
50代英語教師のHTML / CSS /Java Scriptチャレンジ 5
それでは前回の続きを始めていきます。前回はいきなりHTMLタグを書き始めてしまいましたが、実際には、はじめに決まり文句のようなHTMLの記述がある。それをまず入れてみたいと思います。

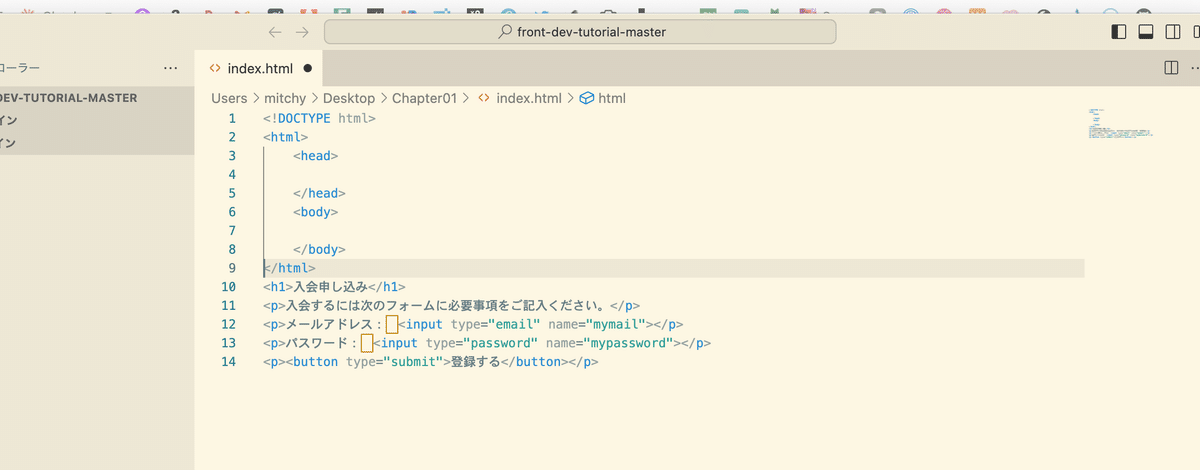
まずはファイルの一番先頭に移動する。そしたら、<!DOCTYPE html>と書くんだけど、多分、<!まで入力したら、候補が出るからそれをクリックすればOK。まずはこれを書くのが慣例。ちなみに大文字ね、DOCTYPEは。
そしたら改行して<html>と書く。書いたら終了タグも補完されると思う。

で、終了タグの方は一旦削除しておく。そしたら改行して、<head>と書く。これも終了タグが自動補完される。なので、改行して1行開ける

そしたら</head>の下に<body>と記述する。これも終了タグが自動補完されるんだよね。あっ改行を忘れずに。

これで決まり文句が完成!なんか昔はもっと細かく書いた記憶があるんだけど、今はこれでいいのね^^;特に<html>に行くまでに結構何行も書いた記憶があるんだよなぁ・・・便利になったのねぇ。あっ、最初に削除した</html>タグを</body>の下に書くのを忘れずに

で、HTMLのバージョンによって書き方が違うんだよねぇ^^;自分は古いから最近のは知らなかったんだけど、これが今の書き方らしい。HTML5から最初は<!DOCTYPE html>になったんだって。
で、今まで書いてきたhtmlはbodyタグの中で書くので、移動させる。

それじゃこれで一度表示を確認する。

うん、ちゃんと表示されてるね^^それじゃ今日はここまでです^^
いいなと思ったら応援しよう!

