
50代英語教師のInDesignチャレンジ No.61 マスター(親)ページショルダー
これは、50代英語教師の夏休みチャレンジとして始めたInDesignの学習記録noteです。UdemyのInDesignコース「【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座」になります。講師の先生は高橋秀幸先生です。
こんにちは^^noteのタイトル変えました。昨日は夏休みを取っただけだったかな??こっちの方がなんか分かりやすいかな(笑)
今日の学習は、マスターページを使って、ショルダーの部分の作成をするそうです。何言ってるか分かりません(笑)
今日から実際に制作に入ります。
制作準備
まずはリソースファイルの中にある見本のファイルを開く。(Color_00)
見本のファイルは、フォーマットになるので、これから作る先割りレイアウトに、データを保存しなおす。ファイル→別名で保存。名前を"Color_01"に変更する。

保存先は、sozai_colorのフォルダ。今後、このColor_01.inddのファイルで先割りデータを作っていく。
データの確認
Color_01のファイルを開いて、ページパネルを開く。7ページ分のデータがあることを確認。

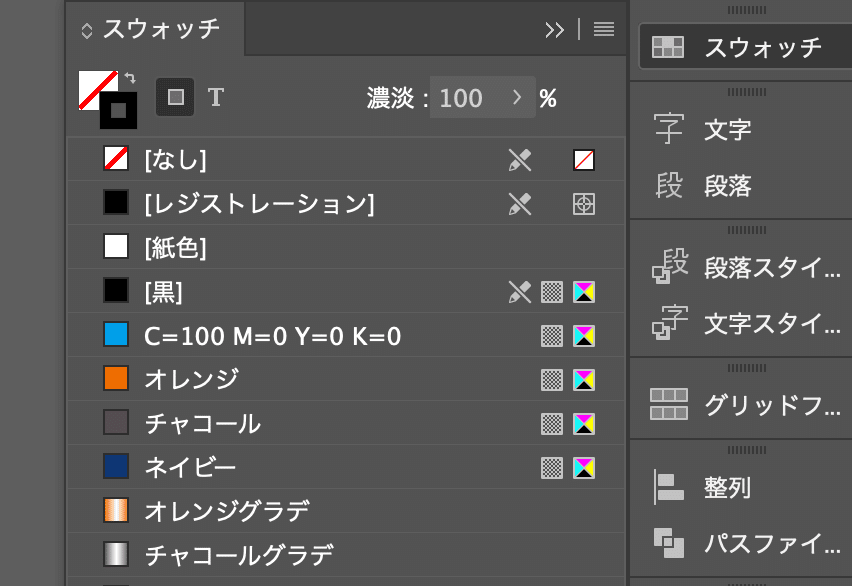
次に、スウォッチパネルを開く。ここに制作で使う色があらかじめ作られていることを確認。ネイビーとチャコール、オレンジと。

続いて文字スタイルパネルを開く。商品名の文字スタイルが設定されていることが分かる。

段落スタイルの方にもいくつかのスタイルが設定されている。

1ページ目はもう完了してるので、いじらない。2-3ページ目のwhiteのページの左上にショルダーが入ってる。

ショルダーというとは、柱、肩ともいうらしいんだけど、記事のタイトルを小さめに入れること。ここには、summer collection とタイトルがあって、その隣にカタカナで「ホワイト」とある。4-5ページ目にも、ショルダーが入ってる。

このショルダーは、6-7ページ目にも入ってる。

オレンジのページなので、「オレンジ」というショルダーが入ってるのがわかる。
マスターページにショルダーを配置
ラフを見ると、ネイビーとチャコールと書いてあるので、

その分のページを追加する。
indesignのページパネルを開く。4-7ページ目をコピーして、ページを追加する方法もあるんだけど、InDesignにはショルダーをマスターページを使って、効率よく作る方法がある。
ページパネルを見ると、表紙には、Bの文字が、その他のページにはAの文字があるのがわかる。

これは、1ページ目の表紙にはBマスターが使われていて、その他のページにはAマスターが使われていることを示している。
それじゃ、ここでマスターページを見てみる。Aマスターには、ノンブルが入ってるのがわかる。


Bマスターにはちなみに何も入ってない。なので、Aマスターを使えば、ノンブルと同じように、同じ位置にショルダーを入れることができるってこと。
まずは、「ホワイト」のページを開いて、選択ツールに持ち変える。ホワイトのページに入ってるショルダーを選択する。

そしたら、Cmd+Xで切り取る。そしたら、Aマスターを表示。編集メニューから、「元の位置にペースト」を選択。すると、マスターページ上に、ショルダーがペーストされる。ここで、先ほど切り取った、2-3ページ目を見てみる。

ちゃんとショルダーが入ってるのが分かる。ノンブルと同じでマスターページに入ったので、選択できない。オレンジのページも見てみる。

うん、変なふうになってるね(笑)ホワイトのページは消したけど、オレンジのページは消してないので、元々のショルダーが残ってる状態。

なので、オレンジの方をデリートする。すると、オレンジのページだけど、ホワイトになってる。これは後で修正するからとりあえず、このままにしておく。6-7ページもオレンジが残ってるので同様に削除しておく。これで、Aマスターを使うページのショルダーは配置できた。
というわけで、今日はここまで^^色の名前の修正は次回^^
いいなと思ったら応援しよう!

