
50代英語教師のInDesignチャレンジNo.74 納品データの作り方1パッケージ
これは、50代英語教師の夏休みチャレンジとして始めたInDesignの学習記録noteです。UdemyのInDesignコース「【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座」になります。講師の先生は高橋秀幸先生です。
こんにちは~昨日は、入稿・納品データの考え方について学習をしました。クライアントや出版社への納品と印刷会社への納品で違うことが分かりました。今日は、クライアントや出版社へ納品する場合のパッケージについて学習します。
InDesignのネイティブデータと配置画像も含めたデータを丸ごと一式納品する場合はパッケージという方法を使うというのは昨日学習しました。
パッケージとは
パッケージというのは、InDesignファイルだけでなく、配置されたグラフィックデータやフォントなどを1つのフォルダに収集する機能のことらしい。これ便利なのでは???
ここではセクション7で作ったパンフレットの制作で使ったデータでやってみる。
パッケージを行う前に、フォントの確認をする。(これはやっておくようにするんだって)メニューバーの書式→フォントを検索して置換を選ぶ。

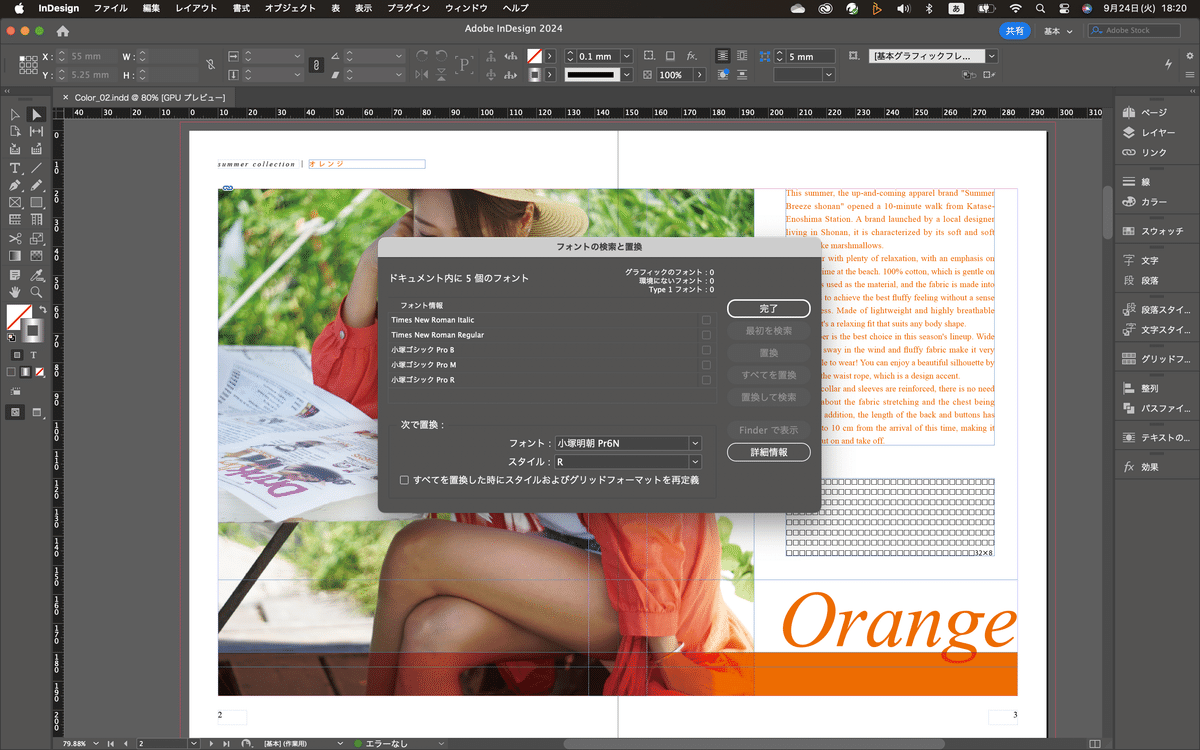
すると、新しいウインドウが現れて、この作品に使われているフォントの一覧を見ることができる。

ここで、使った覚えのないフォントがある場合は検索して、置き換えを実行し、意図しないフォントが混ざっていないようにする。今回は問題はないけどね。
パッケージの方法
メニューバーのファイル→パッケージを選択。

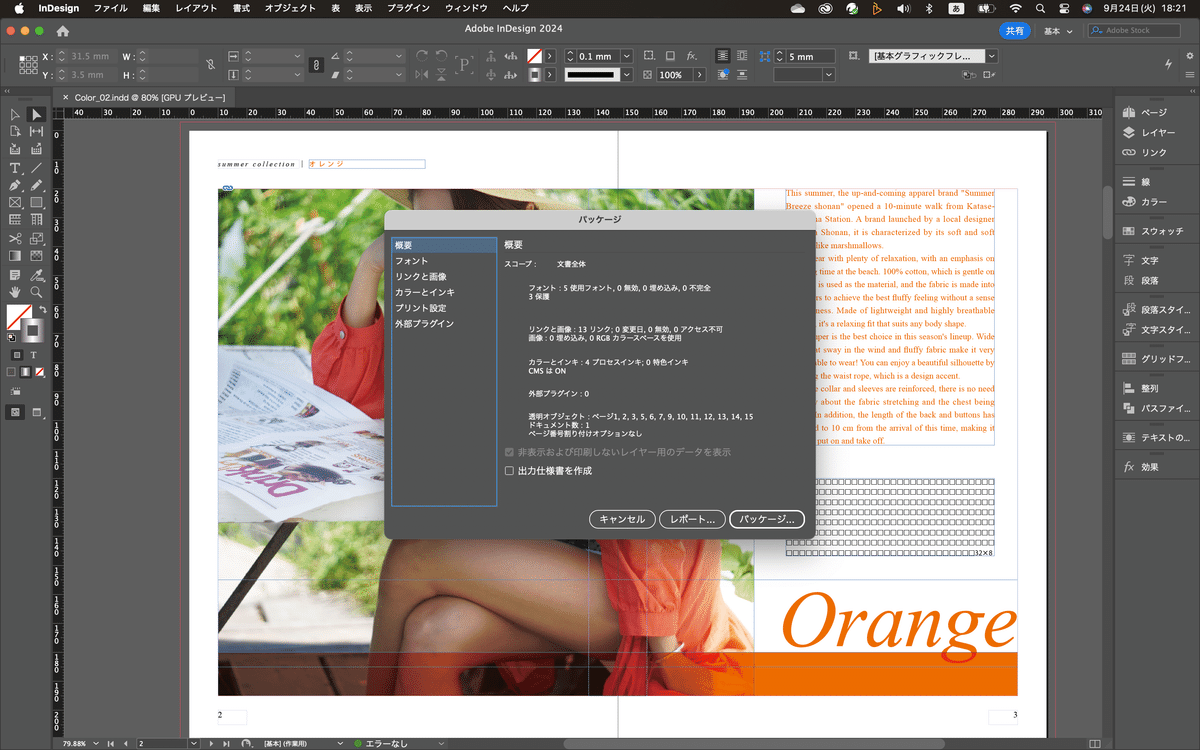
すると「パッケージ」のウインドウが出てくる。

ウインドウの右側に、概要やフォントといろいろあるけど、データチェックをした後であれば問題ない。そのまま、パッケージをクリック。すると保存する場所を聞いてくるので、今回はデスクトップにする。名前は、InDesignのデータ名に、「フォルダー」という文字が自動で付けられる。また、IDMLにチェックを入れると、バージョンに関係なく開けるIDMLファイルも保存される。今回はチェックは外すけどね。そしたら、パッケージをクリック。なんかでてくることもあるけど、OKで先に進む。これで完了。ファイルを閉じてデスクトップを見てみる。

フォルダの確認
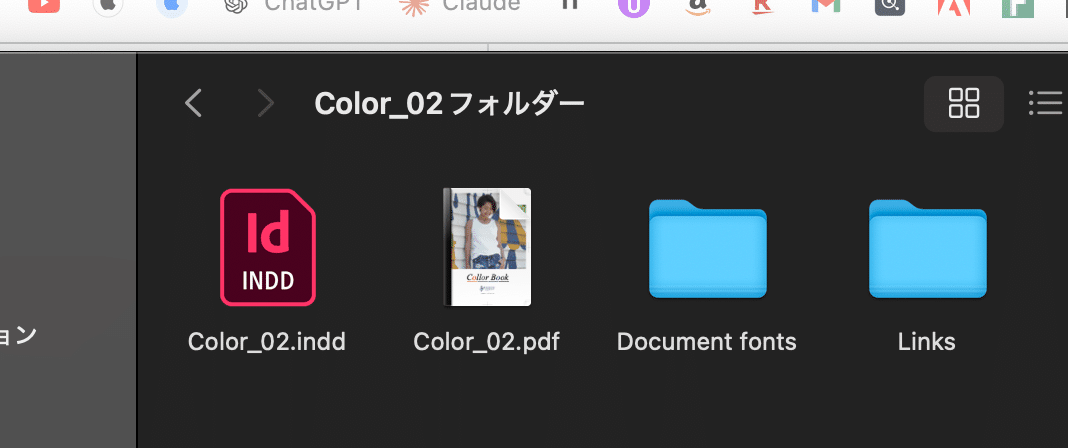
デスクトップにできたフォルダの中身を確認すると、

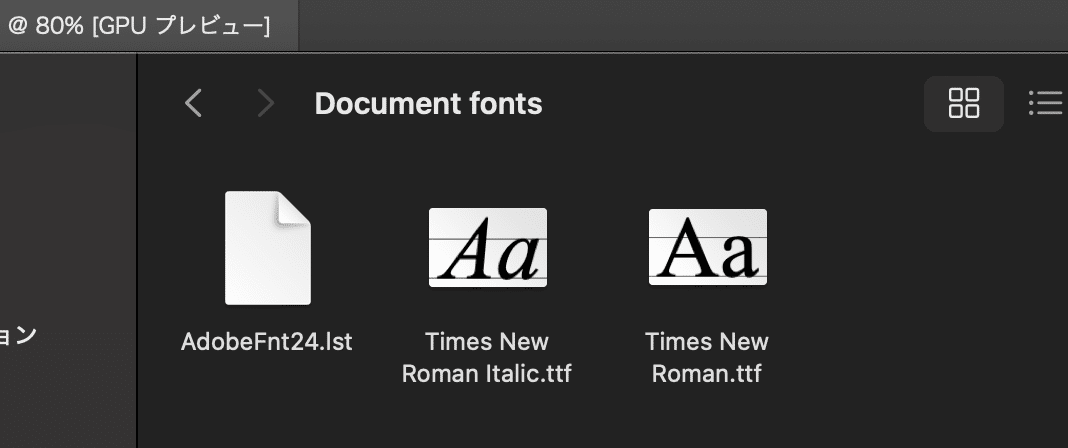
InDesignのデータと、document fontsのフォルダ、Linksのフォルダとある。document fontsのフォルダを開くと欧文フォントのデータが入ってる。

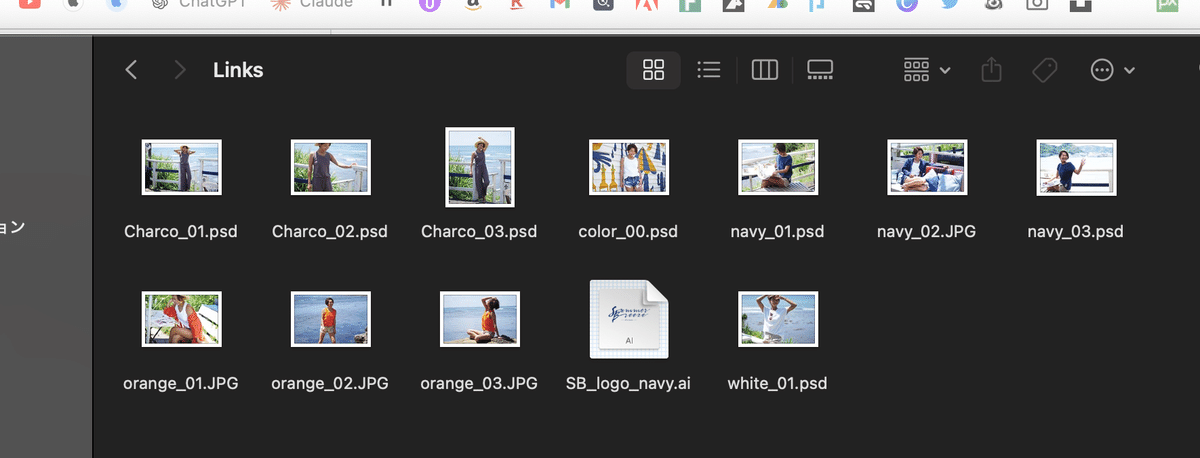
Linksも見てみる。Linksには配置した画像のコピーが入ってる。

とりあえず、今日はここまで、パッケージで注意することもあるから続きは明日。
いいなと思ったら応援しよう!

