
Photoshop Tutorial No.63
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜今日もクイック選択ツールを使った画像編集の解説をするよ〜
まずは、今日の画像を確認。

今回行う画像編集は、この車の色を変更する編集の仕方。まぁフォトショではあるあるの作業かなぁとは思うけど。
まずはクイック選択ツールで車のボディを選択していく。コツは境界線を避けて、内側を選んでいく感じ。クイック選択ツールはブラシみたいにサイズを変更できるから適宜サイズを変更して車のオレンジの部分を選択していく。

もし、選択したくない部分も選択しちゃったら、Altキーを押しながらクリックすれば選択範囲から除外されるよ。
色相・彩度
選択範囲が作れたら、メニューバーのイメージから、色調補正→色相・彩度を選択。

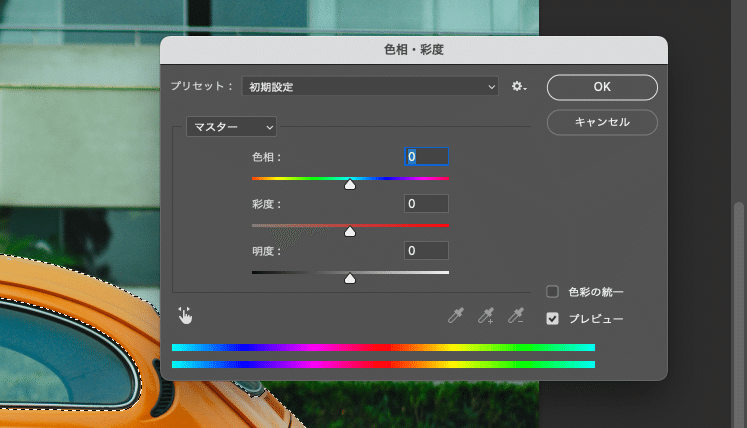
色相・彩度のパネルが出てくる。

そしたら、色相のスライダーを動かして、使いたい色に変更。今回は赤にしてみた(笑)

やっててちょっと色が変だなぁと思ったら、色相・彩度のパネルの色彩の統一にチェックを入れてみて。今回はまぁいい感じかなぁと思うでの使わないけど(笑)

さてさて、自動選択ツールやクイック選択ツール、長方形選択ツール、楕円形選択ツール、と色々選択するツールを解説してきたけど、選択範囲を作るって結構大変なのよ、色々なツールやテクニックを駆使して選択範囲を作っていくわけ。単純ならいいんだけどねぇ^^;実際に扱う画像がいつも単純だとは限らないしね。
今日はこのくらいにしておこうかなぁ・・・まだまだ選択範囲を作る方法はあるからね。次は色で選択する方法を解説するわ^^
いいなと思ったら応援しよう!

