
50代からのHTML/CSS / JavaScript チャレンジNo.75番外編Vscode6
お疲れ様です。今日は番外編の6ということでVscodeのマルチカーソルについて学習します。そしたら、VScodeを立ち上げて、新しいファイルを作成する。Macを使ってるので、⌘+Nで新規ファイルが作成できる。

そしたら、右下のプレーンテキストをクリックして言語モードをhtmlにする。

そしたら、emmetを使って、htmlの基本タグを入力する。

Shift+1でビックリマークを入力したら、そのままTabキーをクリックで、htmlの基本構成を入力できる。(めちゃ便利!)lang属性のところをjaにする。

そしたら、bodyタグの中でやってみようかと思うんだけど、例えば、htmlを書くときにリストなどを記述することはよくあるらしいんだけど、ちなみにリストは<ul>タグの中に、<li>タグを入れる形なんだけど、ちょっとやってみる。

そしたら、これを保存してGoogleで確認。

で、今は<li>タグで書いたんだけど、この時、テキストなどからコピペしたデータの要素が並んでるだけの場合。

でこれをリストにする時、これを一つ一つ、<li>タグで囲ってもいいんだけど、vscodeにはマルチカーソルって考え方があって、このような同じような作業を一気に行うことができるんだって。
マルチカーソルの使用
マルチカーソルを使う場合は、その要素の1番最初のところにテキストカーソルを置く。ここでは、いちごの前だね。(なんか最後でもいいらしい・・・)そしたら、Macの場合は、Cmd+Option、Windowsの場合は、Ctrl+Altキーを押しながら、カーソルの下を押す。するとカーソルが増えるというか、下までいく。

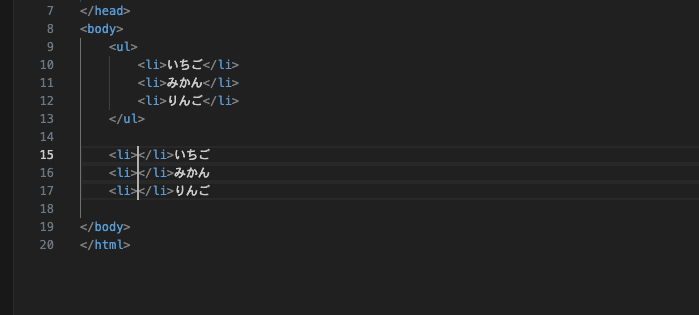
そしたら、この状態で、<li>を入力してみる。そしたら、一気に3行分の<li>タグが記入できた。

このマルチカーソルは、増やしたカーソルが全て同じように動作するんだって。昔はなかったぞ、こんな機能^^;
そしたら、</li>タグを後ろに持って行きたいんだけど、こんな時もshiftを押しながら、右矢印キーを押してくと、選択できる。

そしたらCmd+Xで切り取って、テキストの最後にテキストカーソルを動かして、Cmd+Vで貼り付ける。

いやぁ便利だね〜^^いろんな機能があるなぁ、最近のメモアプリ?ってすおいなぁ^^とりあえず、今日はここまで^^まだまだあるみたい。
いいなと思ったら応援しよう!

