
50代からのHTML / CSS / JavaScriptチャレンジ No.99 Emmetのアクション機能1
こんにちは〜^^今日はemmetのアクション機能について学習します。VScodeには、emmetのアクションというのが定義されてるんだって。
コマンドパレット
メニューバーの表示からコマンドパレットを選択。

コマンドパレットを選択すると、ウインドウが出てくる。ちなみにショートカットキーはCmd / Ctrl +Shift+p

で、ここでemmetと入力してみる。そしたらemmetに関するものがズラ〜っと出てくる。

今まで、emmetの記法でTabキーを押すと展開されるってことで、自分も使ってたんだけど、これもここで定義されてる。

実際にはTabキーを押して、このアクションを実行してるってことなのね。
そしたら、ここで、htmlファイルを新規で作って、そこで色いろみてみる。
そしたら、!マークを入力してemmetを展開する。

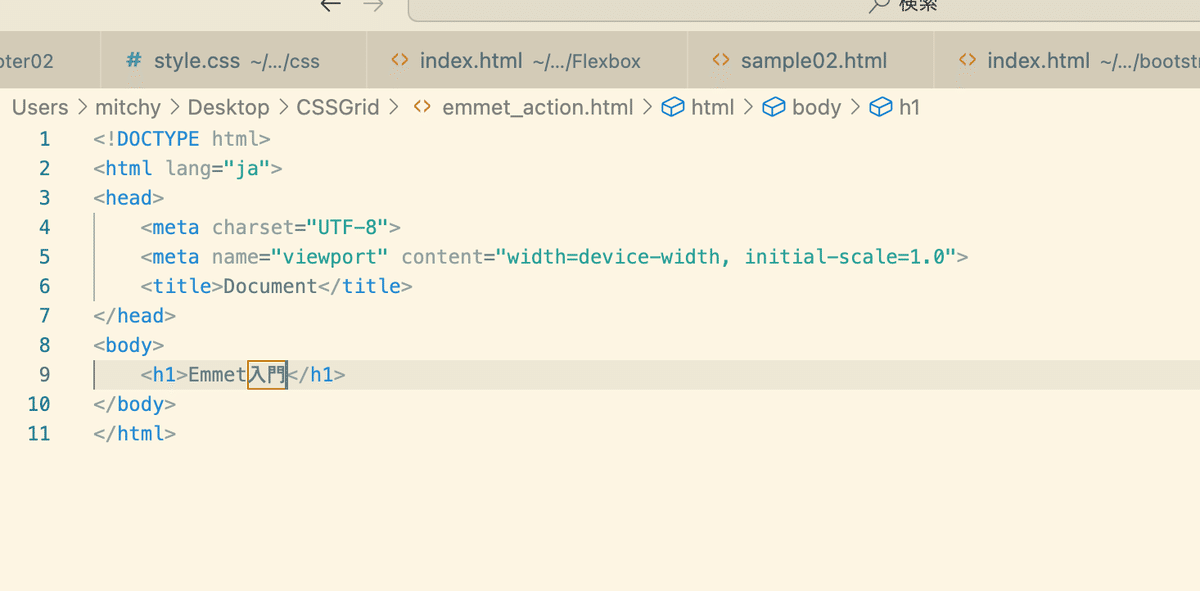
lang属性をjaに変更して、<body>タグ内にこれwもh1+Tabで「Emmet入門」と記述して展開する。

そしたら、コマンドパレットを開いて、「一致するペアに移動」っていうのをやってみる。すごい分かりづらいんだけど、今、h1にカーソルがあったんだけど、この「一致するペアに移動」を実行したら、h1の終了タグの方に移動したのよ。逆もできるんだって。
あっこれちょっと便利かも。長くなってくると結構終了タグがどれだったかわからなくなるし^^;
そしたら、次、このh1をdivタグで囲ってみる。

そしたら、適当なところにカーソルを置いて、コマンドパレットから、「バランス」っていうのを使ってみる。バランスは外側、内側とあるので、まずは外側から

ちょっと分かりづらいけど、カーソルがEmmet入門のところにあったんだけど、アクションを実行したらテキストが選択された。もう一度やってみる。
今度は<h1>タグ全体が選択された。

どんどんこのアクションをすると選択範囲が広がってくのね。なるほど、内側はこれの逆になるのか
バランス外側・内側は選択範囲を広げたり縮めたりできるのね
それじゃ今日はここまで^^まだ続きます^^
いいなと思ったら応援しよう!

