
50代からのHTML / CSS / JavaScriptチャレンジNo.88 emmet2
こんにちは〜今日もemmetについて学習します。VScodeで新規でemmet.htmlってファイルを作りました。そこでやっていきます。
要素の展開
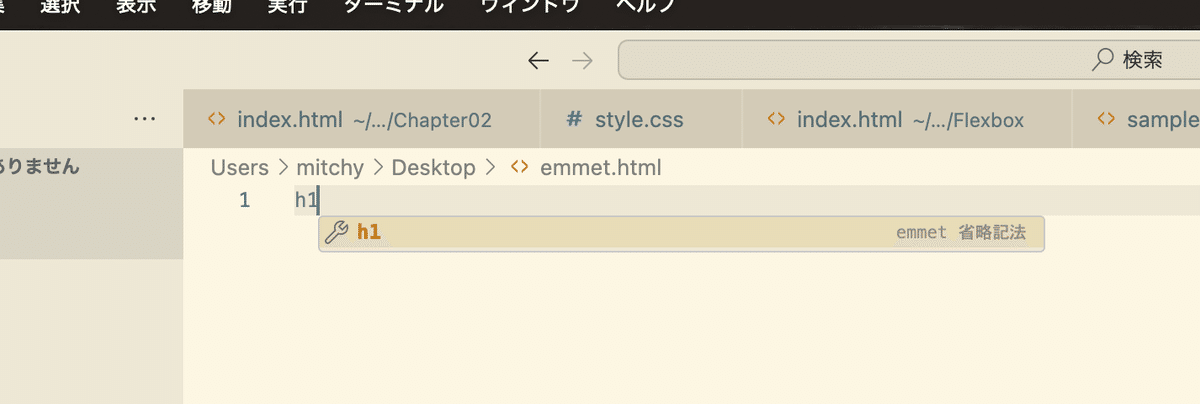
要素の展開については、前回やったと思うけど、まずはh1と記述する。

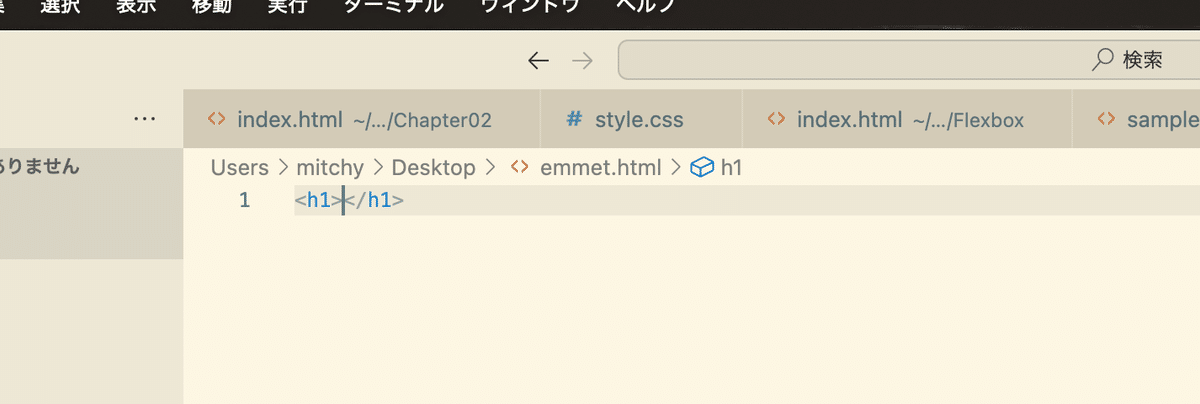
そしたら、emmetと書いてあるところをクリックするか、もしくはTabキーを押す。まぁ、自分の場合は圧倒的にTabキーで処理するけど。すると<h1>タグが終了タグと一緒に記述される。

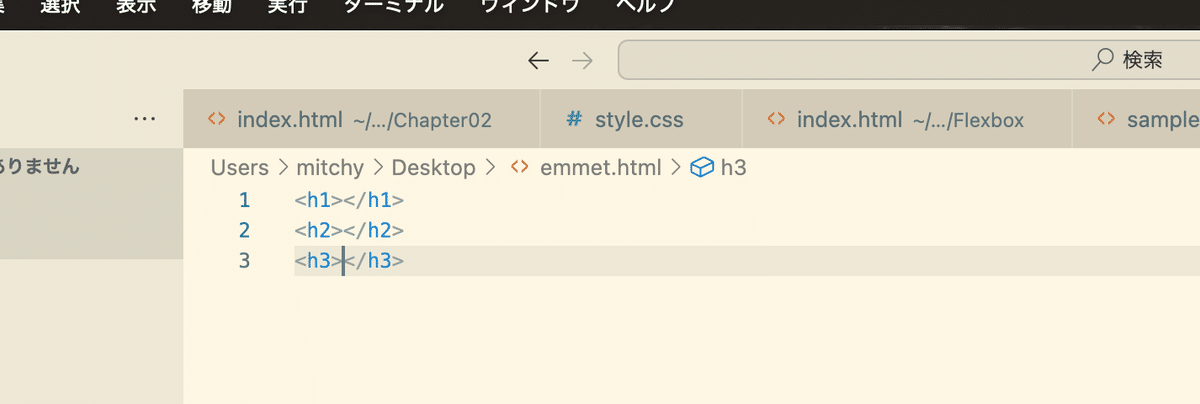
当然、h2とかh3もあるよ

<P>タグもやってみようかね。

pを入力して、TabキーでOK。要素の名前だけを入れることで、各タグを展開することができるんだって。
例えば、<ul>タグはどうか?リストを作るやつだけど。ちょっとやってみる。<ul>タグの場合は、<li>タグとセットになるんだよね。

emmetの場合は、この<li>タグまで一気にいけいるらしい・・・マジか^^;
ulと入力した後に>記号を入れるそしてliと入力

>記号は子要素を作るって意味らしい。つまり<ul>の下に<li>タグを作るって意味。そしたら、展開するためにTabキーを押す。

あっ展開した^^;すげーな^^;
+記号を使った記述
例えば、div+p+bqと入力してみる。

そしたら、Tabキーを押して展開してみる。どうなるか。

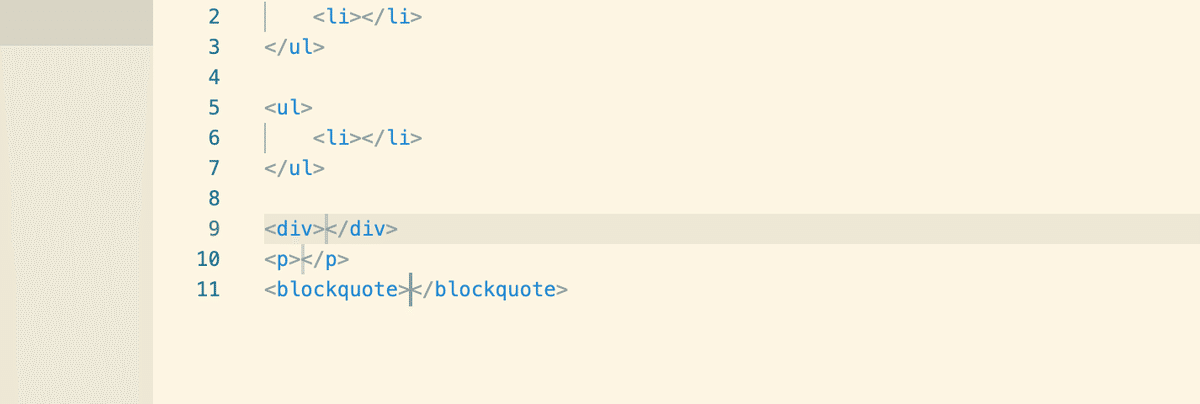
おぉ、<div>タグがきて、<p>タグがきてさらに、<blockquote>タグが来るのかぁ^^ちなみに<blockquote>タグは引用ってことね。+記号は並列を表すんだって。なので、同じレベルに3つのタグが並んでるよね。<div>と同じ階層に<p>タグと<blockquote>タグが作られる。
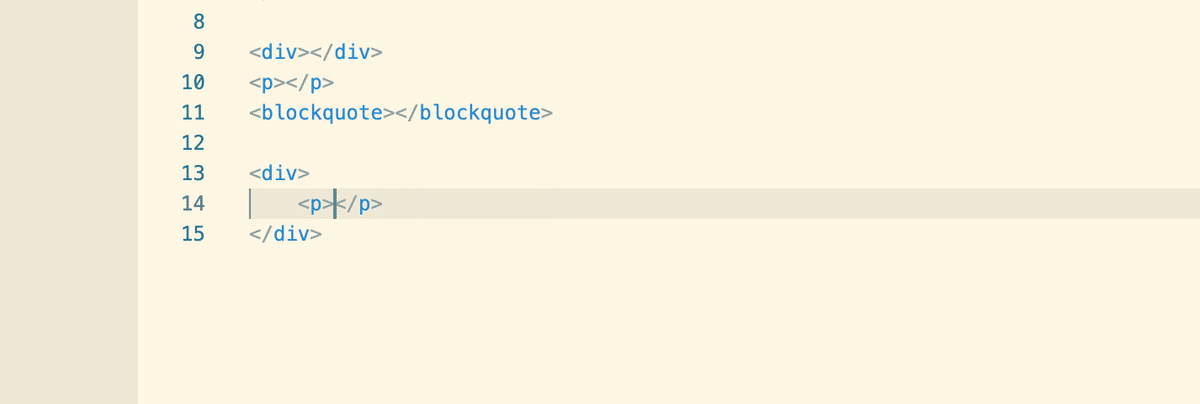
ちなみに、div>pと書いて展開すると階層が変わるよ。

<div>の中に<p>が来るでしょ^^
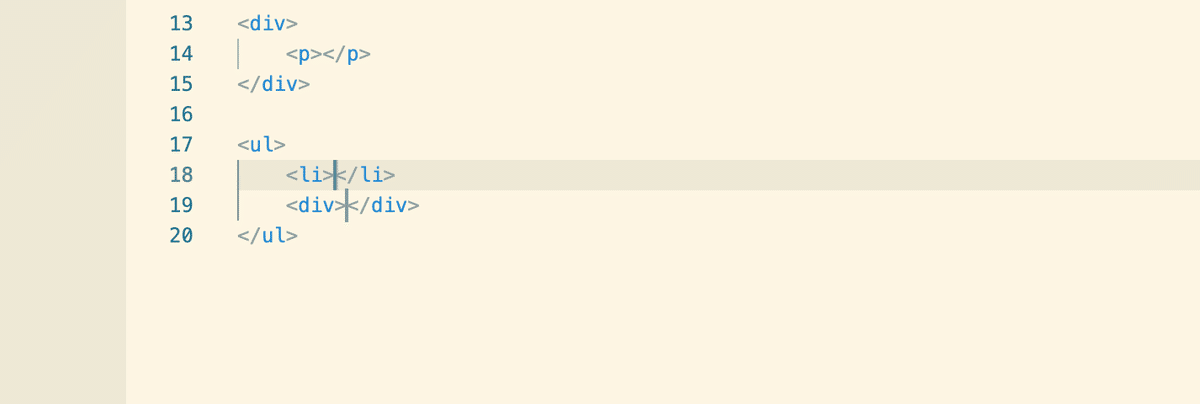
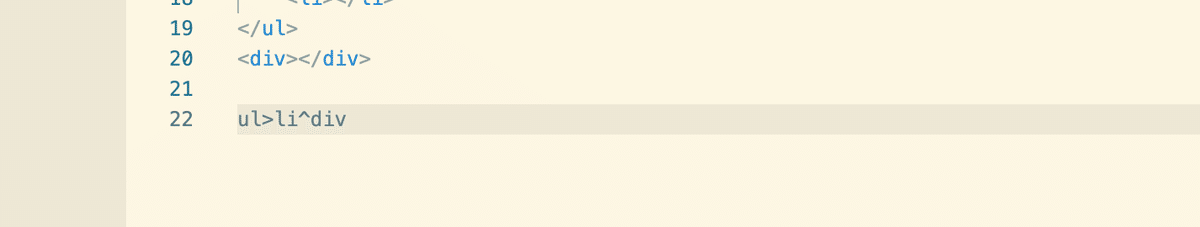
次は、さっきul>liと書いて展開したけど、ul>li+divと書いて展開したらどうなるかやってみる。

まぁ、予想通りだね^^<ul>タグの中に、<li>タグができて、その兄弟として<div>タグが同じ階層に並ぶ^^だけど、divタグはulタグの中には入らないよね。ほんとにやりたかったのは、ulタグと同階層で並べたい。

この形にしたかったんだけど、これもemmetで記述できるらしい。
^(ハット)記号
ul>liまでは同じ。そしたら^(ハット)を入れてul>li ^divと記述

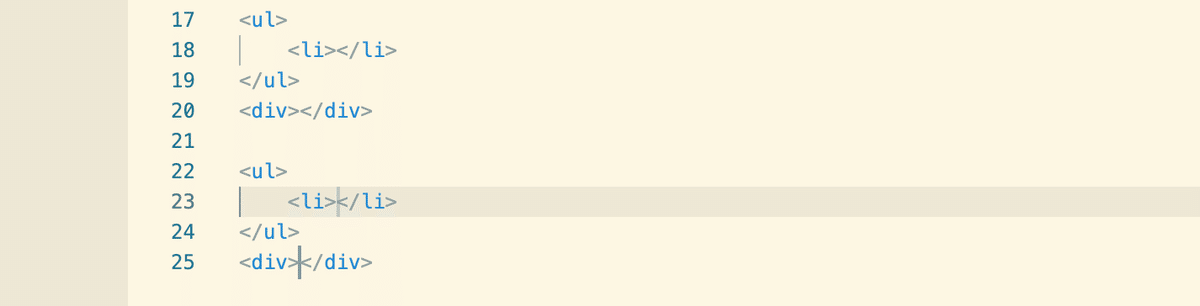
これでTabキーを押してみる。

これで、ちゃんとulとliは親子関係になって、ulとdivは兄弟関係になる。
で、この^(ハット)記号の意味は一階層上がるってことらしい。
ちなみに、ハット記号は複数繋げることもできる。試しに次のように記述。
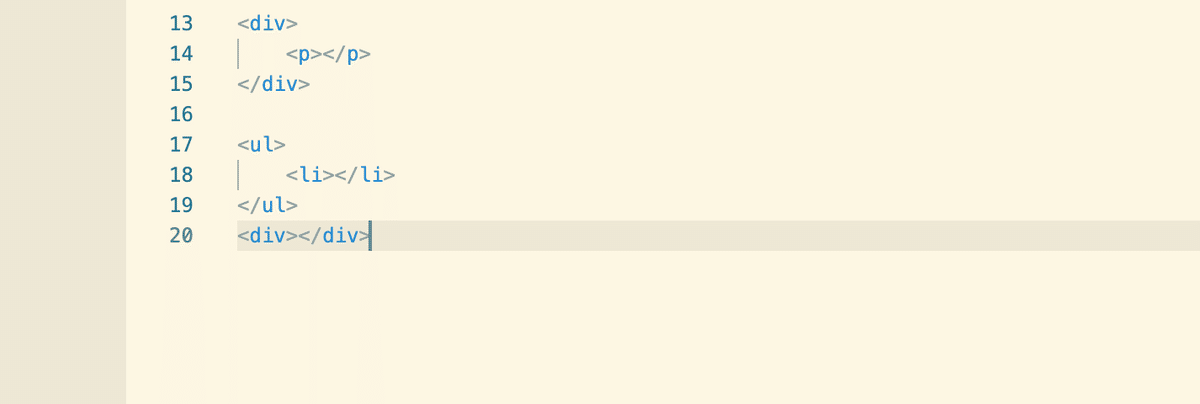
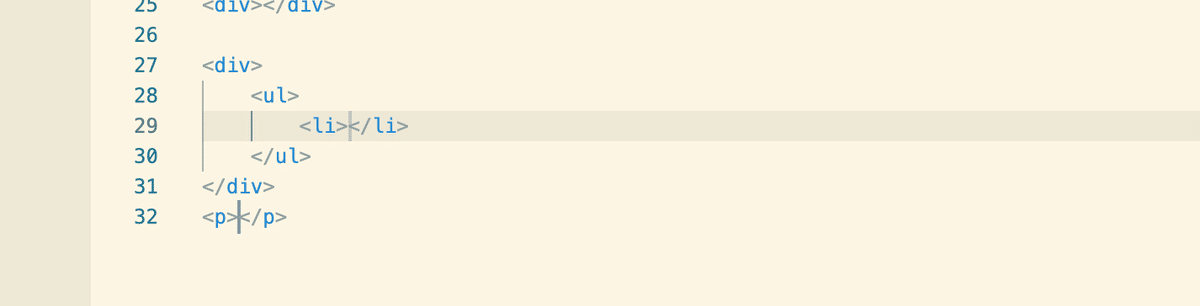
div>ul>li>^^pと入力して展開する。

ちなみに^(ハット)記号は、ハットって入力して変換した^^;半角のスペースができた時は削除してね^^;ハット記号で二階層上まで上がったから、<div>の兄弟関係として<p>タグが並んだ。
それじゃ今日はここまで^^お疲れ様でした^^
いいなと思ったら応援しよう!

