
Photoshop Tutorial No.61
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜^^今日は自動選択ツールを使って簡単な画像合成をやってみようと思う。まぁ、自動選択ツールの使い所というか、そーゆのが分かればなぁくらいの軽い気持ちでやってみて
今日の画像を確認
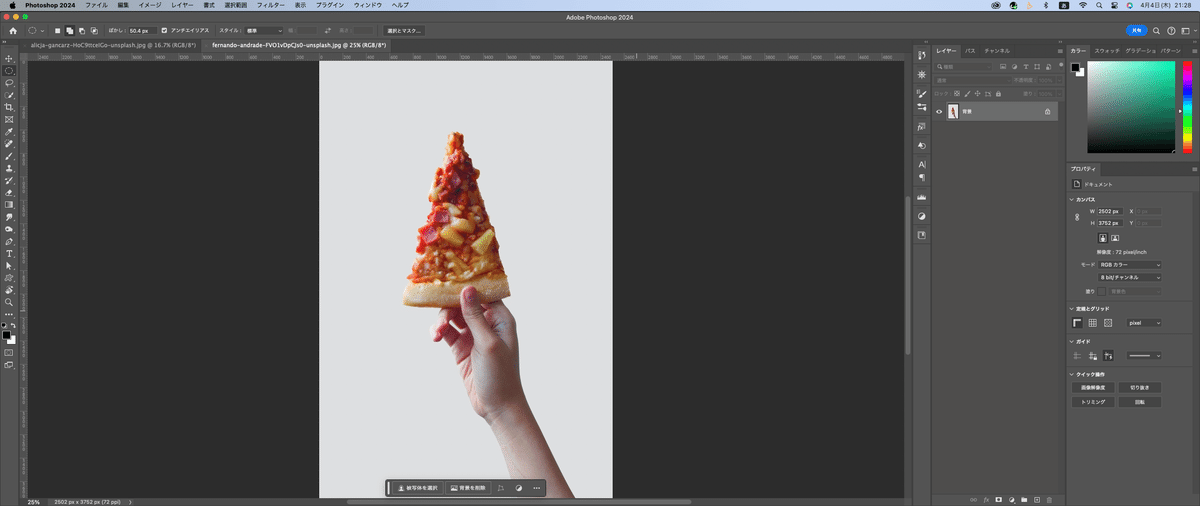
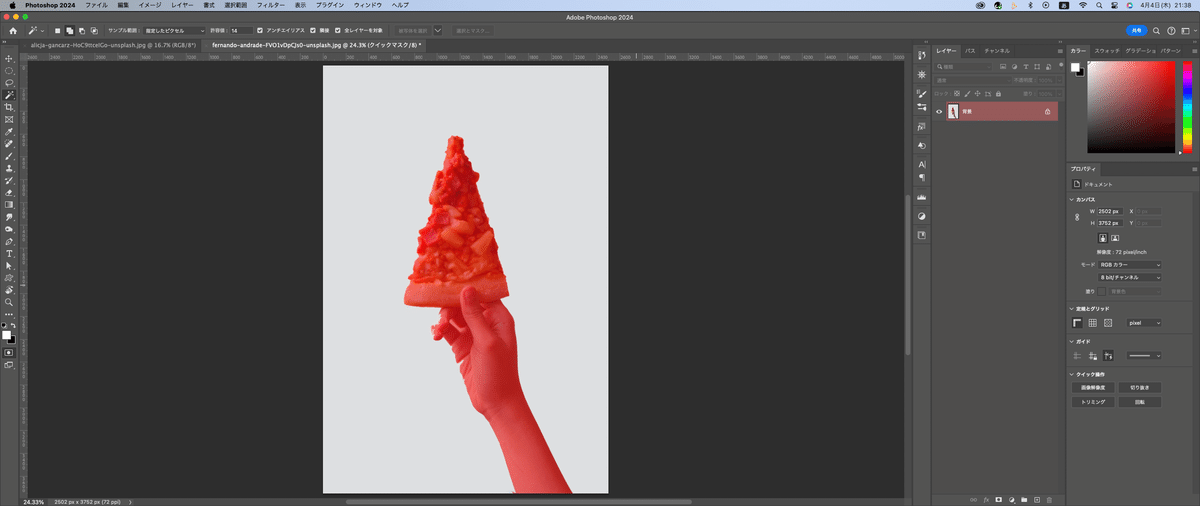
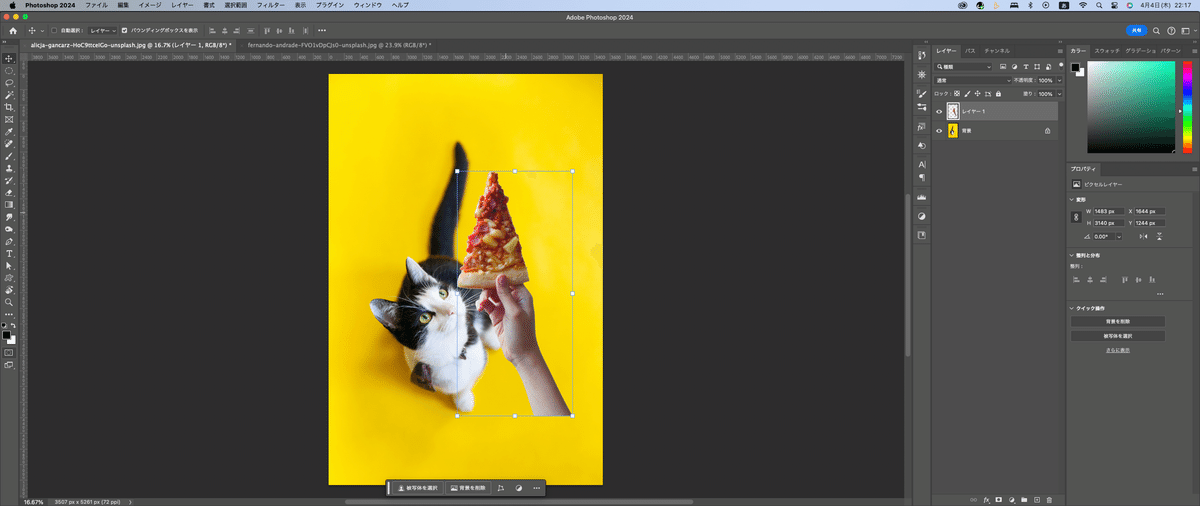
1枚目はこの画像を使うよ

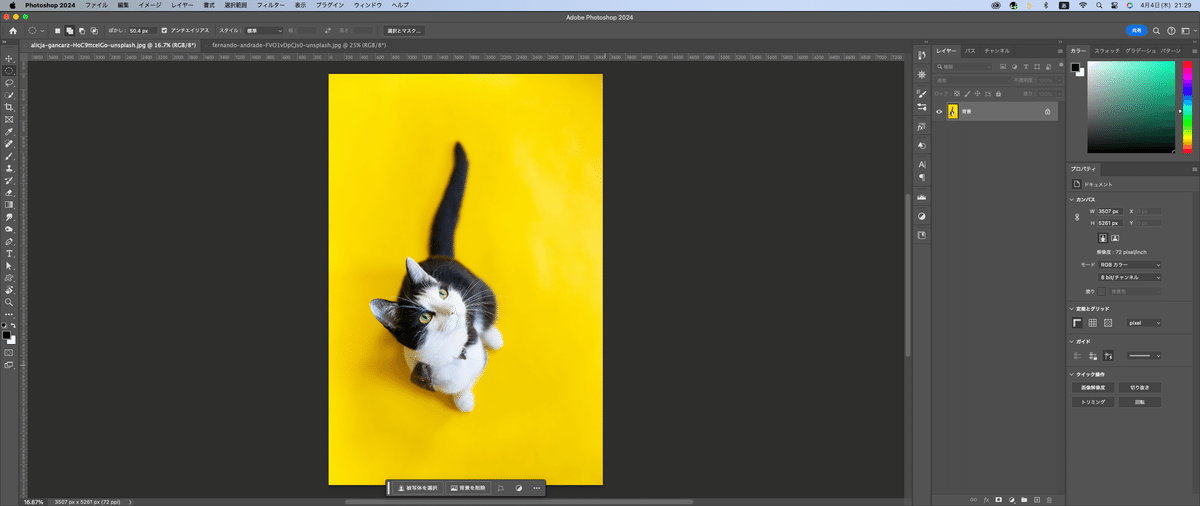
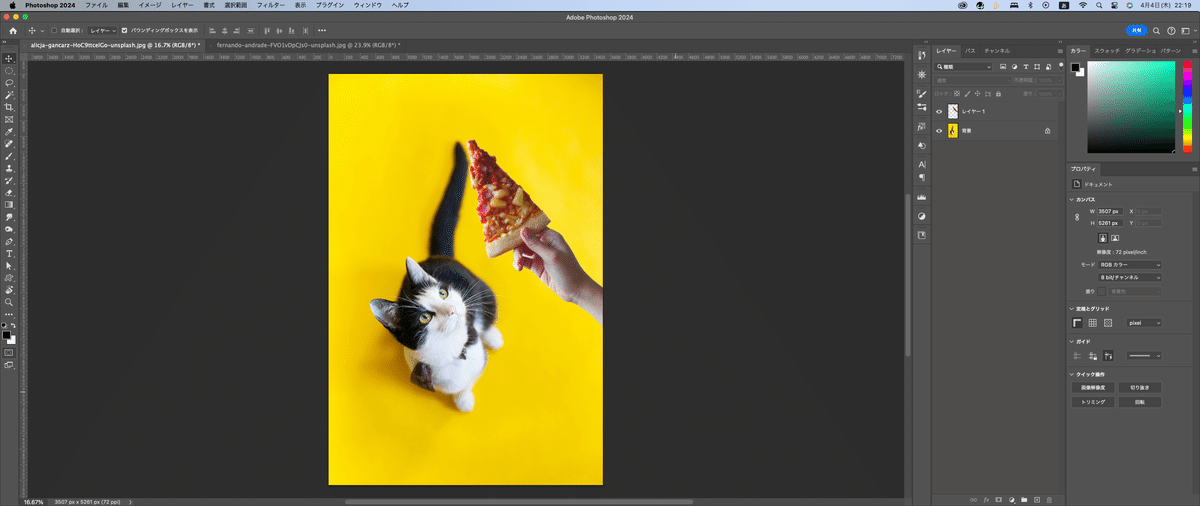
2枚目はこっちの画像

1枚目の画像からピザと腕を切り取って、2枚目の猫の画像に合成するよ
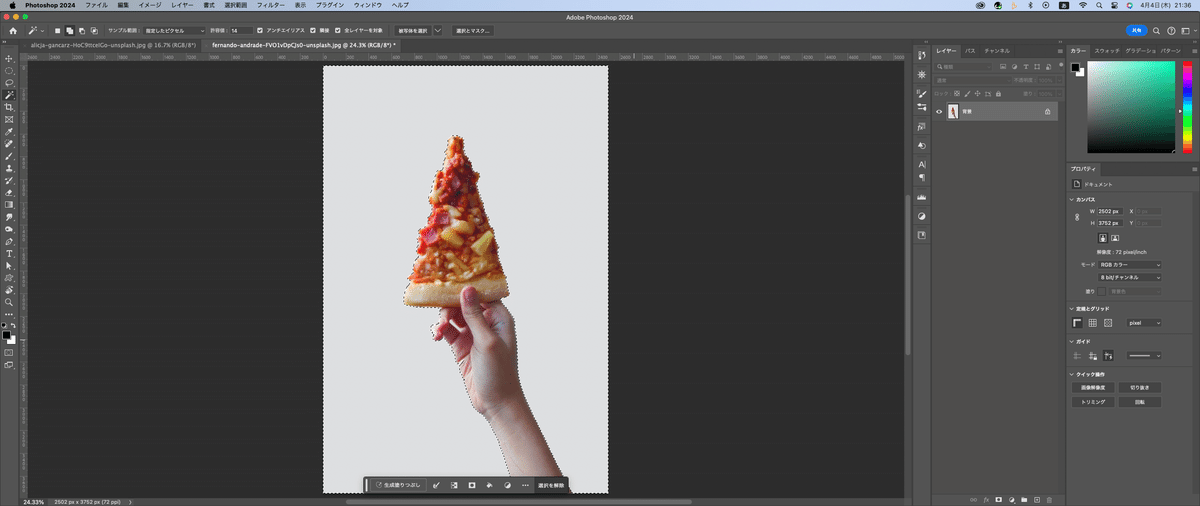
まず、ピザと腕の画像なんだけど、ピザと腕って自動選択ツールでやると結構大変だよね、選択範囲作るの。でもこれ、背景が単色だから、背景の方を選択して

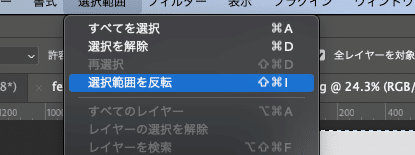
その後にメニューバーの選択範囲から選択範囲を反転を選ぶ。

こうすれば、ピザと腕が選択されるよね。クイックマスクで選択範囲を確認してみる。

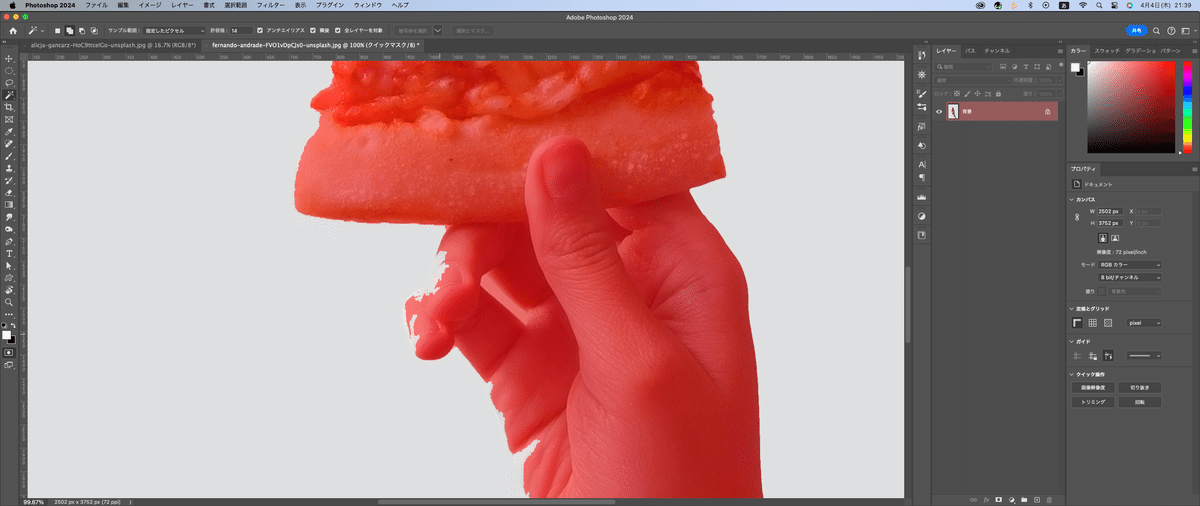
こんな感じ^^ほぼほぼ良い感じなんだけど、アップで見ると選択しきれていないところもある。

指のところと手のひらの端?が選択されてないよね。これを修正する。これを投げ縄ツールで修正する。選択範囲に加えたいところを丁寧になぞって、選択範囲になってるところは適当で大丈夫(笑)

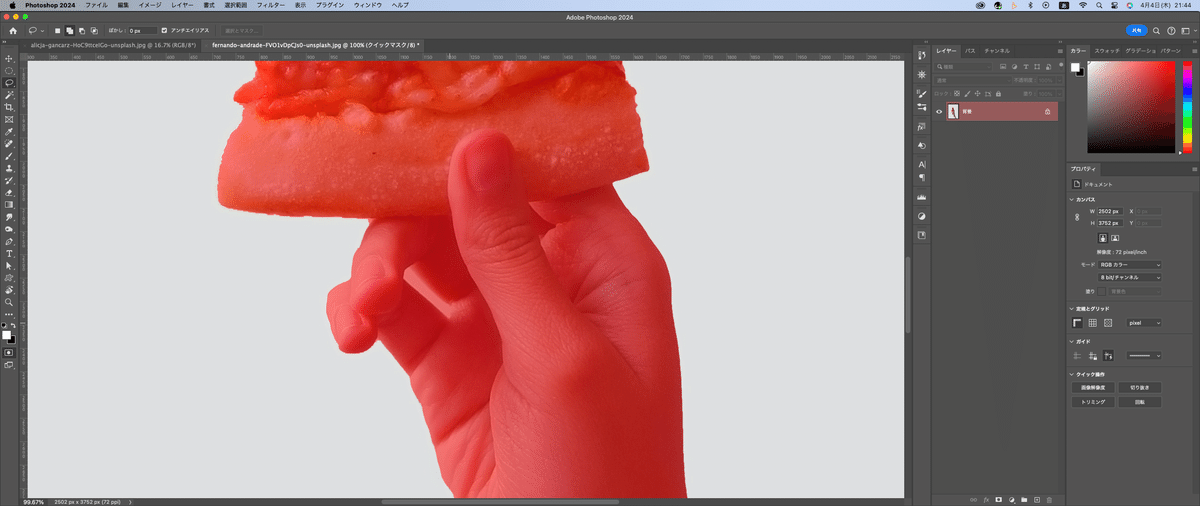
投げ縄ツールを使って選択範囲にしたいところをShiftキーを押しながら、囲んでいくと選択範囲に追加されるのよ。

選択範囲を作るときにツールを複数使うのがポイント。選択範囲をうまく作れるようになるのも慣れね。あっ一つ注意点。投げ縄ツールを使うときにぼかしは0に近い値にしたほうがいいよ。今回はぼかし0でやってる。今回は自動選択ツールを使ってから選択範囲の反転をして、投げ縄ツールで選択範囲から漏れた部分を追加って感じでやった。
そしたら、この選択範囲で囲ったピザと腕の画像をさっきの猫の画像に持っていきたいと思う。移動ツールに切り替える。

移動ツールに切り替えたら、選択範囲の画像をクリック&ドラッグで、猫の画像のタブに持っていく。

赤枠で囲ったタブめがけて、クリックアンドドラッグ(画面が変わるまで話ちゃダメ)画像が切り替わったら、配置したい場所まで持ってってからマウスを離すよ。

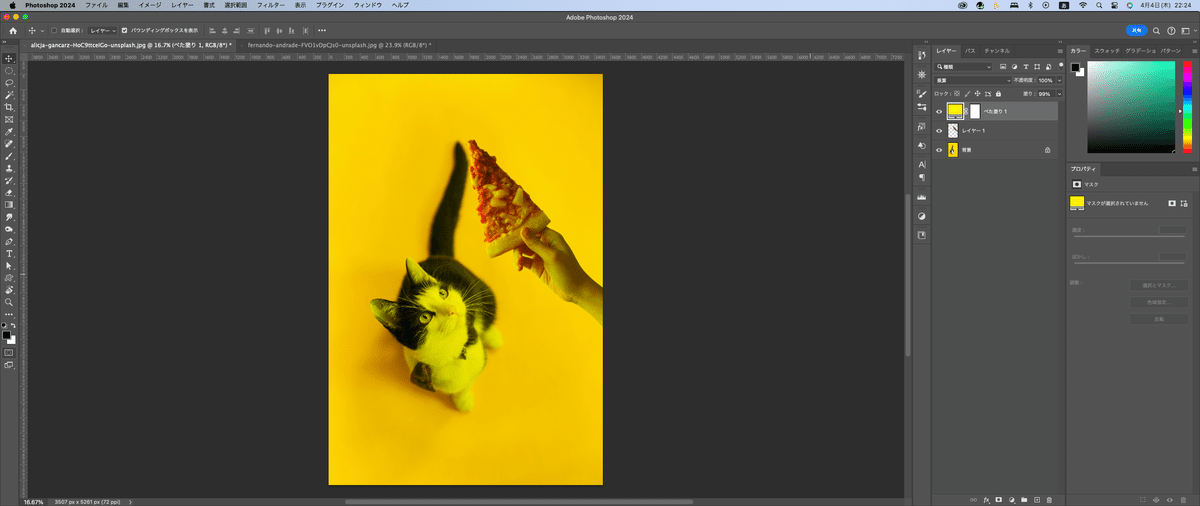
そしたら、猫の目線に合わせてなんとなくピザを見てるなぁって思うところに移動。回転とかもしながらピザ&腕の画像を配置

こんな感じ(笑)ここで終わりにしてもいいんだけど・・・色味を合わせるてみるかぁレイヤーパネルの下の真ん中のアイコンで、「塗りつぶしまたは調整レイヤーを新規作成」をクリックしてベタ塗りを選択

そしたら、背景の黄色に合わせて、黄色で塗りつぶしたレイヤーを一番上に追加。

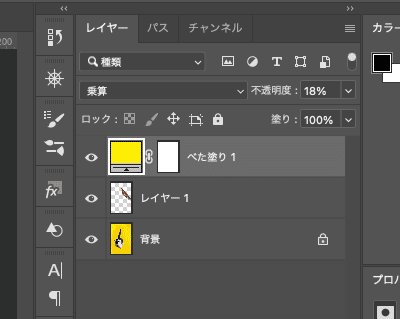
そしたら、追加したベタ塗りのレイヤーの描画モードを乗算に変更。

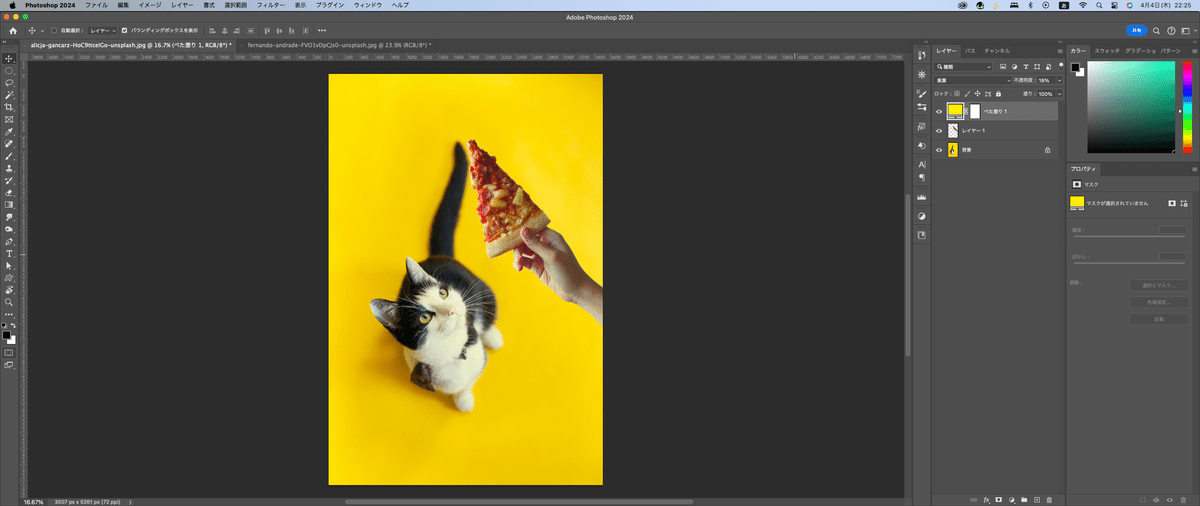
黄色が強すぎるので、不透明度を下げて、調整

レイヤーパネルを見ると下のような感じ^^

不透明度を18%まで下げてる。結構いい感じじゃない?(笑)自画自賛だけど。これまで解説したことでこれくらはできるのよ^^
それじゃ今日はこれくらいにしようかな^^明日も自動選択ツールを使った画像合成を少しやってみようかなぁと思う。これも結構よく使う技かも(笑)それじゃ明日をお楽しみに^^
いいなと思ったら応援しよう!

