
50代英語教師の夏休みチャレンジ InDesign編 No.25 罫線の作成
これは、50代英語教師の夏休みチャレンジとして始めたnoteです。2024年の夏休みチャレンジはInDesignを選びました。UdemyのInDesignコースを受講し、その学習記録をこのnoteで書いていきます。受講したコースは、【仕事で使えるInDesign】初心者が「仕事で通用する人材」になる~業界の専門知識も学べる、インデザイン講座になります。講師の先生は高橋秀幸先生です。
今日の学習
昨日は、チラシの裏面の英語タイトルと日本語タイトルの作成を行いました。今日はその続きになります。今日は罫線の作成について学びます。
見本の確認
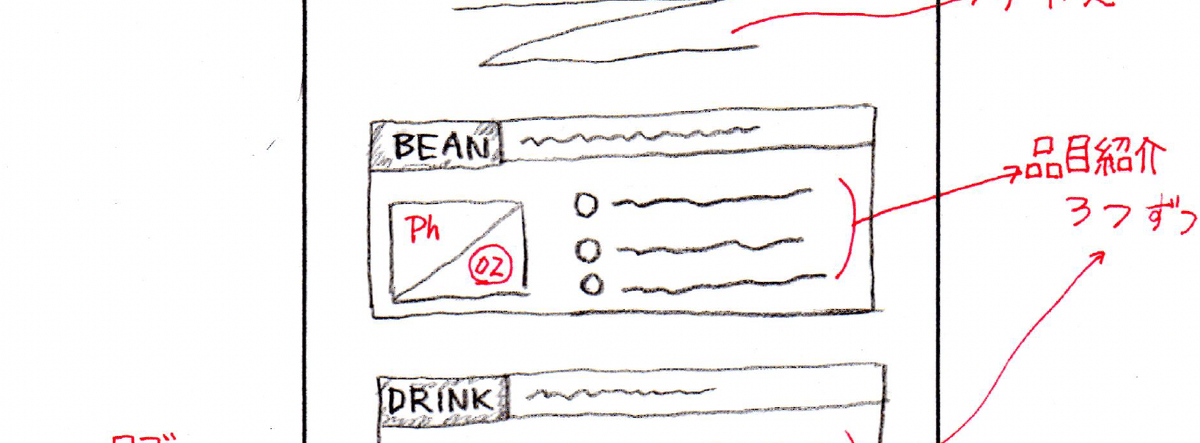
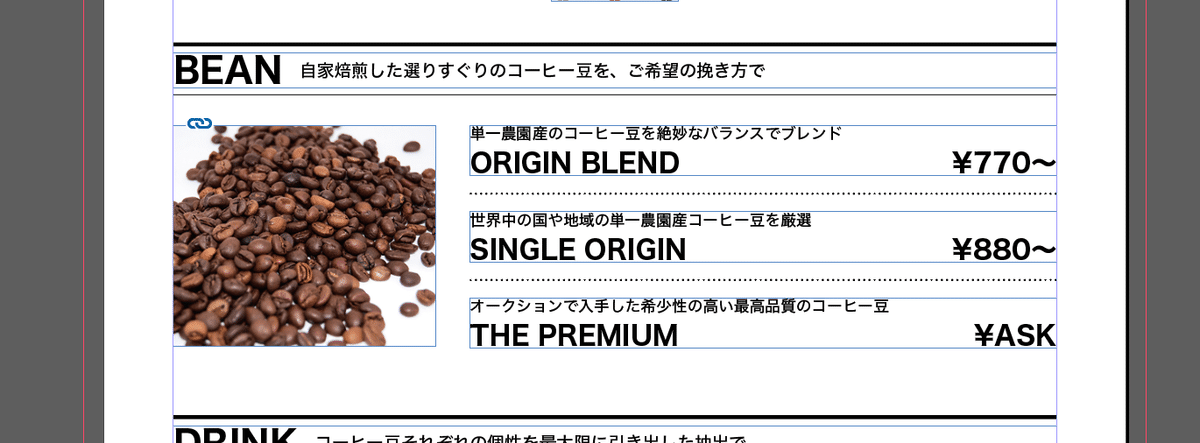
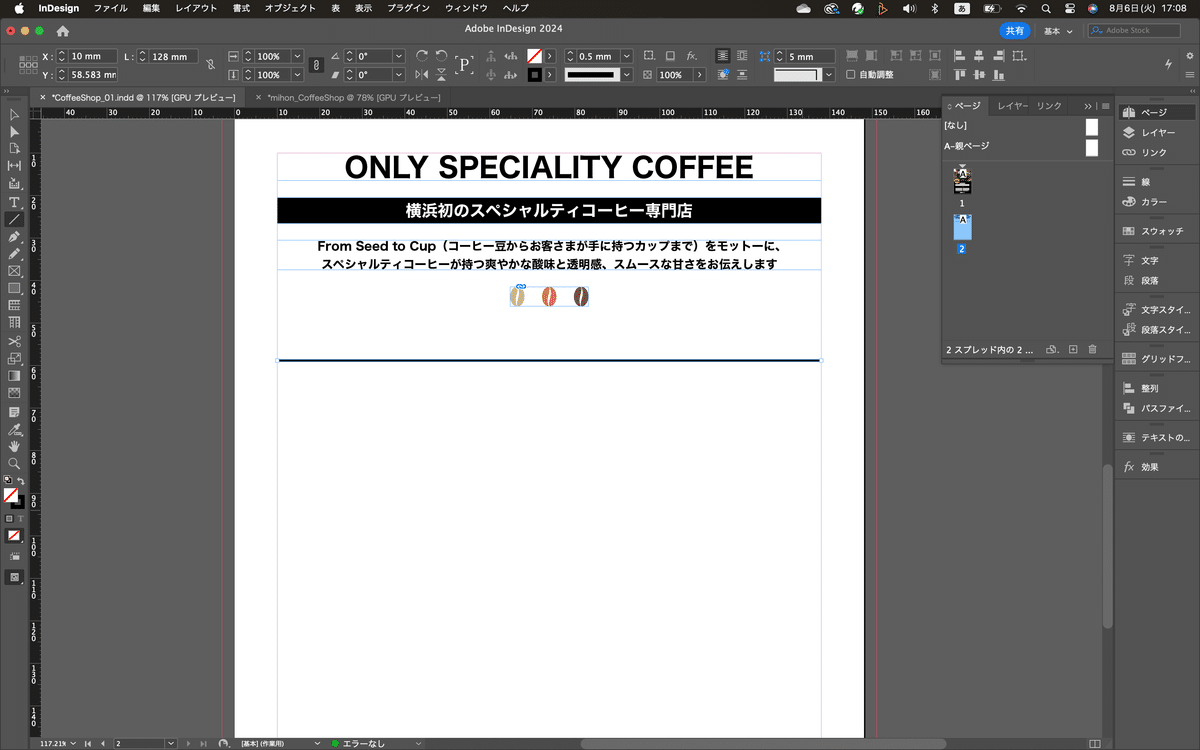
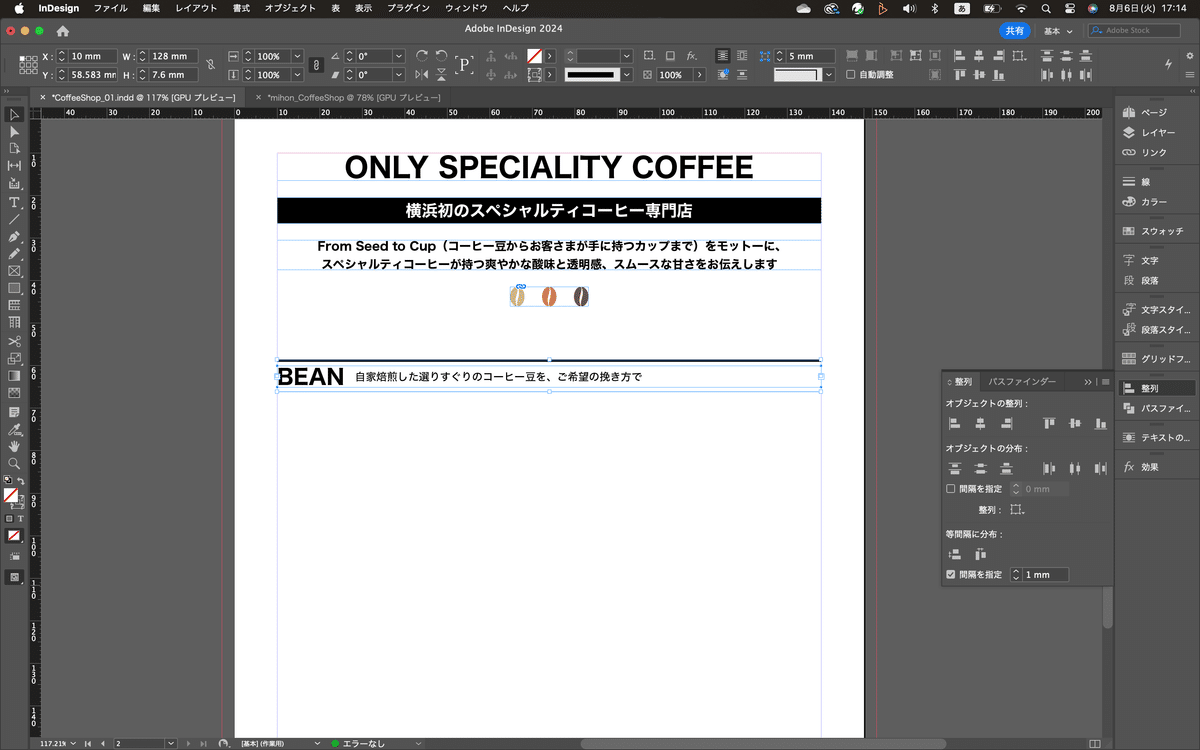
まずは、見本を確認する。今日は罫線を引いて、見出しの部分の作成になります。ラフの確認も同様に行う。ラフの段階では品目紹介は、四角で囲んである。

見本の方をみると罫線で区切ってすっきりしたデザインにしてある。

線ツール
それでは、制作に取り掛かりたいと思います。ツールパネルで線ツールを選択する。

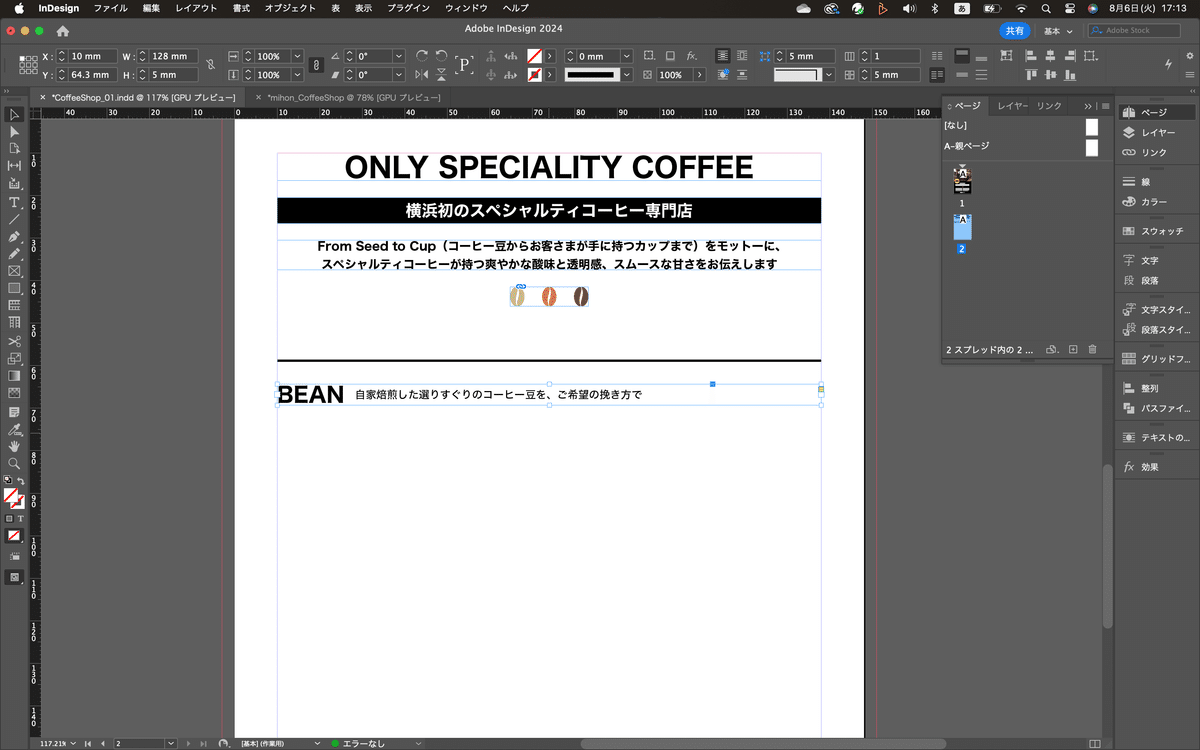
ワークエリアで、Shiftキーを押しながら、横にドラッグする。罫線の長さはガイドラインに合わせる。

Shiftキーを押しながらだと水平、垂直45度の直線が引ける。
次に罫線の太さを変更する。コントロールパネルで0.5mmに設定。


見出し部分の作成
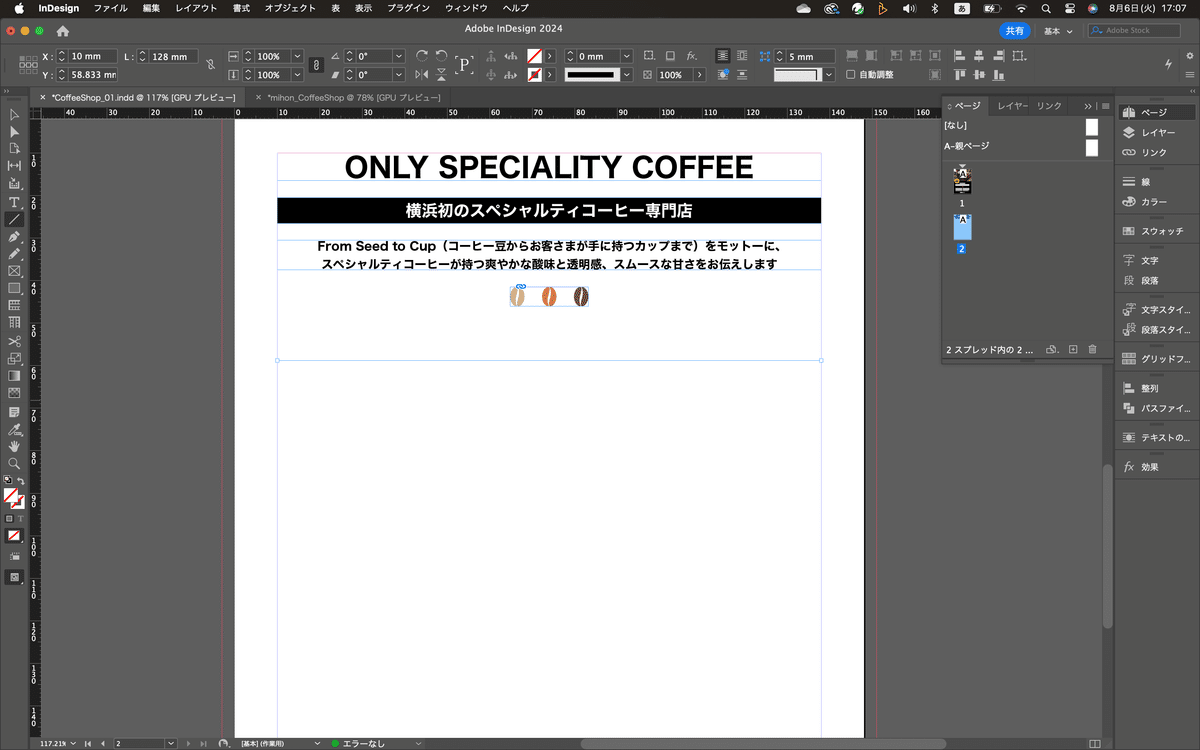
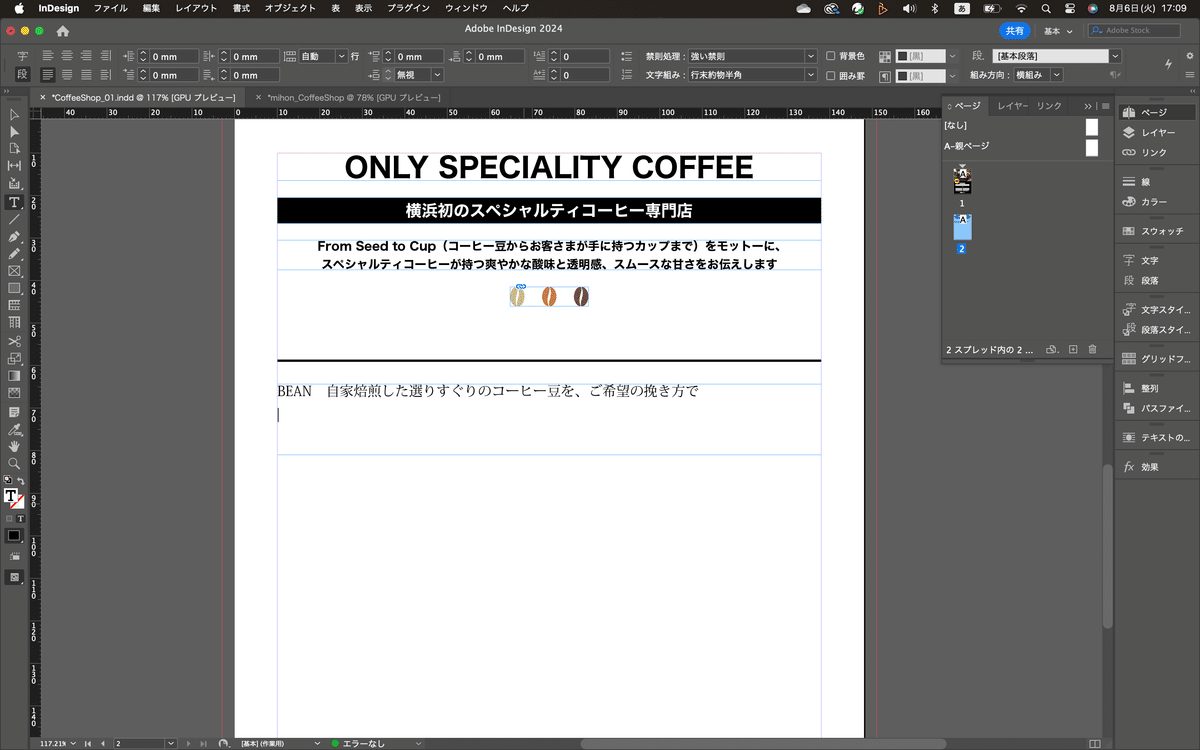
リソースファイルにあるテキストファイルを開いて、品目紹介-1のテキストをコピー。InDesignに戻って、横組み文字ツールを選択し、ワークエリアでテキストフレームを作り、そこにペーストする。テキストフレームの幅もガイドラインに合わせる。

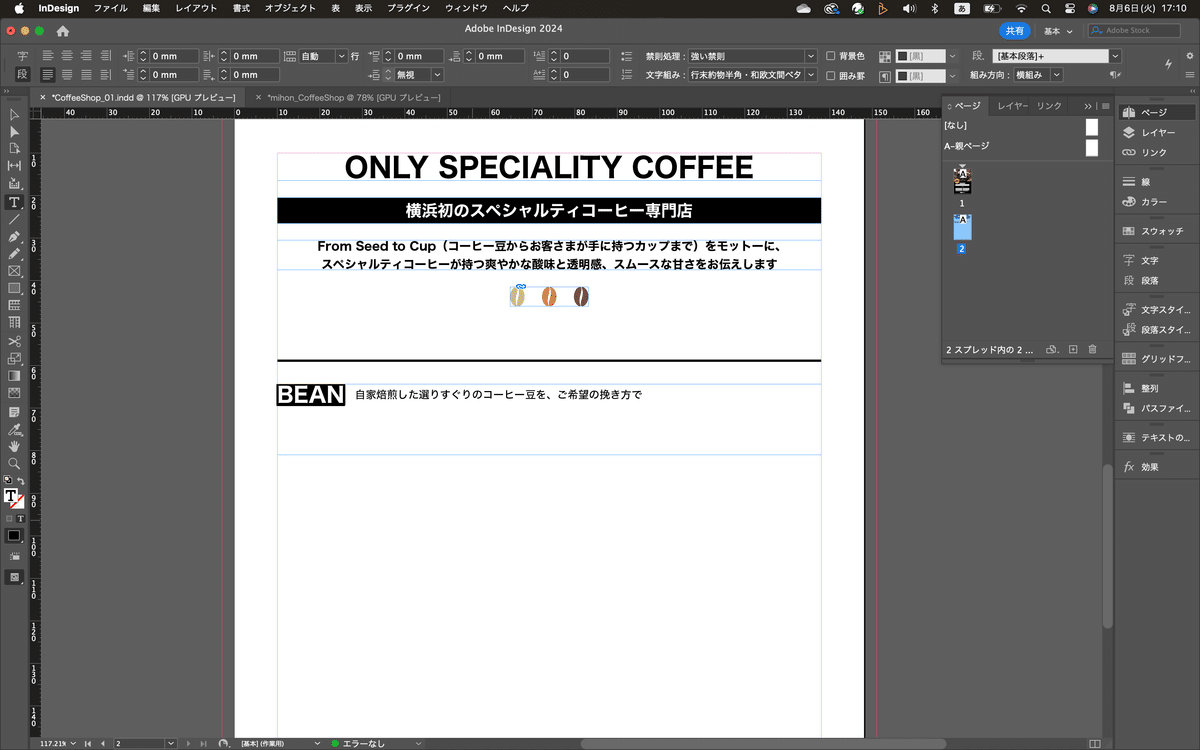
次にテキストを全選択し、フォントをヒラギノ角ゴシックのW5に設定する。フォントサイズはとりあえず、10Qにしておく。ただし、テキストの"BEAN"だけフォントとサイズを変更する。Beanだけを選択し、フォントサイズを20Qにする。ウェイトをW7に変更する。文字組を忘れずに!コントロールパネルの「段」をクリックして、文字組のところを、和欧文間ベタに変更する。

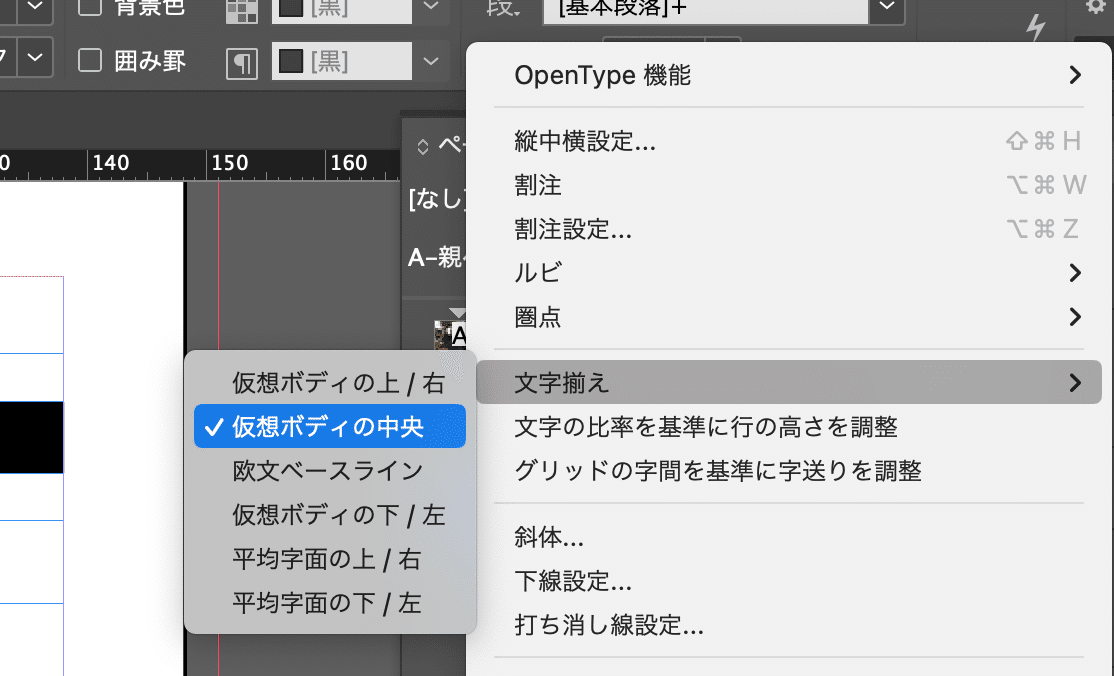
文字ツールが選択されていることを確認して、テキストを全選択。コントロールパネルの右側、歯車マークの下にドロップダウンメニューがあるので、その中の文字揃えを選択し、今回は仮想ボディ中央に設定。

ここの文字揃えは、文字をどの位置にそろえるかを決定するらしい。
1つの文章に、フォントのサイズが違うものが混在しているとき、よく使うらしい。Q数の大きいBEANに対して、Q数の小さい日本語テキストがどのように配置するか、決められる。
選択ツールに持ち替えて、テキストフレームのハンドルをダブルクリックして、テキストフレームの高さを合わせる。

罫線の追加
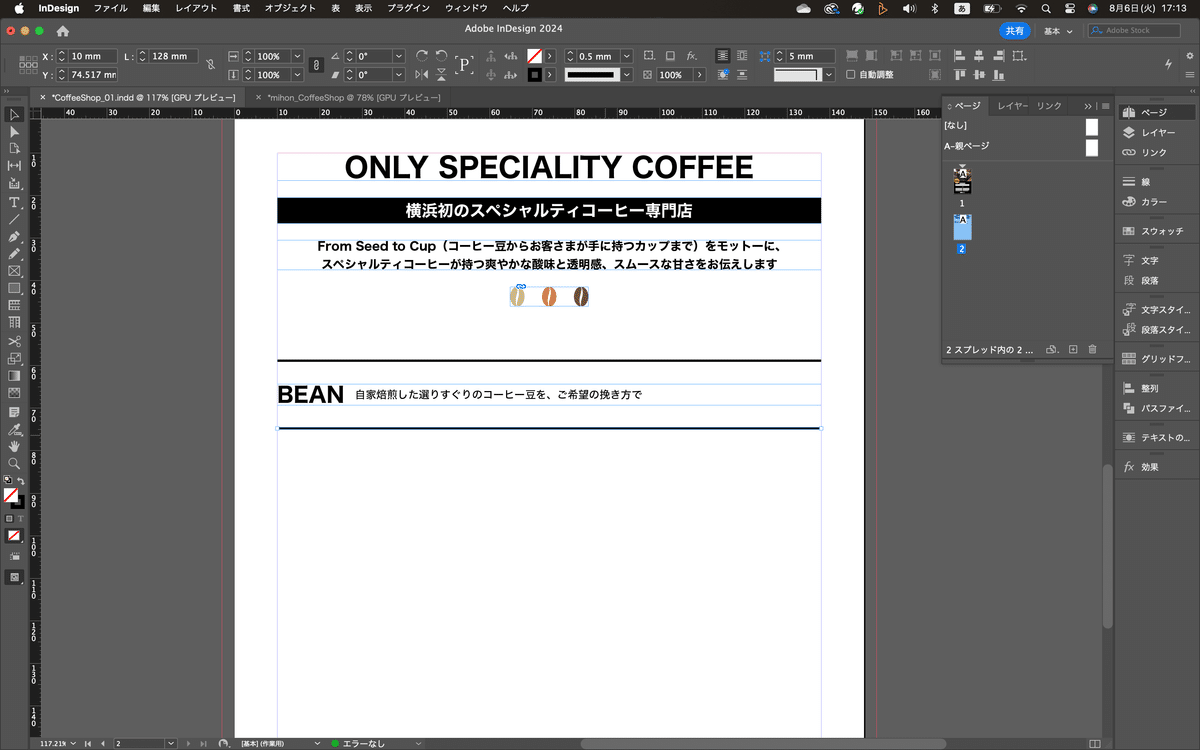
次に、今作ったテキストフレームの下に罫線をもう1本引く。ここでは先に作った罫線を複製してみる。Shift+Optionを押しながら、先に作った罫線を選択して下にドラッグ。Windodwsの場合は、Shift+Altになる。

複製した罫線の太さをコントロールパネルで0.1mmに設定

間隔の調整
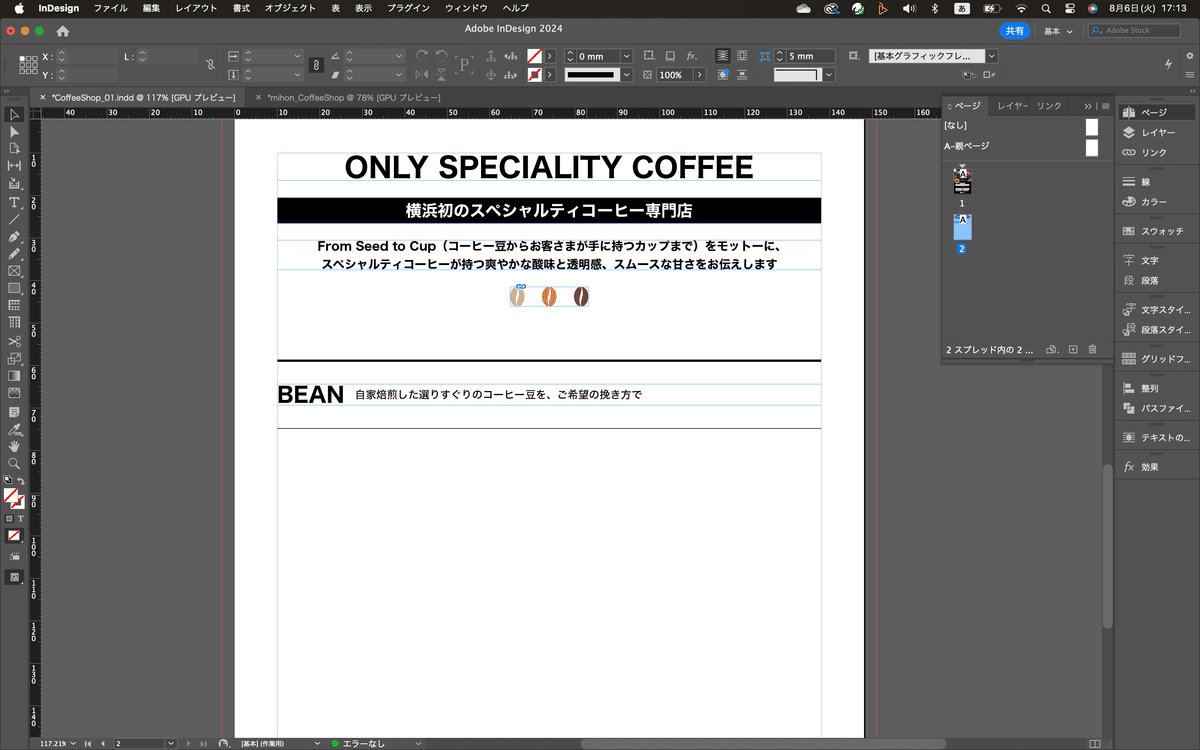
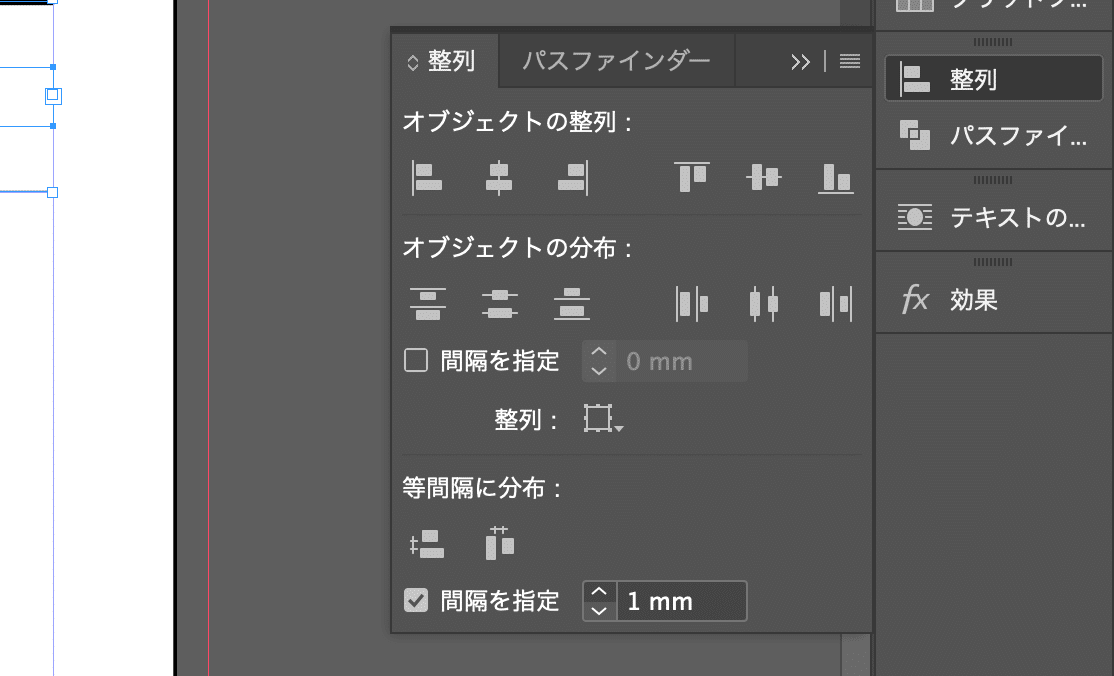
次に、最初に作った罫線と、テキストフレーム、コピーした罫線の間隔を調整する。この3つをドラッグで選択して、右側の整列パネルを開く。間隔を指定にチェックを入れて、1mmにして、「垂直方向等間隔に分布」をクリック。


ふぅ~今日の学習はこれで終了!だんだんと裏面もできてきました^^お疲れ様でした。
いいなと思ったら応援しよう!

