
Photoshop Tutorial No.234トレース編6-3
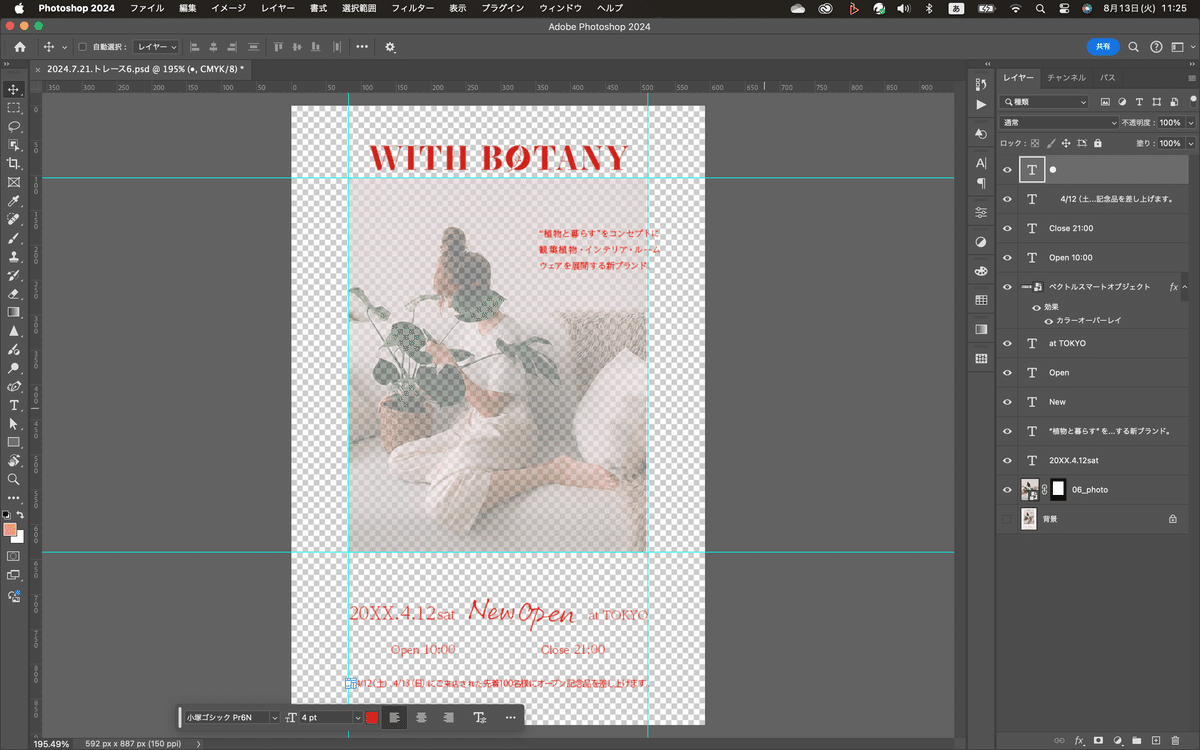
さてさて今回のトレースも最後の行程になります。背景を作成していきたいと思います。まずは昨日までのところ。

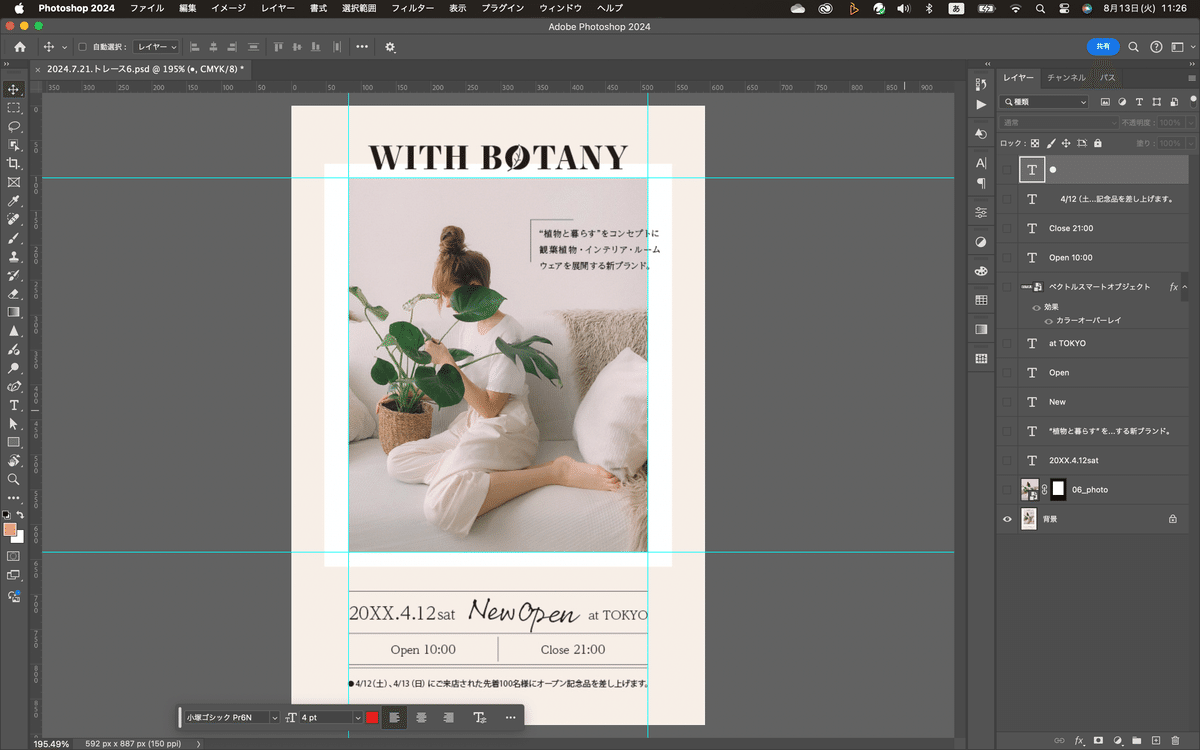
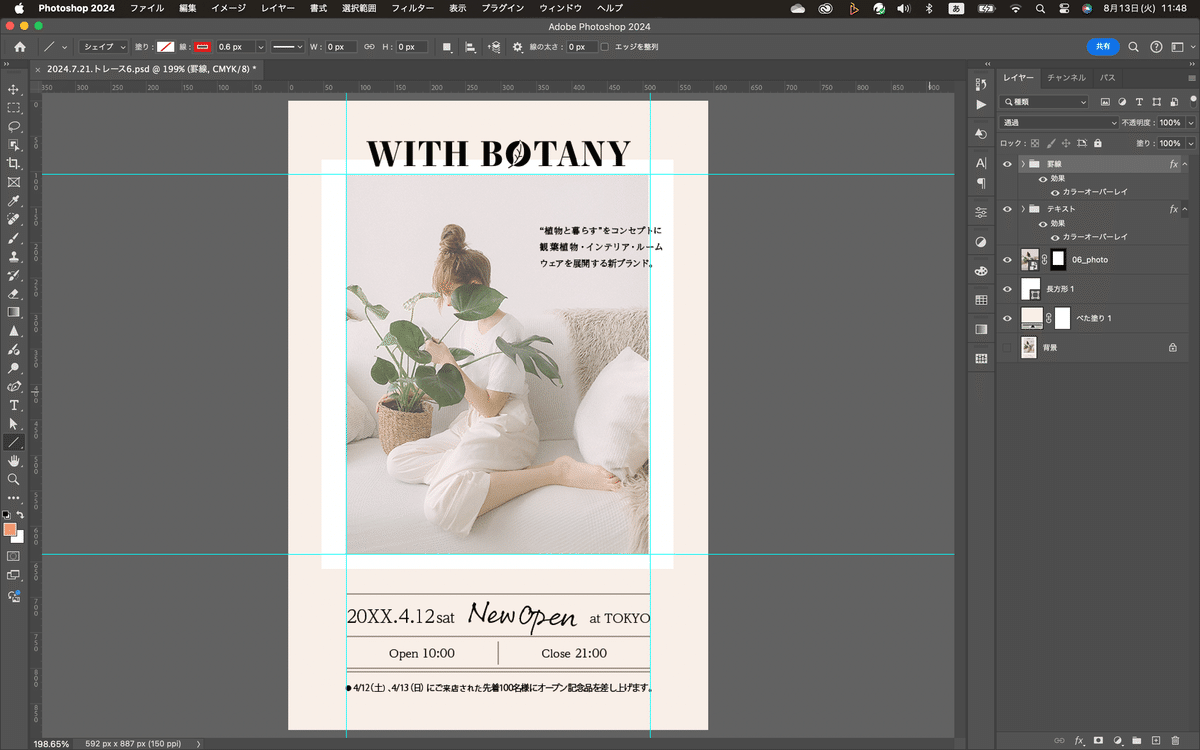
まず見本を確認。

見本を見ると、まず、写真の後ろにある白い四角形、下部のテキスト情報にひいてある罫線、あとはベージュの背景の作成になります。順番的にはまずは全体のベージュの背景から行きますかね。
背景の作成
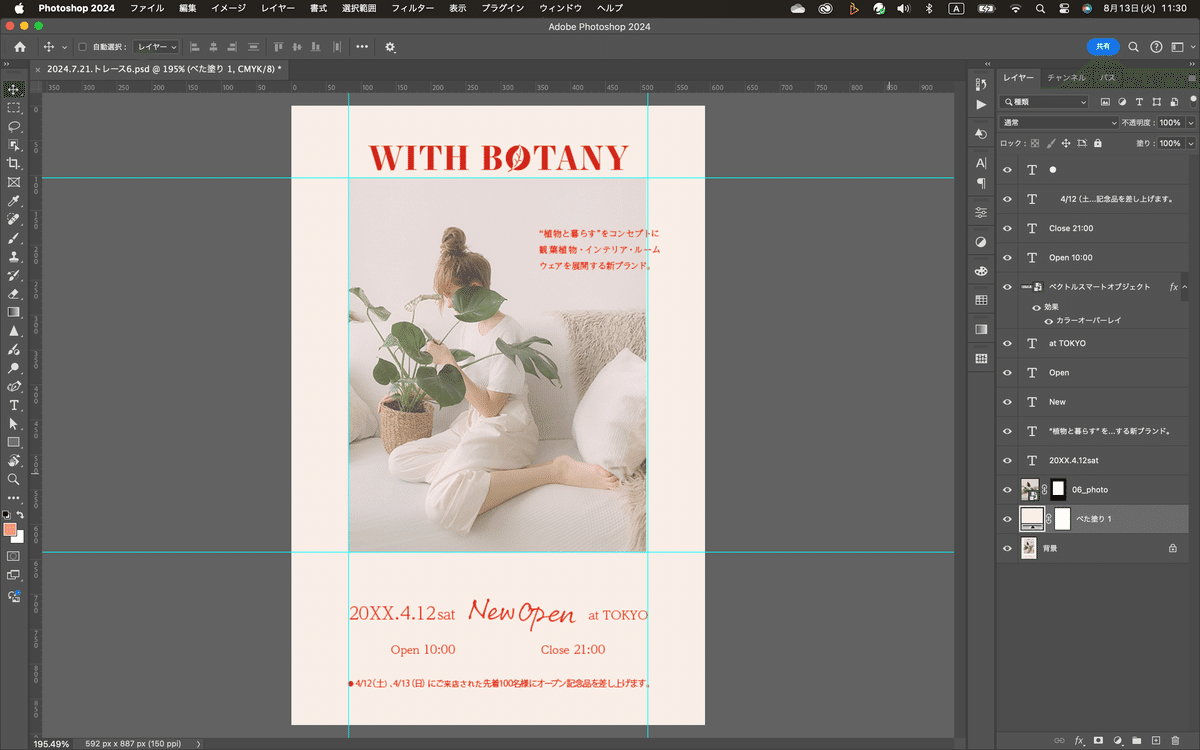
一番下の背景レイヤーを選択した状態で、ベタ塗りレイヤーを追加する。C:3%, M8%, Y:9%, K:0%

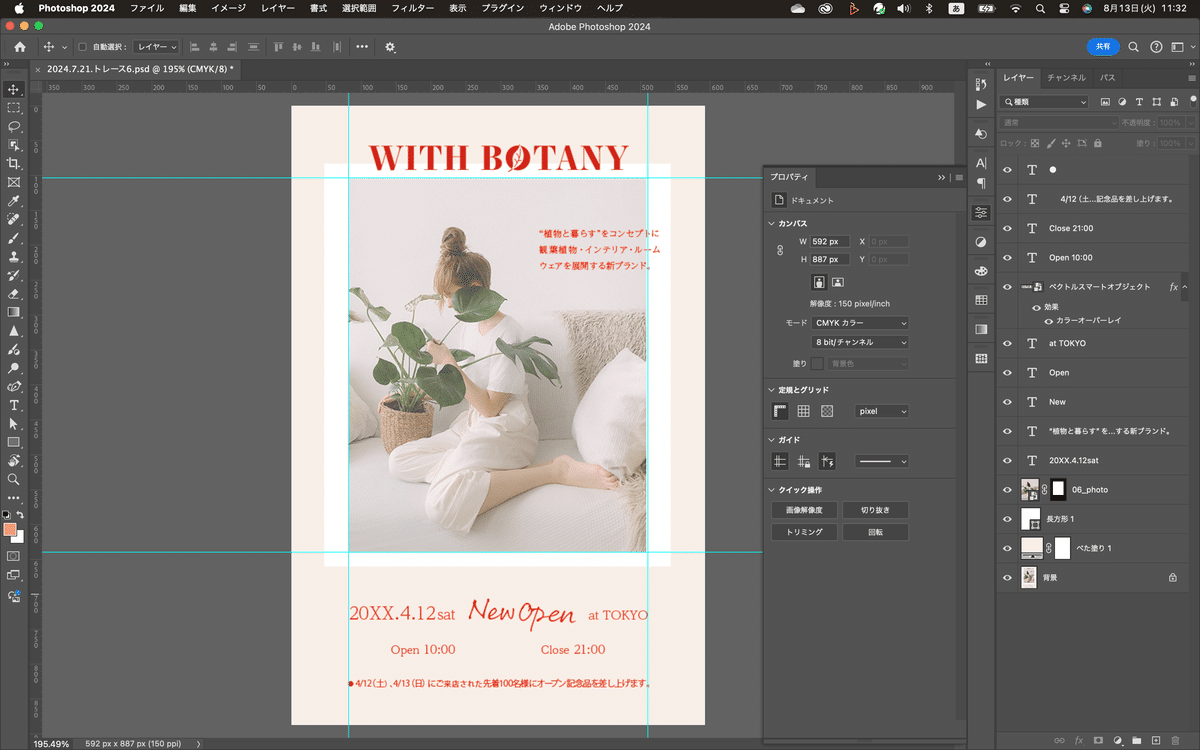
そしたら、次は写真の後ろにある白の四角形を作る。今作ったベタ塗りレイヤーが選択されてる状態で、長方形ツールを選択。一時的に今作った背景は非表示にしておく(見えないからね^^;)そしたら見本に合わせて四角形を作る。

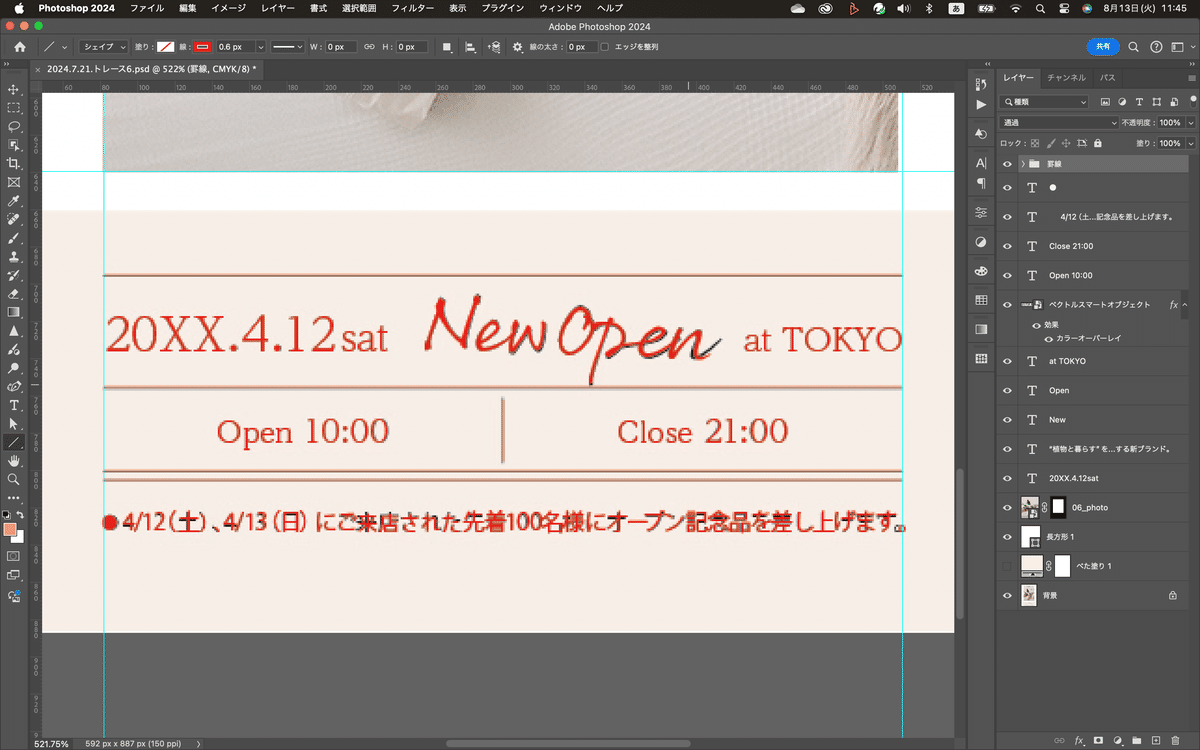
そしたら、次は罫線に行きますかね^^ツールパネルで線ツールを選択して、見本に合わせて、罫線を引いていきます。最初に一番上の罫線を引いたらあとはレイヤーを複製して移動させます。わかりやすいように赤にしてます。

これで大体完成かな???そしたら、フォントや罫線を黒にしていきます。

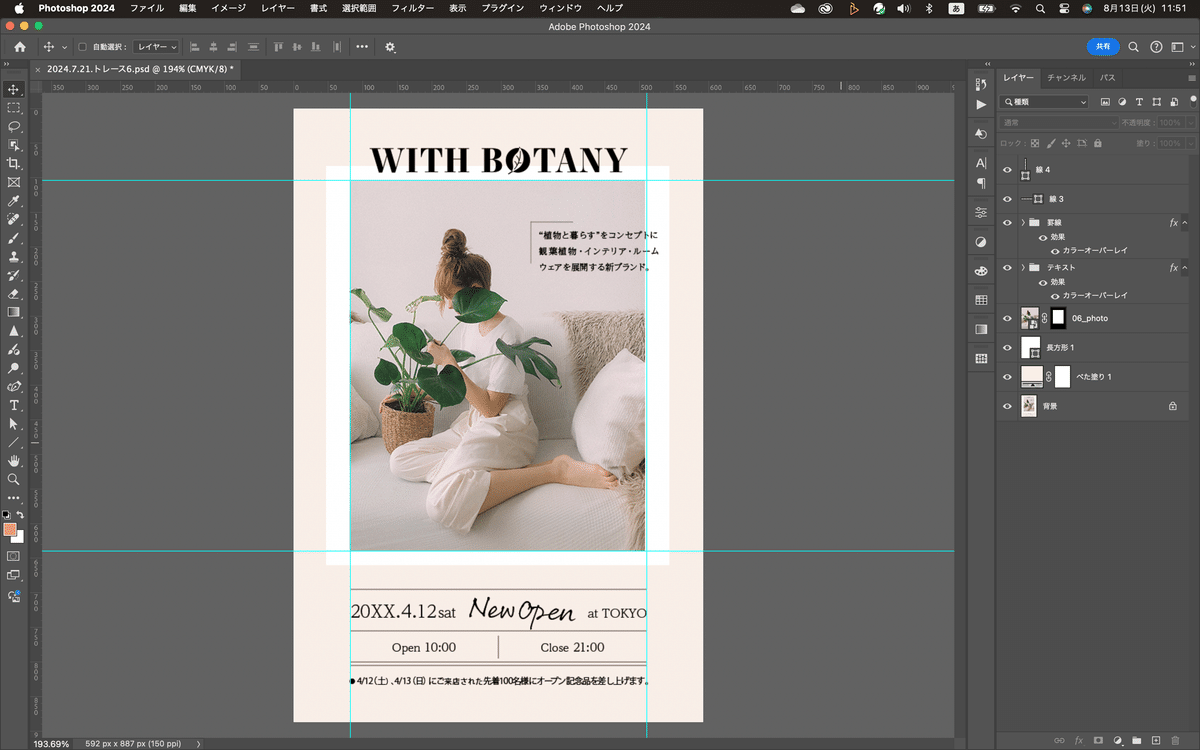
あっまだ罫線引いてないところがあった^^;上の部分のテキストで使われている罫線を追加。

完成!

いいなと思ったら応援しよう!

