
50代からのHTML / CSS /Java Script チャレンジNo.20 余白の調整
こんにちは〜前回は、CSSでのカラーの指定について学習しました。今日は余白の調整について学習します。marginだったよなぁって記憶はあるんですけどねぇ
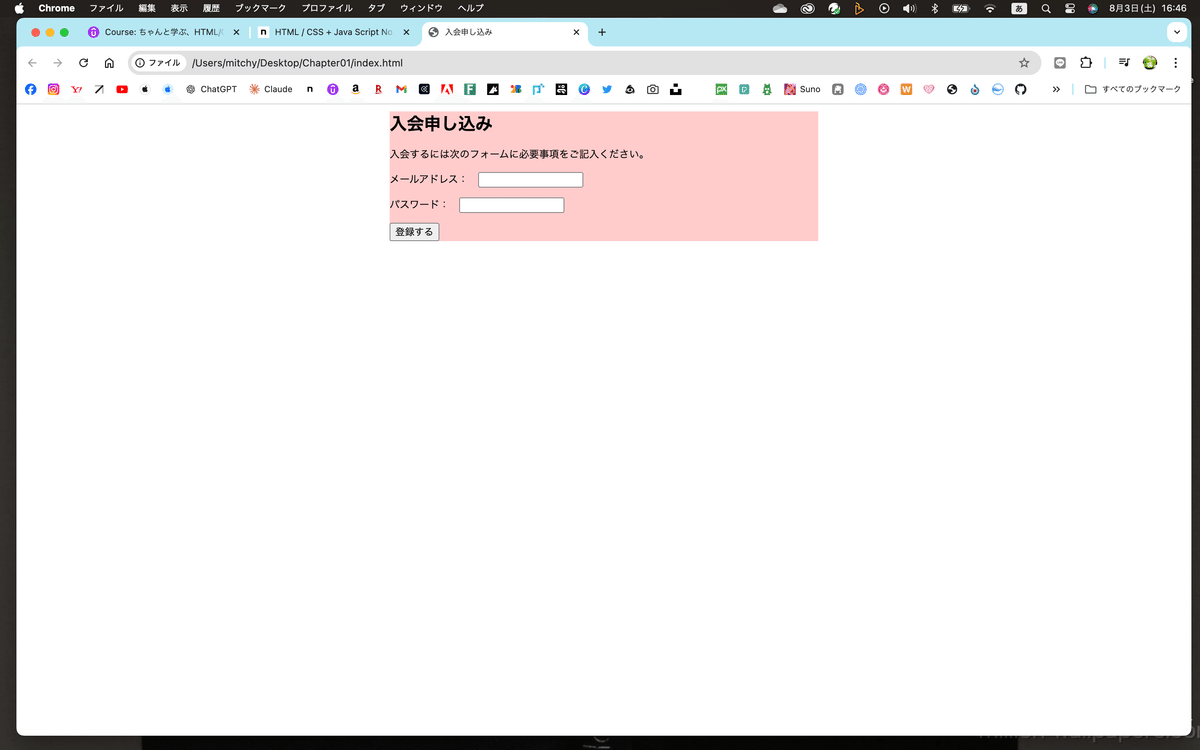
さて、現在は、下の画像のような架空の入会申込フォームを作成中なんです。

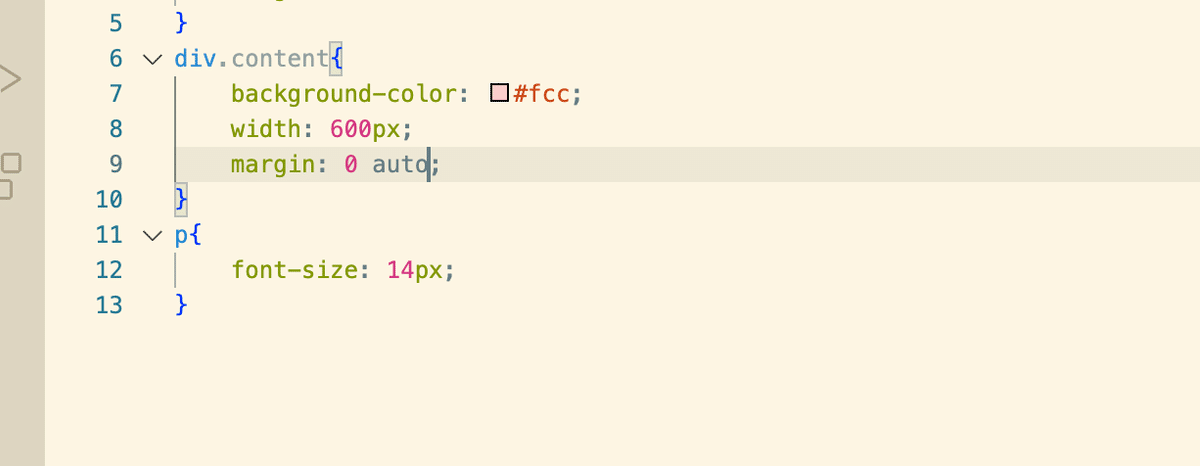
これよく見ると、左端がギリギリですよね、これをなんとか解消したい。これをいわゆる中央揃えにしたい。それをCSSの方で指定していく。ただし、CSSに中央揃えってプロパティはないので、笑、次のように書くらしい。CSSのdiv.contentの中で、margin: 0 auto;と書く

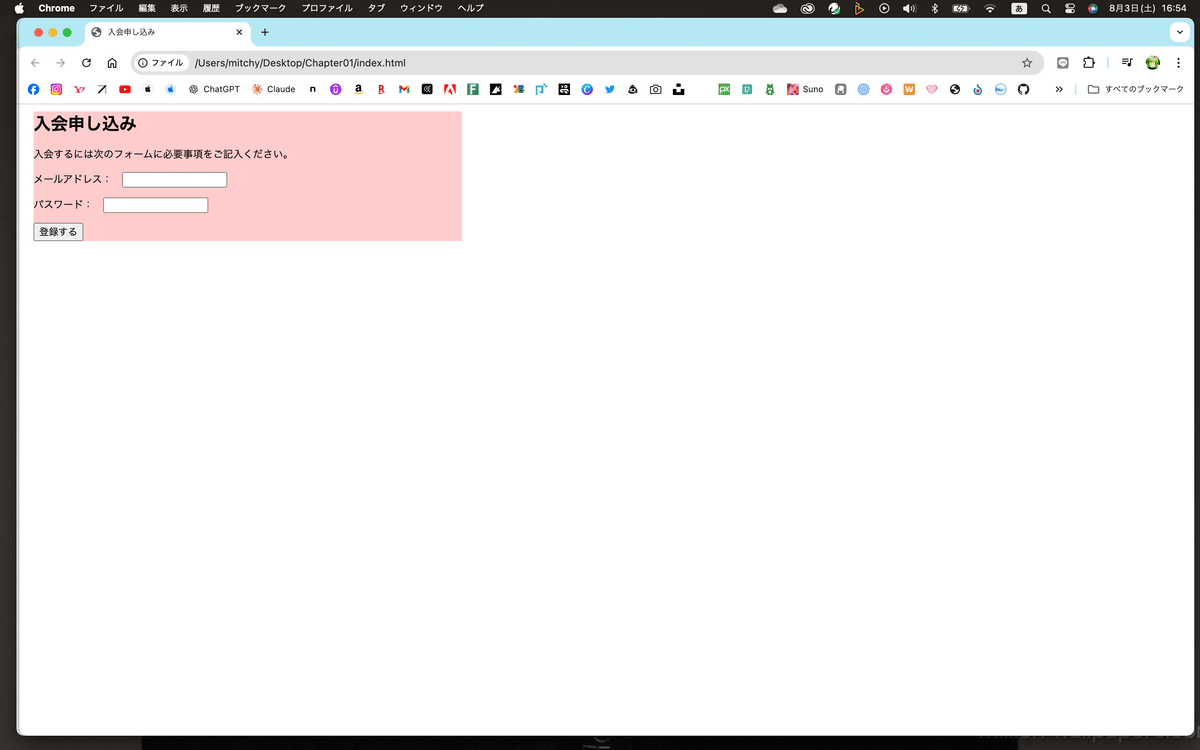
そしたら、保存して、ブラウザーをリロードしてみる。

おお、真ん中に来たね^^今、marginを使うと余白の設定ができるんだって。0 autoの0は縦の余白を調整してるらしい。試しに、ここを100pxにして、保存して、リロードしてみる。

今回は、ここを10pxにして、保存&リロード。

じゃ、autoは何かっていうと、当然横方向になるわけだけど、もちろん数値で指定もできるらしいんだけど、autoにすると左右の余白を自動で均等に設定してくださいってことらしい。だから中央に揃うのね
marginプロパティの使い方
この、marginプロパティは結構使い方にバリエーションがあるらしい。一度、さっきのmargin: 10px auto;を削除して次のように書いてみる。
margin-top: 10px;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;

これでも同じ見た目になる(らしい)

marginはこんな感じで上下左右をそれぞれ設定できるってことね。
で、topとかrightとか使わない、単にmarginだけにすると、4つの値を指定することができるんだって。どういうことかっていうと、margin: 上の余白 右の余白 下の余白 左の余白って感じで、上から時計回りで余白の値を指定できる。で、この時計回りっていうのがルールなんだって。
試しに、さっきのは消して、次のように書いて確認してみる。
margin: 10px 20px 30px 40px;

ちなみにこんな感じのプロパティをショートハンドプロパティって言うらしい。(これは覚えがない^^;)
で、これで、40pxを消してみる。するとこんな感じ

左の余白が少しズレる。これは今、左側の余白を省略したわけだけどそうすると、右の余白と一緒になるって解釈するらしい。なので、下がわの余白も同様のことが言える。そしたら、30pxを消してみる。

見た目は変わらないけど、要は上下は10px、左右は20pxの余白を設定してってことになるわけね。で、1つだけ指定すると上下左右全て同じ値で指定ってことになるらしい。
さてさて、これで、margin: 10px auto;の意味がわかったかと思う。左右は均等になるように余白を空けてねってこと。これで、バックグラウンドカラーは必要ないから消しておく。

それじゃ今日はここまで〜お疲れ様でした〜^^
いいなと思ったら応援しよう!

