
Photoshop Tutorial No.88 ベクタースマートオブジェクト
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜今日も早速初めて行こう。今日話すのは、ベクタースマートオブジェクトの話。もしかしたら、使わないかもしれないけど、たとえば、AdobeのIllustratorで作ったもの(ベクター画像)をphotoshopに持ち込んだとしたらどうかって話。
イラレで作ったベクターオブジェクトをコピーして、photoshopにペーストする。

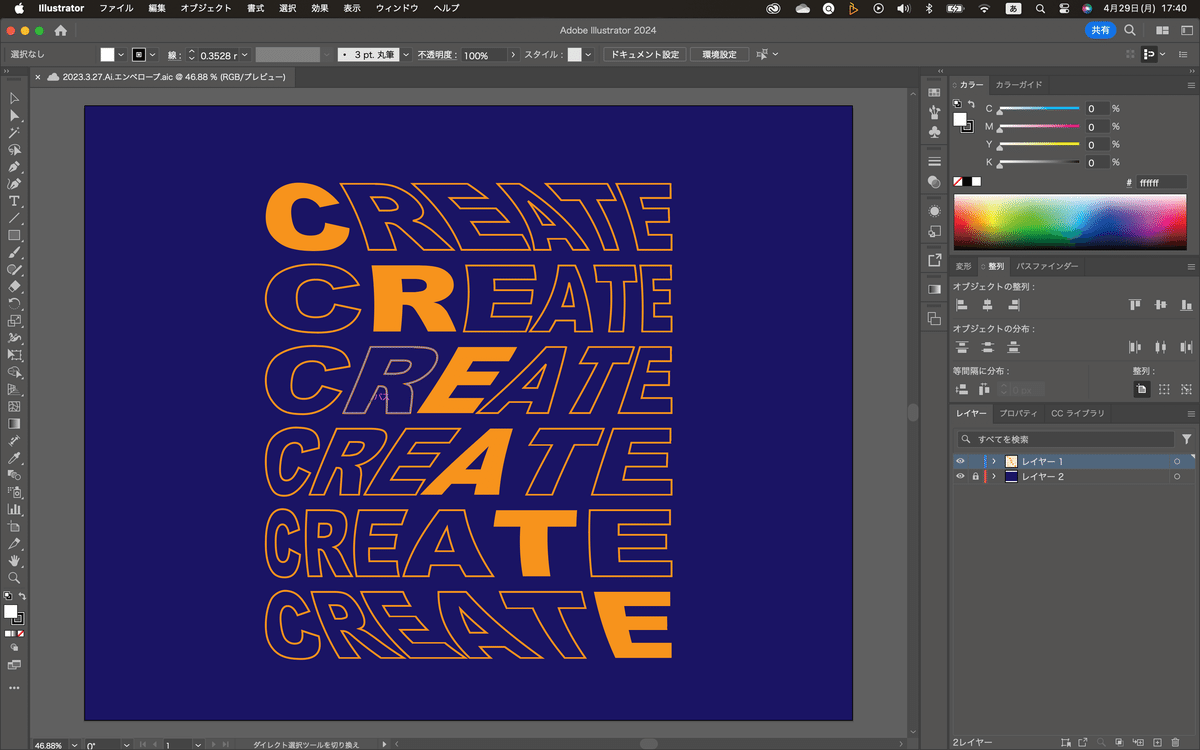
上の画像は昔イラレで作ったやつなんだけどね、この文字のところを全部選択して、メニューバーの編集から、コピーを選ぶ。

で、Photoshopに行って、この画像の上にペーストする。

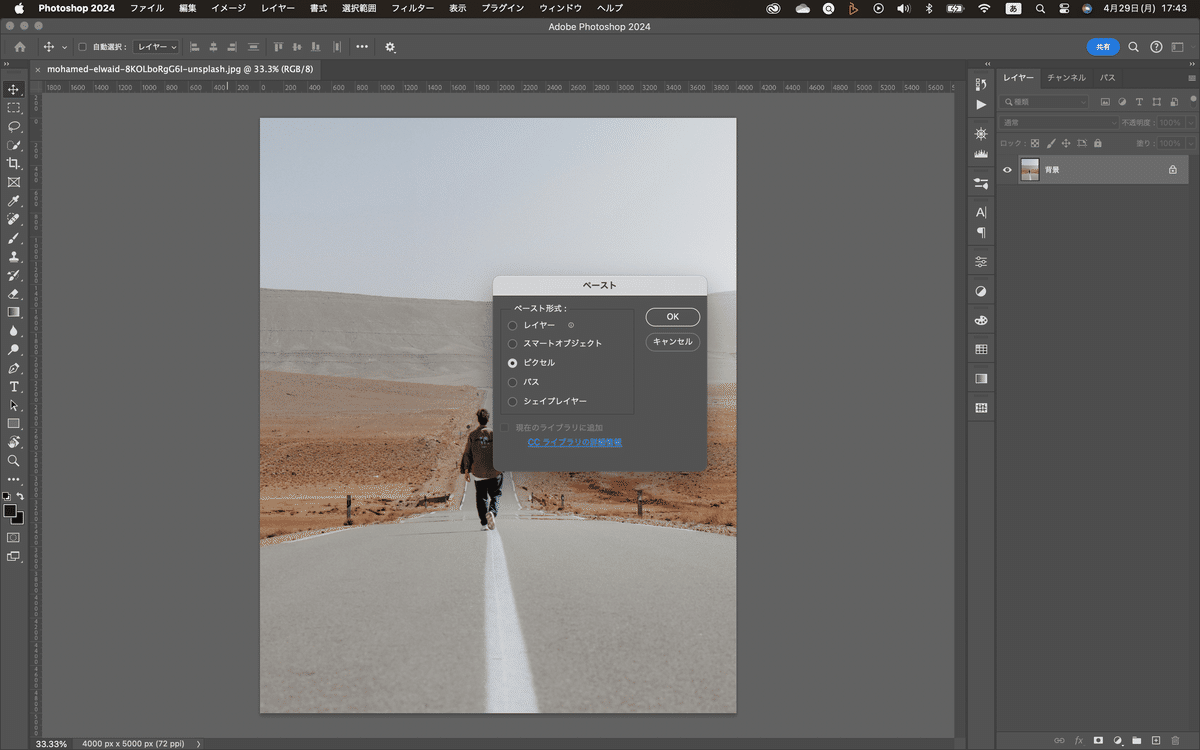
するとペーストのダイアログボックスが出てくるのよ。

で、この時にスマートオブジェクトを選んでOKをクリック。(ほとんどの場合、スマートオブジェクトでOK)

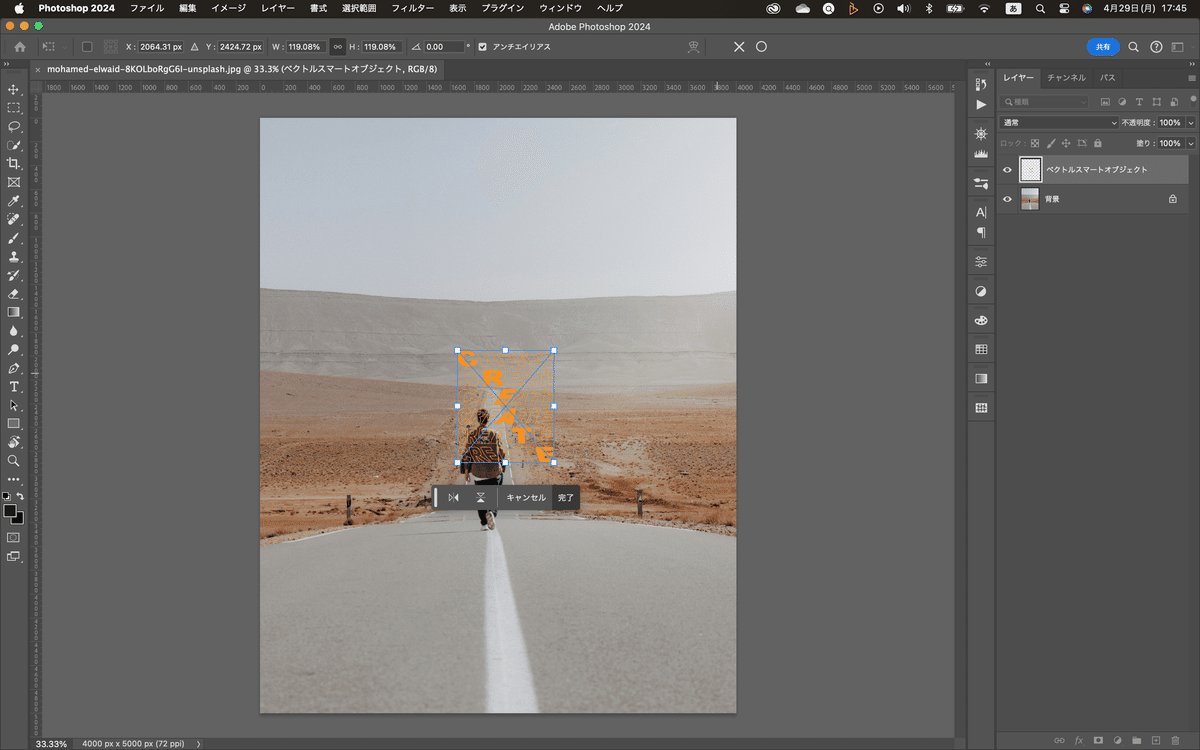
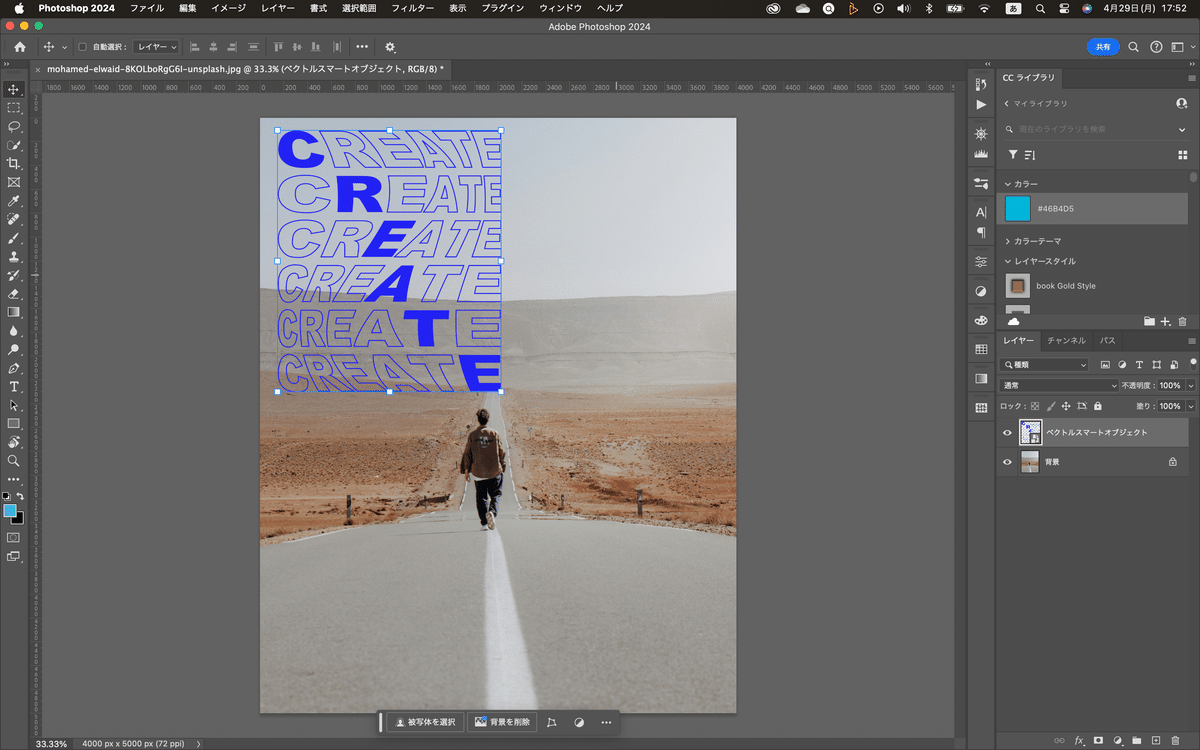
ちょっと見えずらいけど、ペーストされてるのがわかるでしょ。レイヤーパネルも見てみて。

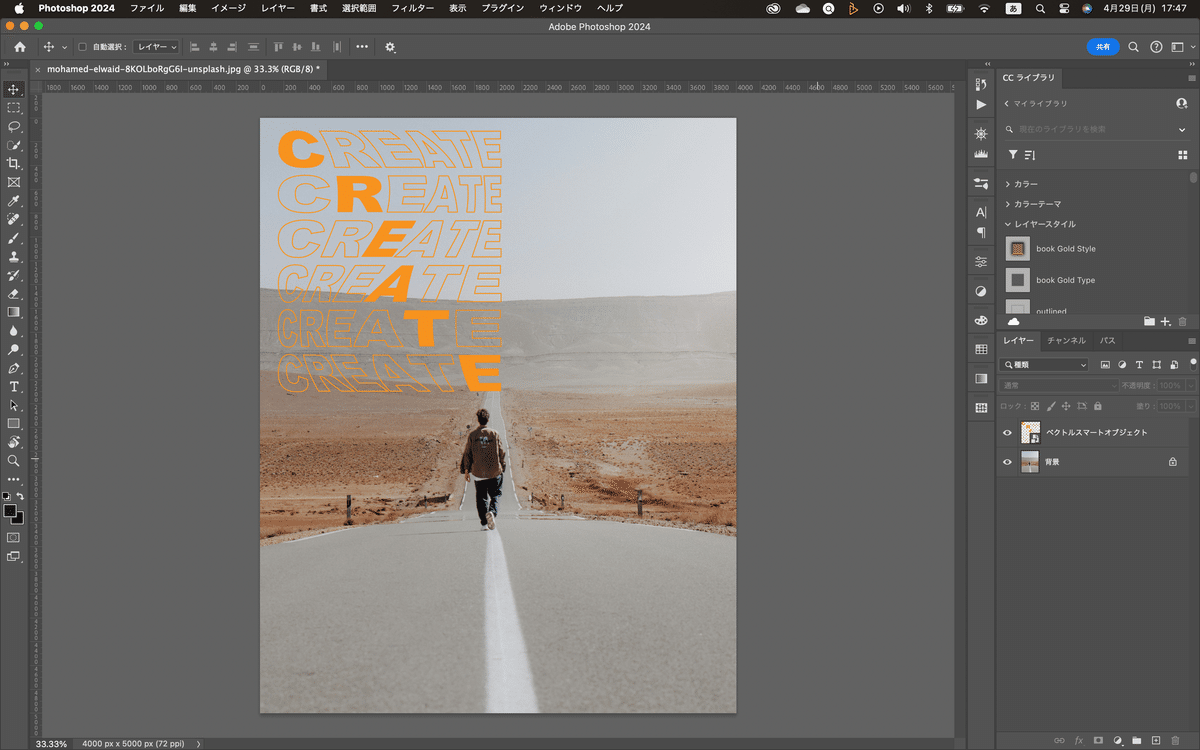
ベクトルスマートオブジェクトってレイヤーが追加されたでしょ。じゃ、このベクトルスマートオブジェクトを左上の方に移動して、サイズも大きくする。

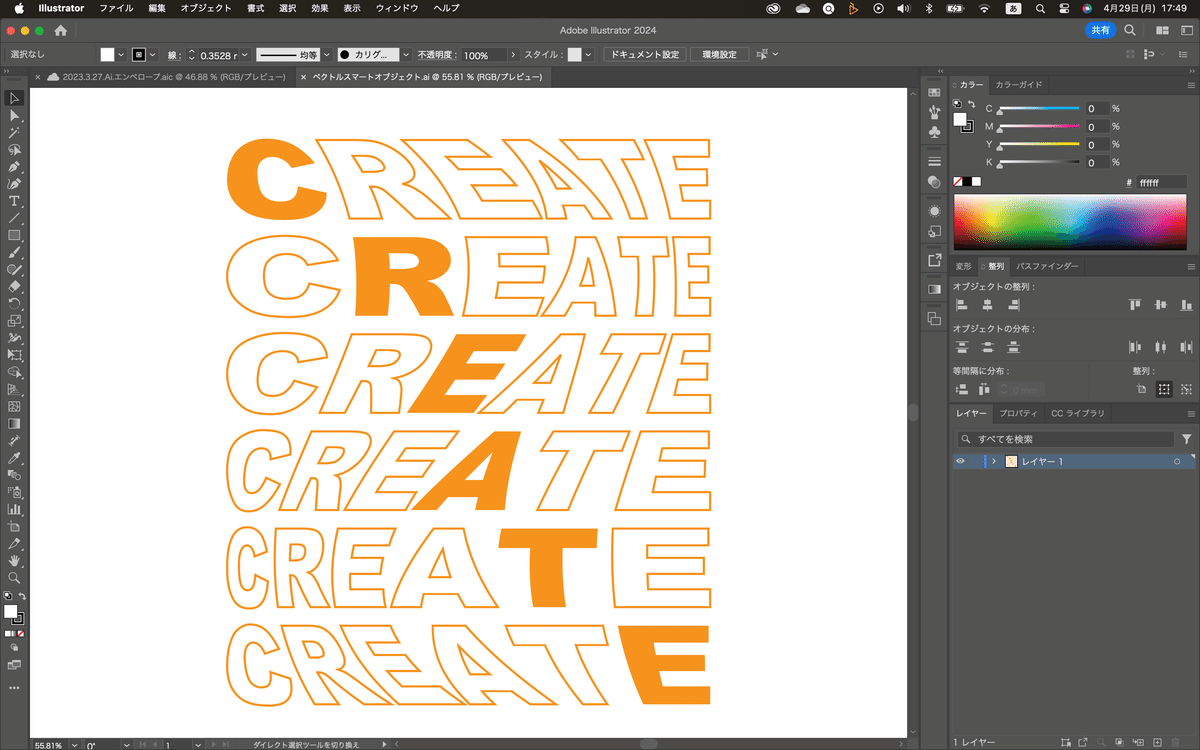
で、スマートオブジェクトになってるから、サムネイルをダブルクリックしたらイラレに戻るのよ。

まぁ、この時、背景に引いてた青い背景は無くなるけどね(笑)ただ、イラレのドキュメントタブを見ればわかるけど、

ベクトルスマートオブジェクトとして開かれてるから元のやつは残ってるからね。試しに色を青にしてみた。

当然、フォトショップに動かしたやつも色が変わってるはず

この辺もね、昨日やったスマートオブジェクトと同じなのよ。人にもよるけど、PhotoshopとIllustratorは両方使える人多いね。
で、ベクタースマートオブジェクトレイヤーっていうのは、要はphotoshopとIllustratorの橋渡しをするレイヤーってこと。
当然、ベクタースマートオブジェクトだからどんなに拡大縮小しても画像の劣化は起きない。画像だと、元の解像度を越えなければ画質の劣化は起きないけど、元の解像度を超えると劣化が始まるんだよね。その点、イラレとかのベクター画像はどんなに大きくしても画像の劣化が起きない。
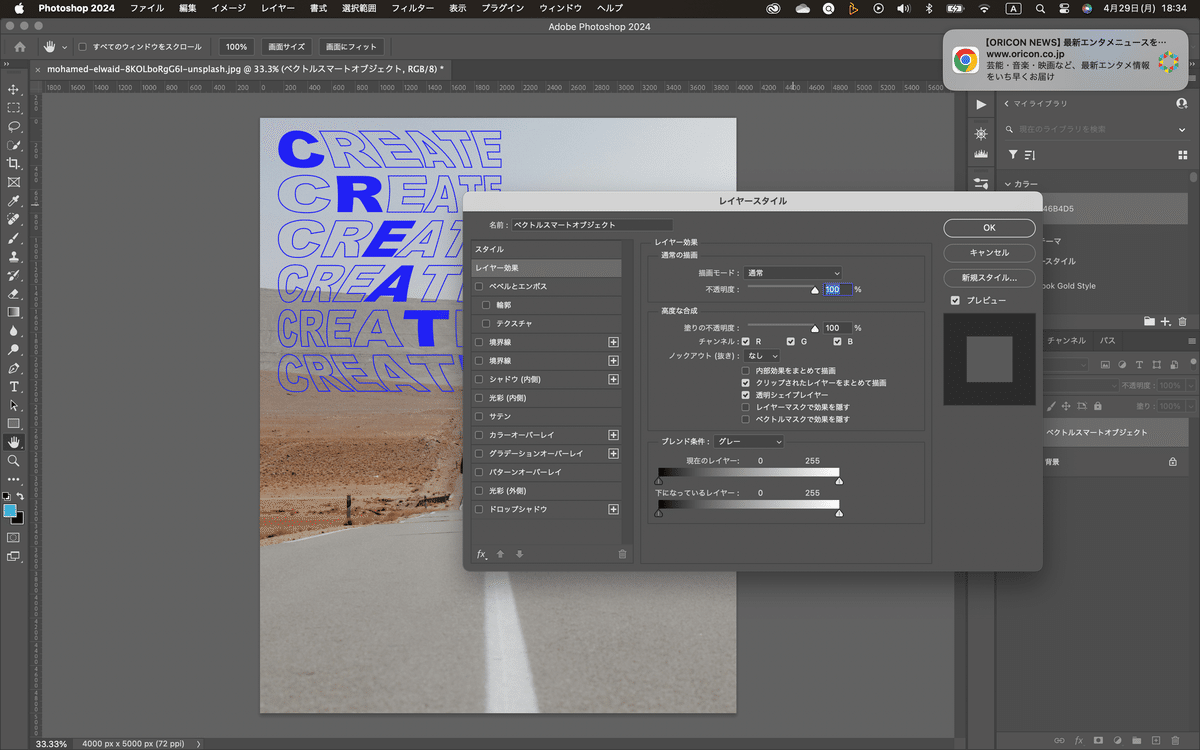
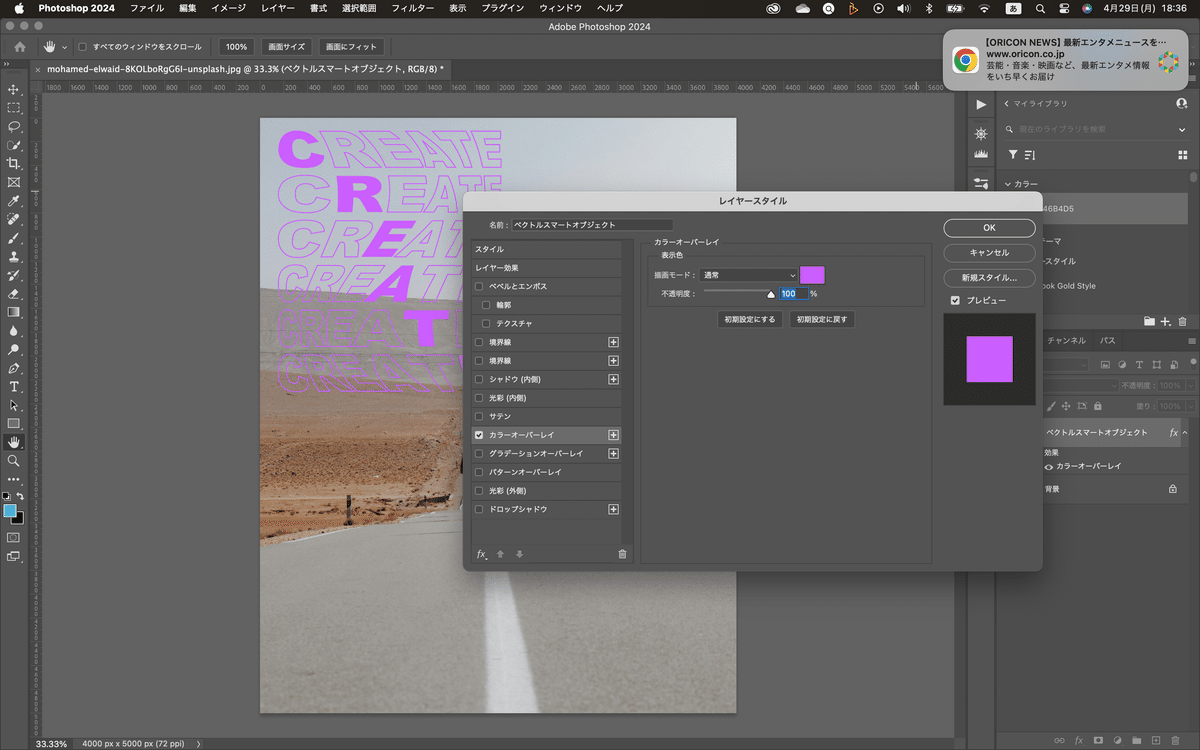
で、今日の最後に、色を変えたい場合どうするかなんだけど、さっきも色を変えたけど、元のイラレの画像に戻ったでしょ。今回は戻らずに色を変更する方法を解説するわ。まずはレイヤーをダブルクリックする。(ベクタースマートオブジェクトのレイヤーね)そしたらレイヤースタイルパネルが出てくる。

で、もうphotoshopの方に来てるから、カラーオーバレイが使えるのよ。

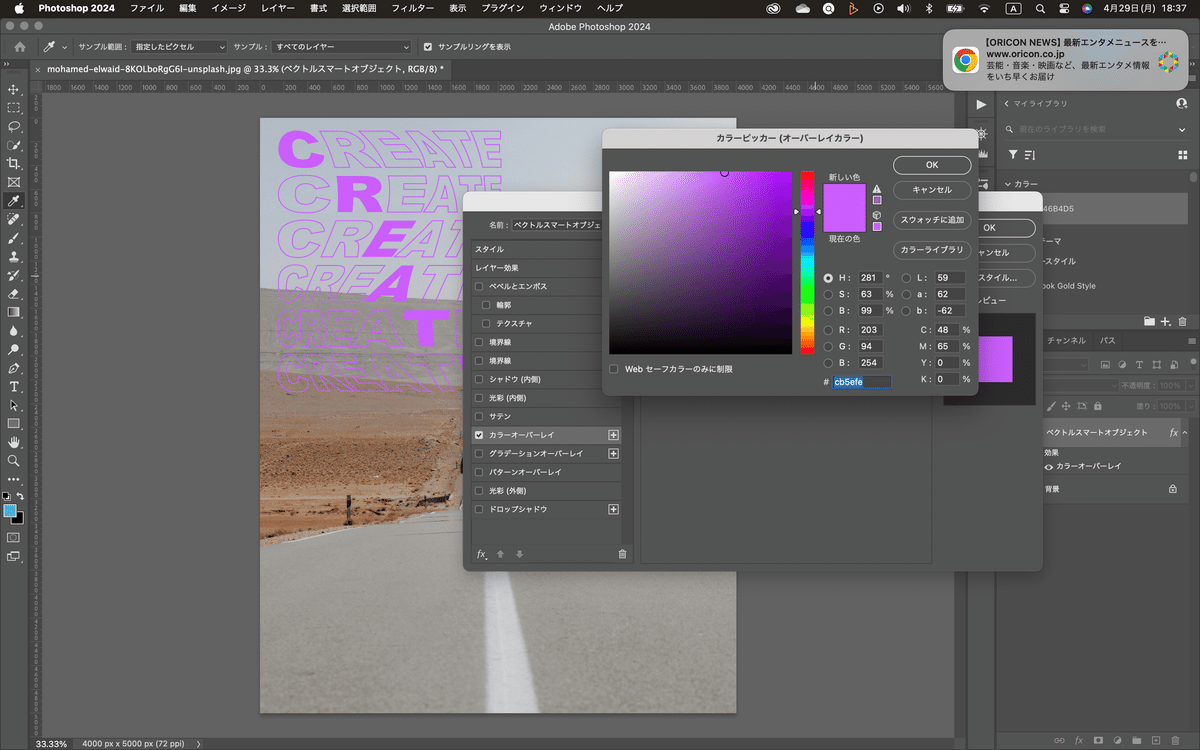
色を紫にしてみた。描画モードの右のカラーボックスをクリックすると色が選べるよ。

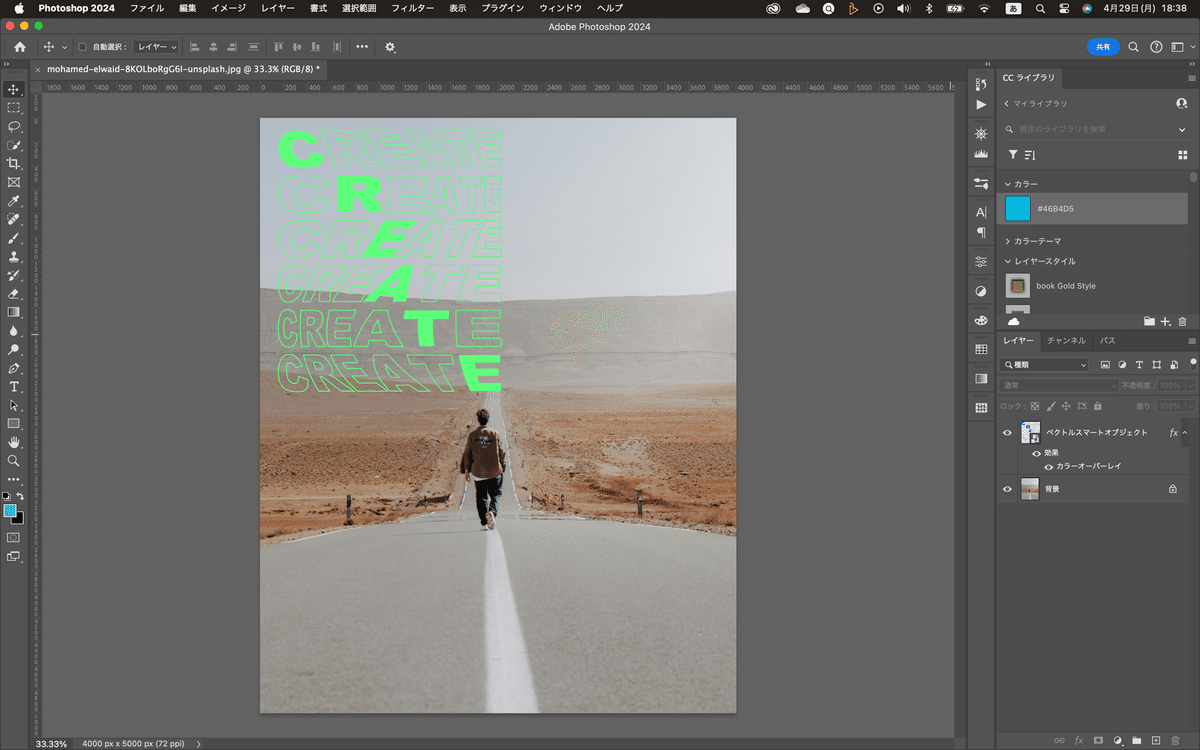
試しに緑色っぽいのを選択。

こんな感じ^^
それじゃ、今日はこのへんでおしまい^^お疲れ様〜
いいなと思ったら応援しよう!

