
Photoshop Tutorial No.55
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
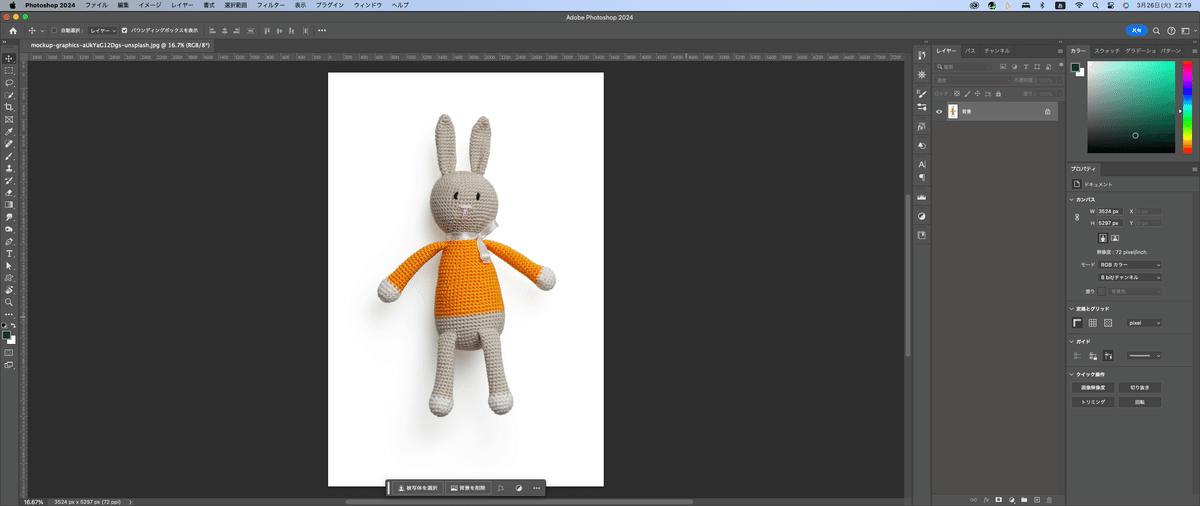
お疲れ様〜^^今日も早速やっていこうかね、前回まで遠近法ワープの話をしてたけど、今日はパペットワープの話をするわ。今日も画像用意したからまずはそれから確認。

このウサギのぬいぐるみの姿勢を変えたいなぁと思ったら、どうするか。まぁそうゆう時に使うのがパペットワープなんだけど、レイヤーを選択して、編集からパペットワープを選べばいい。
念の為、レイヤーを複製して作業に入るわ。複製したら、背景の目はオフにしておいてね。ちなみに、レイヤーの複製はCmd(Ctrl)+Jだからね。

では、複製したレイヤーからうさぎだけ切り取りたい。メニューバーの選択範囲から「被写体を選択」を選ぶと、綺麗にウサギのぬいぐるみだけ選ばれるから、レイヤーパネル下のレイヤーマスクをクリック。

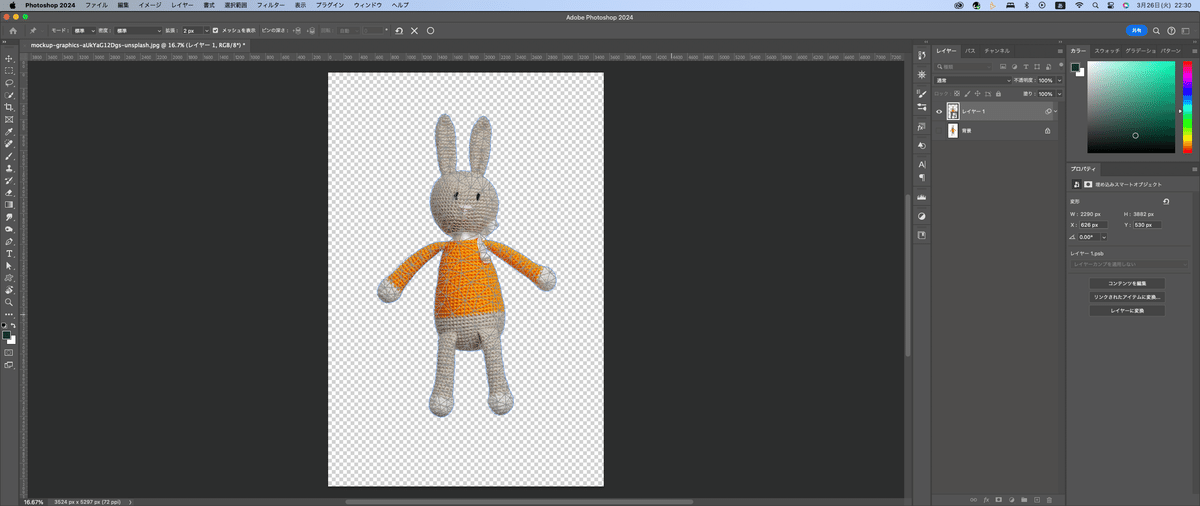
そしたら、ウサギが綺麗に切り抜きされる。

それじゃパペットワープやってみるよ。メニューバーの編集からパペットワープを選択してみる。

なんかぬいぐるみに網目のようなのが出てきたでしょ。イメージとしては、関節にピンを打っていくイメージでピンを打っていくのよ。クリックしていけばOK。とりあえず、関節に合わせてピンを打っていくイメージでクリック。

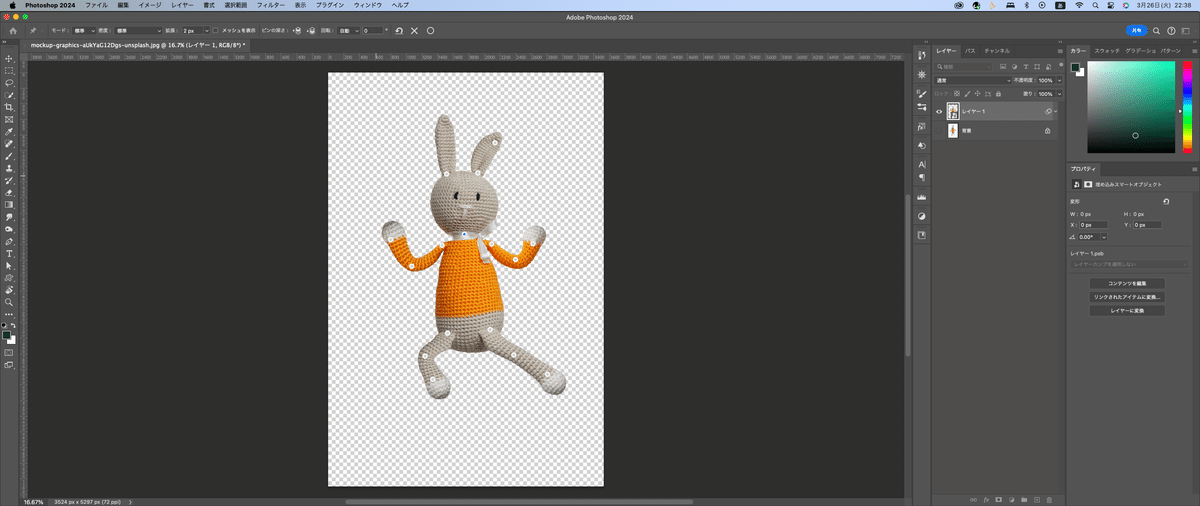
そしたら、動かしたいポイントをドラッグしていけばいい。

こんな感じ。これがパペットワープ^^まぁ、どこにピンを打つかは人だったらね、基本関節かなぁとは思うけど。
この姿勢を変えるために動かすピン以外は基本固定されるから、選んだピンの部分だけ動かせるのよ。まぁ、不自然になる時もあるからね。
で、パペットワープしてて、この網目が邪魔だなぁって思う時があるんだけど、その時はオプションバーの「メッシュを表示」のチェックを外せば、この網目は見えなくなる。


で、Alt(Option)キーを押して、クリックアンドドラッグすると回転させることができる。で、OKかなぁと思ったら、エンターかオプションバーの丸をクリックして確定する。
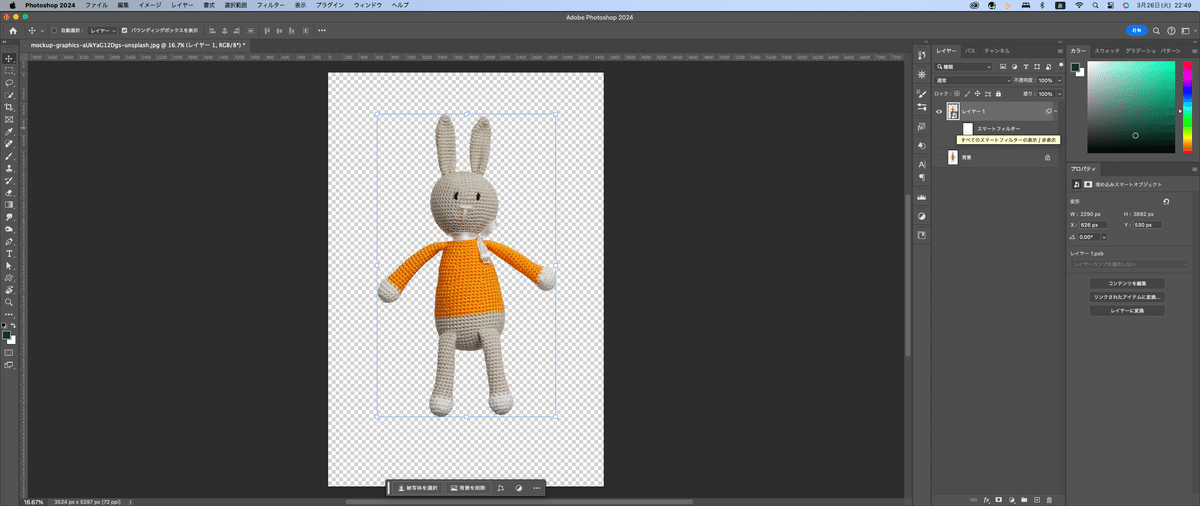
で、確定するとレイヤーパネルをみると「スマートフィルター」っていうのがあって、その下にパペットワープっていうのが見えるかと思うんだけど、試しにこの目をクリックして表示をオフにしてみる。

表示をオフにすると下の画像に戻るでしょ。これ結構大事で、要は元の画像には影響がないことを示してるのよ。こういうのを「非破壊編集」っていうの。これはね、かなり大事。やり直しができるから^^
まぁ、人型のもの以外でも意外と使い道があるからパペットワープも覚えておくといいよ。
それじゃ今日はここまで^^お疲れ様〜次回は、選択範囲について解説する予定。まぁ、Photoshopと選択範囲は切っても切れない関係だからね。
いいなと思ったら応援しよう!

