
Photoshop Tutorial No.52
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様~^^いやぁ、このチュートリアルも50回超えたねぇ~(笑)まぁ、何回で終わるかわからないけど、取り合えず、まだまだ続くよ(笑)
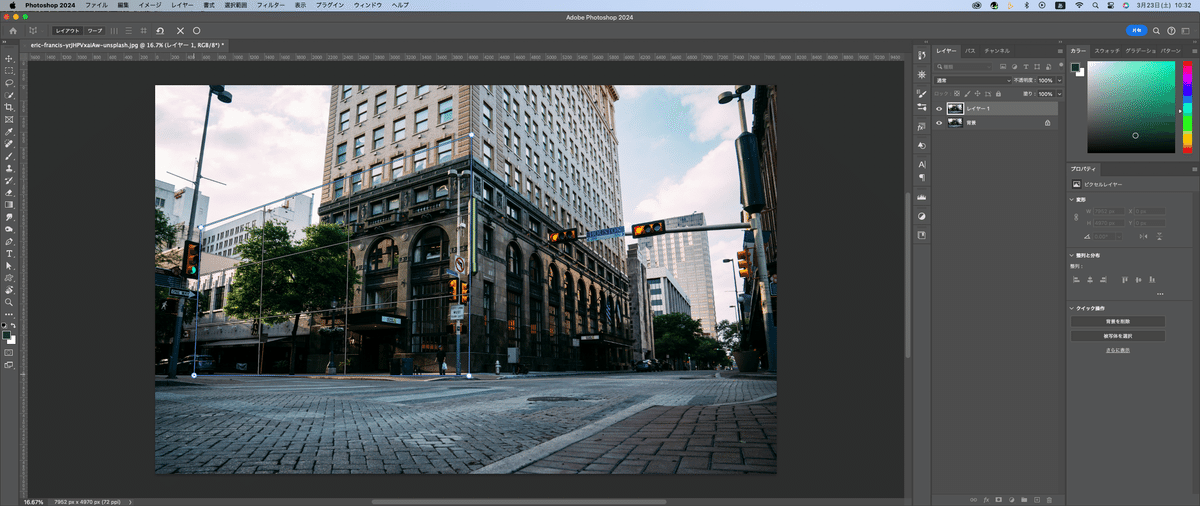
今まで自由変形の話をしてきたけど、今日も画像の変形の話。遠近法ワープとパペットワープっていうちょっと特別な変形があるのよ、その話をする。一応画像も用意したからそれで説明するね

背景画像をCmd(Ctrl)+Jで複製してるよぉ。で、背景レイヤーの目をクリックして非表示にしておく。
遠近法ワープ
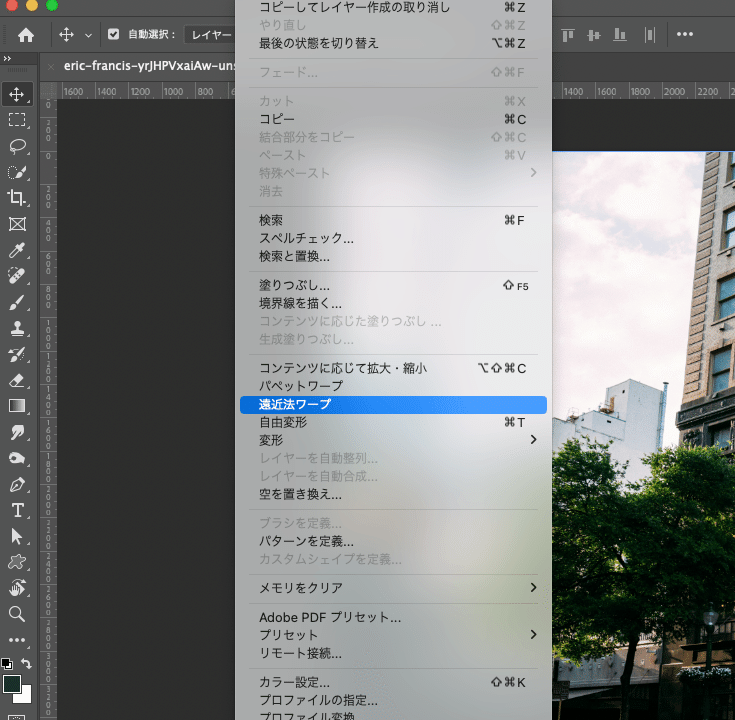
メニューバーの編集から遠近法ワープを選択。

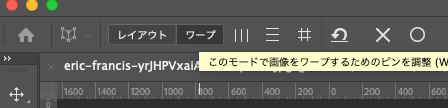
この遠近法ワープを選択するとオプションバーに「レイアウト」と「ワープ」が左端にでてくるの思うので、まずは、レイアウトを選択。

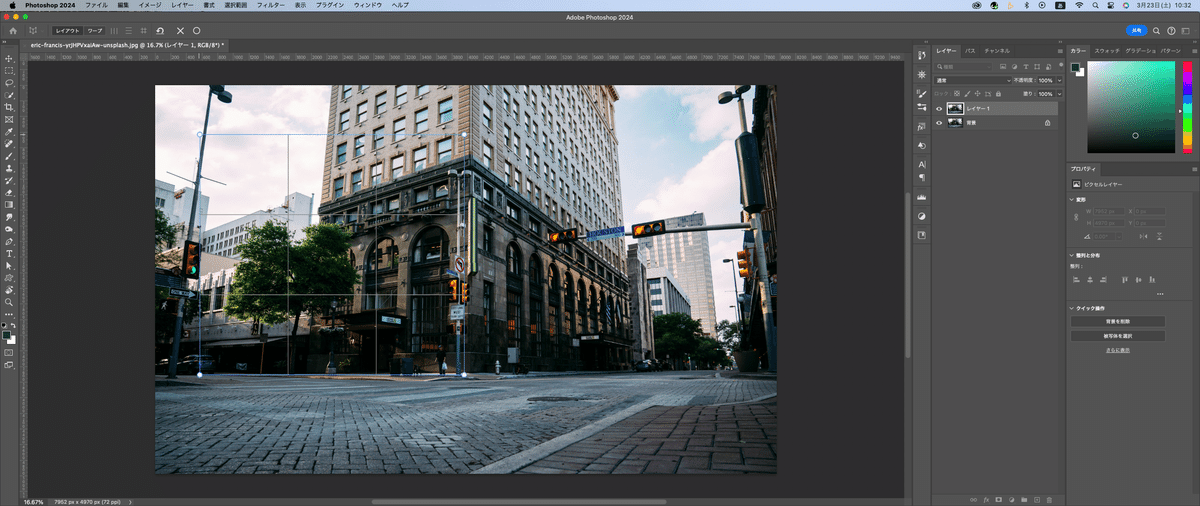
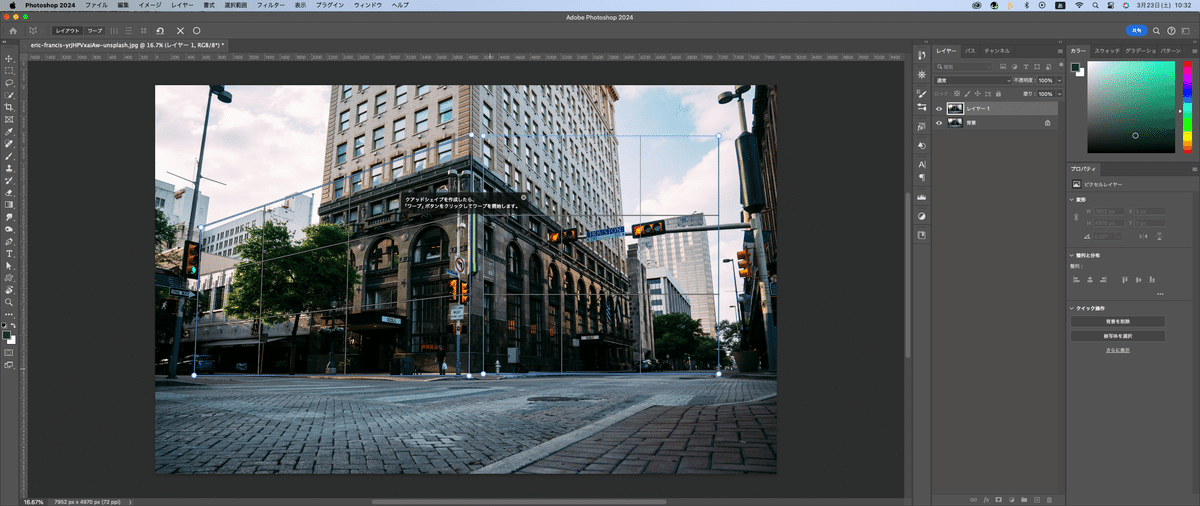
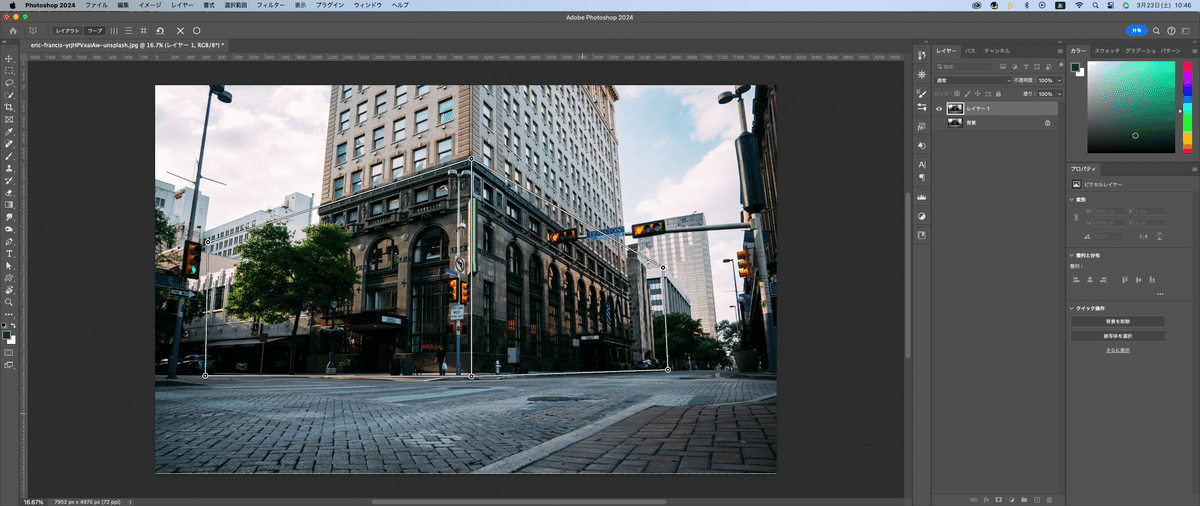
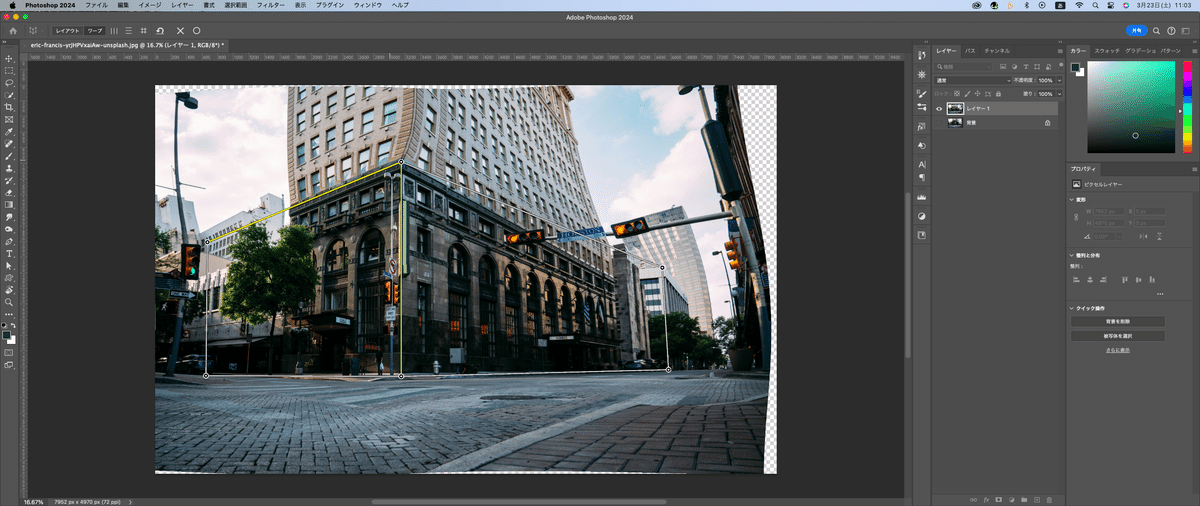
マウスポイント変わるからドラッグして、画像内に調整したい領域(平面でも立体でもね)を定義してからスタート。

で、ドキュメント上にあるポイントを角に合わせて調整。

反対側にも同じように選択範囲を作るのよ。

こちらもコーナーを意識してポイントを調整する。

最初に作った選択範囲と重なるようにポイント移動するのが大事ね。青い線が出てくるからわかると思う。で、これで準備は完了。そしたら、オプションバーにあるレイアウトの隣のワープをクリック。

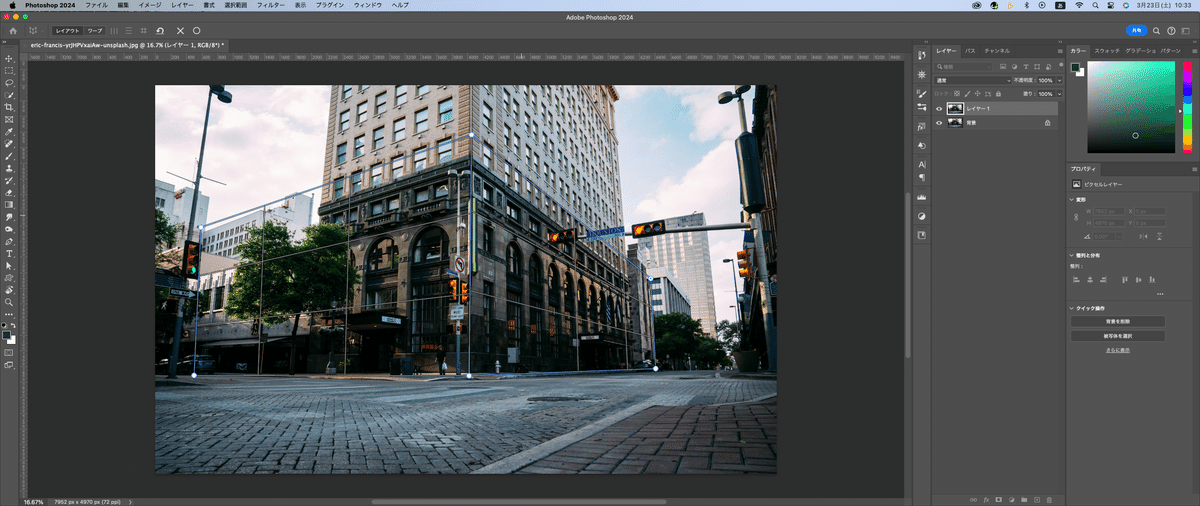
するとドキュメントの選択範囲がポイントと線だけになるからここから操作を開始。

で、簡単にこの遠近法ワープを説明しちゃうと、要は視点を変えられるってことなのよ。試しに、ワープの右にある3本の縦線のアイコンをクリックすると、垂直方向に揃えてくれる。

まぁ、あまり違いに気づかないかもしれないけど、画像の端の方に何もないところが少し見えるでしょ。これでこの画像が垂直になったって分かると思うんだよね。背景の目をクリックしてオフにしたのはこのため。画像が見えちゃうと、違いが余計分からないかもしれないから。
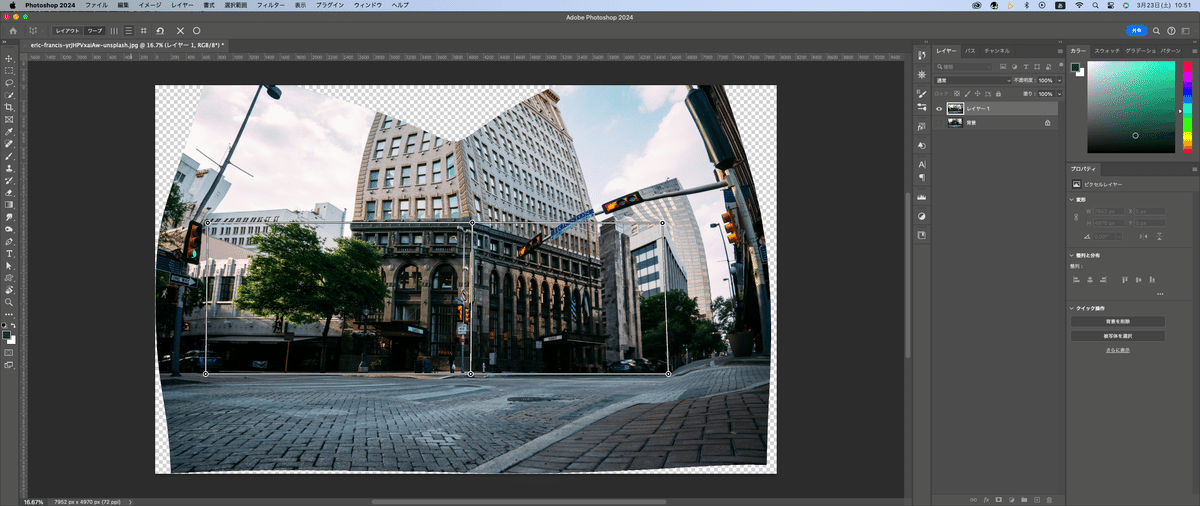
でこれを水平にするともっと違いが分かるよ。縦3本線のさらに右に横3本線があるからそれをクリックしてみる。

どう?選択範囲を作ったと思うんだけど、それを水平方向に揃えた結果。選択範囲の横線が一直線になってるでしょ。まぁ、その分、画像は歪むけどね。
で、さらにその右横のマスになってるアイコンをクリックすると、選択範囲の水平垂直をまっすぐにしようとするからさらに歪む。選択してる範囲は一応まっすぐだけどね。

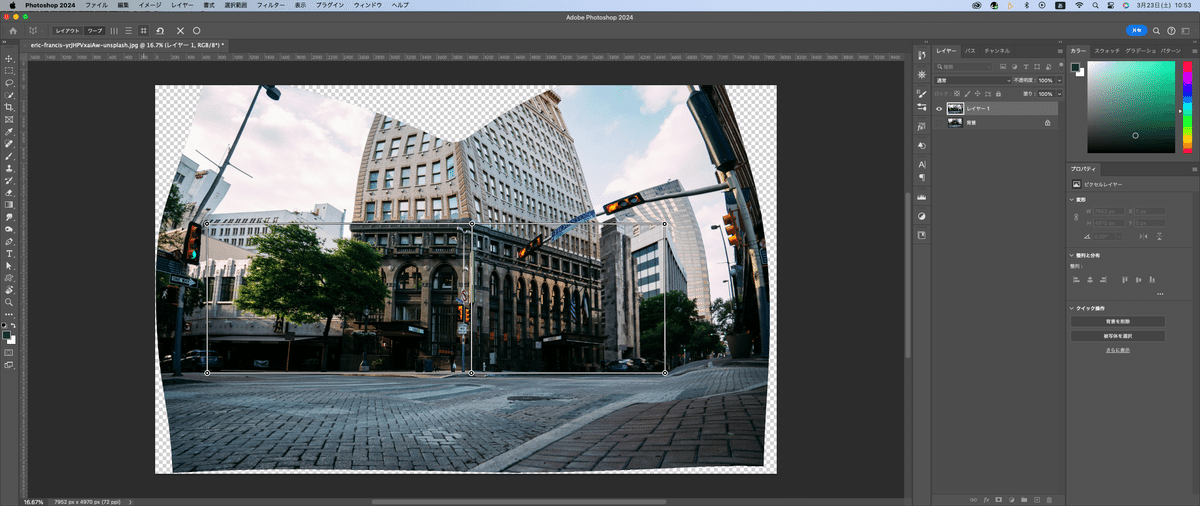
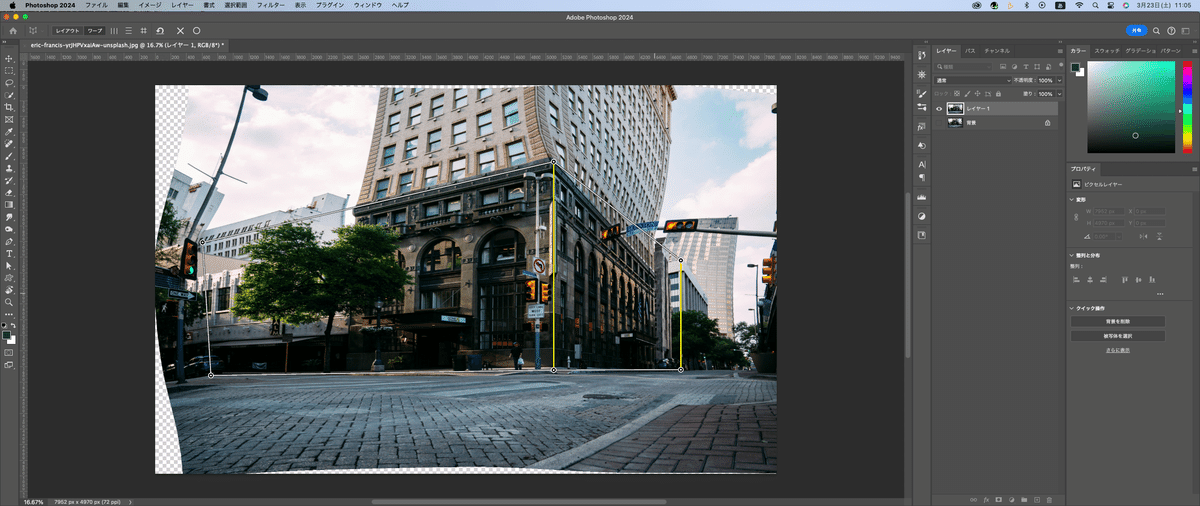
一回もとに戻すけど、真ん中の縦線をShift押して選択すると、垂直線を維持したまま視点を変えることができるのよ。黄色の線に変わるかから、分かると思う。

これで、垂直線が保たれたわけ。それから上下どちらのポイントでもいいから動かしてみる。上のポイント動かすわ。

まぁ、これが視点を変えられるってことよ。さらに右端の垂直線もshiftを押して選択してみる。垂直を保つからね、それで、今度は右側に真ん中のポイントを動かしてみる。

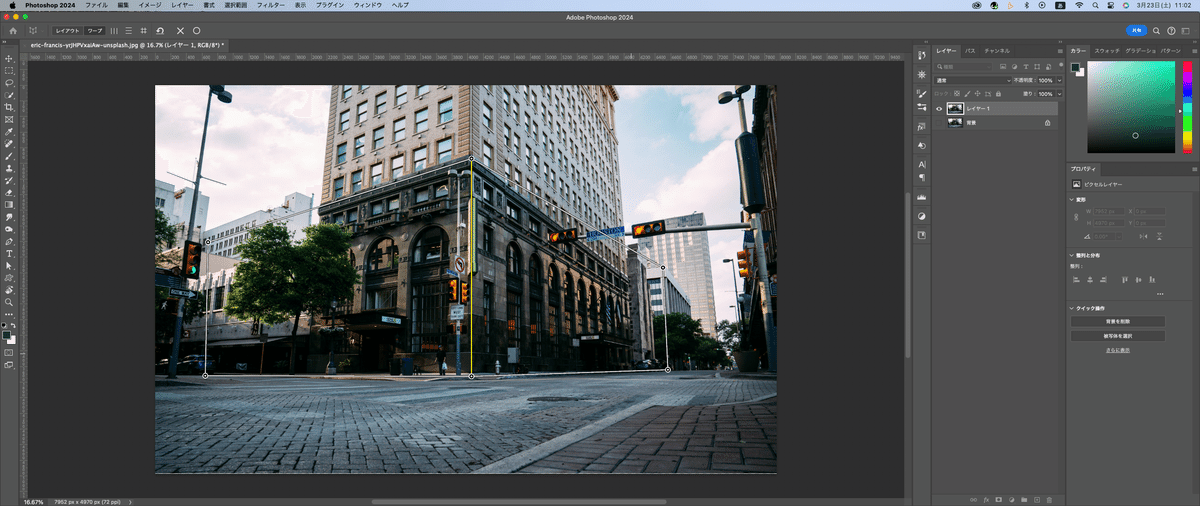
で、これでよければ、オプションバーの丸のアイコンをクリックするかEnterを押せば、確定する。
で、この遠近法ワープは結構使う幅が広いから覚えておくといいよ。次ももう少し、この遠近法ワープの使い方の解説するわ
今日も学習お疲れ様〜^^
いいなと思ったら応援しよう!

