
HTML / CSS + Java Script No.18 divタグでレイアウト調整
今日はdivタグについての学習になります。レイアウトを調整していく学習になります。
これまでの復習
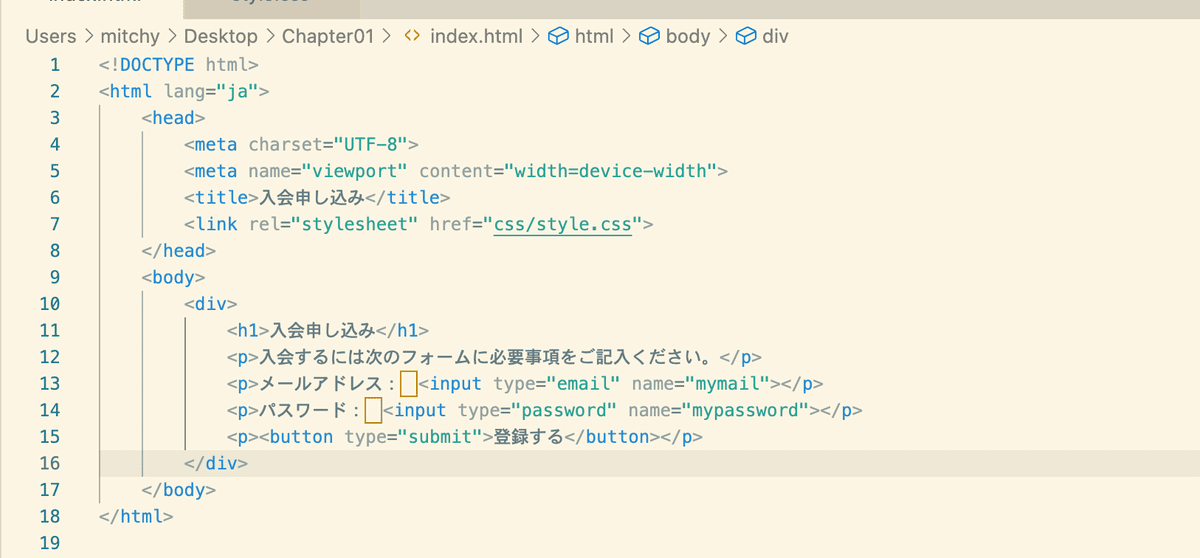
ここまで、HTMLファイルにはh1タグで見出しを、pタグで段落をつくって簡単な、入会申込フォームを作成してきました。これらのタグは、使うと見た目が少し変わるタグです。例えば、h1ならフォントサイズが変わって、pタグなら行の前後に余白ができる。

見た目に変化のないタグ
逆に、書いても、見た目に変化がないタグもある。その代表的なのがdivタグ。
それじゃちょっとやってみる。
bodyタグの直下にdivタグを書く。(h1の前だよ)終了タグはいったん削除して、h1タグ以下をインデントする。そしたら、最後にdivタグの終了タグを書く。

そしたら、保存して、ブラウザーをリロード。見た目は変わらないはず。

divタグ
このdivはdivisionの略で、区分けするなどの意味がある。
divタグの役割
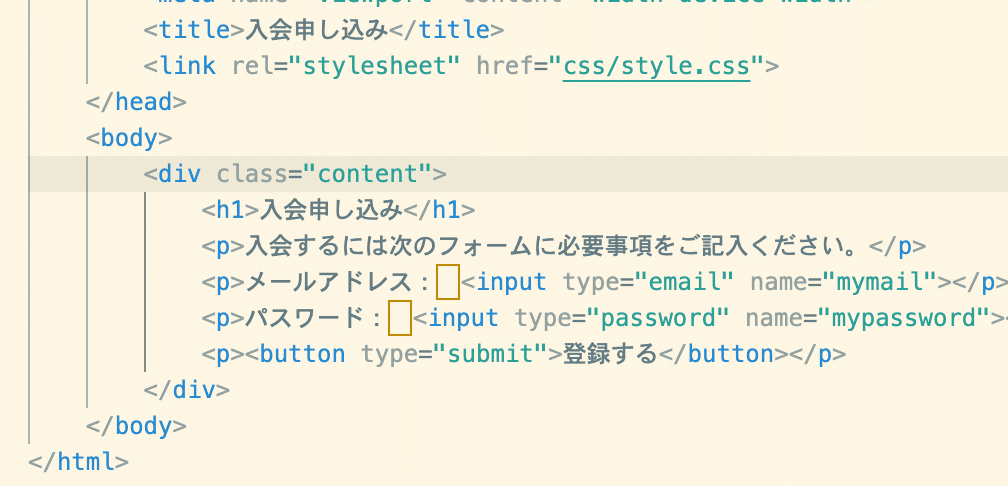
divタグの目的は、ようはグループ分けのイメージかなぁ・・・昔はそんなイメージで覚えてた記憶があるけど。で、divタグを単体で使うことはほとんどないらしい・・・属性を付けるのが普通。(そうだったっけ???)ここではclass属性を付ける。そしたら下のようにまず、書いてみる。
<div class="content">

意味としては、コンテンツをグループにしましたよって感じ。要は属性を与えることで、divタグが並んだ時の見分けになるのね。ページ全体で、ここはコンテンツグループですよ~とかここは、広告ですよ~とかそんな感じでグループ分けするイメージ。
class属性
このclass属性は結構いろんなところに使える属性らしい。今までにでてきたtype属性やname属性は結構使われるところが限られるらしい。(ほぼほぼinputタグの中だけでしか使われないんだって)こんな感じでいろんなところで使える属性をグローバル属性って言うらしい
class属性を付けるメリット
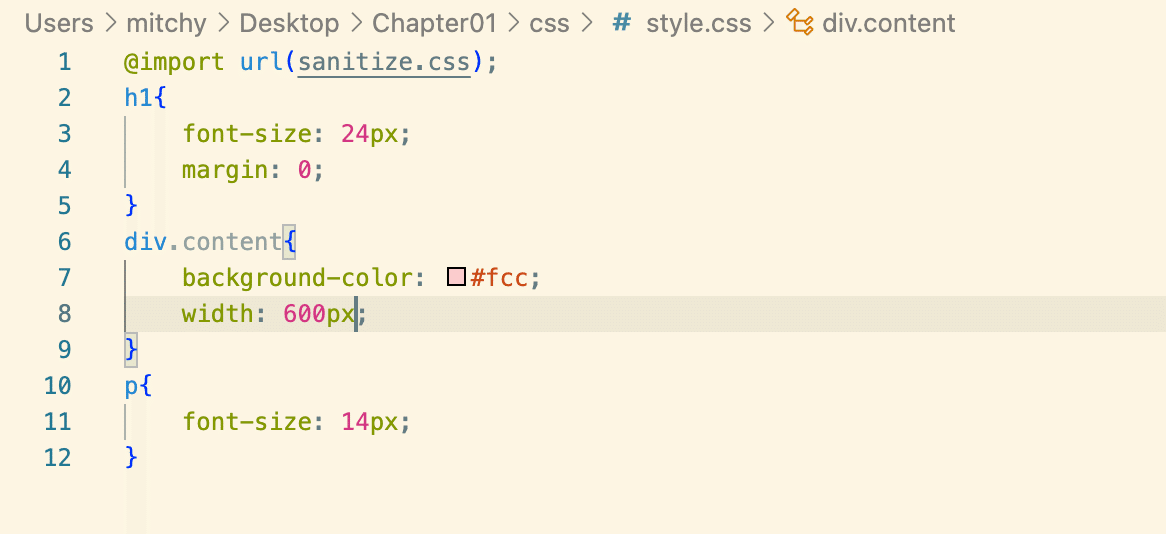
class属性を使うをスタイルを整えやすくなる(らしい)。それでは、style.cssの方を見てみる。cssのh1の下にdiv.content{ }と書く。その中に、background-color: #fcc;と書いてみる。

そしたら、保存してブラウザーをリロードしてみる。

div.contentと書いた時の「.」はクラスセレクターと言われているらしく、(記憶ないなぁ^^;そもそも名前覚えてなかったかも)contentというクラスがついたdivという意味になるんだって。
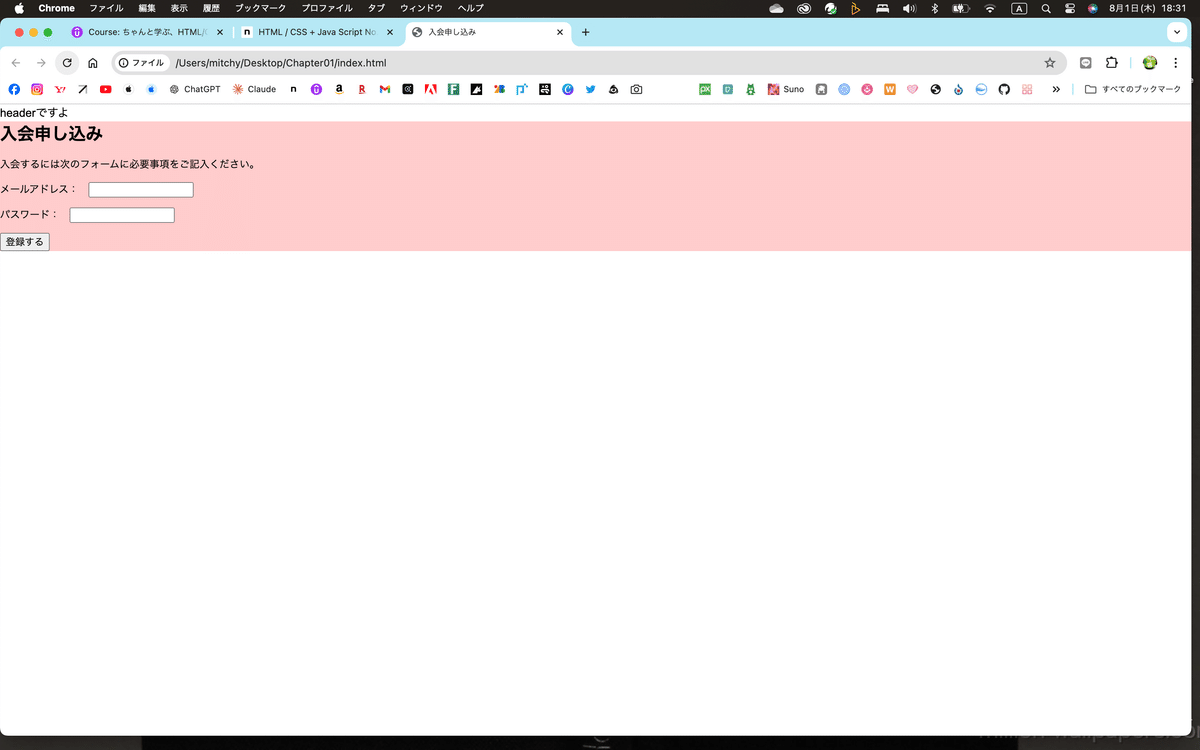
ためしに、<div class="header">というタグをdiv class="content"の上に書いて、保存してリロードしてみる。


するとheaderの部分は色が変わってないことが分かる。
さらにcssの方のdivタグの後ろを削除してdivタグだけにして、保存、&リロード。

今度は全部赤くなったと思う。属性の指定がないので、divタグがついたところ全部色が変わるってこと。

まとめると、divタグを使って、属性を付けることで、ピンポイントでスタイルを適用できるってこと。
ここでは、赤い部分がブラウザーの幅全部に適用されているので、これを修整したい。style.cssのdiv.contentの部分に、次のように記述する。width: 600px;

そしたら、保存&リロード。スタイルが適用されてる範囲が狭くなったと思う。

それでは、今日はここまで^^お疲れ様でした^^
いいなと思ったら応援しよう!

