
50代からのHTML / CSS / JavaScriptチャレンジNO.103 Emmetのカスタム
こんにちは〜今日はemmetのカスタムについて学習します。が、理解できる自信がない^^;とりあえず、始めるかぁ^^;
まず、emmetにはさまざまなsnipetが準備されてるらしいんだけど、そもそもsnipetってなんぞや?なんですよ^^;で、ググったら、「プログラミングにおけるスニペット(snippet)とは、プログラミング言語で切り貼りして再利用できるソースコードやマシンコード、テキストの一部を表す言葉です。よく使用されるコードを「コードスニペット」として登録しておけば、作業効率の向上が期待できます。」と書いてあった^^;
コピペできるソースコードってことで理解していいのかな???
まぁ、やってみるか^^;
で、自分で新しいsnippetを作ったり、emmetの動作をカスタマイズしたりってことができるらしい。
で、emmetのカスタムはjasonファイルを使っていくらしいんだけど、これwもよく出てくるけど、よく分かってないんだよね^^;jasonファイルって何よ^^;で、これもググったら、要は、データーフォーマットらしい。決まった書式があるからそれに則って、やってみる。
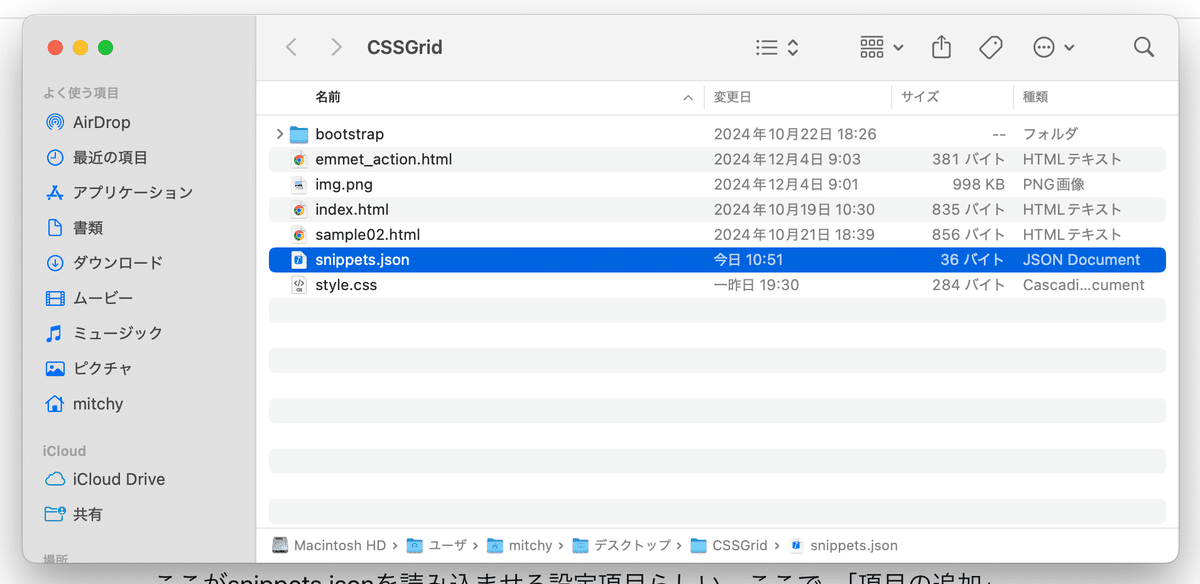
VScodeで新規ファイルを作成する。名前をsnippets.jsonにする。

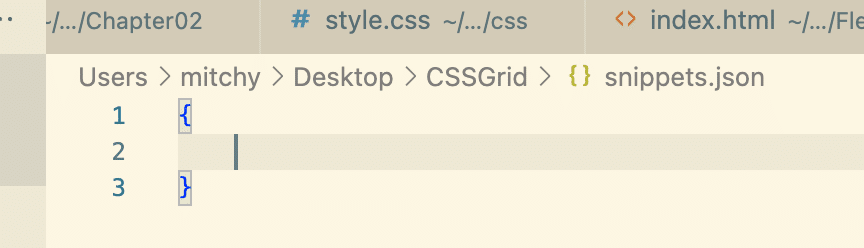
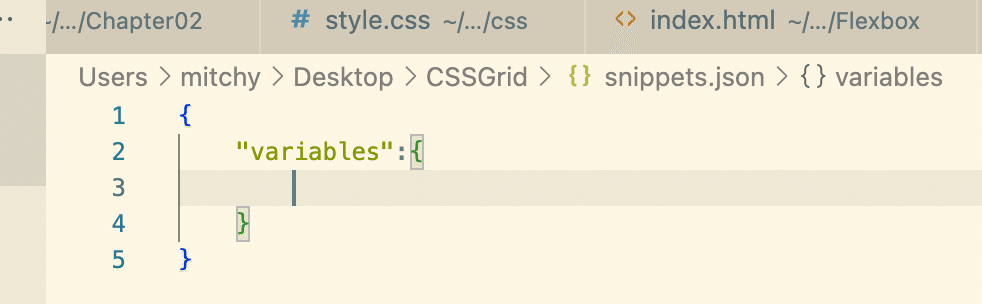
なんかユーザーフォルダーに保存するのがいいらしいんだけど、今までと同じところに保存してしまった^^;まぁ、いいか(笑)そしたら、まず、中かっこを記述。

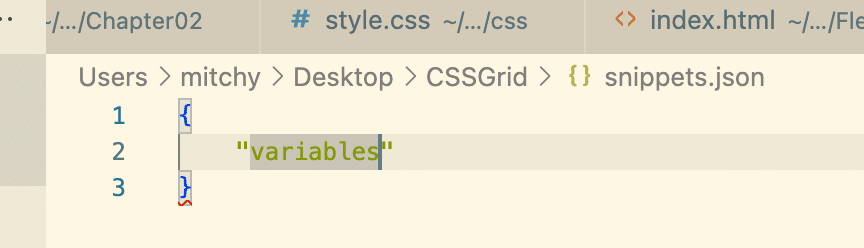
そしたら、"variables"と入力。ダブルクウォーテーションで囲むのを忘れずに。

:を入力して、さらん中かっこを入れていく。

この中かっこの中は空でOKらしい。で、これがjsonの一番基本の形が記述できたんだって。そしたらファイルを保存しておく。
そしたら、このファイルをカスタマイズファイルとして使いますよとVScodeに伝える必要がある。
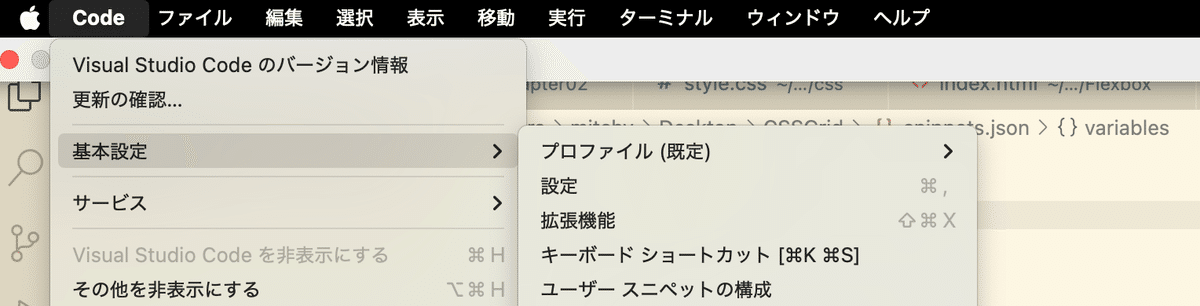
codeメニューを開いて、基本設定→設定と進む。

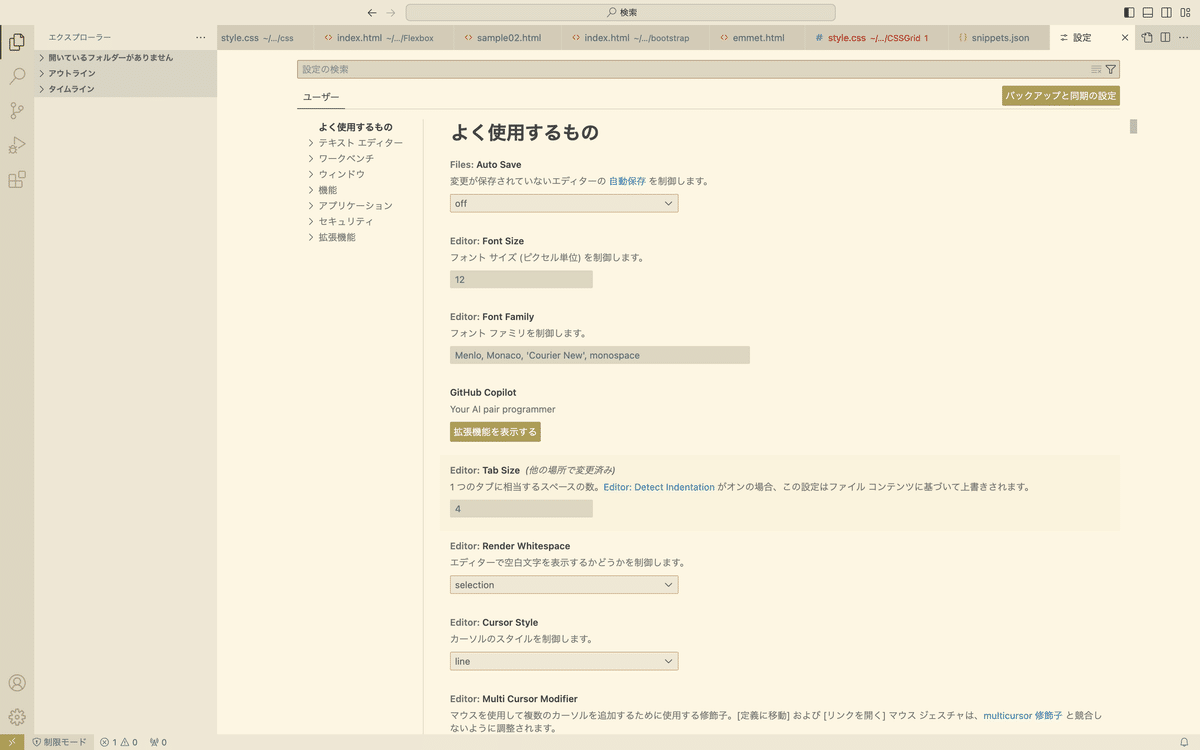
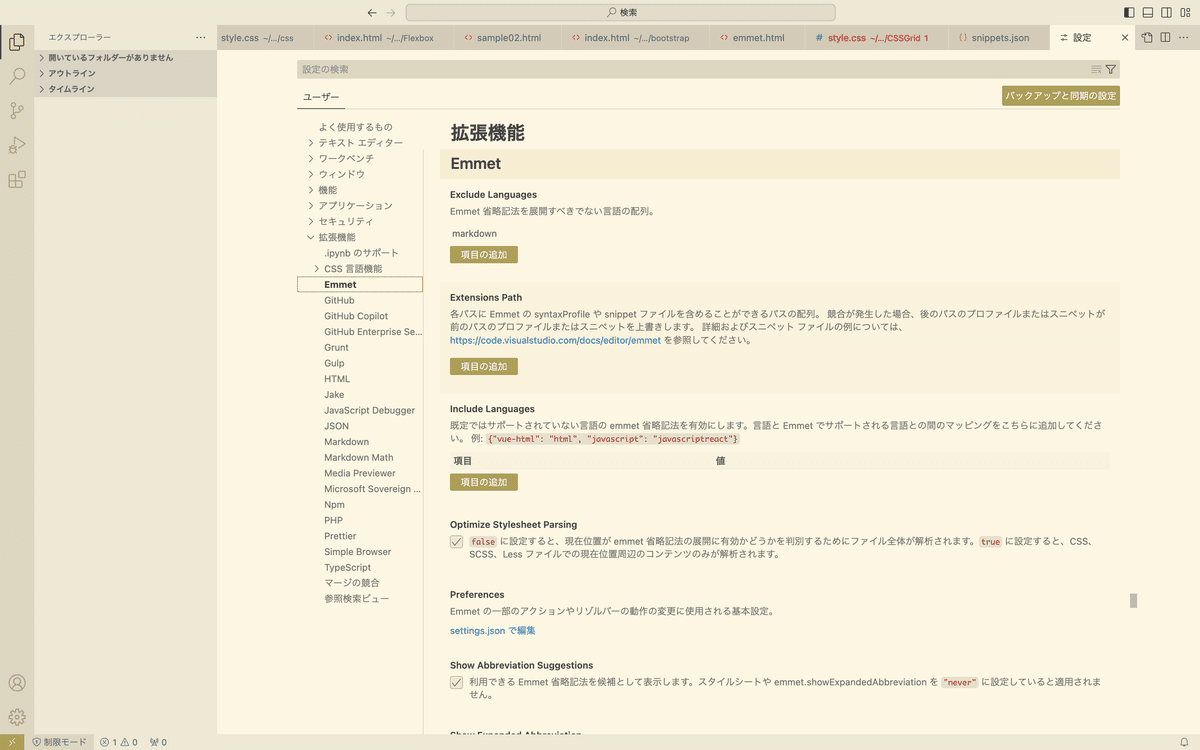
そしたら設定画面が開く。

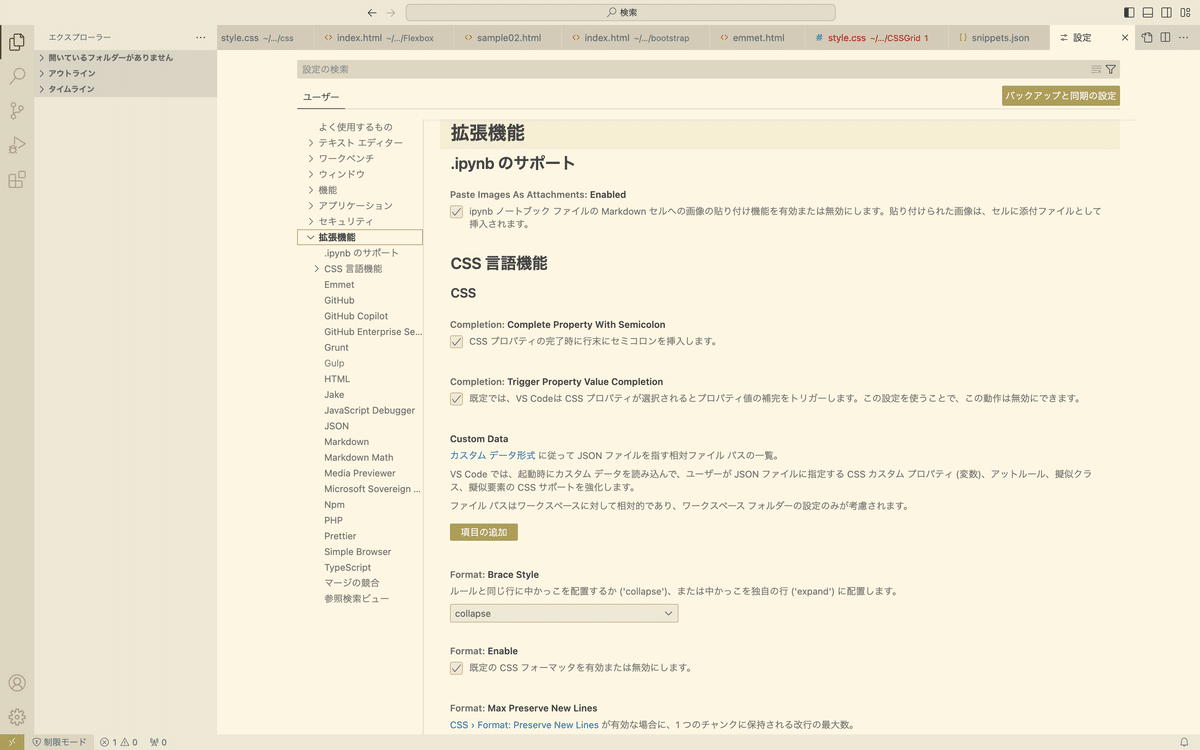
そしたら、真ん中の列の拡張機能を開く。

開くとEmmetっていう項目があるので、それをクリック。

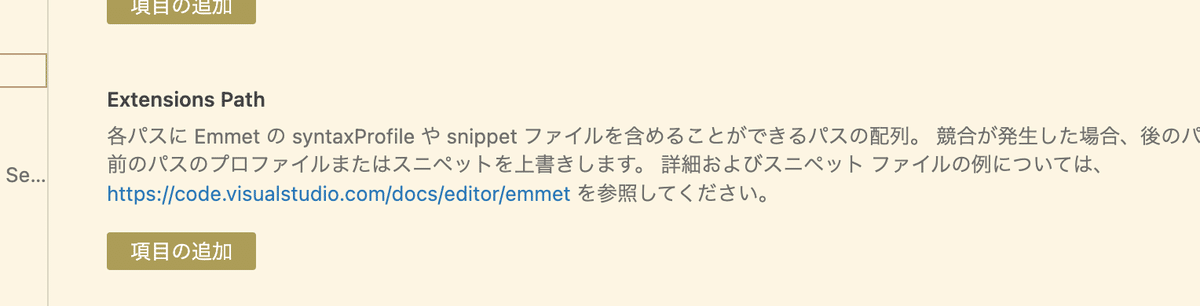
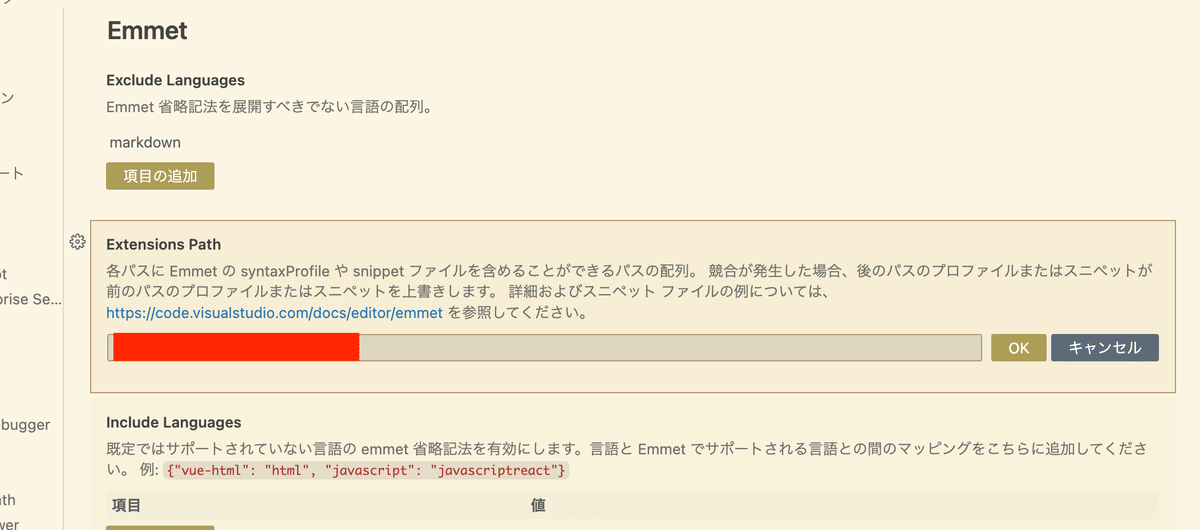
そしたら、Extensions pathという設定項目がある。

ここがsnippets.jsonを読み込ませる設定項目らしい。ここで、「項目の追加」をクリック。そしたら、さっき作ったjsonファイルのパスを入力する画面になるので、それを入力。なんだけど、いちいちやってらんないから、jsonファイルが入ってるフォルダーを開いて、下のパスバーを確認。

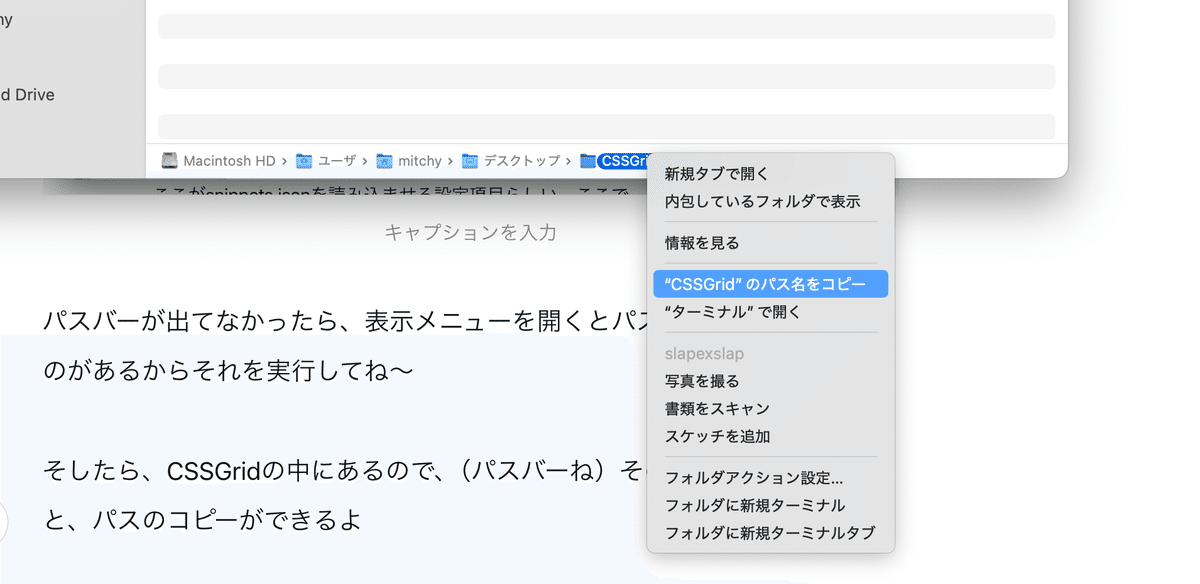
パスバーが出てなかったら、表示メニューを開くとパスバーを表示っていうのがあるからそれを実行してね〜
そしたら、CSSGridの中にあるので、(パスバーね)その上で右クリックすると、パスのコピーができるよ

そしたら、それをコピーして、ペーストする。

snippets.jsonまでは指定する必要はないんだって。そしたらOKをクリック。
これでカスタマイズの準備ができた(らしい)。
それじゃ今日はここまで^^;ちょっと疲れた^^;
いいなと思ったら応援しよう!

