
50代からのHTML / CSS / JavaScriptチャレンジ No.117 バグの発生とデバック
こんにちは〜今日もJavaScriptについて学習していきます。前回、ブラウザーに「こんにちは」というテキストを表示させました。

その際に、シングルクウォーテーションマークを忘れると全く動作しなくなるというのがありました。
今日はJavaScriptで不具合が起きた時に行う、デバックについて学習します。
バグを見つける
デバックを行うにはデバックツールを使うのが一般的なんだけど(って昔はそんなのなかった気がする・・・)で、グーグルChromeにはデバック機能があるので、それを使うのがいいらしい。
そしたら、昨日のhtmlファイルに「こんにちは」のシングルクウォーテーションマークを外しておく(間違えておく)状態にする。

デバックツールの起動
Googleでデバックする画面を表示させておく。そしたら、設定ボタンをクリックして、その他のツール→デベロッパーツールを選択。

選択すると次のような画面になる。

で、よくみるとエラーが1つあるのがわかる。

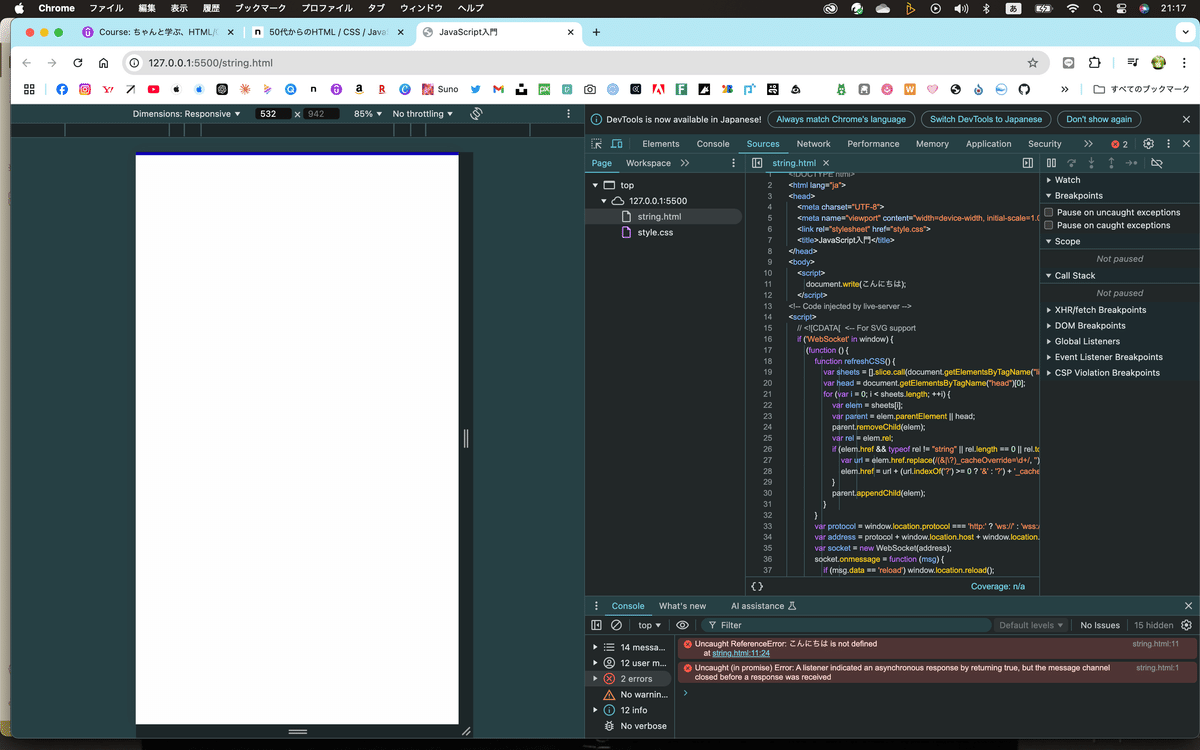
そしたらこのボタンをクリックしてみる。そしたら下の方に画像のようなものが出てくる。

ちょっと表記が英語になってるからわかりづらいかもね。で、まぁ何かエラーが起きてるっていうのはわかる(笑)で、エラーの内容をみると、まず、string.htmlの11行目にエラーがあるっぽい。なので、ここをクリック。

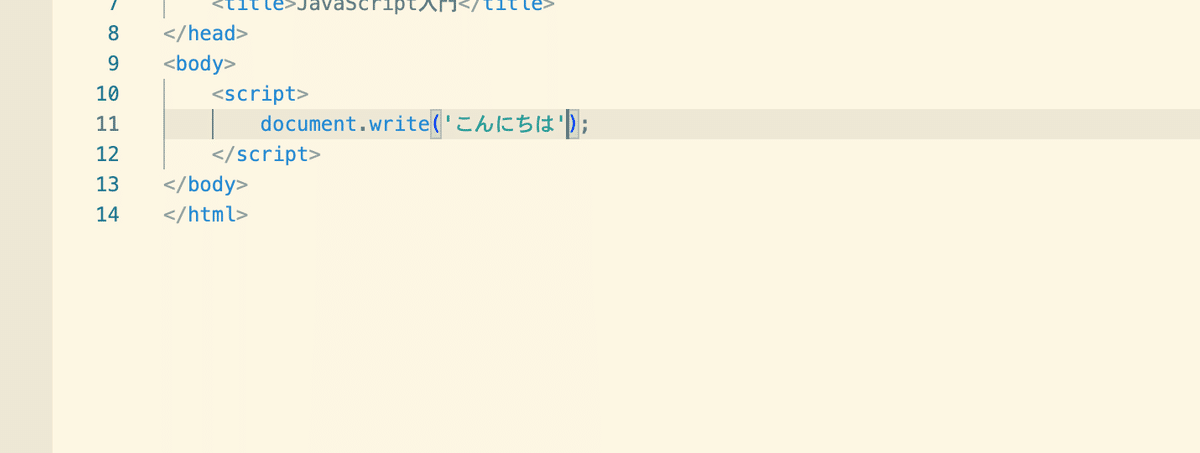
ちょっと狭いので、広くしてみた。そしたら、string.htmlの11行目を見てみると、

ここまでわかったら、VScodeに戻ってその箇所を修正する。

そしたら、保存&リロード。

エラーメッセージが消えてるのもわかるね^^
で、このツールでわかるのはエラーの場所であって、バグの場所ではないんだって。違いは何かっていうと、必ずしも間違った場所でエラーが起こるとは限らないんだって。どういうこと????
デバックツールが教えてくれるのは、エラーが起きた場所であって、バグの場所じゃないんだって。
まぁ慣れだな(笑)こればっかりは、昔やった時もそうだった(笑)まだhtmlだけだったけど^^;何事もトライ&エラーで頑張ろう^^;
それじゃ今日はここまで^^
いいなと思ったら応援しよう!

