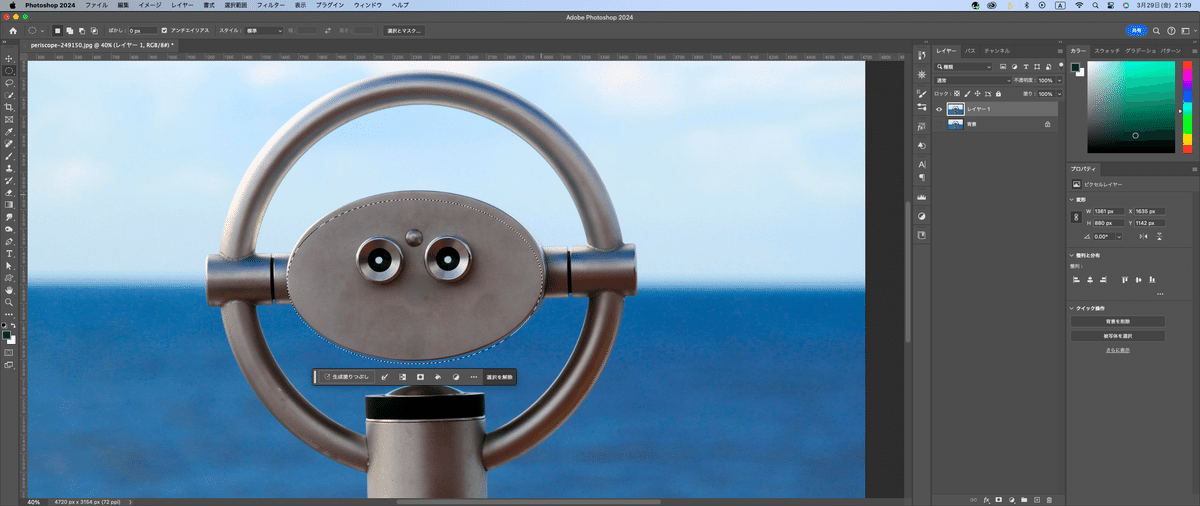
これが今日使う素材。これを使って色々選択範囲について解説していく。色々な選択範囲のテクニックを使ってこの潜望鏡?でいいのかな?これを選択していく過程を見せるから。
真ん中の楕円の部品を選択
まぁ、これは簡単だと思うけど、楕円形選択ツールを使う。少しズームしておこうかな。

ツールバーから楕円形選択ツールを選ぶ。まずは大雑把でもいいので、真ん中の楕円を選択。Alt(Option)キーを押しながらだと、真ん中から選択範囲を作れる。

次に、メニューバーの選択範囲から選択範囲の変形を選ぶ。そこからさらに微調整を行う。Cmdキーを押しながら、角をポイントを選択してそこだけを動かす(歪ませる)ことができるので、さらに調整行う。

OKだったら、オプションバーの丸かエンターキーを押して確定。次にバーを選択範囲として追加する。長方形選択ツールに持ち替えて、オプションバーで、選択範囲に追加のアイコンをクリックしておく。右側と左側を別々に選択する。選択範囲が追加されているのがわかる。

試しに、移動ツールに持ち替えて、この選択した部分を動かしてみる。

ほら、動くでしょ(笑)まぁ、このまま別の画像に配置したりできるわけよ。さらに、これを自由変形で少しいじってみる。

シェイプツールでも同じことが言えるんだけど、選択範囲を作るときに、どれだけ、部品に分けられるかってイメージは大事。どういうことかっていうと、今日やったのは、潜望鏡を選択するのに、楕円形と長方形2つ使ったわけ。こんな感じで、どれだけ基本図形にバラせるかで、上手く選択できるかできないかの差が生まれる。まぁ、これはね、慣れるしかないけどね(笑)
それじゃ、今日はここまで、明日は選択範囲を作る上でちょっと大事なこともあるからその説明をするよ^^
お疲れ様〜
いいなと思ったら応援しよう!

