
50代からのHTML / CSS / JavaScriptチャレンジ No.125 代入演算子
こんにちは〜今日はJavaScriptの代入演算子について学習します。これまで同様VScodeで新規ファイルを作成して初めて行きます。名前をop_plus.htmlという名前にします。そしたら、template.htmlの内容をコピペして、準備完了。

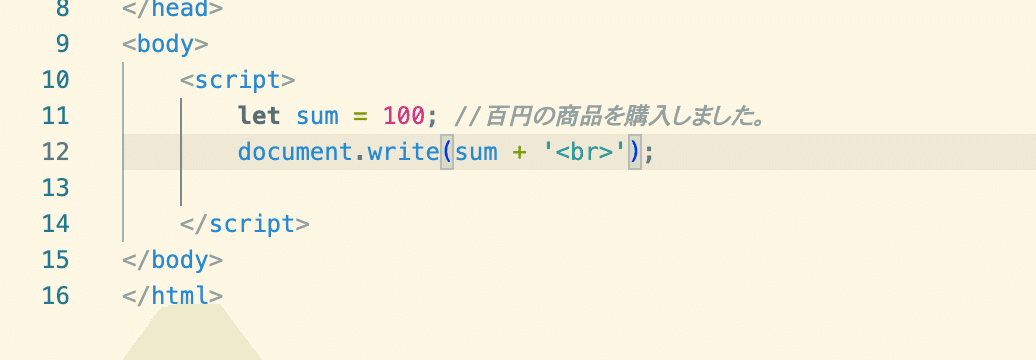
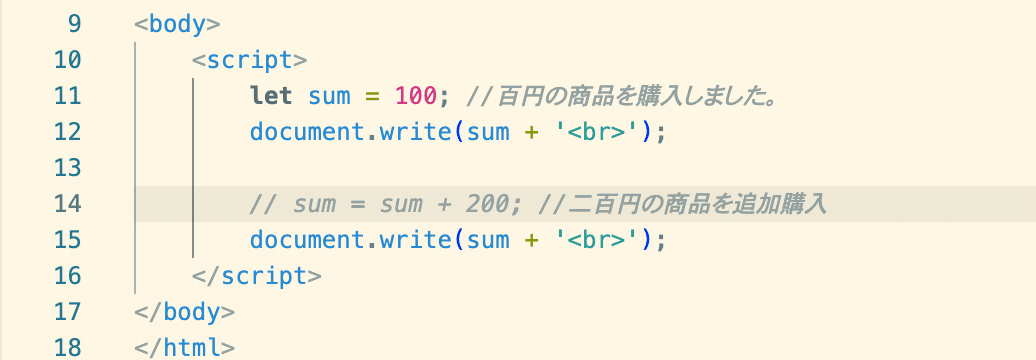
コピペできたら、bodyタグの中にscriptタグを記述。そしたら、プログラムを記述していきます。

sumという名前の変数に、100を代入して、それを、document.writeの引数として渡して、改行したいので、文字列連結を使って<br>タグを記述。モニターに表示してみる。保存して、ブラウザーを更新。

ちゃんと100が表示されてるね。

そしたら、プログラムをもう少し追加していく。

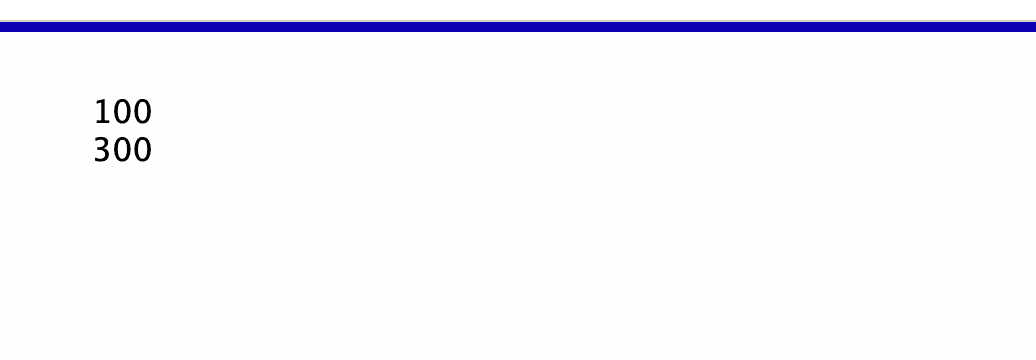
そしたら、保存&リロード。

ちゃんと合計されてるね^^
まず、sumという変数を準備してそこに100を代入してからが、ポイントなんだけど、sum = sum + 200;のところ。最初のsumは変数のsumで、後ろのsumは、100が代入されてるsumなんだよね、それらを足し算して、最初のsumにさらに代入するってやつ。これはプログラムではよく行われるやつ。
こんな感じで、同じ変数にプラスして、何かをする時にもっと簡単な書き方があるんだって。(これは知らない^^;)その部分を一旦コメントアウトするよ。

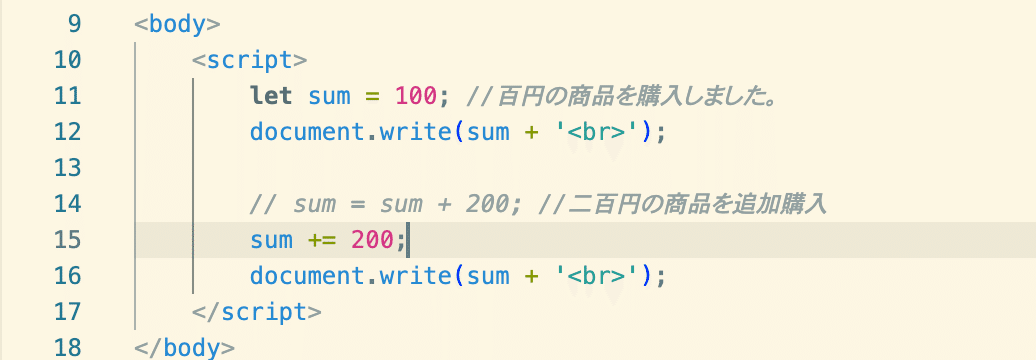
それじゃ書いてみる。

あぁ、なんかpythonやった時もこんな感じのあったなぁ確か。それじゃ保存&リロードしてみる。

変化がないからちゃんと動いてるってことだね。で、これが代入演算子っていうやつ。+= 足したいものって感じなのね。
代入演算子にはいくつか種類があるみたい。
・+= 足し算
・-= 引き算
・*= 掛け算
・/= 割り算
・**= べき乗(2乗とか3乗とかのやつ)
・%= 剰余算(割り算の余を出すやつ)
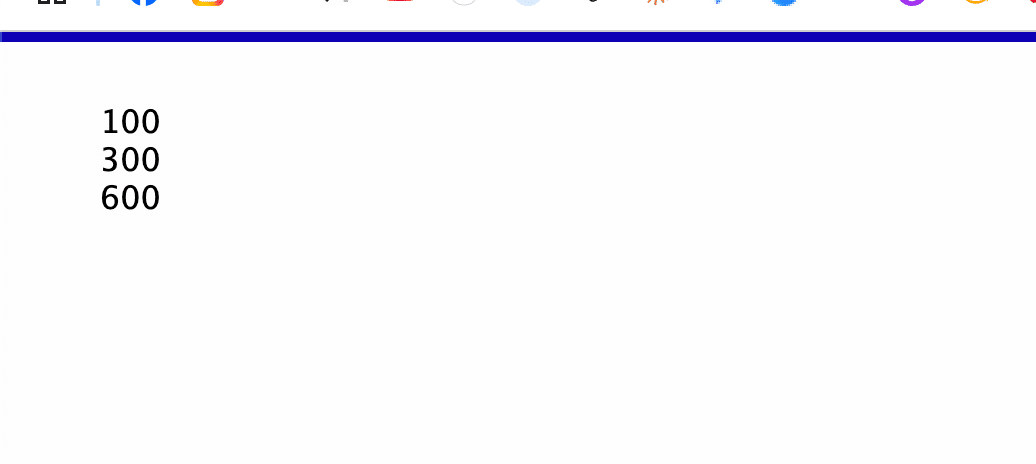
そしたら、もう少し進めてみるかぁ。300円の商品を買った場合のプログラムを書いてみる。

そしたら、保存&リロード。

できた〜^^
そしたら、今日はここまで〜^^お疲れ様でした〜
いいなと思ったら応援しよう!

