
Photoshop Tutorial 18回目 レイヤーパネル
このnoteはノンデザイナーの自分(ちなみに職業は英語教師です)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。お互い時間取れないので、note経由で学んでもらうことになったので書いてます。なので、何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開している感じです。
新規レイヤーを作成
で、今回はレイヤーパネルの話をしようかと思ってます。
まぁ、そもそもの話なんだけど、今まで画像をレイヤーとして配置していたけど、それだけじゃないのよって話です。
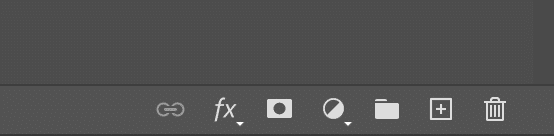
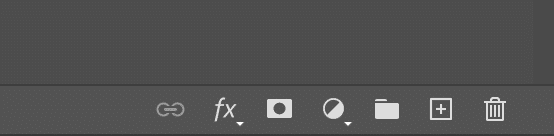
レイヤーパネルの下にいろいろアイコンがあるけど、こことても大事な場所。
試しに、空のレイヤーを配置してみる。下の+のアイコンを使ってもいいし、

ショートカットキーのCmd ( Ctrl ) +Shift + Nを使って新規レイヤーを作成できる。ショートカットキーで新規レイヤーを作ると、ダイアログボックスがでてくるので、名前をつけてOKをクリック。今回はemptyとしたよ。
これでレイヤーパネルに空のレイヤーが追加させる。
ブラシツールで空のレイヤーに何か書いてみる
新規の空のレイヤーが選択されている状態でツールバーにあるブラシツールを使って何か書いてみる。ちなみに、ブラシツールのショートカットキーはBだよ。


で、ここで大事なのは、新規で作った空のレイヤーの上でブラシツールを使ったので、その下のレイヤーにはなんの影響もないってこと。ためしに空のレイヤーの目玉マークをクリックして、表示・非表示を切り替えてみて。
移動ツールに切り替えれば、このペイントした矢印?移動もできるのよ。
これが以前言ったと思うけど、「非破壊編集」の一つ。元の画像を直接編集しないですむからね。
Photoshopで、ゼロから何か作りたいと思ったら、まずは空のレイヤーを使うことが多いかなぁ。
レイヤーの削除
必要なくなったらレイヤーは簡単に削除できるよ。削除するレイヤーを選択して、レイヤーパネルのゴミ箱マークをクリック

か、もしくはキーボードでバックスペースを押せば簡単に削除できる。
もし間違って削除したとしても、メニューバーの編集→元に戻すで、1つ前の状態に戻る。これはね、ショートカットキー覚えた方が絶対いいやつ。ショートカットキーCmd ( Ctrl ) +Z。戻りたい回数押せば、押した回数分戻る。これはね、必須ショートカットキー。しかもこれ、ほとんどのアプリで使えるショートカットキー^^
レイヤーの不透明度
このレイヤーの不透明度を変えるって実際にPhotoshop使い始めたら分かると思うでけど、良く使う(笑)レイヤーごとにこの不透明度の設定ができるからね。

ためしにさっきの矢印を書いたレイヤーを選んで不透明度を下げてみる。

不透明度の下げ方なんだけど、文字の上で左右にドラッグしても変えられるよ。この方法は結構どの機能でも使えるから覚えておくといいかも。
で、この不透明度なんだけど、移動ツールが選択されている状態で、なおかつ不透明度を調整したレイヤーが選択されていれば、キーボードの数字を打って不透明度を変えることができるのよ^^キーボードで1を押せば10%で5を押せば、50%、7と5を続けて打てば75%って感じで
それじゃ、今日はここまで、次回もレイヤーパネルの話を続けるよ
いいなと思ったら応援しよう!

