
Photoshop Tutorial No.41 ベクターシェイプ2
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
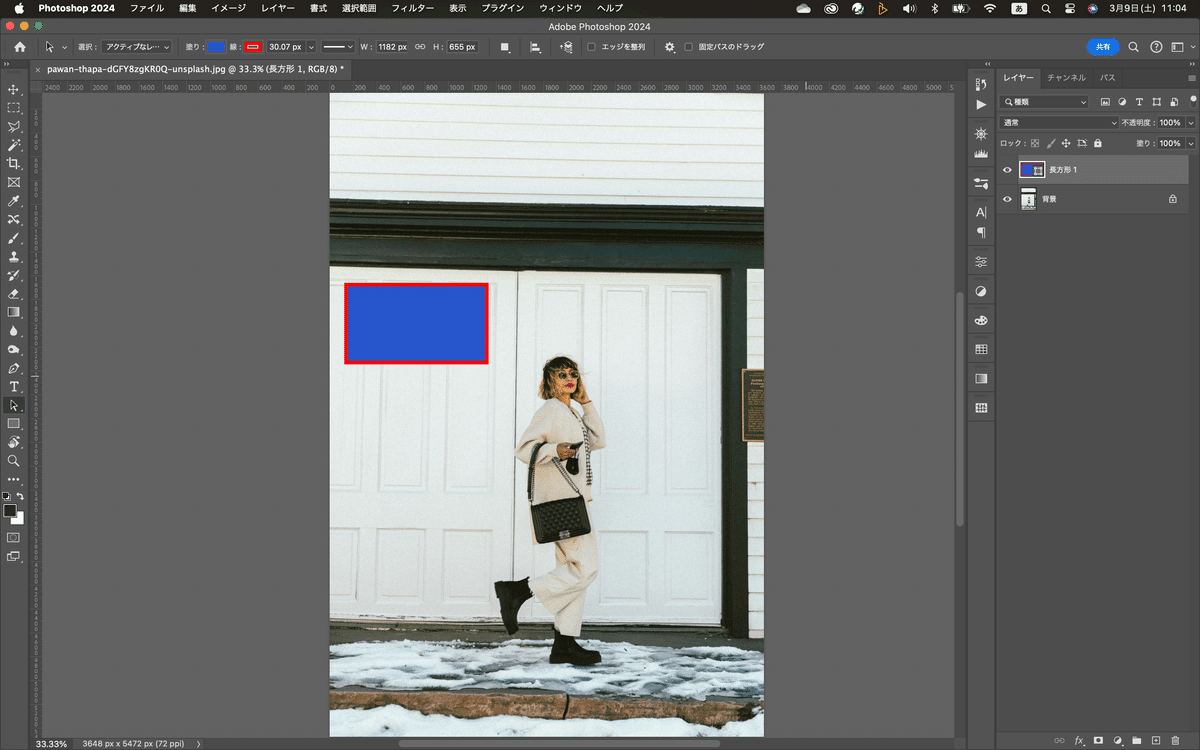
シェイプツールを使う時に覚えておいてほしいショートカットがあるんだけど、まぁ他のアプリでも似たようなショートカットあるからわかるかなぁとは思うんだけど、一応ね解説しておく。
Shiftキーとの組み合わせ
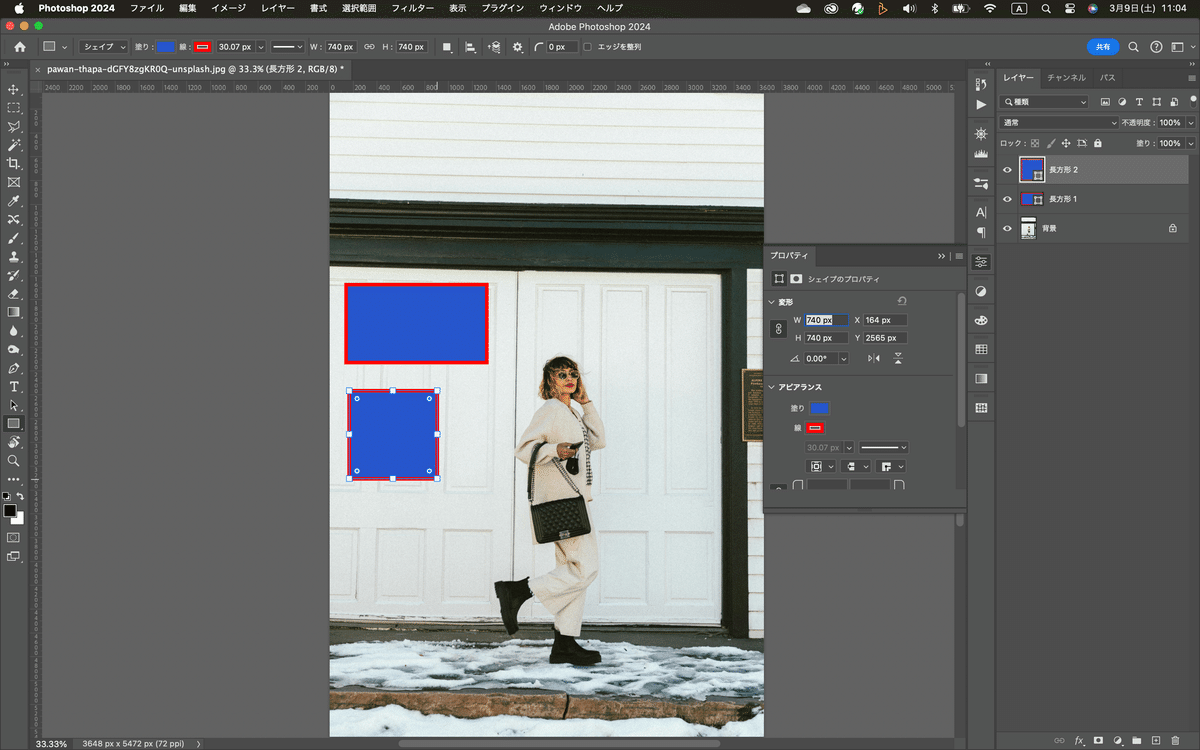
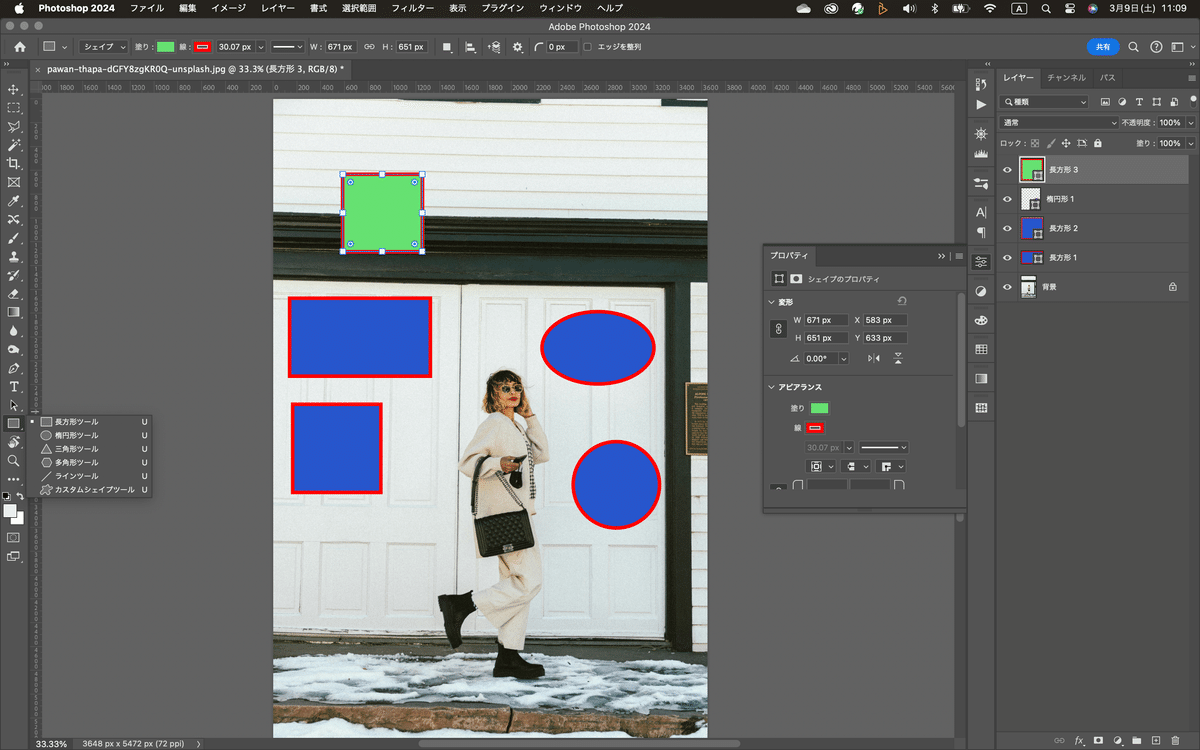
たとえば、長方形ツールを選択してドキュメントに正方形を描きたいときは、Shiftキーを押しながら描画すると正方形になるのよ。


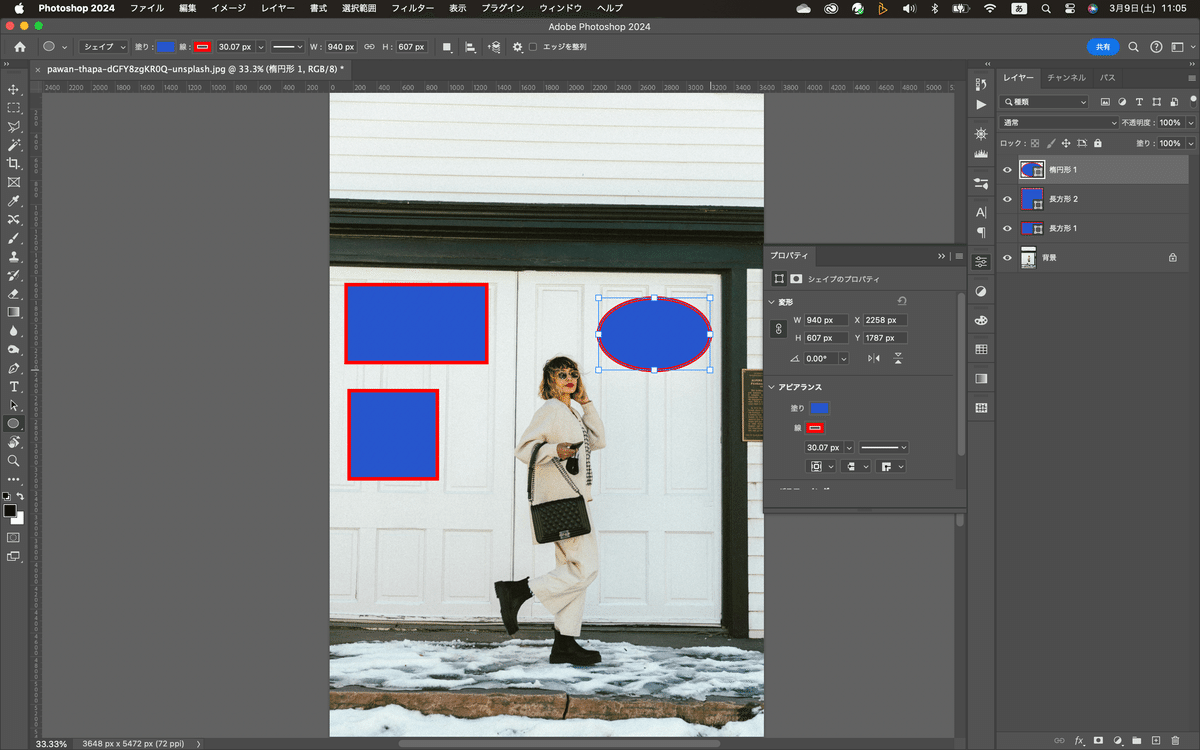
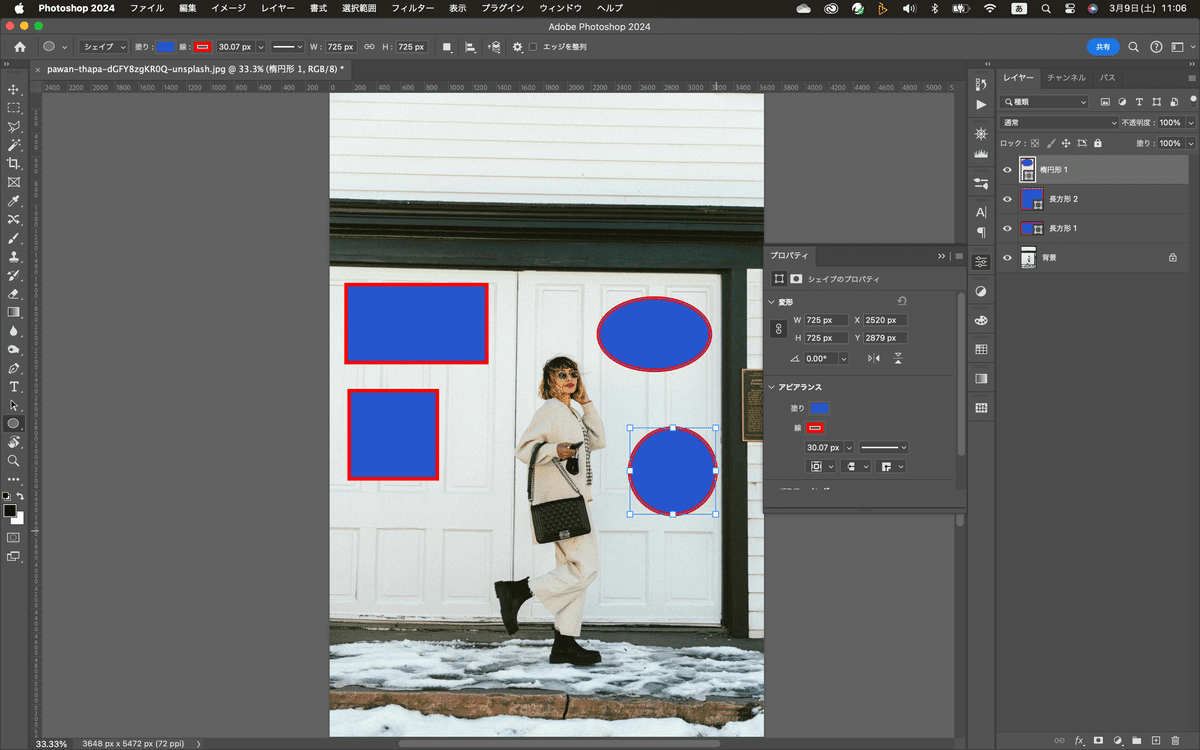
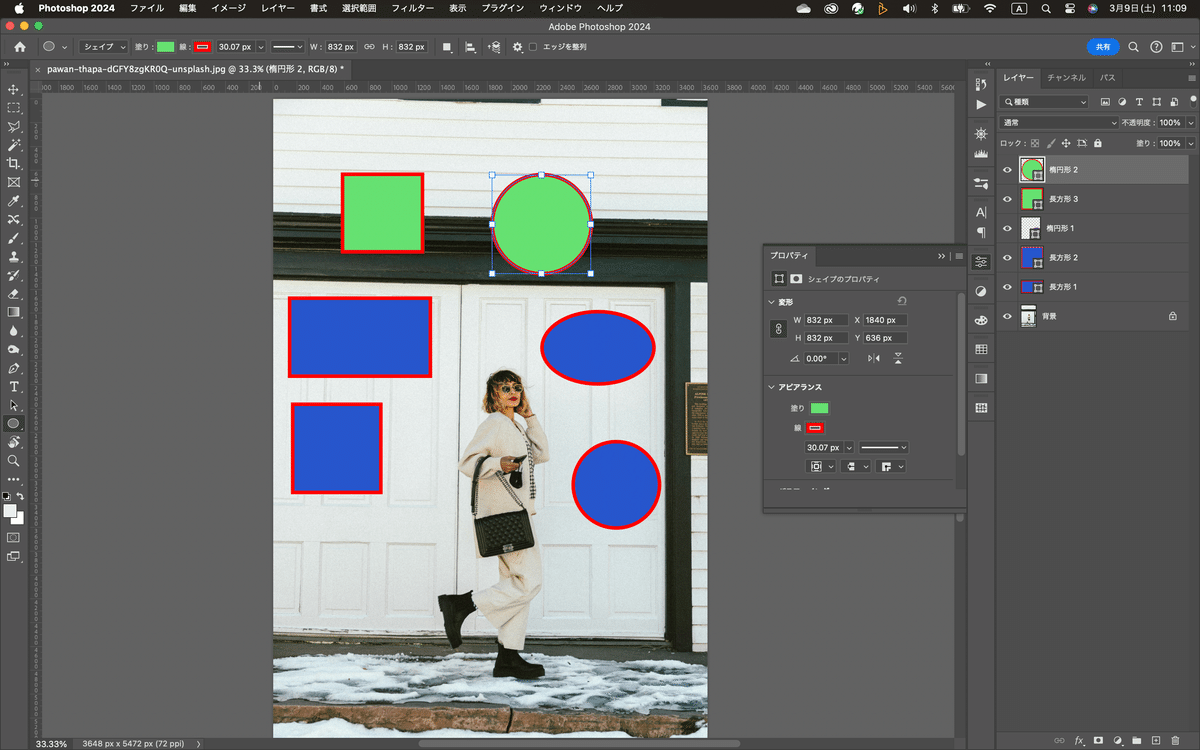
楕円形ツールの場合は、当然、正円になるわけ。


Alt(Option)キーとの組み合わせ
Altキーでも同様のことができるんだけど、描画の方法に違いがある。知ってる人は知ってる機能かな?
Altキーをおしながら長方形ツールで正方形を描くと中心から描かれる。

楕円ツールも一緒で中心から描かれるのよ。

デフォルトはね、基本左上からだけどね。ちなみに、OptionキーやAltキーを使うときは、先にドキュメント上でクリックする方が先ね。OptionキーやAltキーを先に押すとパスの作成になるからね(多分そうだった気がする^^;)
パス選択ツール
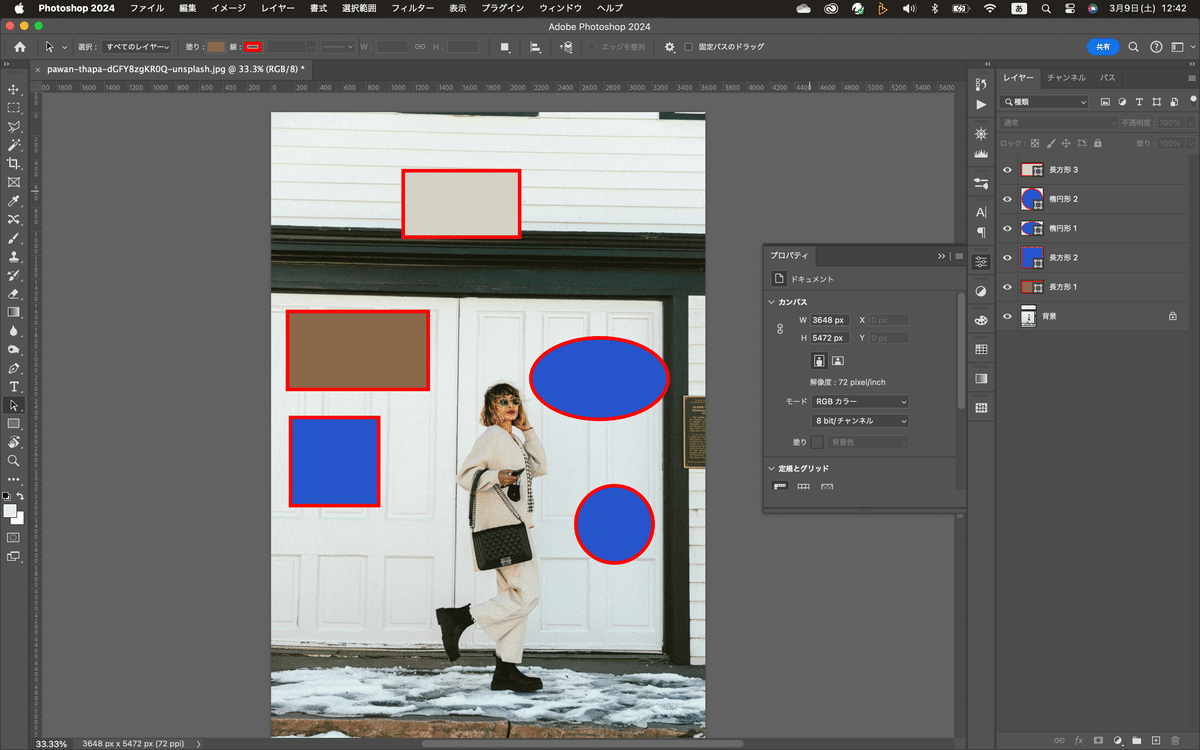
作成した図形を選択するにはツールバーの下の方にある黒い矢印のアイコンを選択する。

これがパス選択ツール。ちょうどシェイプツールの上にあるからセットで覚えるといいかもね。今現在、レイヤーパネルには、4つのシェイプツールがあると思うんだけど、四角形、正方形、楕円、正円の4つ。これらの図形を移動させるときに使うのよ。
もちろん、移動させたい図形のレイヤーが選択されていることが条件だけどね。
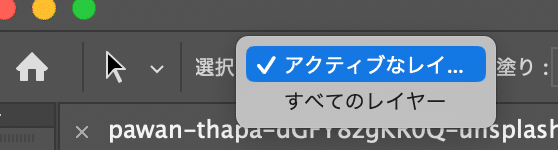
ただ、これもオプションバーをみると左側に「アクティブなレイヤー」と書かれてるところがあるかと思うんだけど、

リストを開くと「全てのレイヤー」ってあるから、

そっちを選ぶと、いちいち動かしたいシェイプレイヤーを選択しなくてもパス選択ツールでえらべる。まぁ普通はこっちかなぁ・・・
色の変更
図形の塗りつぶしの色や線の色を変更するときは、オプションバーか

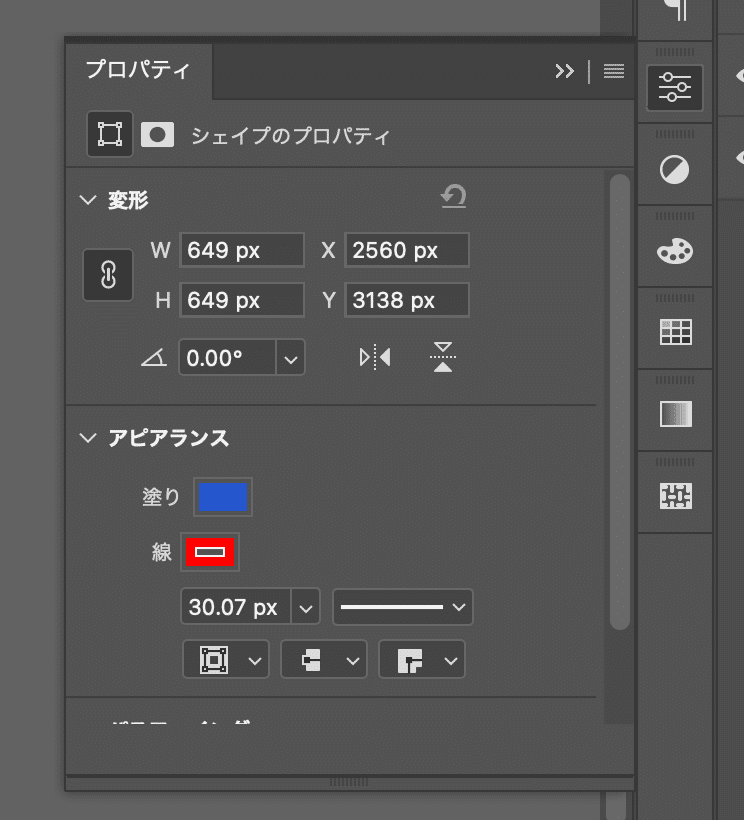
プロパティパネルから行うのよ。

自分はプロパティパネルが多いかなぁ・・・
一応確認だけど、Photoshopのシェイプは塗と線に分かれてるからね。
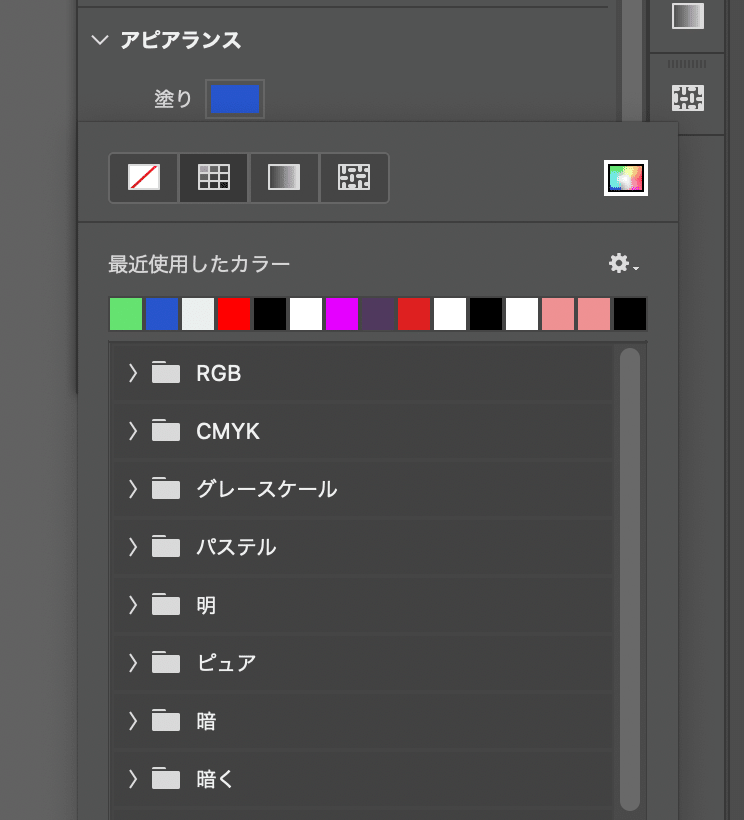
オプションバーからでもプロパティパネルからでもどちらでもいいけど、「塗り」の色を変更するときは、塗をクリックしてでてくるカラーパネルから色を選ぶか、

塗りのパネルの右上にあるカラーピッカーを開いて色を選ぶか

スポイトで画像から取ってくるか、カラーコードで指定するかとかいろいろある。カラーコードについては別で説明はするわ。理解するとコードみてだいたいの色のイメージがつくようになるよ
試しにスポイトでドキュメントから色を取って塗りに適用してみる。

線のサイズ変更と位置
意外とできることが多いのが線なんだけど、当然線をなしにもできるし、線の太さを変えることもできる。線の太さの変更はオプションバーからプロパティパネルからできるよ、塗と一緒だね。
それと以外と、おっと思うのが線の位置を変更できるのよ。
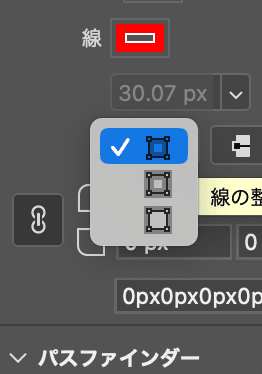
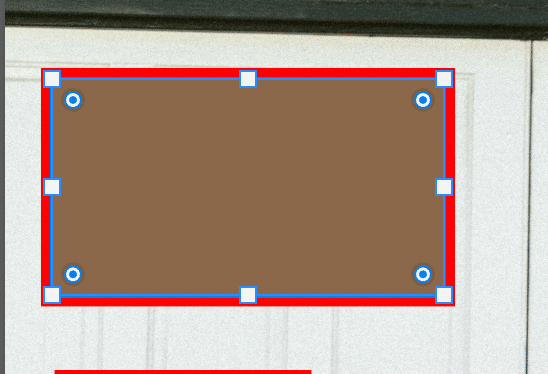
選べる位置は3つ

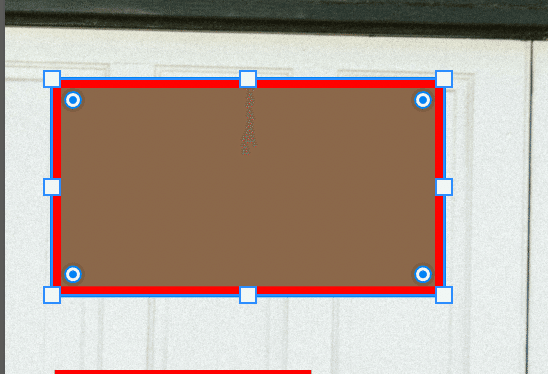
1つ目 アウトラインの中央に配置(これがある意味一番普通?)画像の真ん中のやつ

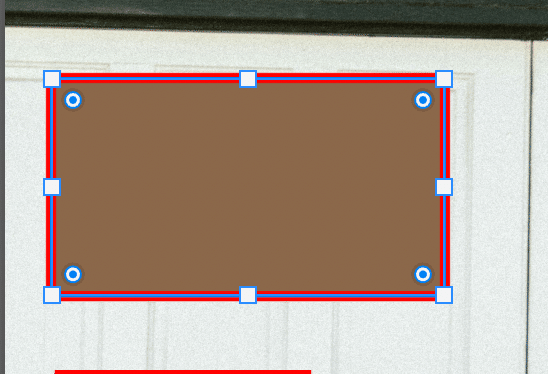
2つ目 アウトラインの内側 画像の一番上

3つ目 アウトラインの外側 画像の一番下

この違い以外と重要になることがあるから覚えておいて
さてさて、今日はベクターシェイプについて正方形や正円の描き方、色の変更や線のサイズ・色変更などなどやったけど、まぁ、これも基本事項だから自分の手を動かして確かめてみて^^
それじゃお疲れ様^^
いいなと思ったら応援しよう!

