
Photoshop Tutorial No.114 スポット修復ブラシツール
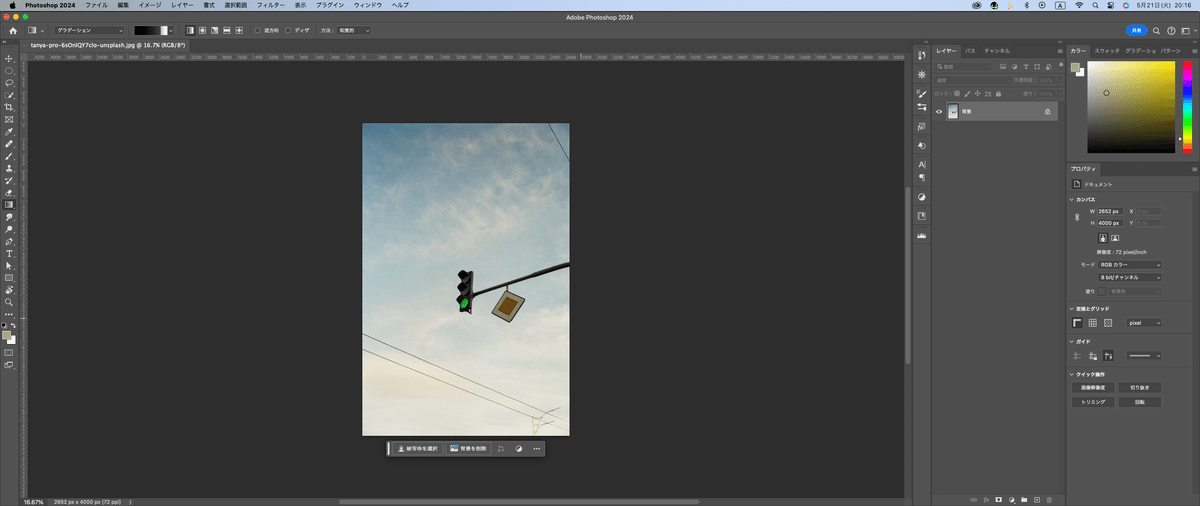
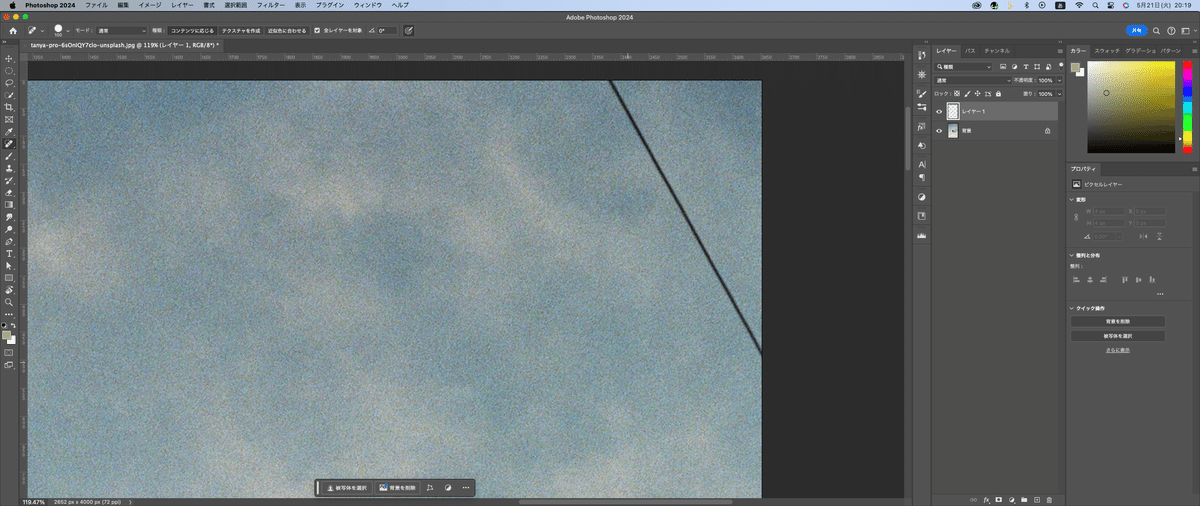
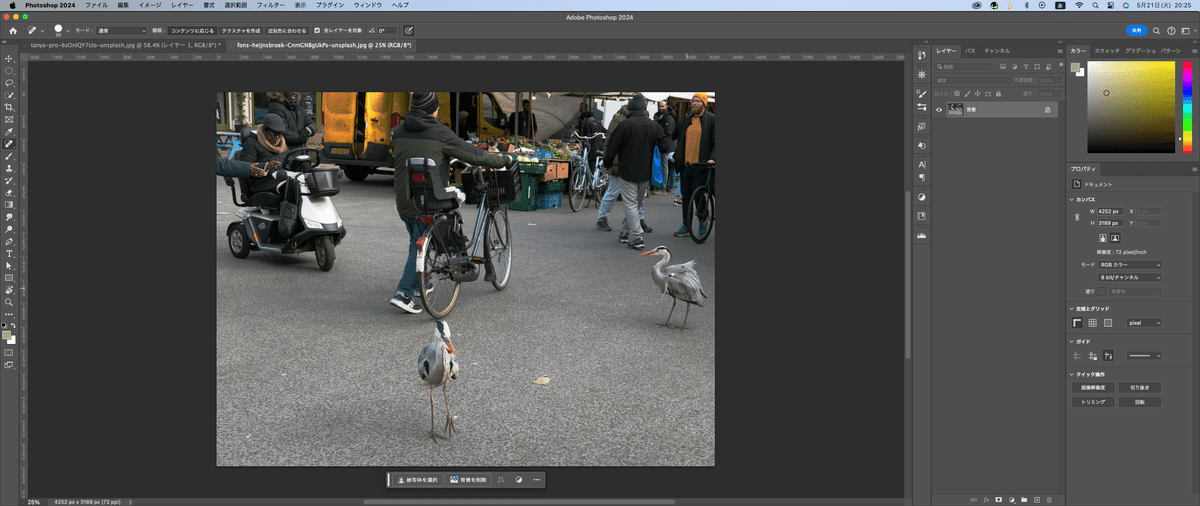
お疲れ様~今日からレタッチの話をしようかと思う。まぁ、Photoshopを使うなら画像編集や画像の加工っていうのがメインになるかなぁ????とは思うんだけど、webデザイナーとかならまた別の用途があるけどねぇ。そもそもPhotoshopって画像編集ソフトなので、その辺の話ができたらと思う。それじゃ、今日の画像を確認。

さて、レタッチを行う際に最も注意するのが「非破壊編集」をするってこと。あとでやり直しが効くように編集することを心掛ける。
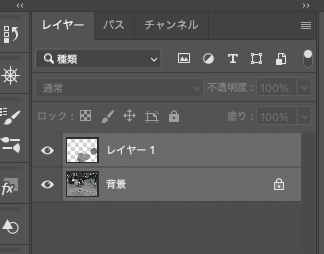
で、そのもっとも簡単な方法が新規のレイヤーを追加して、そこで作業するってこと。なので、新規レイヤーを追加してみる。

で、今日はその上で、スポット修復ブラシツールの話をしようかなと。
スポット修復ブラシツール
スポット修復ブラシツールって、簡単に言うと写真に写ってしまった余計なものを消してくれるツールなのよ。実際に今日の画像でやってみる。
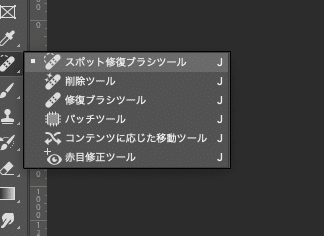
ツールバーのスポット修整ツールを選ぶ。

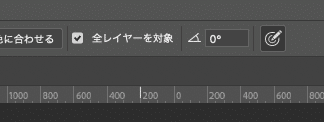
ショートカットキーは" J "キー。で、これはブラシツールだから、" [ "、" ] "でサイズを調整できる。大きすぎる必要はなく、消すべきオブジェクトに合わせるくらいで大丈夫。ここで大事なのは、「全レイヤーを対象」にチェックを入れること。もし、ペンタブ使うなら筆圧感知もオンにしておくと押す強さでブラシサイズを変更できる。

試しに電線を消してみようと思う。自分はペンタブ使ってるからね、一応言っとく。

ブラシサイズを調整して、なぞるだけなんだけどね。

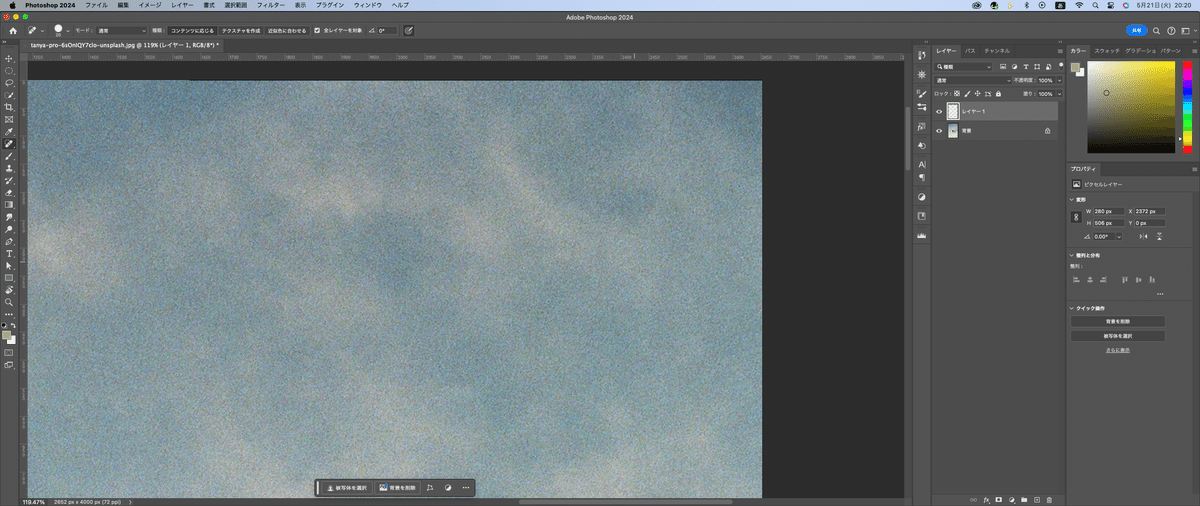
で塗ってみてしっくりこなかったら何度か塗りなおしてみるのも手。あともう一つコツじゃないけど、硬さは下げておいた方がいい結果になることが多いかなぁ。あとマウスを使う場合は電線みたいな直線なら、始点になる場所をクリックして、終点に当たる場所をShiftを押しながらクリックしてもOK。ついでに下の電線も消してみる

ブラシのサイズは消したいものに合わせた方がいいからね。

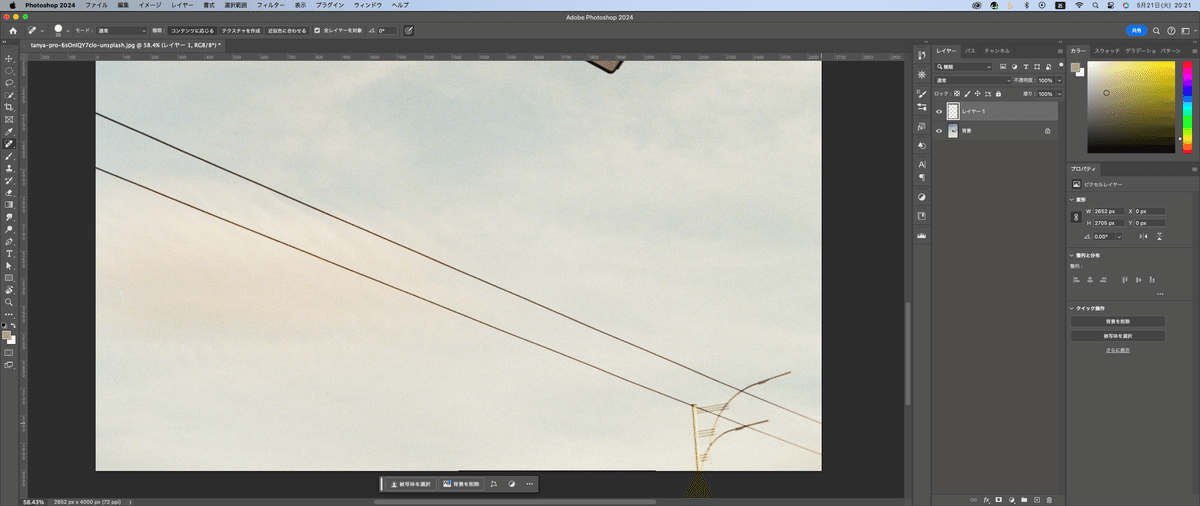
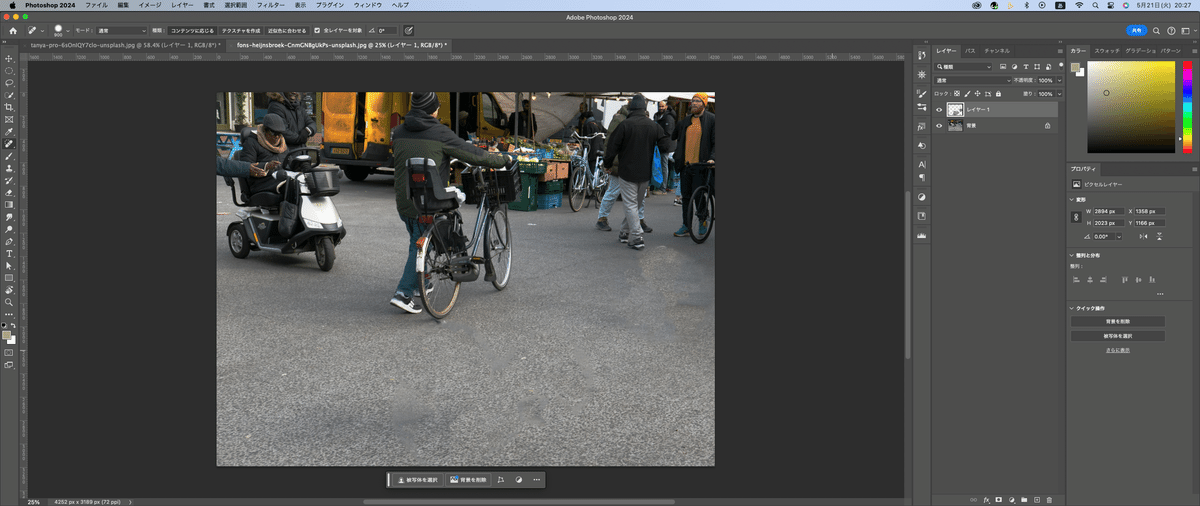
実際の作業だと、レタッチを最初にやってから今まで解説したコントラストや色調補正を行うことが普通かな。次の画像でその過程をやってみる。

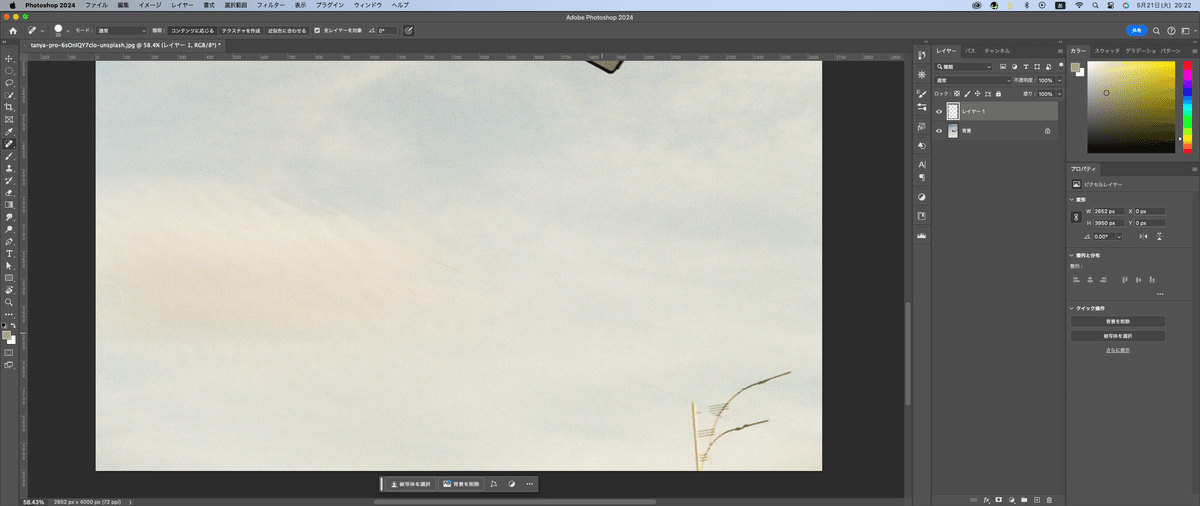
まずは、スポット修復ブラシツールで、鳥を消してみる。あっ、新規レイヤー追加するの忘れないように。

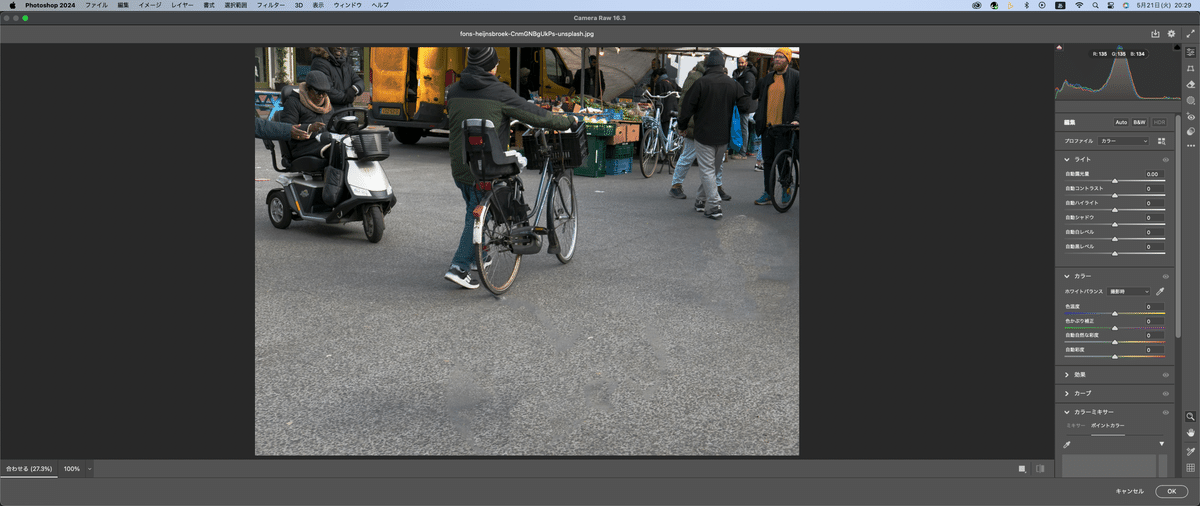
レタッチが終わった(と仮定して)この画像にCamera Raw フィルターを適用する場合、元の画像とレタッチ用のレイヤーの両方を選択して、

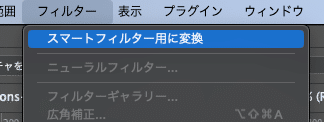
メニューバーのフィルターからスマートフィルターに変換を実行する。

これで、2つのレイヤーを1つのスマートオブジェクトとしてから、

Camera Rawフィルターを適用する。

とまぁ、こんな感じでレタッチは進めることが多い。
それじゃ今日はここまで^^このレタッチの話はしばらく続くよ~~まぁ、これはPhotoshopの本来の仕事だからね(笑)いままではどちらかって言うと機能の説明が多かったから(笑)
それじゃお疲れ様~
いいなと思ったら応援しよう!

