
50代英語教師のHTML / CSS / Java Script チャレンジ No.3
今日の学習
今日は昨日書いた、コードに「属性」を与えて、タグの調整をします。
昨日書いた、<h1>,</h1>タグの下に<p> , </p>のタグを書きます。

そしたら、Pタグの間に次の文章を入れるんだって「入会するには、次のフォームに必要事項をご記入ください。」と。そしたら保存をして、ブラウザーで確認する。

ちなみにPタグのPはパラグラフのP。本文を記述するときにはよく使うPタグなのよ。(昔の記憶がちょっと蘇ってきた 笑)さらにPタグを使ってテキストを入力してみる。そしたら「メールアドレス:」を入力。</p>の前に<inputo type="email" name="mymail" >タグを記述する

ちなみにinputタグには終了タグがないからね。それじゃこれで保存してブラウザーを再読み込みしてみる。

そうしたら、メールアドレスと書かれた脇に4角形が出てくるんだけど、ここでメアドの入力ができるのよ。まぁ実際には送れはしないんだけどね、見た目だけ^^;実際に送れるようにするためにはphpの学習が必要かな。
話を戻すけどpタグを使うと行と行の間に少しスペースが生まれるでしょ。これがpタグの特徴かな。前後に余白を作る。
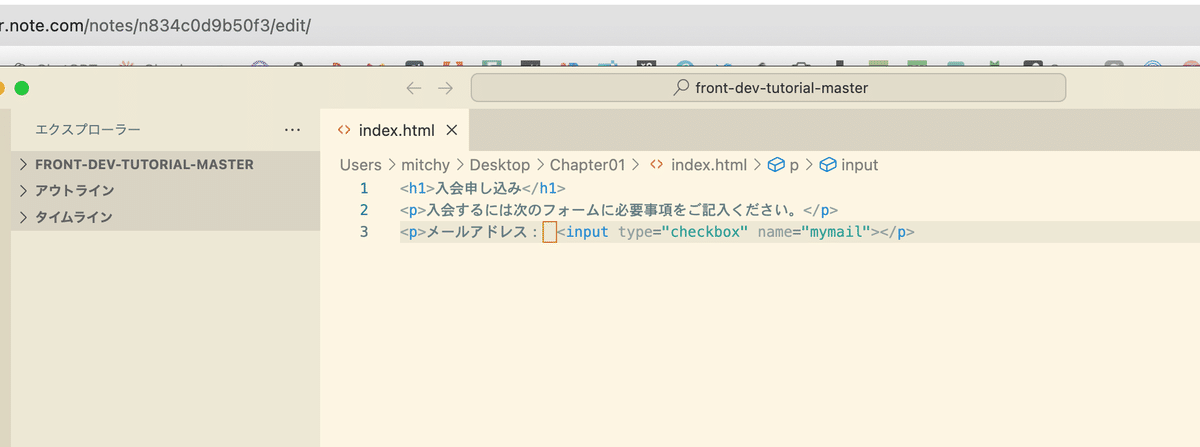
で、次のinputタグはユーザーが何かインプットできるようになるタグ。もちろんこれだけでも使えるんだけど、inputの後ろに色々あるでしょ、これで結構いろんなことができるのよ。例えば、type="email"のところをcheckboxに変える。

そしてブラウザーをリロードすると・・・

チェックボックスに変更される。もうちょっと変更してみようか。checkboxのところをradioに変更して保存、ブラウザーをリロード。


今度はラジオボタンに変わる。さらにsubmitに変更してみる。ファイルを保存してからブラウザーをリロードすると、送信ボタンに変更される。

こんな感じで、inputタグは後ろにtype=を従えて、色々と付け加えることができるのよ。で、このtype=のようなものをhtmlでは属性と言うんだよね。
この属性タグは、メインのタグの後ろに半角スペースを開けて記述して組んだよね。(この辺は昔と同じだ^^)書き方としては、属性名=値って書き科方。type(属性名)= "email(値)"こんな感じ。

なので、ここでは、type属性とname属性の2つを半角スペースを開けて続けて記述したってこと。まぁ、属性に続く値は結構決められてた記憶があるなぁ・・・それもそのうち思い出すかな(笑)
と言うわけで、今日はここまでです。
いいなと思ったら応援しよう!

