
Photoshop Tutorial No.73 色で切り抜く
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様~今日も切り抜きの解説をしていくよ。今日は色で切り抜く方法の解説。以前ねちょっと解説したかなぁとも思うんだけど、改めて解説するわ
まず、前提として、簡単な切り抜き、自動選択ツールとかクイック選択ツールなんかでできないっていうのが条件の1、あとは、細かすぎるものかなぁ・・それが条件2こんな時は色で切りぬくことができるかもって話。当然色で切り抜くから背景は1色、これが条件3、切り抜きたいものと背景の色が違うこと、これが条件4。まぁ条件多いけど、以外と使える場面が多いのも事実(笑)それじゃ今日使う画像を確認。

色域指定
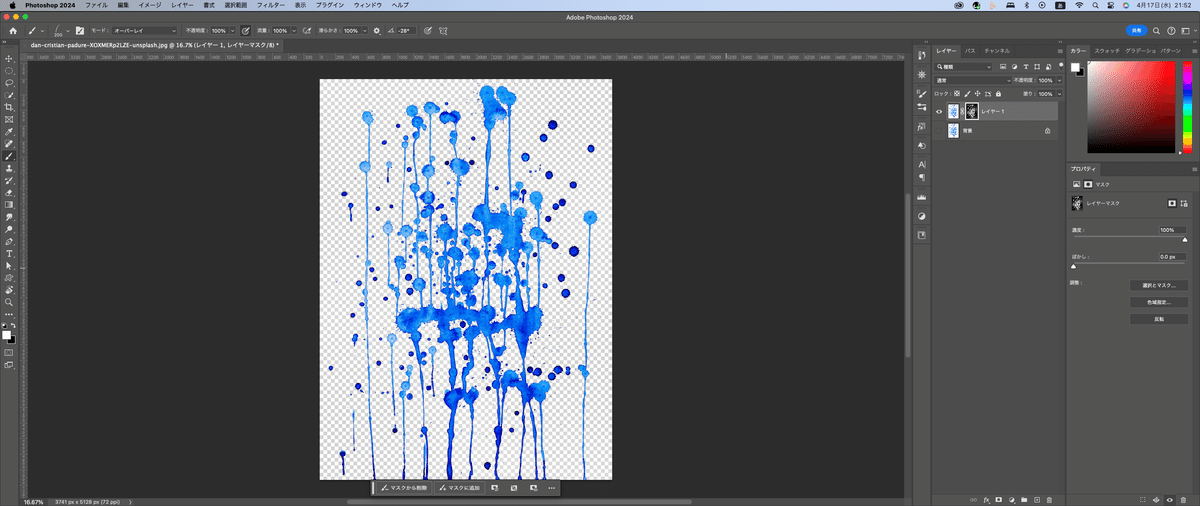
この画像から青色のインクの部分だけ選択したい。そんな時に使うのが色域指定。背景が白一色だし、やりやすい。
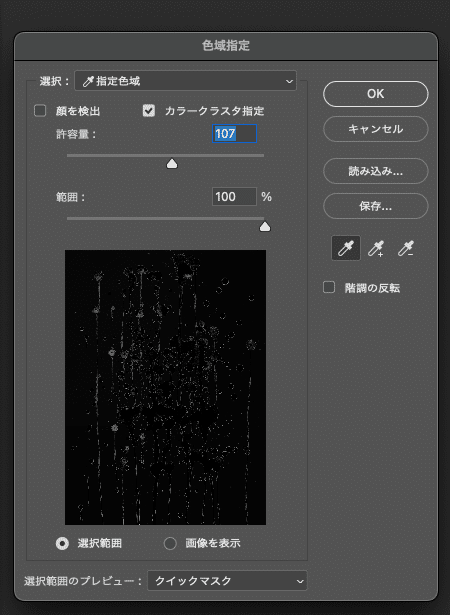
メニューバーの選択範囲から色域指定を選択する。すると色域指定のパネルがでてくるから、

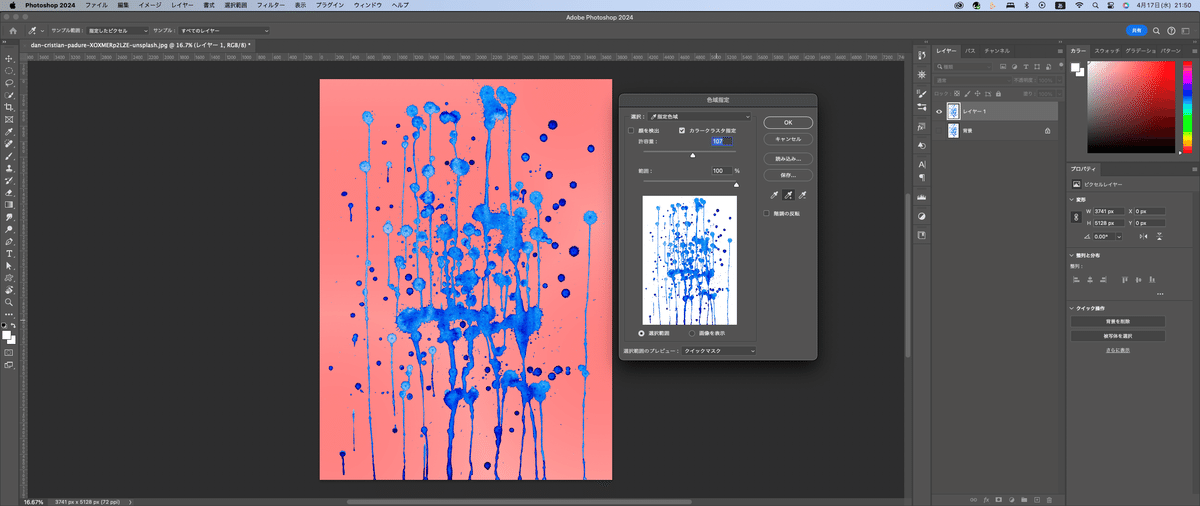
そこからスポイトで抜きたい背景の色を選択。もちろん一回でうまく行かないことが多いから、プラスのスポイトに持ち替えて、背景をクリックしていく。表示形式を適宜かえたり、適用量を変えたりしながら、選択範囲を追加していく。

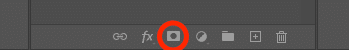
選択範囲ができたら、レイヤーマスクを追加する。

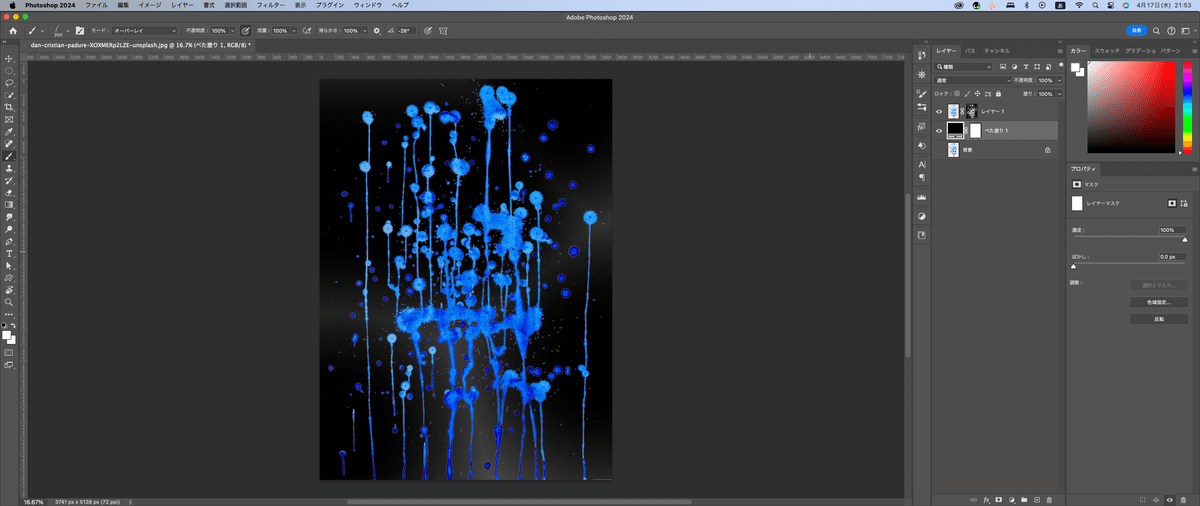
注意することは、この時選んでるのは背景であって、切り抜きたいものじゃないから、レイヤーマスクをクリックして、アクティブにして、Cmd(Ctrl)+iで、白黒を反転させる。

わかりずらいから、下に黒のベタ塗りレイヤーを追加して確認してみる。

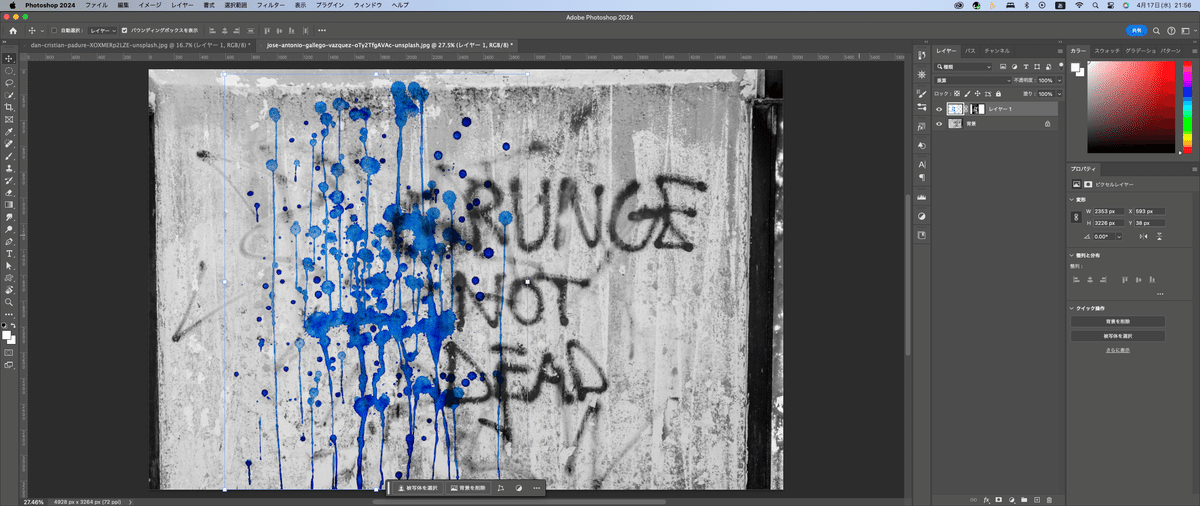
以外と簡単だったでしょ(笑)表示形式を変えたり、適用量を変えたりするのはある程度経験とか慣れが必要かなぁとは思うけど、上にあげた条件以外の時でも結構使えるのよ。最後に、簡単な合成したのを見せるよ。

背景を抜いた青いインクの画像を壁の画像に合成。モードを乗算に変更してる。^^なんかそれっぽい感じだよね^^
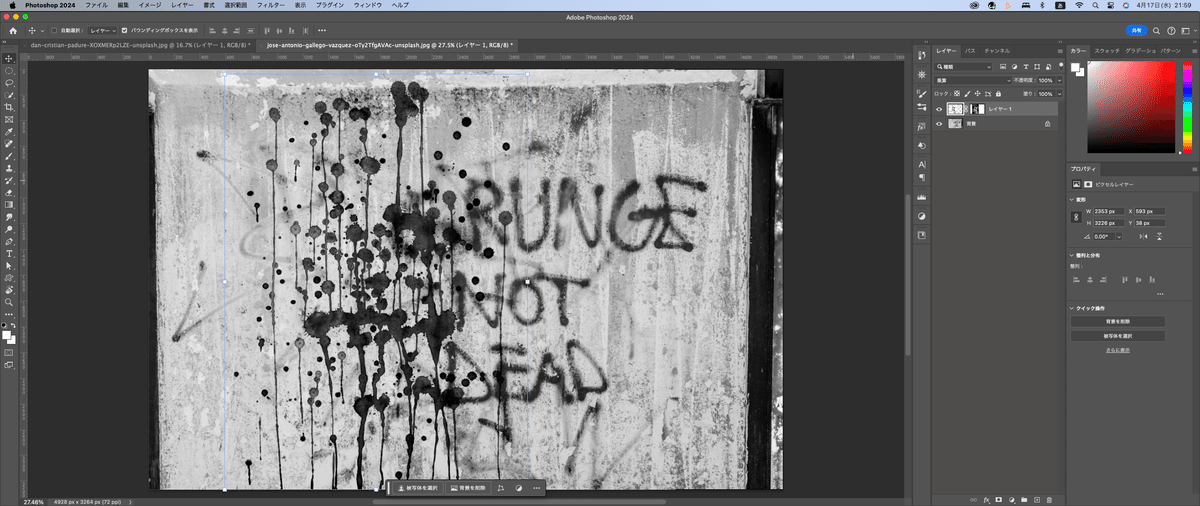
さらに色調補正で黒くした物^^

それじゃ、今日はここまで^^お疲れ様~
いいなと思ったら応援しよう!

