
50代からのHTML / CSS / Java Scriptチャレンジ No.43 スマホ用レイアウトを作る2
お疲れ様です^^それじゃ早速前回の続きからいきたいと思います。前回、メディアクエリーで文字の回り込みを解除して、スマホ用のレイアウトにするようにしたんだけど、できなくて^^;色々調べました。(笑)
で、結論、なんかできてる(笑)

なんだったんだ???まぁ、それはさておき、進めていきます(笑)
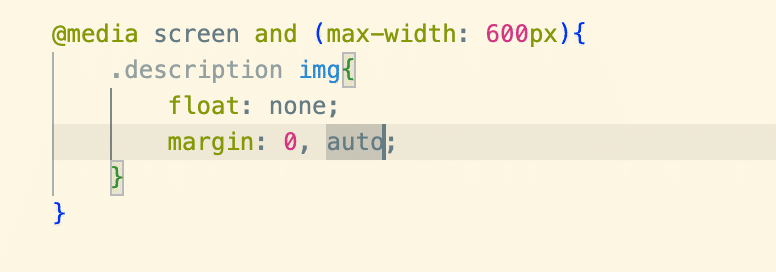
で、前回、CSSの方に次のように記述しました。

メディアクエリーの基本というか書き方として、@mediaで書き始める。で、screenと書いてあるのは、メディアクエリーの基本の部分ではあるんだけど、何の時に表示するかというのを決める。今回は、「画面に表示した時」なので、@media screenと書く。で、and ( と書くんだけど、( )内に色々かく。書く内容は、条件。今回の場合は、条件が、max-widthで最大幅のこと。つまり、max-width: 600pxとは、最大幅が600pxってこと。なので、600px以下の時のスタイル設定ってこと。
なので、601 pxになると、CSSのこの部分が適用される。

注意すべきは、このメディアクエリーは下の方に書かないとダメってこと。プログラムは基本上から実行されていくからね。できれば一番下に書くのがいいらしい。
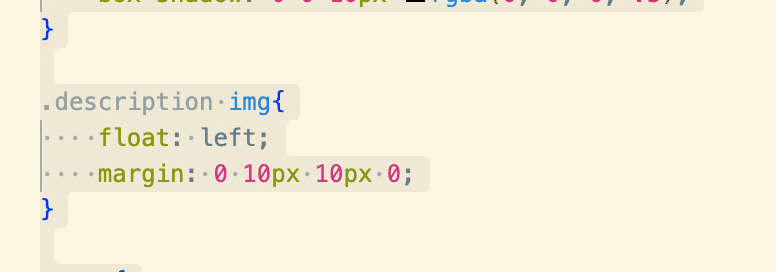
そしたら、スマホで見たときに、画像が左揃えになるより中央揃えにした方がいいと思うので、その処理をcssに書く。

で、これで保存&リロード

うん、中央によらないね(笑)なぜかっていうと、画像は、ディスプレイプロパティというのがインラインになってるからなんだって。それだと中央に寄らないらしい。なので、もう一つcssに書く。

で、これは決まり文句というか、marginを0, autoにするなら、display: block;が必要らしい。で、保存&リロード。うんならない(笑)

まぁ、ちょうどレクチャー動画も終わったから今日はここまで^^お疲れ様でした〜
いいなと思ったら応援しよう!

