
Photoshop Tutorial No.62
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
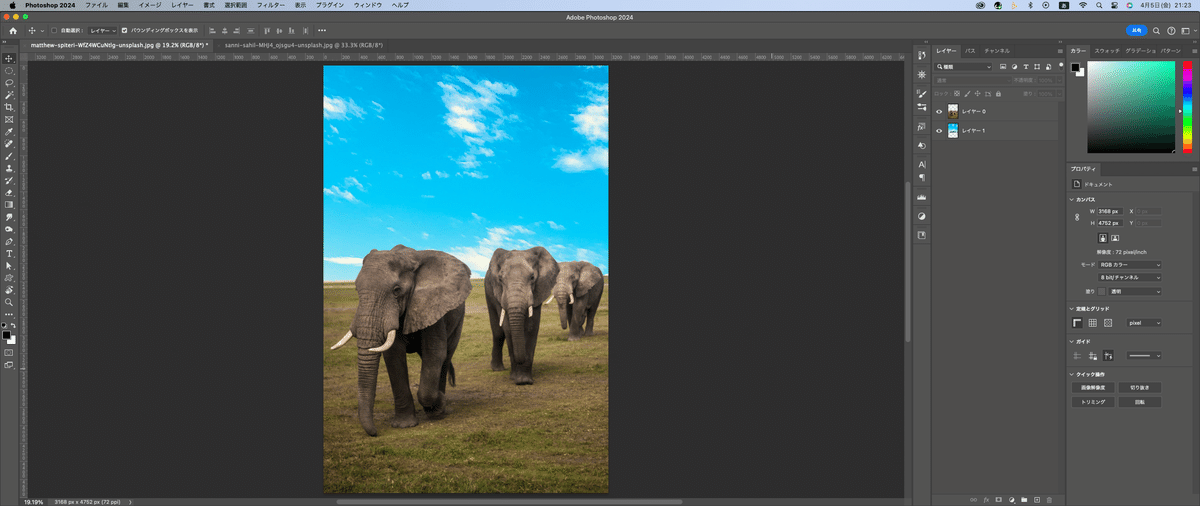
お疲れ様〜昨日も言ったけど、今日は自動選択ツールを使って画像合成第2弾(笑)をやるよ〜まず今日の画像の確認


今日やるのは、象の画像の空の部分の入れ替え。入れ替える空は下の画像。空の合成をやってみようかと思う。
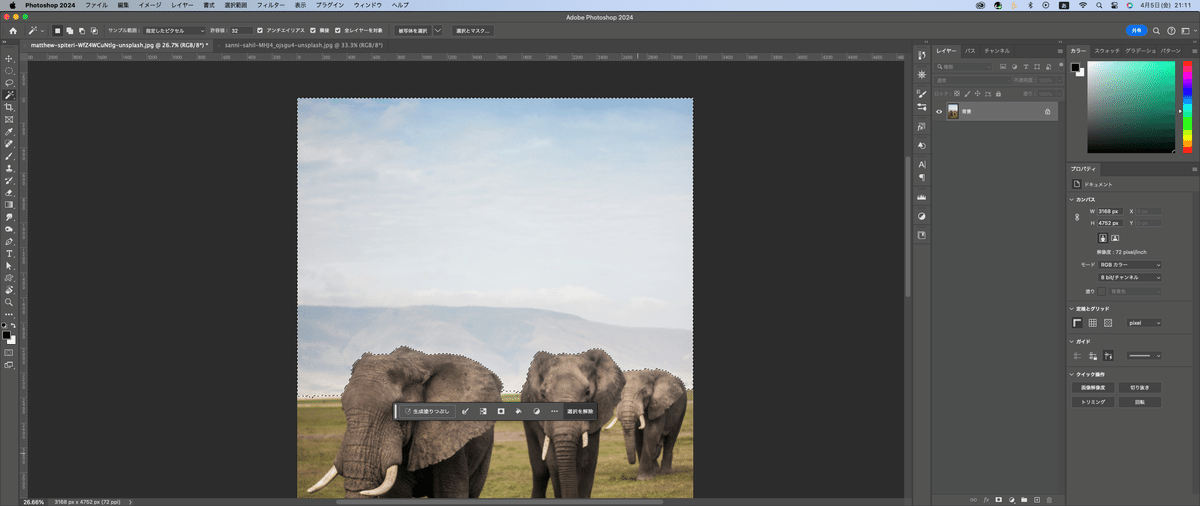
自動選択ツールで空を選択
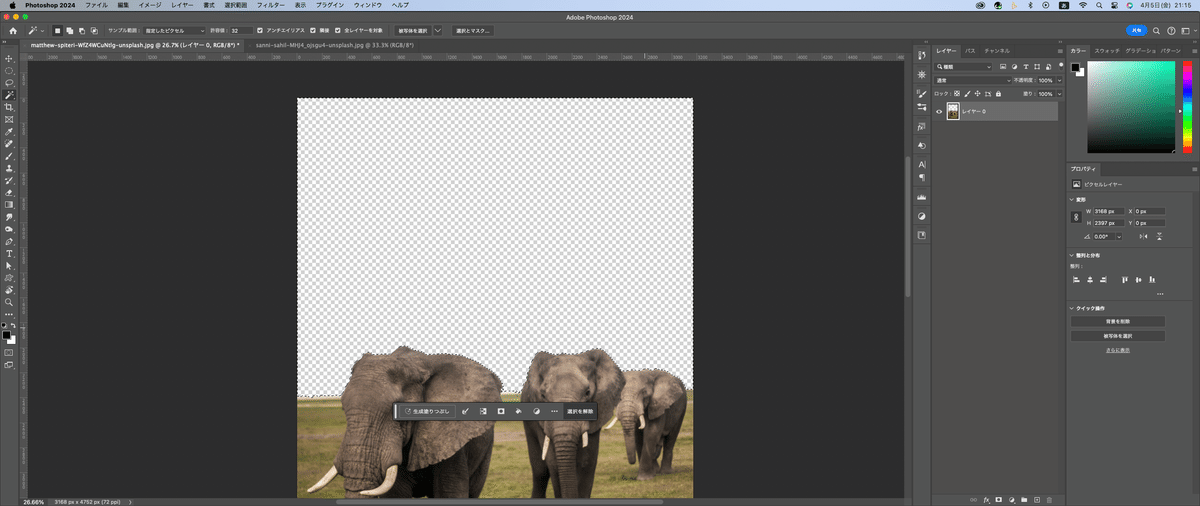
象の画像の方で、自動選択ツールで空を選択する。Shiftを使って選択範囲になってないところをクリックしながらまずは空全体を選択できてるか確認。

背景レイヤーのロックを外す
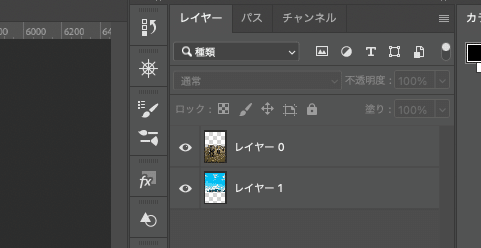
レイヤーパネルにある背景レイヤーのロックを外して、通常レイヤーにする。

レイヤー0が出来上がる。

それで、デリートキー(バックスペースキー)を押せば空が削除される。

空の画像の移動
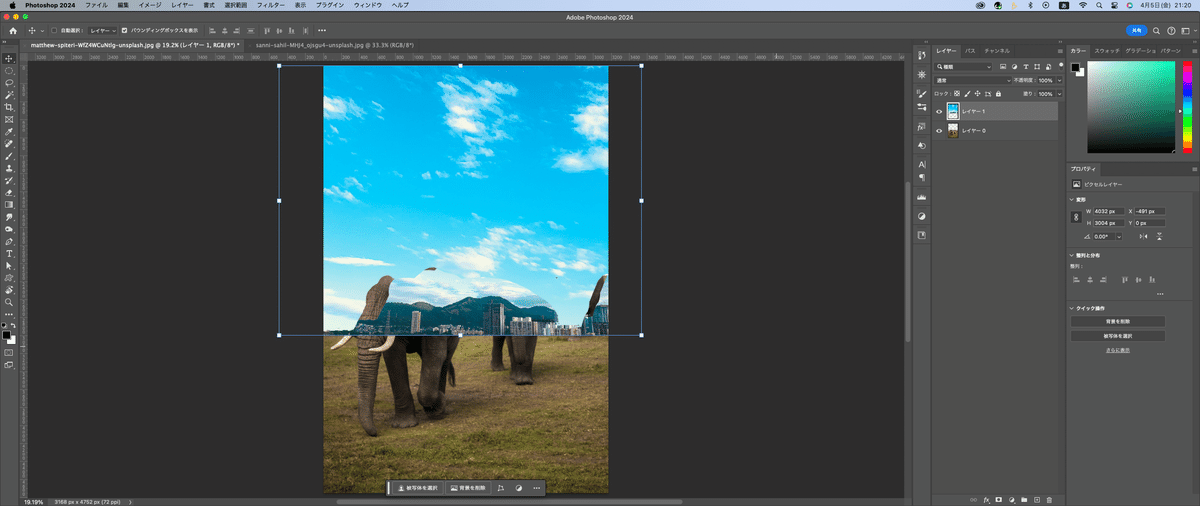
で、前回ピザのところでやったように、空の画像を、この象の画像のところに移動する。移動ツールに持ち替えて、クリックアンドドラッグで象の画像へ持っていく。そしたら大きさなんかを整えてる。

象が空に隠れてしまって、見えないところがあるよね。レイヤーパネルを見ると、空のレイヤーが象の画像のレイヤーの上にあるでしょ。まぁ、他かから持ってくればこんな感じで上にレイヤーが作られるんだけどね。

で、この空のレイヤーを象のレイヤーの下に持ってくると・・・

ジャジャーン!

どう?空が入れ替わったでしょ^^しかも割と簡単に(笑)
ただし、個人的にはこの方法は絶対使わない(笑)教えといてなんだけど(笑)これ、象の画像から空を削除しちゃったでしょ。基本元の画像はいじらない方がいいんだよね、後で修正が出るかもだから。今回のやり方は元画像を壊す、破壊編集。Photoshopを使う上では、できるだけ非破壊編集を心がけるべき^^
まぁ、ただ、趣味レベルであれば、これくらい簡単に空くらいなら入れ替えられるってこと。それぐらいフォトショは便利(笑)非破壊編集については別で解説するから、今は覚えなくていいよ〜^^
あっちなみに、自分が元画像を複製して使うのも非破壊編集の1つだよ^^
それじゃ今日はお疲れ様〜選択範囲の作り方は他にもあるからまだまだ続くよ〜
いいなと思ったら応援しよう!

